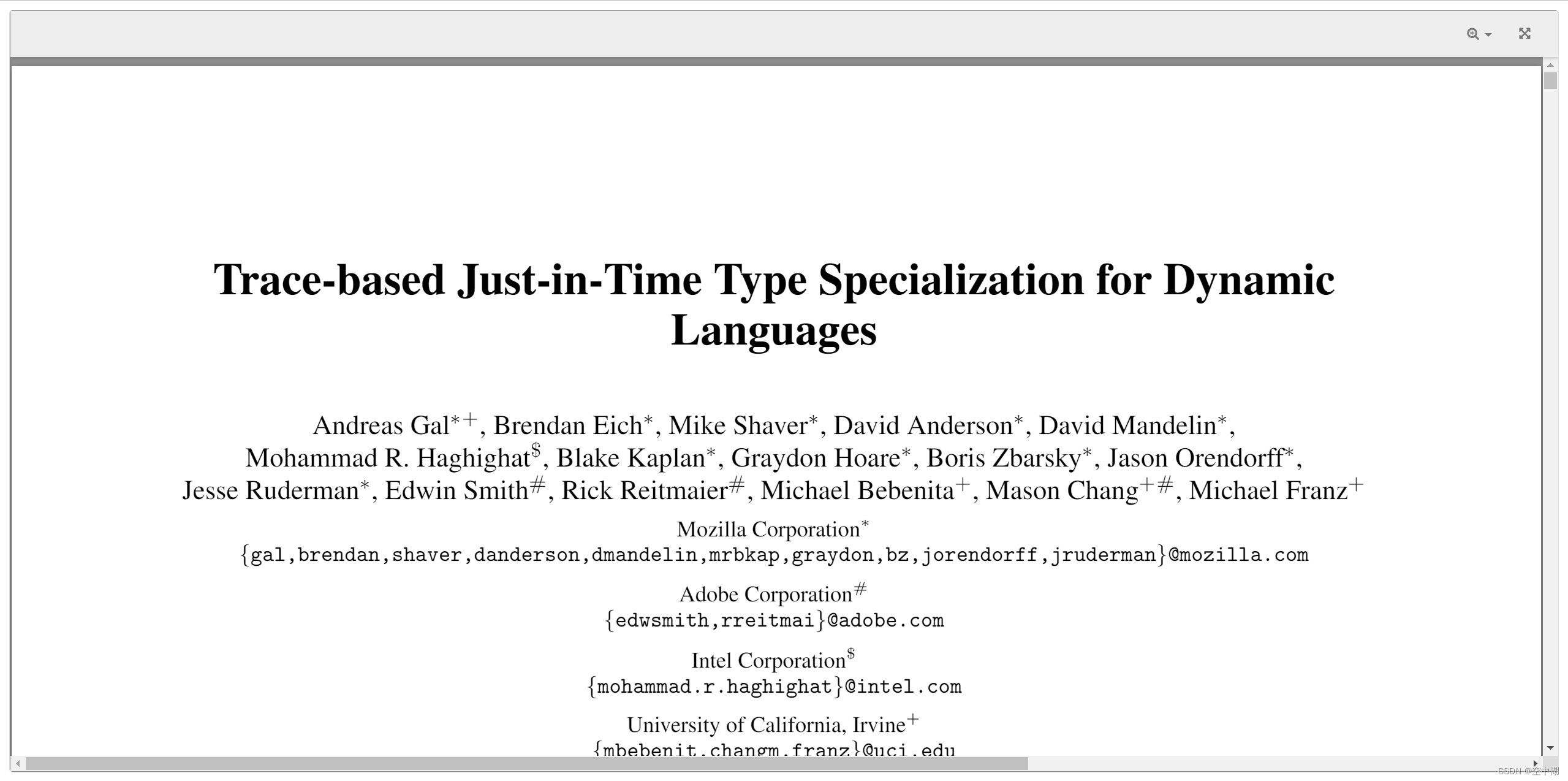
有的时候为了pdf保密的需求需要将pdf转换为图片的形式在网页上展示出来,所以经常需要这样的pdf页面浏览器,这里发现了一个可以将pdf文件实时的转换为图片并在网页端展示的项目,其中只需要用到前端js和html文件既可以实现pdf文件的在线预览,实时展示。用户只能看到高清图片,
无法复制保存具体的内容。
具体效果图下

在线demo地址
index.html
<!DOCTYPE html>
<!--[if IEMobile 7 ]> <html class="no-js iem7"> <![endif]-->
<!--[if (gt IEMobile 7)|!(IEMobile)]><!--> <html class="no-js"> <!--<![endif]--><head><meta charset="utf-8"><title>Bootstrap PDF Viewer</title><meta name="description" content=""><meta name="HandheldFriendly" content="True"><meta name="MobileOptimized" content="320"><meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"><meta http-equiv="cleartype" content="on"><!-- For iOS web apps. Delete if not needed. https://github.com/h5bp/mobile-boilerplate/issues/94 --> <meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black"><meta name="apple-mobile-web-app-title" content=""><!-- Twitter Bootstrap --><link rel="stylesheet" href="lib/twitter-bootstrap/css/bootstrap.css"><!-- Font Awesome --><link rel="stylesheet" href="lib/font-awesome/css/font-awesome.css"><!-- Bootstrap PDF Viewer --><link rel="stylesheet" href="css/bootstrap-pdf-viewer.css"></head><body><!-- Bootstrap PDF Viewer --><div id="viewer" class="pdf-viewer" data-url="sample.pdf"></div><!-- jQuery --><script src="lib/jquery-1.9.1.js"></script><!-- Twitter Bootstrap --><script src="lib/twitter-bootstrap/js/bootstrap.js"></script><!-- Bootstrap PDF Viewer --><script src="lib/pdf.js"></script><script src="js/bootstrap-pdf-viewer.js"></script><script>var viewer;$(function() {viewer = new PDFViewer($('#viewer'));});</script></body>
