文章目录
- 前言
- 1. 本地部署ComfyUI
- 2. 下载 Stable Diffusion3.5 模型
- 3. 演示文生图
- 4. 公网使用Stable Diffusion 3.5 大模型
- 4.1 创建远程连接公网地址
- 5. 固定远程访问公网地址
前言
在数字化创意时代,AI技术的发展为我们带来了无限可能。尤其是对于那些追求高效和高质量作品的创作者来说,本地部署AI模型并实现远程访问成为了一种新的趋势。本文将详细介绍如何在Windows系统电脑上本地部署Stable Diffusion 3.5(简称SD 3.5),并通过Cpolar内网穿透工具实现在公网环境下的便捷远程访问。
Stable Diffusion 3.5是 Stability AI 的最新力作,对之前的3.0版本进行了革命性的升级。这次更新不仅大幅提升了图像质量,还显著优化了运行速度,尤其是在本地部署和硬件要求上展现了更高的灵活性。最令人震撼的是,SD 3.5能够生成百万像素级别的高分辨率图片,直接输出专业级别的图像,完全省去了二次放大的麻烦。
无论你是专业人士还是日常用户,都能轻松获得高质量的成品,体验前所未有的创作自由!借助Cpolar内网穿透工具,你无需复杂的公网IP配置或重复部署,就能实现远程访问和高效创作。让我们一起探索这一强大的技术组合吧!

【视频教程】
Stable Diffusion 3.5 AI绘画生成神器重磅更新!本地部署与远程使用保姆级教程
1. 本地部署ComfyUI
本篇文章测试环境:Win11专业版,8GB显存
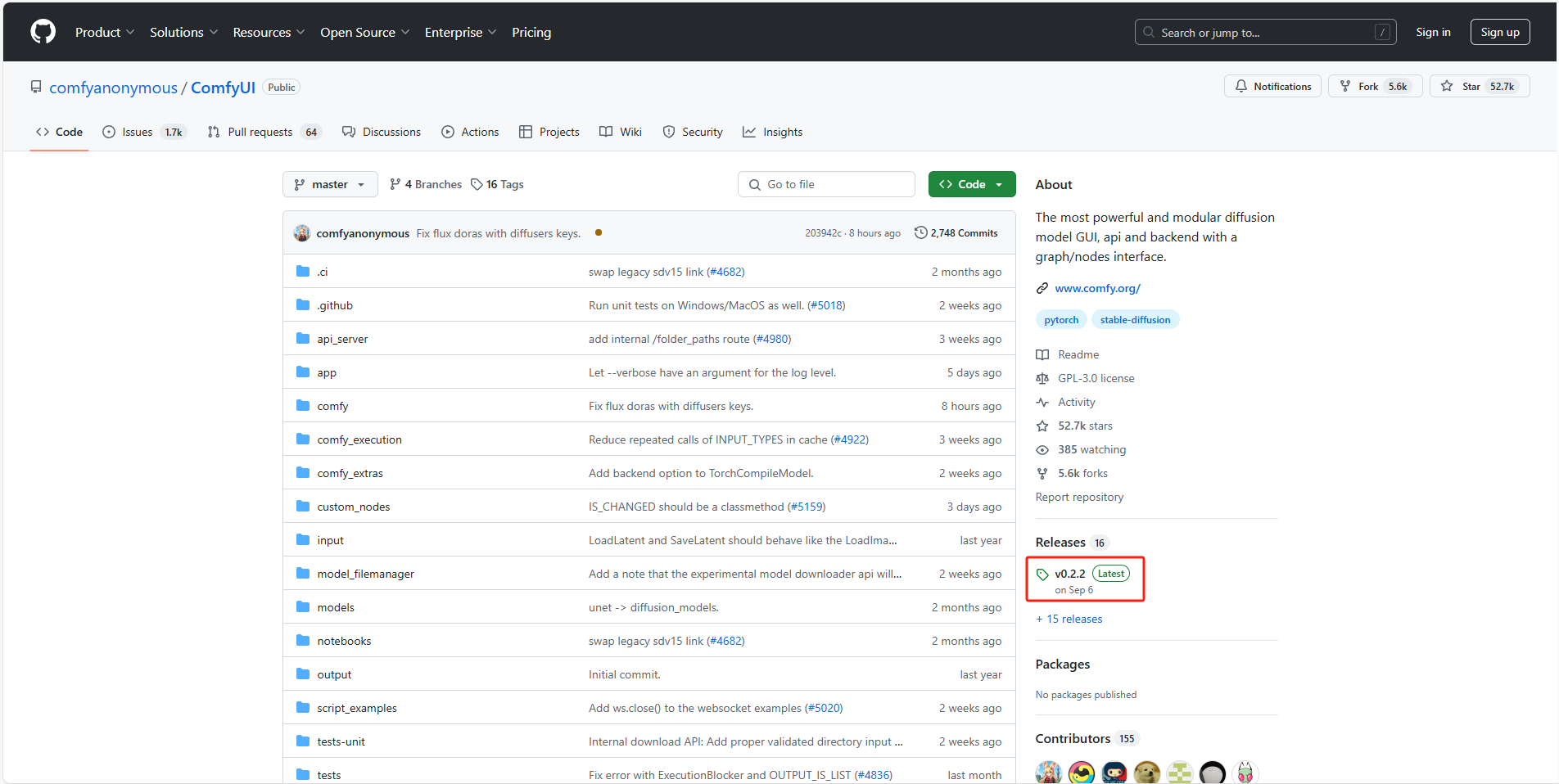
进入到官方Github中,下载 最新版ComfyUI
ComfyUI Github:GitHub - comfyanonymous/ComfyUI: The most powerful and modular diffusion model GUI, api and backend with a graph/nodes interface.

