概述
- vue3 组合式API生命周期钩子函数有变化吗?
- Composition API 与 Options API 有什么区别?
- watch 和 watchEffect 的区别?
- vue2 如何升级到 vue3 ?
vue3 组合式API生命周期钩子函数有变化吗?
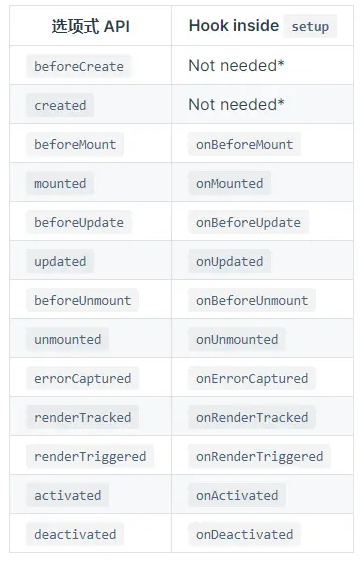
选项式API 和 组合式API 生命周期钩子对比:

setup 是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显示的定义它们。其他的钩子都可以编写到 setup内。
值得注意的是组合式API中的钩子函数,通过在生命周期钩子前面加上 “on” 来访问组件的生命周期钩子,需要注册,并且只能在setup 期间同步使用,因为它们依赖于内部的全局状态来定位当前组件实例。
import { onMounted } from "vue"
export default {setup() { // mountedonMounted(() => { console.log('Component is mounted!')})}
}
更多精彩内容,请微信搜索“前端爱好者“, 戳我 查看 。
Composition API 与 Options API 有什么区别?

