前言:本篇文章研究批注和选择窗格两个小功能
一、批注
批注功能就是介个小图标

点击可以为当前页的幻灯片添加批注,还能删除之前的批注

如果我们增加了登录功能,还可以在批注上显示当前的用户名和头像,不过现在是写死的。
左侧幻灯片缩略图的左上角会显示当前幻灯片的批注的数量

首先我们来换一个个性的头像吧!
看下头像现在是一个icon

这段HTML在 src/views/Editor/NotesPanel.vue 文件中
首先创建一个文件目录 src/assets/images/avatars,然后把中意的头像放进去,然后把模版中的icon改成我们的头像就好啦
不过我们也可以写的更智能一点,通过用户名动态渲染
<img :src="getImageUrl(note.user)">
const getImageUrl = (user: string) => {return new URL(`../../assets/images/avatars/${user}.png`, import.meta.url).href
}
图片的名字和用户名保持一致就可以了

最爱的小乔~~~

这里的批注就是一个列表,添加批注就向批注列表中增加一个数据,然后还需要通过 slidesStore.updateSlide() 方法,更新当前幻灯片的批注
const createNote = () => {if (!content.value) {if (textAreaRef.value) textAreaRef.value.focus()return}const newNote: Note = {id: nanoid(),content: content.value,time: new Date().getTime(),user: '小乔',}if (handleElementId.value) newNote.elId = handleElementId.valueconst newNotes = [...notes.value,newNote,]slidesStore.updateSlide({ notes: newNotes })content.value = ''
}
还有一个可以给别人的批注回复的功能

回复是 note.replie 属性,添加回复也跟上面的添加批注的逻辑差不多,没啥复杂的
有一点,这里没有调用 addHistorySnapshot() ,说明批注相关的操作是不能回退的

