概述
1、什么是Matplotlib

- 是专门用于开发2D图表(包括3D图表)
- 以渐进、交互式方式实现数据可视化
2、为什么要学习Matplotlib
- 能将数据进行可视化,更直观的呈现
- 使数据更加客观、更具说服力

3、实现一个简单的Matplotlib画图 — 以折线图为例
3.1 matplotlib.pyplot模块
3.2 图形绘制流程:
- figsize:指定图的长宽
- dpi:图像的清晰度
- 返回fig对象
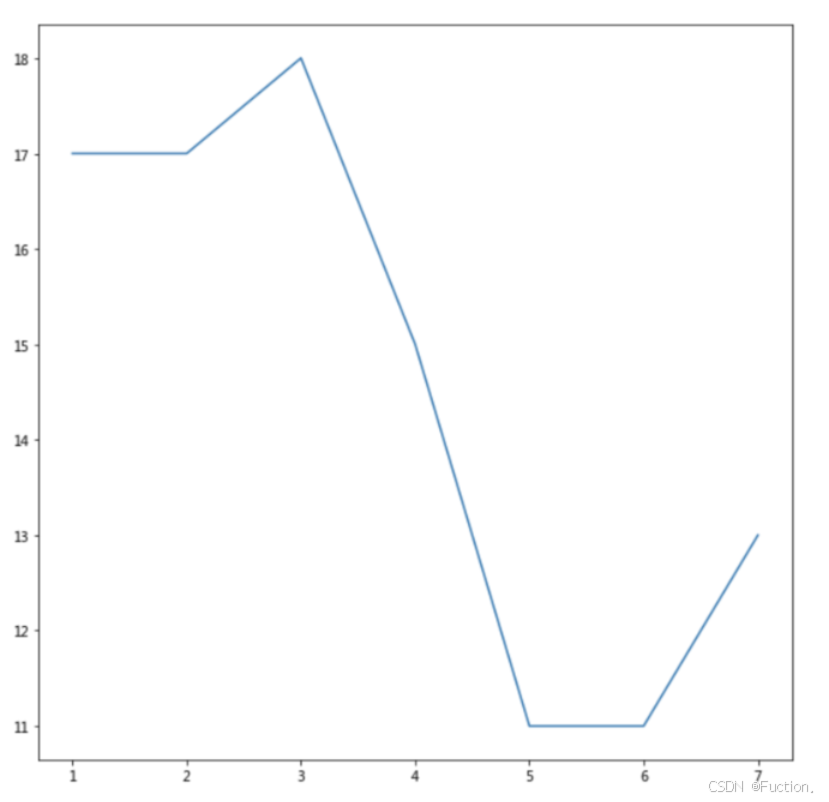
3.3 折线图绘制与显示
python">import matplotlib.pyplot as plt
# 1.创建画布
plt.figure(figsize=(10, 10), dpi=100)
# 2.绘制折线图
plt.plot([1, 2, 3, 4, 5, 6 ,7], [17,17,18,15,11,11,13])
# 3.显示图像
plt.show()
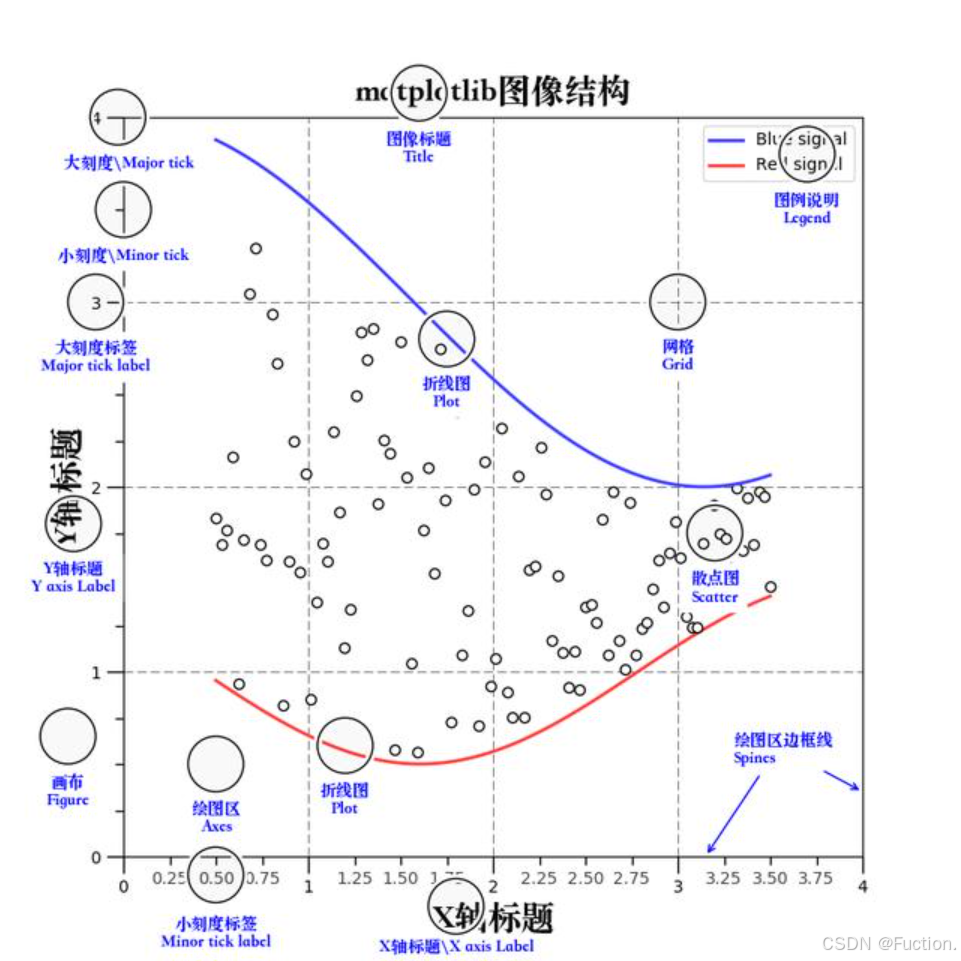
4、认识Matplotlib图像结构(了解)

绘制基础
图形绘制流程:
- figsize:指定图的长宽
- dpi:图像的清晰度
- 返回fig对象
创建画布
figure(name,figsize=(w,h),dpi=n)
设置画布大小
figsize 画布大小
dpi 分辨率
subplot()函数将画布分区
plt.subplot(2,2,1)
将画布分为 2 行 2 列,将图画到画布的 1 区域
举例:展现上海一周的天气,比如从星期一到星期日的天气温度如下
python">import matplotlib.pyplot as plt
# 1.创建画布
plt.figure(figsize=(10, 10), dpi=100)
# 2.绘制折线图
plt.plot([1, 2, 3, 4, 5, 6 ,7], [17,17,18,15,11,11,13])