</html>
|--bootstrap-pdf-viewer-master/
| +--.gitignore
| +--21009165554.png
| |--css/
| | +--bootstrap-pdf-form-builder.css
| | +--bootstrap-pdf-form-viewer.css
| | +--bootstrap-pdf-viewer.css
| |--data/
| | +--form.json
| | +--submission.json
| +--form-builder.html
| +--form-viewer.html
| +--form.pdf
| +--index.html
| |--js/
| | +--bootstrap-pdf-form-builder.js
| | +--bootstrap-pdf-form-common.js
| | +--bootstrap-pdf-form-viewer.js
| | +--bootstrap-pdf-viewer.js
| |--lib/
| | |--font-awesome/
| | | |--css/
| | | | +--font-awesome-ie7.css
| | | | +--font-awesome-ie7.min.css
| | | | +--font-awesome.css
| | | | +--font-awesome.min.css
| | | |--font/
| | | | +--fontawesome-webfont.eot
| | | | +--fontawesome-webfont.svg
| | | | +--fontawesome-webfont.ttf
| | | | +--fontawesome-webfont.woff
| | | | +--FontAwesome.otf
| | | |--less/
| | | | +--bootstrap.less
| | | | +--core.less
| | | | +--extras.less
| | | | +--font-awesome-ie7.less
| | | | +--font-awesome.less
| | | | +--icons.less
| | | | +--mixins.less
| | | | +--path.less
| | | | +--variables.less
| | +--jquery-1.9.1.js
| | +--pdf.js
| | |--twitter-bootstrap/
| | | |--css/
| | | | +--bootstrap.css
| | | | +--bootstrap.min.css
| | | |--js/
| | | | +--bootstrap.js
| | | | +--bootstrap.min.js
| +--README.md
| +--sample.pdf
文件有点多,不便一一列举。