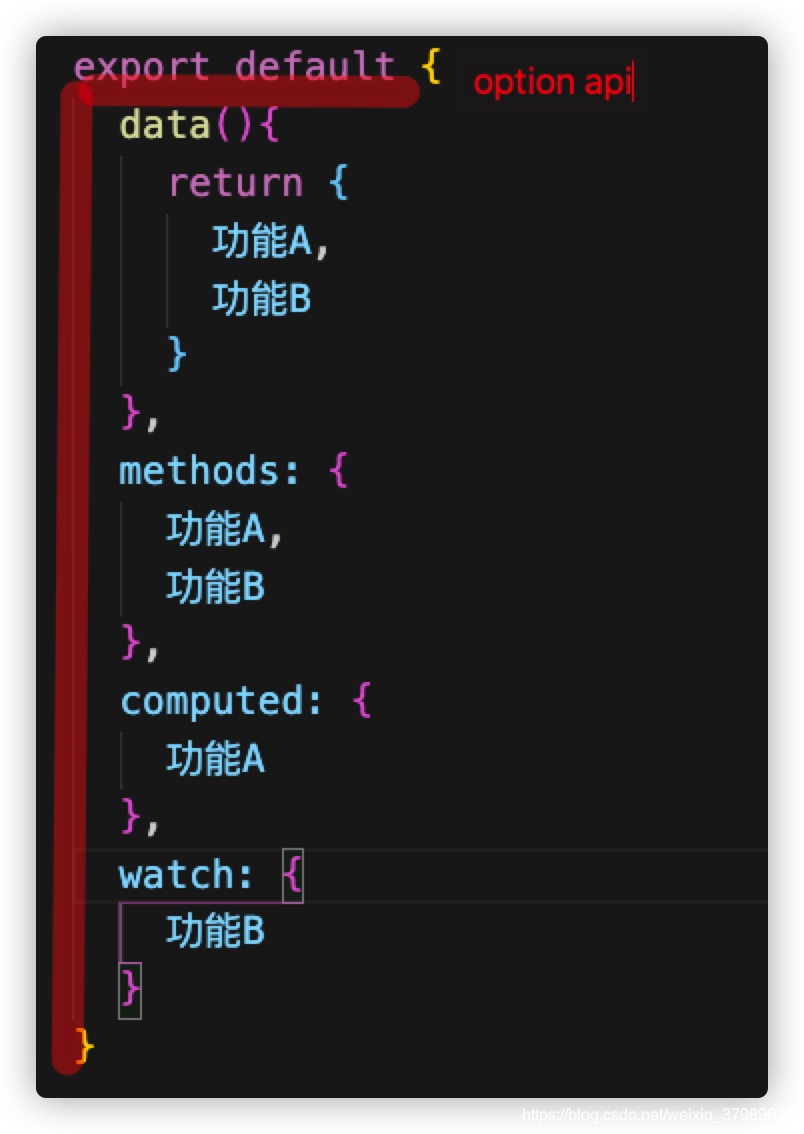
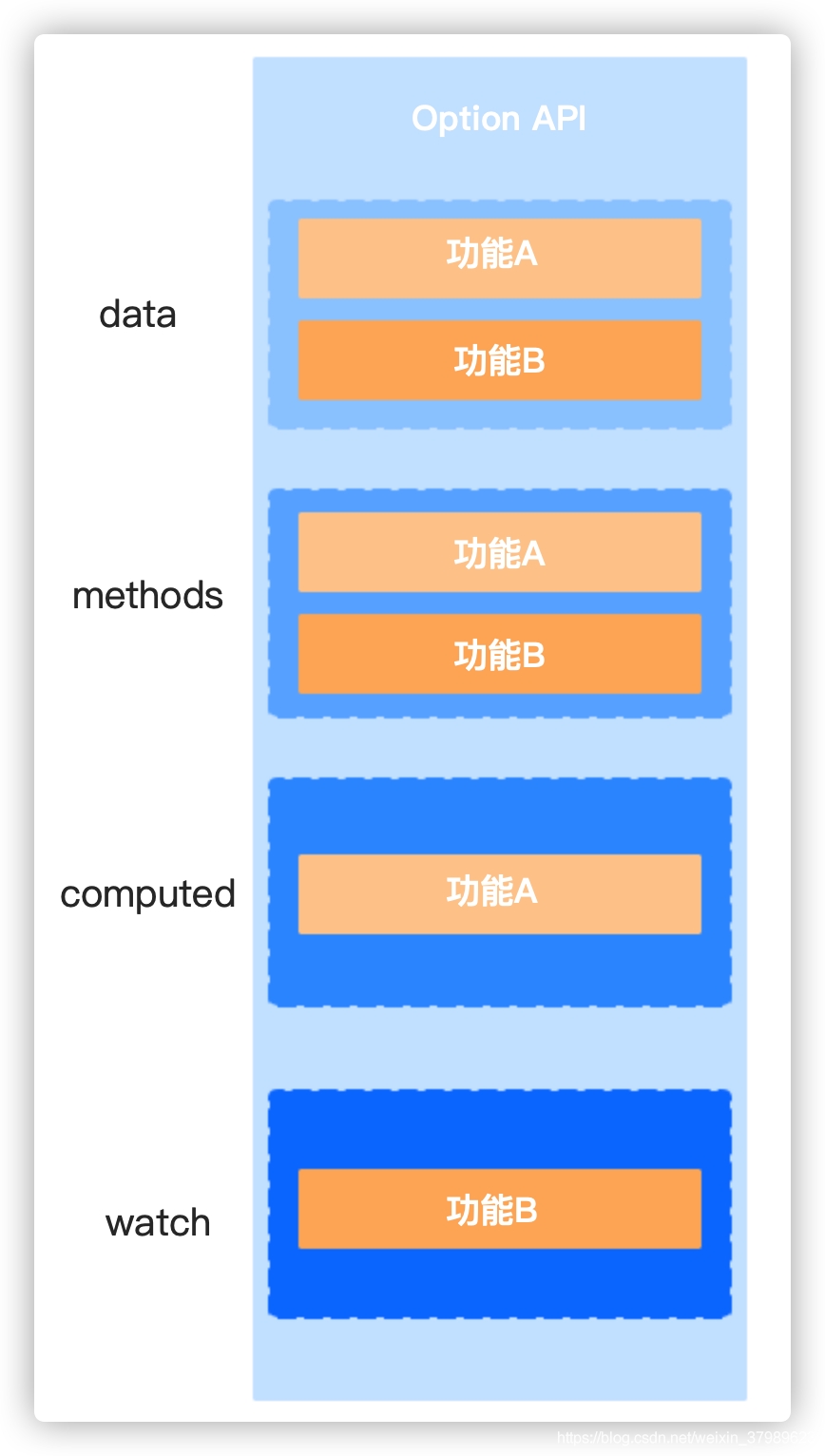
Options API 是啥?