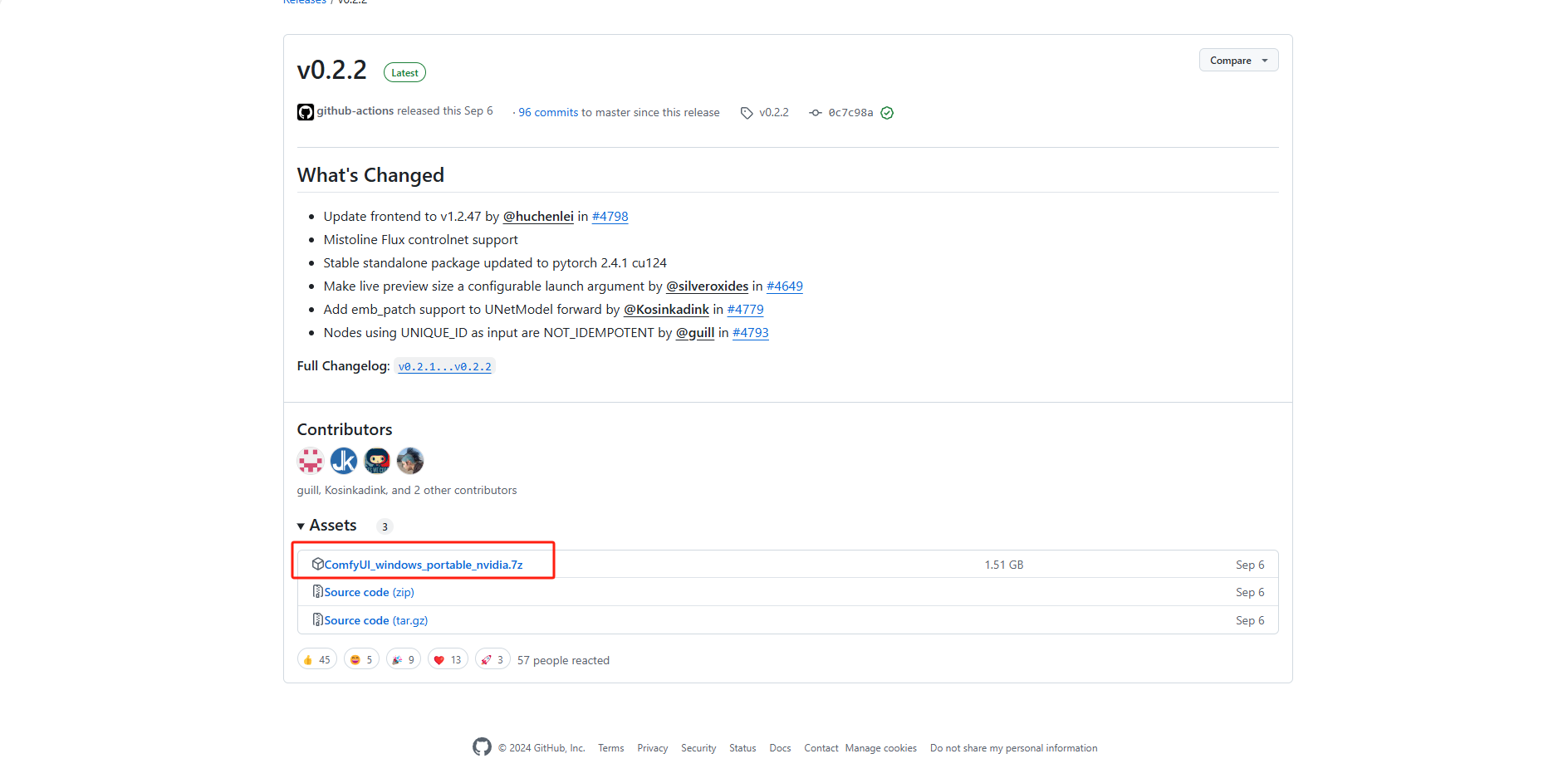
找到免安装版本

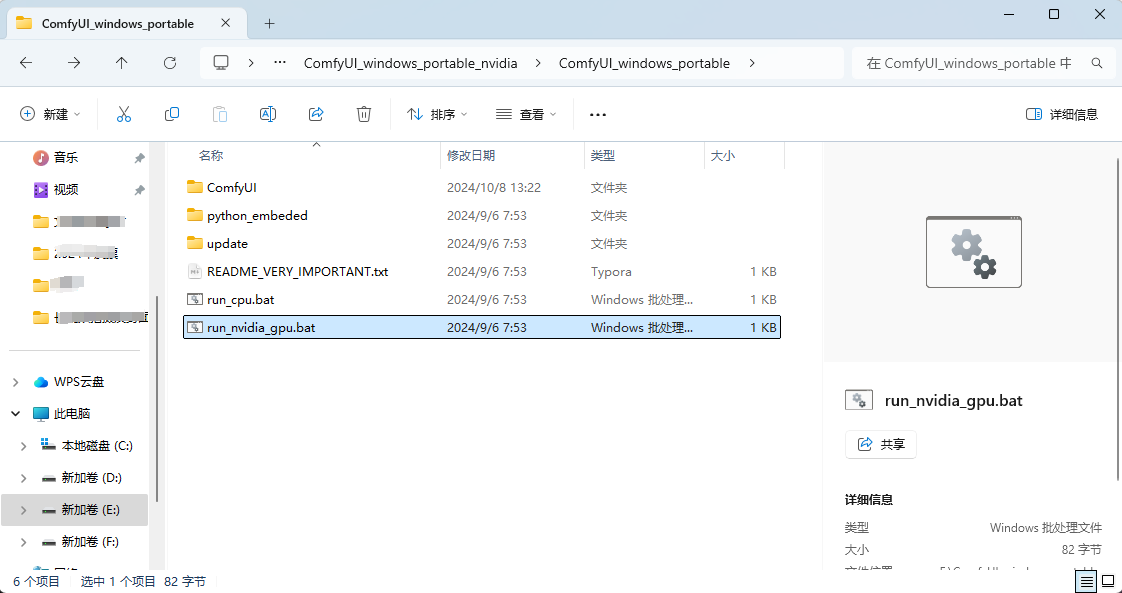