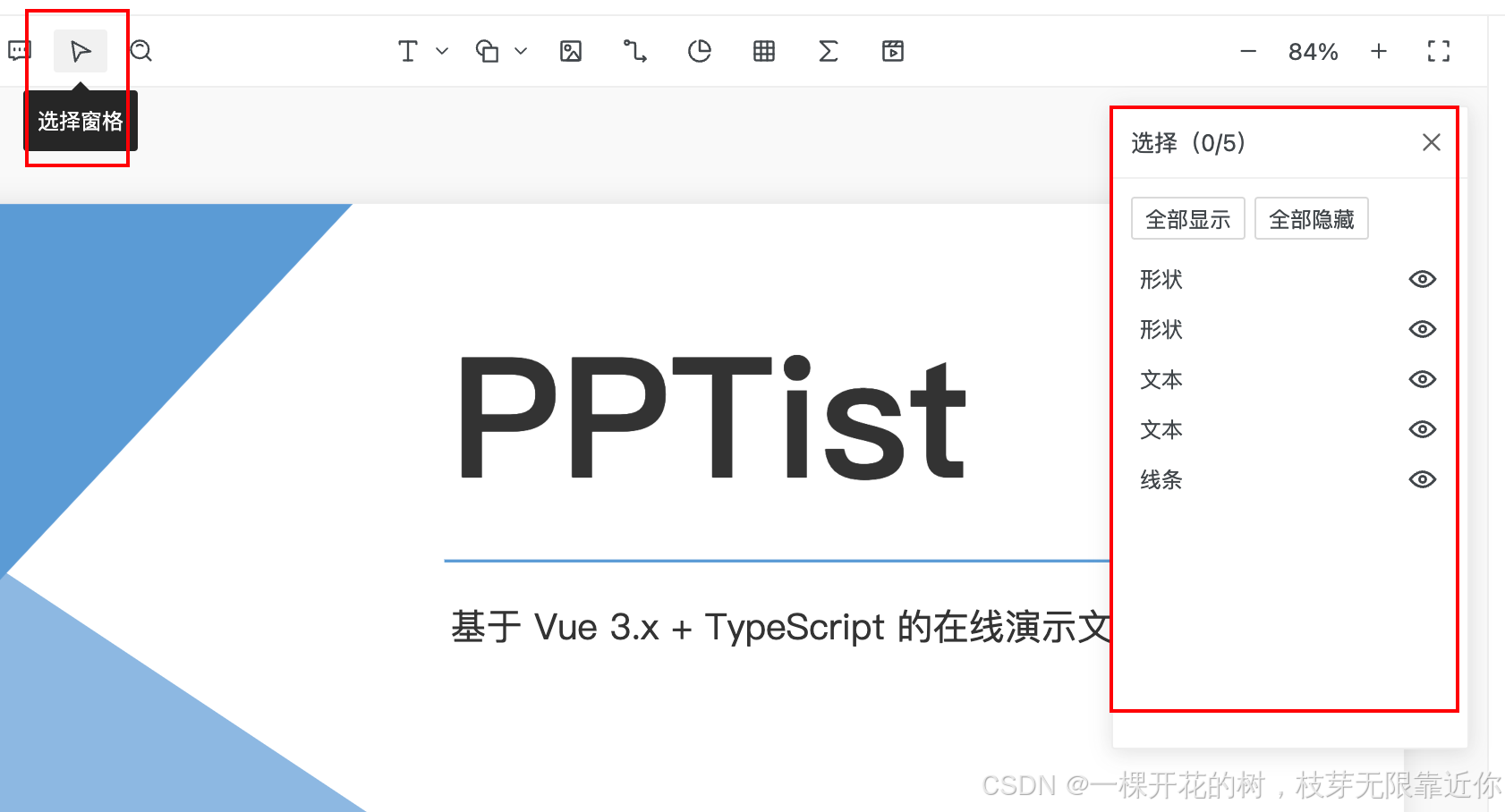
二、选择窗格

可以控制幻灯片的几个部分的显示和隐藏。
我们在全局搜索 “选择窗格” 就可以发现,点击这个按钮的时候,会触发的方法是
src/views/Editor/CanvasTool/index.vue
// 打开选择面板
const toggleSelectPanel = () => {mainStore.setSelectPanelState(!showSelectPanel.value)
}
修改公共的数据中的属性 showSelectPanel
src/store/main.ts
setSelectPanelState(show: boolean) {this.showSelectPanel = show
},
然后全局搜索这个属性,会在下面这个模版中发现它的踪迹
src/views/Editor/index.vue
<SelectPanel v-if="showSelectPanel" />
组件是 src/views/Editor/SelectPanel.vue
组件的根元素是 MoveablePanel 组件,通过它的名字我们也可以看出,这个组件是可移动的。而且既然这个自定义组件的标签中能放东西,肯定是使用插槽实现的。src/components/MoveablePanel.vue
然后我们还是看选择窗格组件,里面的功能
1、全部显示和全部隐藏
是在 src/hooks/useHideElement.ts 中的 showAllElements 和 hideAllElements
const showAllElements = () => {const currentSlideElIdList = currentSlide.value.elements.map(item => item.id)const needHiddenElementIdList = hiddenElementIdList.value.filter(item => !currentSlideElIdList.includes(item))mainStore.setHiddenElementIdList(needHiddenElementIdList)
}
const hideAllElements = () => {const currentSlideElIdList = currentSlide.value.elements.map(item => item.id)mainStore.setHiddenElementIdList([...hiddenElementIdList.value, ...currentSlideElIdList])if (activeElementIdList.value.length) mainStore.setActiveElementIdList([])
}
隐藏元素主要是通过修改 hiddenElementIdList
在 src/views/Editor/Canvas/index.vue 中,元素会通过 hiddenElementIdList 判断是否展示
v-show="!hiddenElementIdList.includes(element.id)"
2、点击菜单项
点击下面的列表中的菜单项的时候,幻灯片中的对应的元素会被选中

执行的是这个方法,好像之前见过来着,这是个公共的方法
src/hooks/useSelectElement.ts
// 将指定元素设置为被选择状态
const selectElement = (id: string) => {if (handleElementId.value === id) returnif (hiddenElementIdList.value.includes(id)) returnconst lockedElements = currentSlide.value.elements.filter(el => el.lock)if (lockedElements.some(el => el.id === id)) returnmainStore.setActiveElementIdList([id])
}
点击菜单项后面的小眼睛切换元素的显示的时候,还是修改 hiddenElementIdList
src/hooks/useHideElement.ts
const toggleHideElement = (id: string) => {if (hiddenElementIdList.value.includes(id)) {mainStore.setHiddenElementIdList(hiddenElementIdList.value.filter(item => item !== id))}else mainStore.setHiddenElementIdList([...hiddenElementIdList.value, id])if (activeElementIdList.value.includes(id)) mainStore.setActiveElementIdList([])
}
所以元素的显示隐藏相关的功能都是通过修改 hiddenElementIdList 数组实现的。
如果是组合的话,会显示成二级菜单

另外选中某个元素的时候,右侧的样式也会改变成选中元素的样式

右侧 Tab 栏组件是 src/views/Editor/Toolbar/index.vue
const { activeElementIdList, handleElement, toolbarState } = storeToRefs(mainStore)
我们看一下 handleElement,会显示填充色、宽高、位置、类型等属性

修改的时候就修改这个目标元素的属性即可。
handleElement 是 src/store/main.ts 中的一个计算属性,实时计算
// 获取当前操作的元素
handleElement(state) {const slidesStore = useSlidesStore()const currentSlide = slidesStore.currentSlideif (!currentSlide || !currentSlide.elements) return nullreturn currentSlide.elements.find(element => state.handleElementId === element.id) || null
},





