一、回到顶部-页面滚动事件
在小程序>微信小程序中,如果你想将“回到顶部”的功能按钮换成图标,你可以通过以下步骤实现:
1. 准备图标
首先,你需要准备一个图标图片。这个图标可以是任何你选择的格式,如 PNG 或 SVG。将图标图片放置在你的小程序项目的合适位置,例如在 /images 文件夹下。
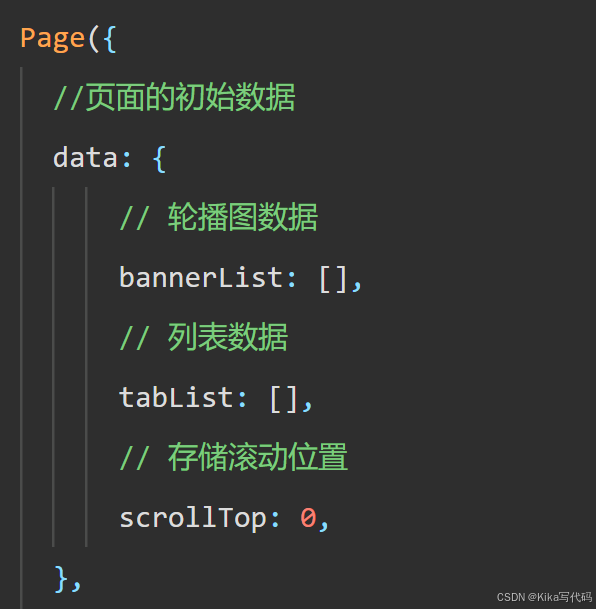
2.在页面的 .js 文件中添加一个用于存储滚动位置的变量。
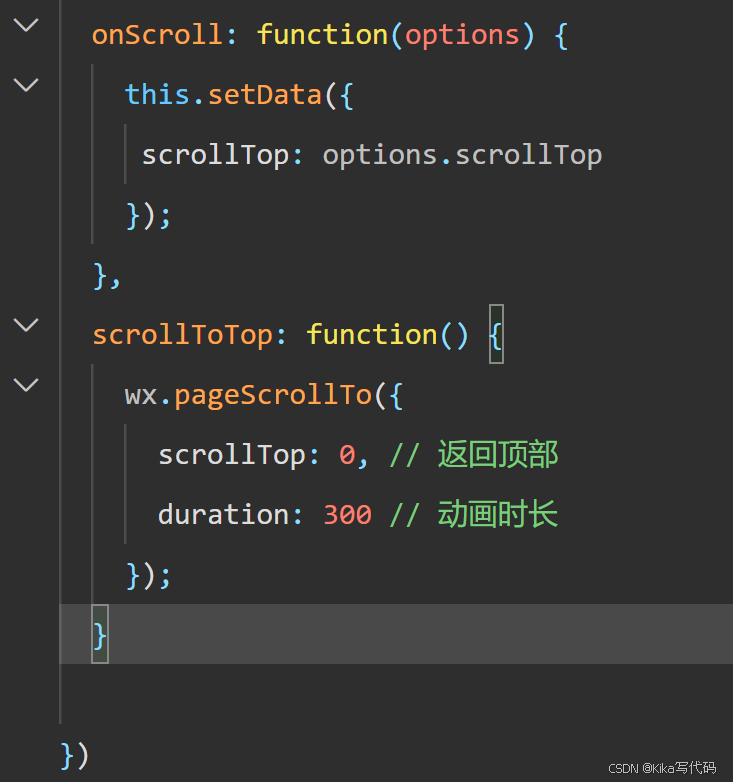
确保你的 .js 文件中有逻辑来处理点击事件,使得页面滚动到顶部。
// pages/some-page/some-page.js
Page({data: {scrollTop: 0, // 存储滚动位置},onScroll: function(options) {this.setData({scrollTop: options.scrollTop});},scrollToTop: function() {wx.pageScrollTo({scrollTop: 0, // 返回顶部duration: 300 // 动画时长});}
});