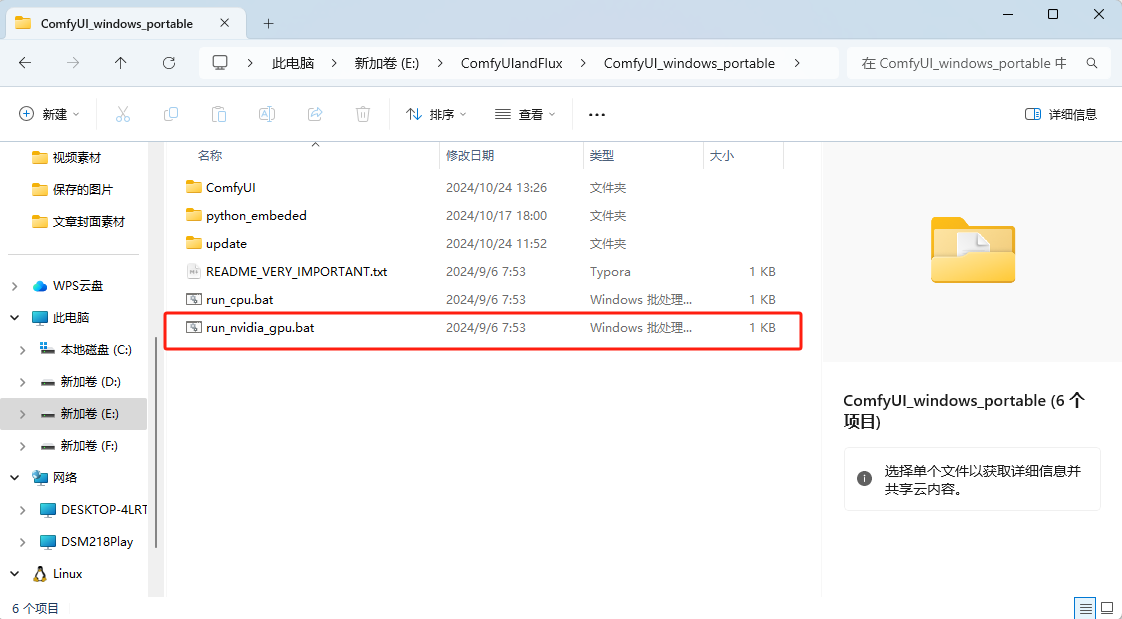
解压保存到本地打开,进入到根目录下,有 run_cpu、run_nvidia_gpu 第一个是通过CPU进行解码的,第二个是通过Nvidia显卡进行解码的,速度会更快

双击打开这两个其中哪个脚本都可以,运行脚本

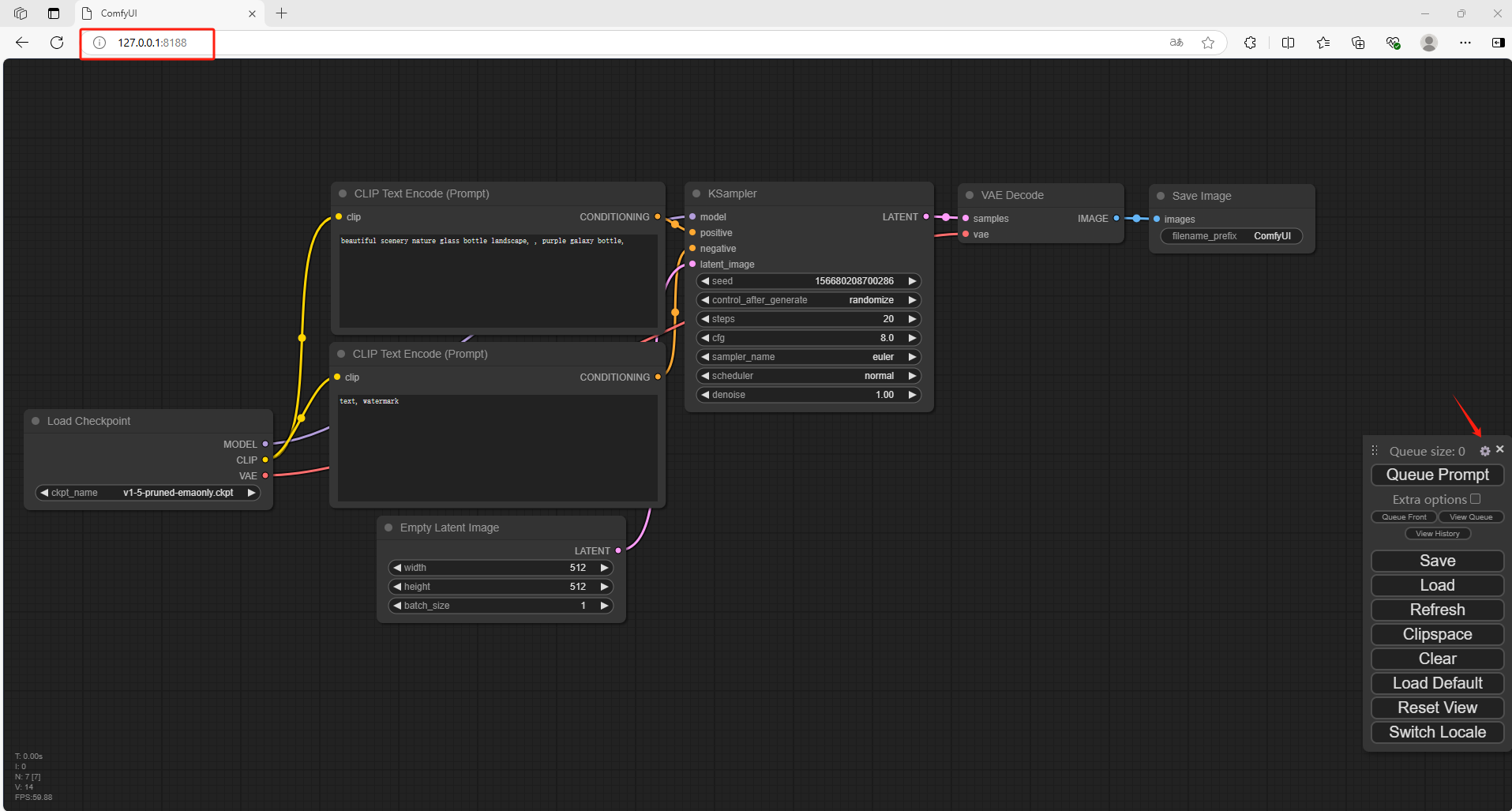