# 3.显示图像
plt.show() 
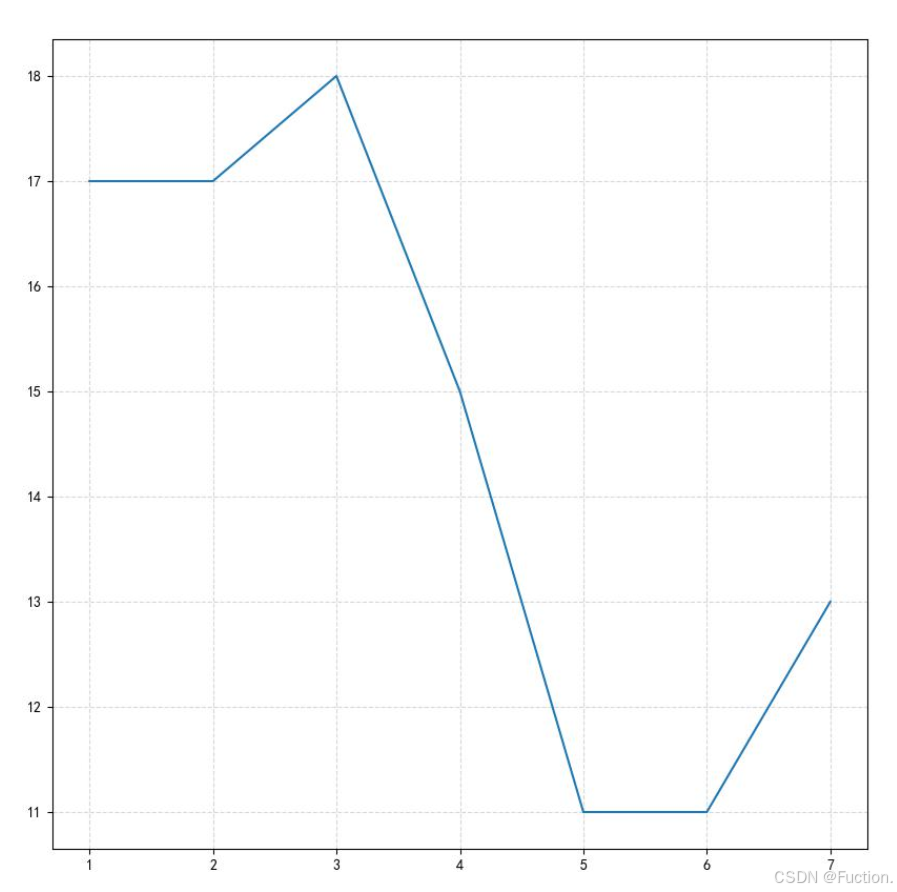
显示网格
plt.grid(True, linestyle='--', alpha=0.5)
参数1:True显示,False:不显示
参数2:linestyle 线条显示的样式
参数3:alpha 线条的透明度
python">import matplotlib.pyplot as plt# 1.创建画布
plt.figure(figsize=(10, 10), dpi=100)# 2.绘制折线图
plt.plot([1, 2, 3, 4, 5, 6 ,7], [17,17,18,15,11,11,13])
plt.grid(True, linestyle='--', alpha=0.5)
plt.savefig("testss.jpg")
# 3.显示图像
plt.show()
属性
图例
plt.legend()
显示图例
保存图片
plt.savefig("./pic1.jpg")
保存成jpg图片
| 方法名 | 说明 |
| title() | 设置图表的名称 |
| xlabel() | 设置 x 轴名称 |
| ylabel() | 设置 y 轴名称 |
| xticks(x,ticks,rotation) | 设置 x 轴的刻度,rotation 旋转角度 |
| yticks() | 设置 y 轴的刻度 |
| plot() | 绘制线性图表 |
| show() | 显示图表 |
| legend() | 显示图例 |
| text(x,y,text) | 显示每条数据的值 x,y 值的位置 |
| figure(name,figsize=(w,h),dpi=n) | 设置图片大小 |
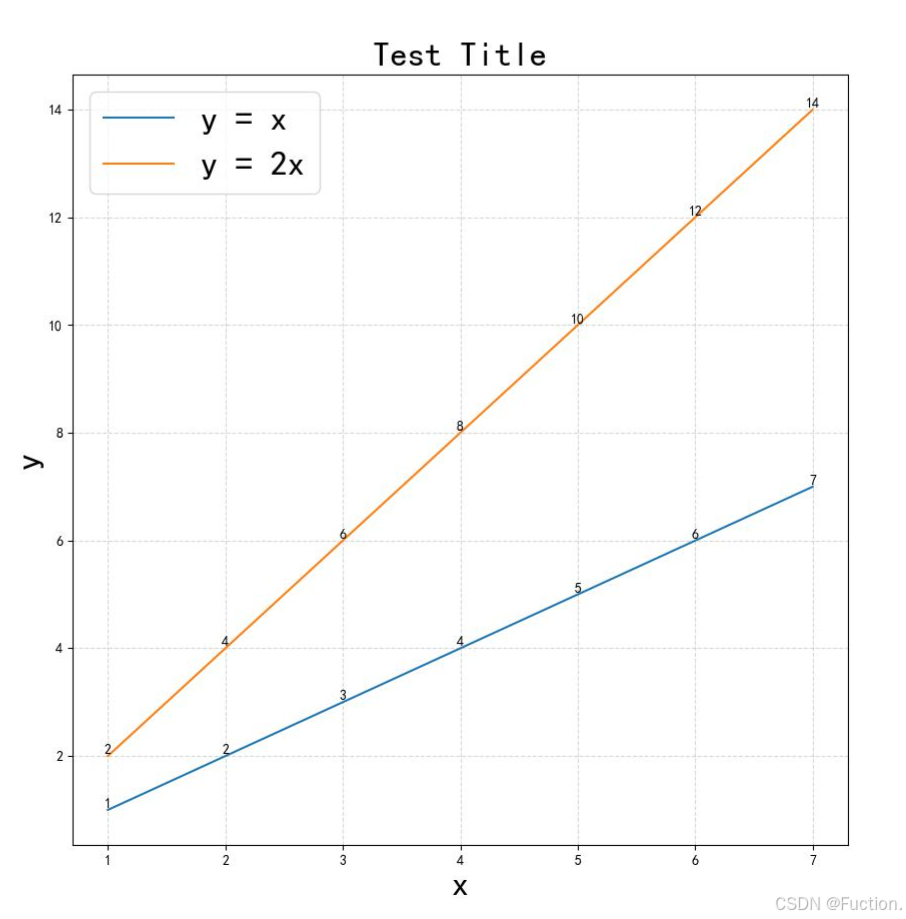