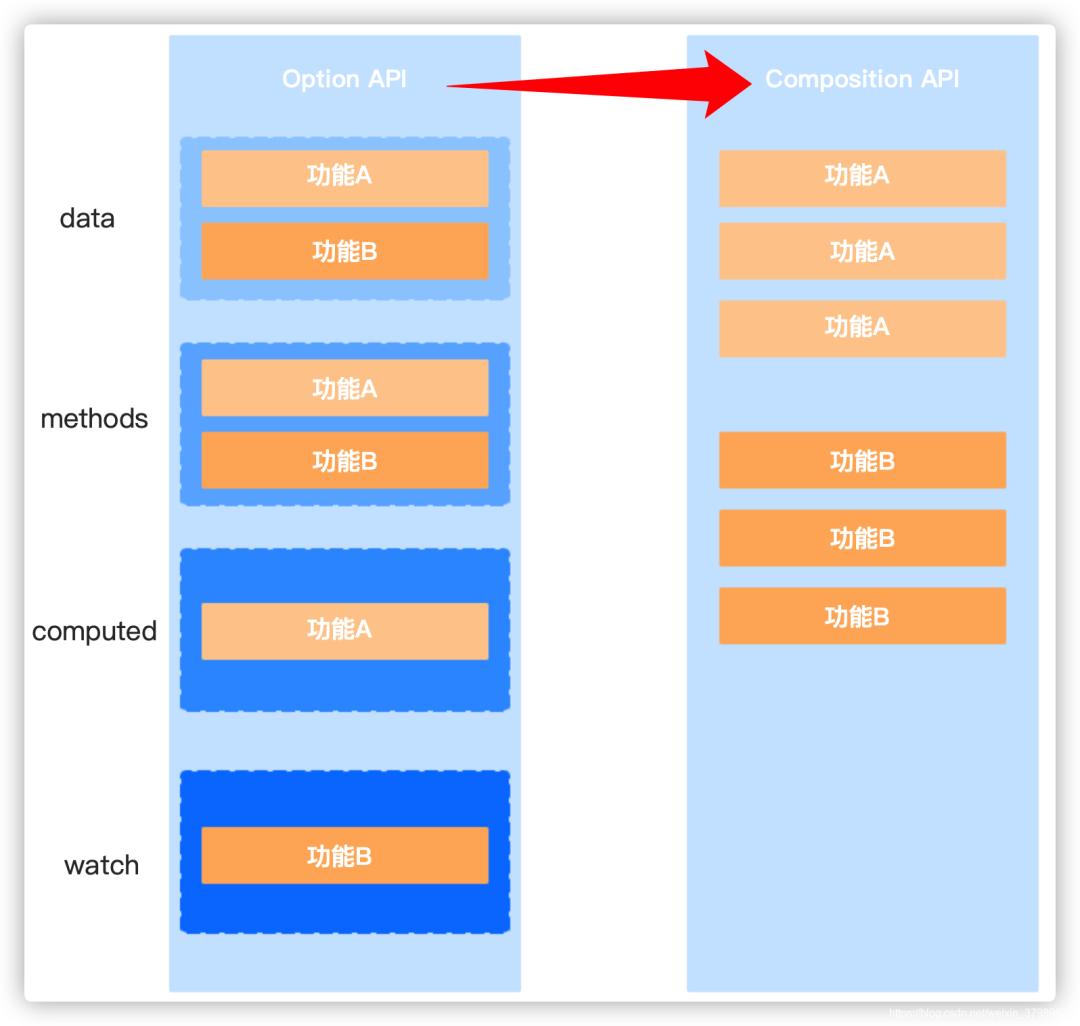
vue2 中我们把一个 vue 文件中 data、methods、props、mounted、computed 等定义属性和方法,共同处理页面逻辑,这种方式叫做 Options API。

这种方式开发的复杂组件,同一个功能的往往需要在不同 vue 配置项中定义属性和方法,代码比较分散。如果功能比较复杂,维护代码的时候往往会很难分清每个方法对应的功能,增加了代码维护成本。所以 vue3 舍弃了 Options API ,换用 Composition API。
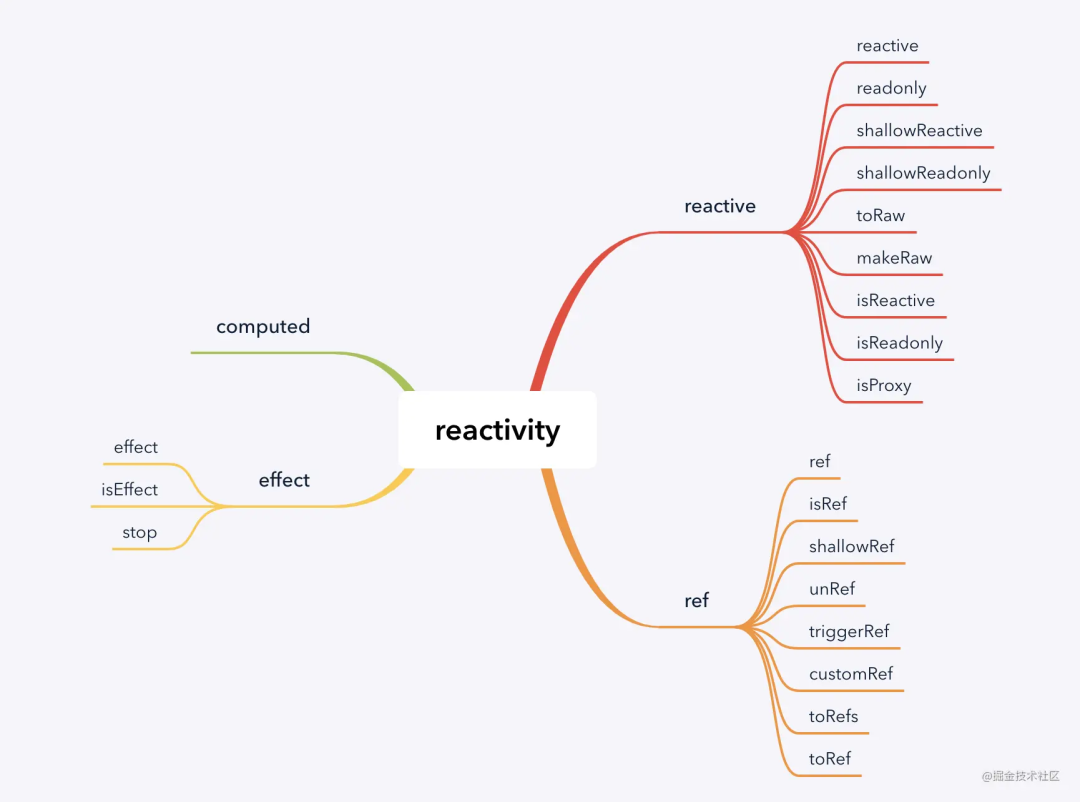
Composition API 是啥?