3. 添加样式(可选)
如果你需要,可以在 .wxss 文件中为图标添加样式,例如改变大小、添加边框或阴影等。
/* pages/some-page/some-page.wxss */
.scroll-to-top-image {width: 90rpx;height: 90rpx;position: fixed; /* 固定定位 */bottom: 20rpx; /* 距离底部20rpx */right: 20rpx; /* 距离右侧20rpx *//* 其他样式 */
}
4. WXML 文件
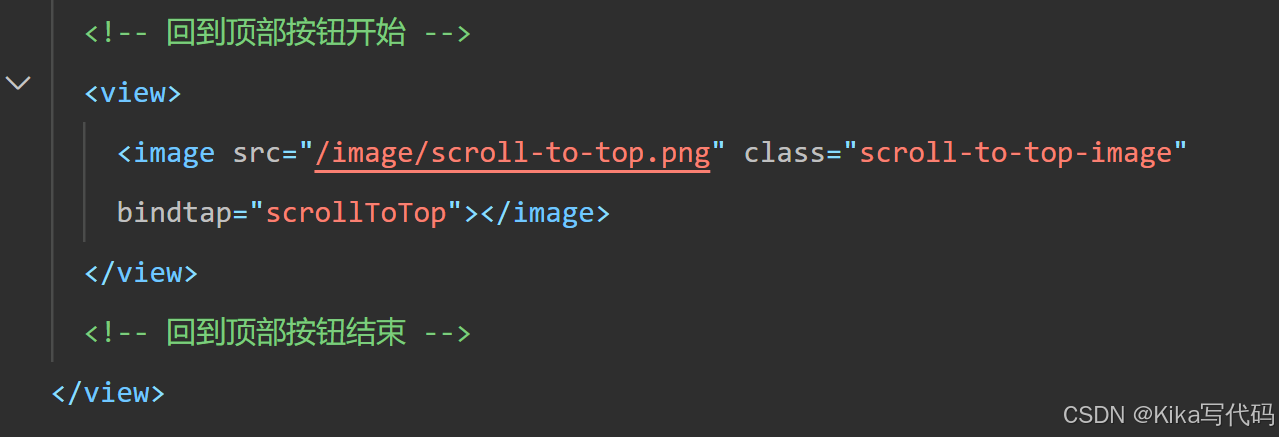
在你的 .wxml 文件中,使用 image 组件,并设置点击事件来触发回到顶部的功能。
<image src="/images/scroll-to-top.png" class="scroll-to-top-image" bindtap="scrollToTop"></image>
5. 测试功能
在微信开发者工具中测试你的页面,确保点击图标时页面能够平滑地滚动到顶部。

二、回到顶部-升级版 全代码
1.在项目根目录里里面新建component文件夹,再在里面新建ToTop文件夹

2.在ToTop文件夹里面新建component,命名ToTop。

3.ToTop.wxml
<!-- component/ToTop/ToTop.wxml -->
<view class="to-top"><image class="to-img" src="/image/scroll-to-top.png" bind:tap="toTop" />
</view>1.4ToTop.wxss
/* component/ToTop/ToTop.wxss */
.to-top {/* 设置组件的宽度和高度为70rpx,rpx是小程序>微信小程序中的尺寸单位,可以根据屏幕宽度自动缩放 */width: 70rpx;height: 70rpx;/* 设置背景颜色为半透明的灰色 */background-color: rgba(128, 128, 128, 0.3);/* 设置边框圆角为50%,使得组件的边缘呈现圆形 */border-radius: 50%;/* 使用flex布局,使得子元素可以在父元素中灵活排列 */display: flex;/* 将内容在主轴(默认是垂直方向)上居中对齐 */justify-content: center;/* 将内容在侧轴(默认是水平方向)上居中对齐 */align-items: center;/* 固定定位,相对于浏览器窗口进行定位 */position: fixed;/* 距离右侧边缘30rpx */right: 30rpx;/* 距离顶部80%,这里80%是相对于视口高度的百分比 */top: 80%;/* 层级 */z-index: 999;
}.to-img {/* 设置图片的宽度和高度为65rpx */width: 65rpx;height: 65rpx;
}1.5ToTop.js
// component/ToTop/ToTop.js
Component({// 组件的方法列表methods: {// 回到顶部toTop() {wx.pageScrollTo({scrollTop: 0,duration: 300})}}
})1.6.在需要的页面json文件中引入 home.json
{"usingComponents": {"ToTop": "../../component/ToTop/ToTop"}
}1.7.使用home.wxml
<!--pages/home/home.wxml-->
<!-- div ==> view img ==> image -->
<view class="home"><!-- 搜索框开始 --><van-search shape="round" background="#fff" placeholder="{{defaultSearchHint}}" bind:click-input="onClickInput"></van-search><!-- 搜索框结束 --><!-- 轮播图开始 --><swiper indicator-dots indicator-active-color="#ff4796" autoplay interval="3000" circular><!-- wx:for="{{数据}}" wx:key 默认 index下标 item每一项 --><swiper-item wx:for="{{bannerList}}" wx:key="index"><image src="{{item.pic}}" referrerPolicy="no-referrer" class="b-img" /></swiper-item></swiper><!-- 轮播图结束 --><!-- 列表开始 --><view class="tab"><!-- 每一列 --><view class="tab-list" wx:for="{{tabList}}" wx:key="index" wx:if="{{item.list.length}}"><!-- 标题 --><view class="name">{{item.name}}</view><van-row gutter="10"><van-col span="8" wx:for="{{item.list}}" wx:key="index2" wx:for-item="item2" wx:for-index="index2"><image src="{{item2.pic}}" referrerPolicy="no-referrer" class="t-img" /><view class="title one-txt">{{item2.title}}</view><view class="tag one-txt">{{item2.tag}}</view></van-col></van-row></view></view><!-- 列表结束 --><!-- 回到顶部开始 --><ToTop></ToTop><!-- 回到顶部结束 -->
</view>