python">import matplotlib.pyplot as plt# 1. 创建画布
plt.figure(figsize=(10, 10), dpi=100)
x = [1, 2, 3, 4, 5, 6, 7]
y = x # 定义 y 为 x 的值
y2 = [i * 2 for i in x] # 定义 y2 为 x 的两倍# 2. 绘制折线图
plt.plot(x, y, label='y = x') # 添加图例
plt.plot(x, y2, label='y = 2x') # 添加图例
plt.grid(True, linestyle='--', alpha=0.5)# 3. 添加标题和标签
plt.title('Test Title', fontsize=25)
plt.xlabel('x', fontsize=25)
plt.ylabel('y', fontsize=25)
plt.xticks(x)
plt.yticks([i * 2 for i in x]) # 为了更好地显示 y2 的值# 4. 添加图例
plt.legend(fontsize=25)# 在每个数据点上显示值
for i in range(len(x)):plt.text(x[i], y[i], f'{y[i]}', ha='center', va='bottom')plt.text(x[i], y2[i], f'{y2[i]}', ha='center', va='bottom')
# 5. 保存图像
plt.savefig("testss.jpg")# 6. 显示图像
plt.show()
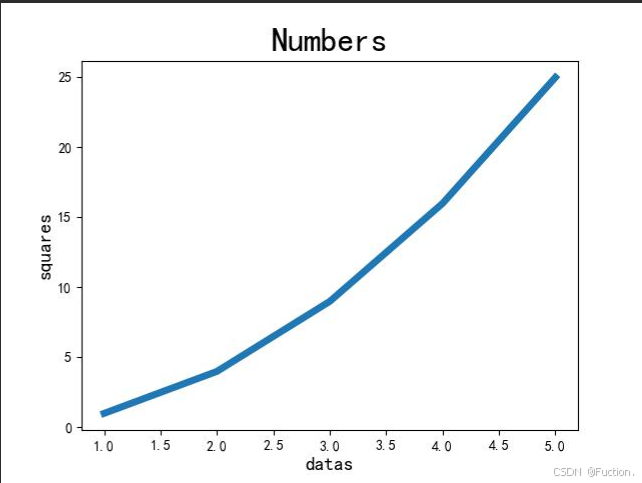
设置标签文字和线条粗细
使用 matplotlib 绘制折线图并设置样式
plt.plot(datas,squares,linewidth=5) #设置线条宽度
plt.title('Numbers',fontsize=24)