Composition API 是 vue3 新增的,所以 vue2 没有。
在 Composition API 中,根据代码逻辑功能来组织的,一个功能所定义的所有 API 都会放到一起,这样即使功能复杂,代码量增大,都可以一下子定位到某个功能的所有代码,代码维护方便。
它的最大特点就是:高内聚,低耦合。
vue3 仍然支持 options API,但我们更推荐使用 Composition API。

优劣比较:
- 更好的可编程性。
- 更优的代码组织。
- 更好的逻辑抽象能力。
- 对 tree-shaking 友好,代码也更容易压缩。
- 没有 this ,没烦恼。
如何使用 Composition API 和 Options API
- Composition API 更好的代码组织,更好的逻辑复用,更好的类型推到
- 小型项目,业务逻辑简单,用Options API
- 中大型项目,业务逻辑复杂的,用Composition API
- Composition API 是为了解决复杂业务逻辑而设计的
- Composition API 类似React Hooks
watch 和 watchEffect 的区别?
它们之间的相同点有:
- watch 和 watchEffect 都是监听器,watchEffect 是一个副作用函数。
- watch 与 watchEffect 在手动停止侦听、清除副作用 (将 onInvalidate 作为第三个参数传递给回调)、刷新时机和调试方面有相同的行为。
它们之间的区别有:
- watch 需要传入监听的数据源,而 watchEffect 可以自动手机数据源作为依赖。
- watch 可以访问倒改变之前和之后的值,watchEffect 只能获取改变后的值。
- watch 运行的时候不会立即执行,值改变后才会执行,而 watchEffect 运行后可立即执行。这一点可以通过 watch 的配置项 immediate 改变。
const numberRef = ref(100)
const state = reactive({name: 'test',age: 20
})
watch:
watch(numberRef, (newNumber, oldNumber) => {console.log('ref watch', newNumber, oldNumber)}, {immediate: true // 初始化之前就监听,可选}
)setTimeout(() => {numberRef.value = 200
}, 1500)watch(// 第一个参数,确定要监听哪个属性() => state.age,// 第二个参数,回调函数(newAge, oldAge) => {console.log('state watch', newAge, oldAge)},// 第三个参数,配置项{immediate: true, // 初始化之前就监听,可选// deep: true // 深度监听}
)setTimeout(() => {state.age = 25
}, 1500)
setTimeout(() => {state.name = 'testA'
}, 3000)
watchEffect:
watchEffect(() => {// 初始化时,一定会执行一次(收集要监听的数据)console.log('hello watchEffect')
})
watchEffect(() => {// 监听的是state.name 不会监听state.ageconsole.log('state.name', state.name)
})
watchEffect(() => {console.log('state.age', state.age)
})
watchEffect(() => {console.log('state.age', state.age)console.log('state.name', state.name)
})
setTimeout(() => {state.age = 25
}, 1500)
setTimeout(() => {state.name = 'test1'
}, 3000)
vue2 如何升级到 vue3 ?
如果是把之前的 vue2 项目升级到 vue3 ,先卸载旧版本的 vue-cli,安装最新版本。安装完成之后,检查 vue 的版本。
然后需要注意,把项目中 vue3 发生改变或被废弃的特性需要进行修改。
如:
- $children 被 vue3 移除,使用 $children 的需要替换为 $ref。
- filters 被移除,更改为 computed 。
- $destory 被移除,需要删除掉。
- 插槽的新变化。
- Vuex 使用发生改变。
- vue-router 使用发生改变等等。
可以自行在官网查看升级指南。地址如图

地址:https://v3-migration.vuejs.org/zh/
参考地址:
- https://tangjiusheng.com/web/4935.html
- https://blog.csdn.net/weixin_41759744/article/details/125305021