plt.xlabel('datas',fontsize=14)
plt.ylabel('squares',fontsize=14)
python">import matplotlib.pyplot as plt
datas=[1,2,3,4,5]
squares=[1,4,9,16,25]
plt.plot(datas,squares,linewidth=5) #设置线条宽度
#设置图标标题,并在坐标轴上添加标签
plt.title('Numbers',fontsize=24)
plt.xlabel('datas',fontsize=14)
plt.ylabel('squares',fontsize=14)
plt.show()
解决标签、标题中的中文问题
plt.rcParams['font.sans-serif'] = ['SimHei']
python">import matplotlib.pyplot as plt
datas=[1,2,3,4,5]
squares=[1,4,9,16,25]
plt.plot(datas,squares,linewidth=5) #设置线条宽度
#设置中文乱码问题
plt.rcParams['font.sans-serif'] = ['SimHei']
#设置图标标题,并在坐标轴上添加标签
plt.title('中文标题',fontsize=24)
plt.xlabel('x 轴',fontsize=24)
plt.ylabel('y 轴',fontsize=24)
plt.savefig("testss.jpg")
plt.show()
格式化字符
| 字符 | 描述 |
| '-' | 实线样式 |
| '--' | 短横线样式 |
| '-.' | 点划线样式 |
| ':' | 虚线样式 |
| '.' | 点标记 |
| ',' | 像素标记 |
| 'o' | 圆标记 |
| 'v' | 倒三角标记 |
| '^' | 正三角标记 |
| '1' | 下箭头标记 |
| '2' | 上箭头标记 |
| 字符 | 描述 |
| '3' | 左箭头标记 |
| '4' | 右箭头标记 |
| 's' | 正方形标记 |
| 'p' | 五边形标记 |
| '*' | 星形标记 |
| 'h' | 六边形标记 1 |
| 'H' | 六边形标记 2 |
| '+' | 加号标记 |
| 'x' | X 标记 |
| 'D' | 菱形标记 |
| 'd' | 窄菱形标记 |
| '_' | 水平线标记 |
| 字符 | 颜色 |
| 'b' | 蓝色 |
| 'g' | 绿色 |
| 'r' | 红色 |
| 'c' | 青色 |
| 'm' | 品红色 |
| 'y' | 黄色 |
| 'k' | 黑色 |
| 'w' | 白色 |
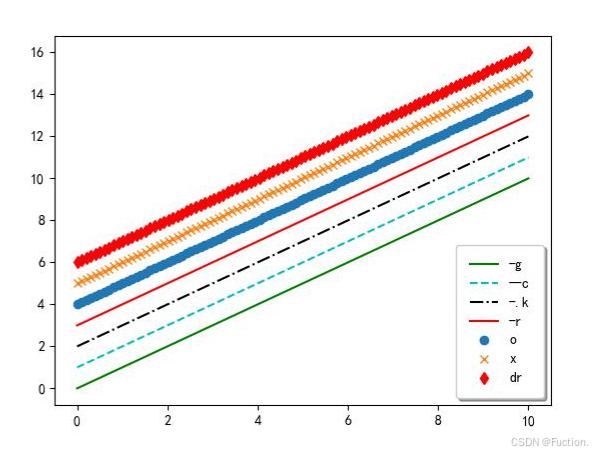
python">#不同种类不同颜色的线并添加图例
x=np.linspace(0,10,100)
plt.plot(x,x+0,'-g',label='-g') #实线 绿色
plt.plot(x,x+1,'--c',label='--c') #虚线 浅蓝色
plt.plot(x,x+2,'-.k',label='-.k') #点划线 黑色
plt.plot(x,x+3,'-r',label='-r') #实线 红色
plt.plot(x,x+4,'o',label='o') #点 默认是蓝色
plt.plot(x,x+5,'x',label='x') #叉叉 默认是蓝色
plt.plot(x,x+6,'dr',label='dr') #砖石 红色
#添加图例右下角 lower right 左上角 upper left 边框 透明度 阴影 边框宽度
plt.legend(loc='lower right',fancybox=True,framealpha=1,shadow=True,borderpad=1)
plt.savefig("testss.jpg")
plt.show()
折线图
绘制直线
python">import matplotlib.pyplot as plt
#将(0,1)点和(2,4)连起来
plt.plot([0,2],[1,4])
plt.show() 
绘制折线
以折线的上升或下降来表示统计数量的增减变化的统计图
特点:能够显示数据的变化趋势,反映事物的变化情况。(变化)
plt.plot(x, y)
python">import matplotlib.pyplot as plt
x=[1,2,3,4,5]
y=[1,4,9,16,25]
plt.plot(x,y)
plt.savefig("testss.jpg")
plt.show() 
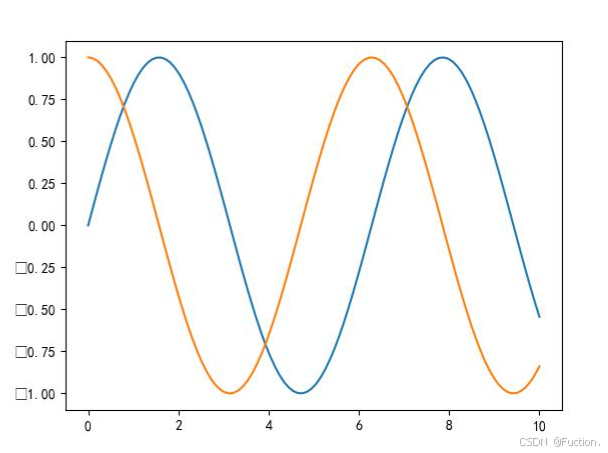
绘制函数图像
python">import matplotlib.pyplot as plt
import numpy as np
x=np.linspace(0,10,100)
sin_y=np.sin(x)
#绘制正弦曲线
plt.plot(x,sin_y)
#绘制余弦曲线
cos_y=np.cos(x)
plt.plot(x,cos_y)
plt.savefig("testss.jpg")
plt.show() 
散点图
散点图:用两组数据构成多个坐标点,考察坐标点的分布,判断两变量之间是否存在某种关联或总结坐标点的分布模式。
特点:判断变量之间是否存在数量关联趋势,展示离群点(分布规律)
plt.scatter(x, y)
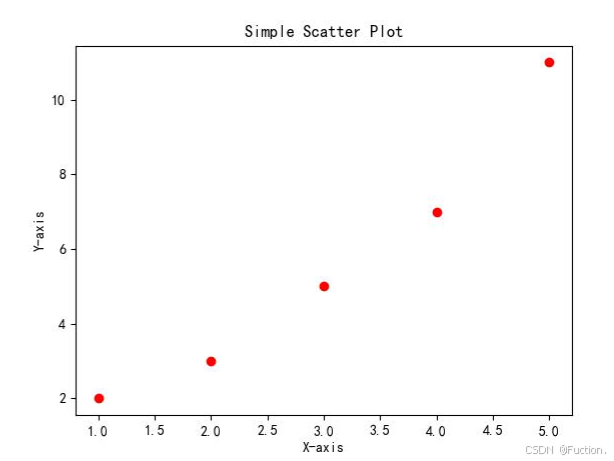
python">import matplotlib.pyplot as plt
import numpy as np
x = [1, 2, 3, 4, 5]
y = [2, 3, 5, 7, 11]
plt.scatter(x, y, color='red') # 绘制红色散点图
plt.title("Simple Scatter Plot") # 设置图表标题
plt.xlabel("X-axis") # 设置X轴标签
plt.ylabel("Y-axis") # 设置Y轴标签
plt.savefig("testss.jpg")
plt.show()
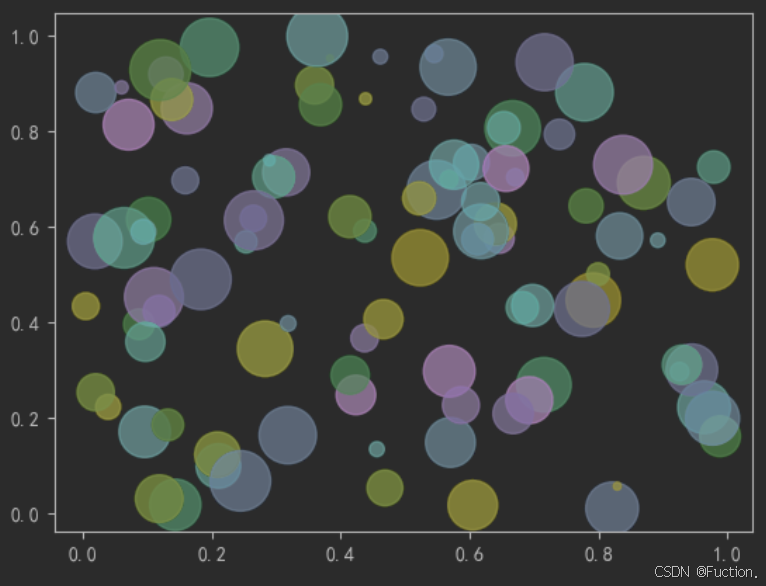
python">import matplotlib.pyplot as plt
import numpy as np
# 画 10 种大小, 100 种颜色的散点图
np.random.seed(0)
x=np.random.rand(100)
y=np.random.rand(100)
#生成一个包含100个随机颜色值的数组,并将其赋值给变量colors。这些颜色值将用于散点图中每个点的颜色。
colors=np.random.rand(100)
size=np.random.rand(100)*1000
plt.scatter(x,y,c=colors,s=size,alpha=0.7)
plt.show()
plt.savefig("testss.jpg")
plt.show() 
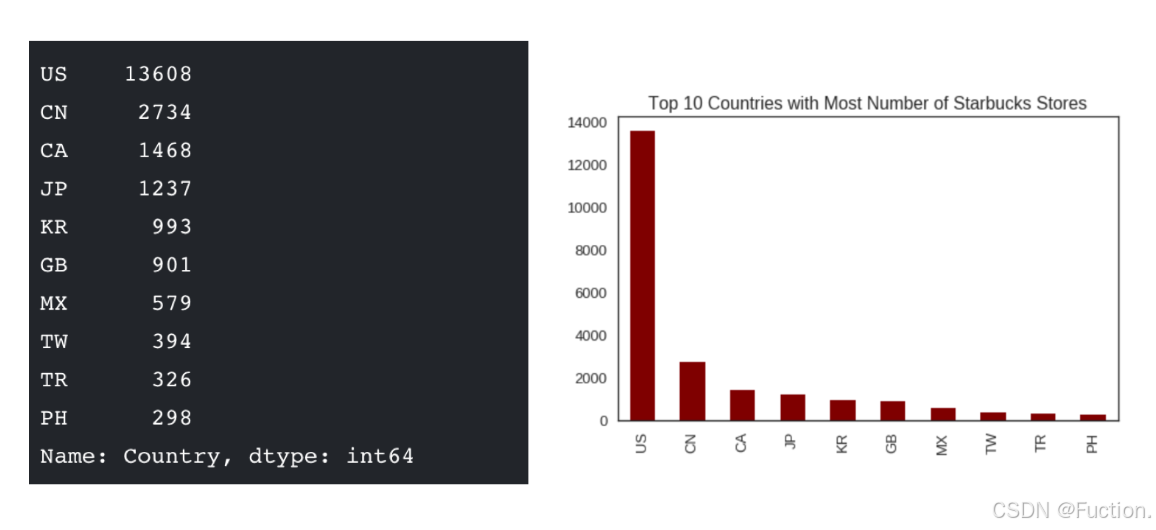
柱状图
柱状图:排列在工作表的列或行中的数据可以绘制到柱状图中。
特点:绘制连离散的数据,能够一眼看出各个数据的大小,比较数据之间的差别。(统计/对比)
plt.bar(x, width, align='center', **kwargs)
python">Parameters:
x : 需要传递的数据width : 柱状图的宽度align : 每个柱状图的位置对齐方式{'center', 'edge'}, optional, default: 'center'
**kwargs :
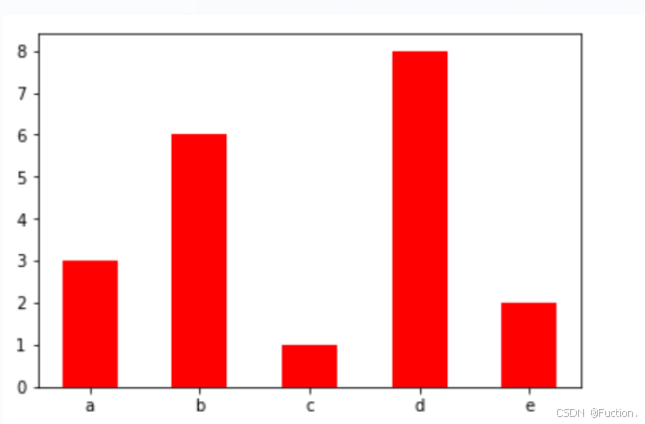
color:选择柱状图的颜色python">x = [str(i) for i in "abcde"]
y = [3,6,1,8,2]
plt.bar(x,y, color='r')
plt.show() 
饼状图
plt.pie(x, labels=,autopct=,colors)
python">Parameters:
x:数量,自动算百分比
labels:每部分名称
autopct:占比显示指定%1.2f%%
colors:每部分颜色python">sizes = [25, 35, 25, 15]
labels = ['Category A', 'Category B', 'Category C', 'Category D']plt.pie(sizes, labels=labels, autopct='%1.1f%%') # 绘制饼图,显示百分比
plt.title("Simple Pie Chart") # 设置图表标题
plt.show() # 显示图表 
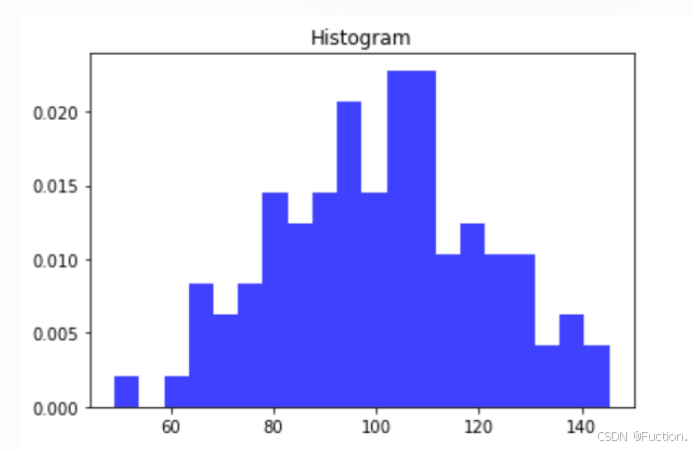
直方图
matplotlib.pyplot.hist(x, bins=None)
Parameters: x : 需要传递的数据 bins : 组距
提醒:bins=10是把数据分成10组显示,但是对于数据来说要分成11个数,因为11个数可以隔成10个区间
python">x = np.random.randn(150) # 画正太分布图
# x = np.linspace(0,150, 100)
# x = np.random.randint(0,150, 11)
# plt.hist(x)
plt.hist(x, bins=10, color='y', alpha=0.5, rwidth=0.85) # 装箱的操作,将 10 个柱装到一起及修改柱的宽度
plt.show()