打开一个新的浏览器输入 http://127.0.0.1:8188
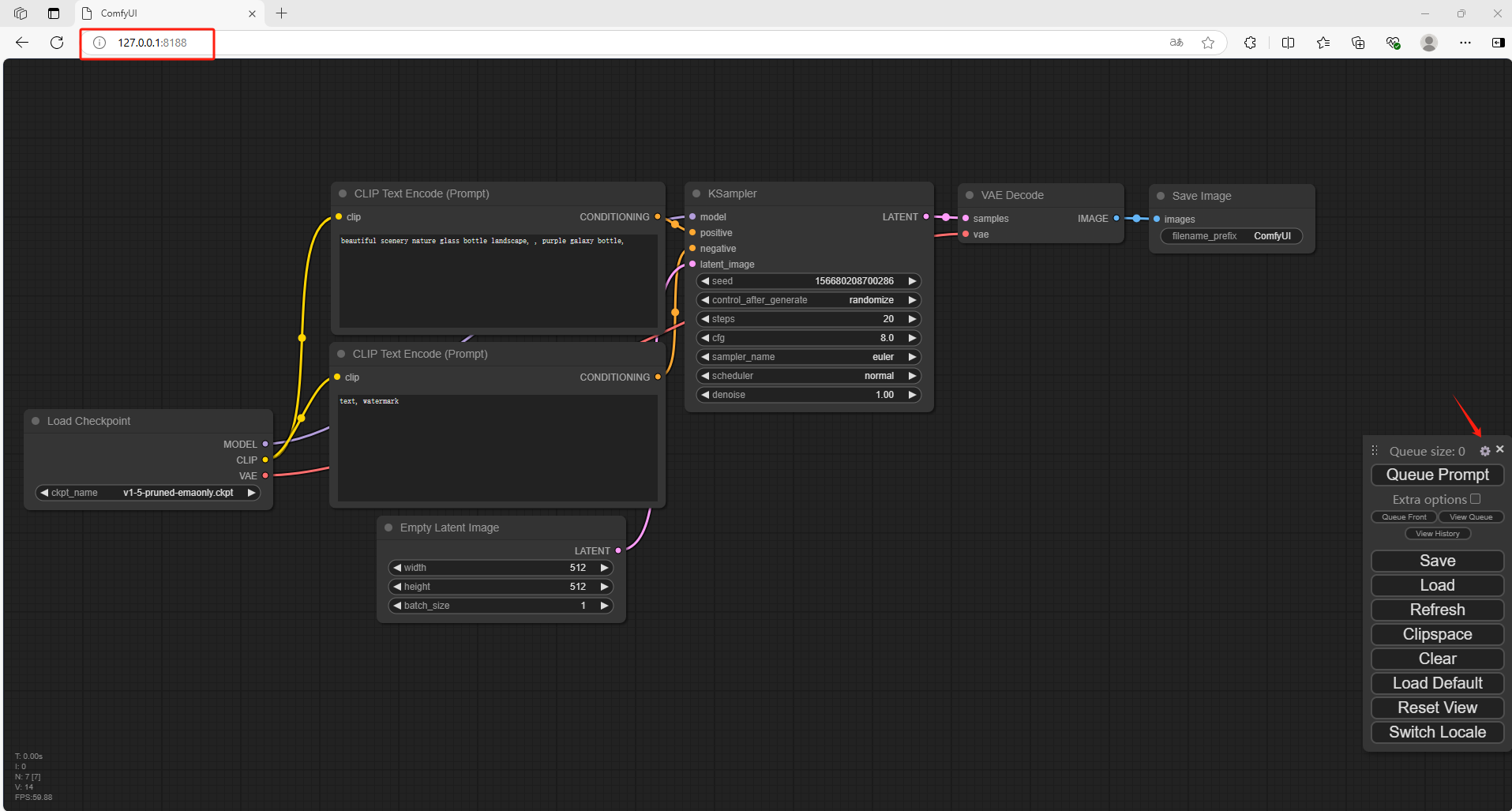
可以看到进入到了ComfyUI当中,但是默认情况下是英文,需要设置成中文

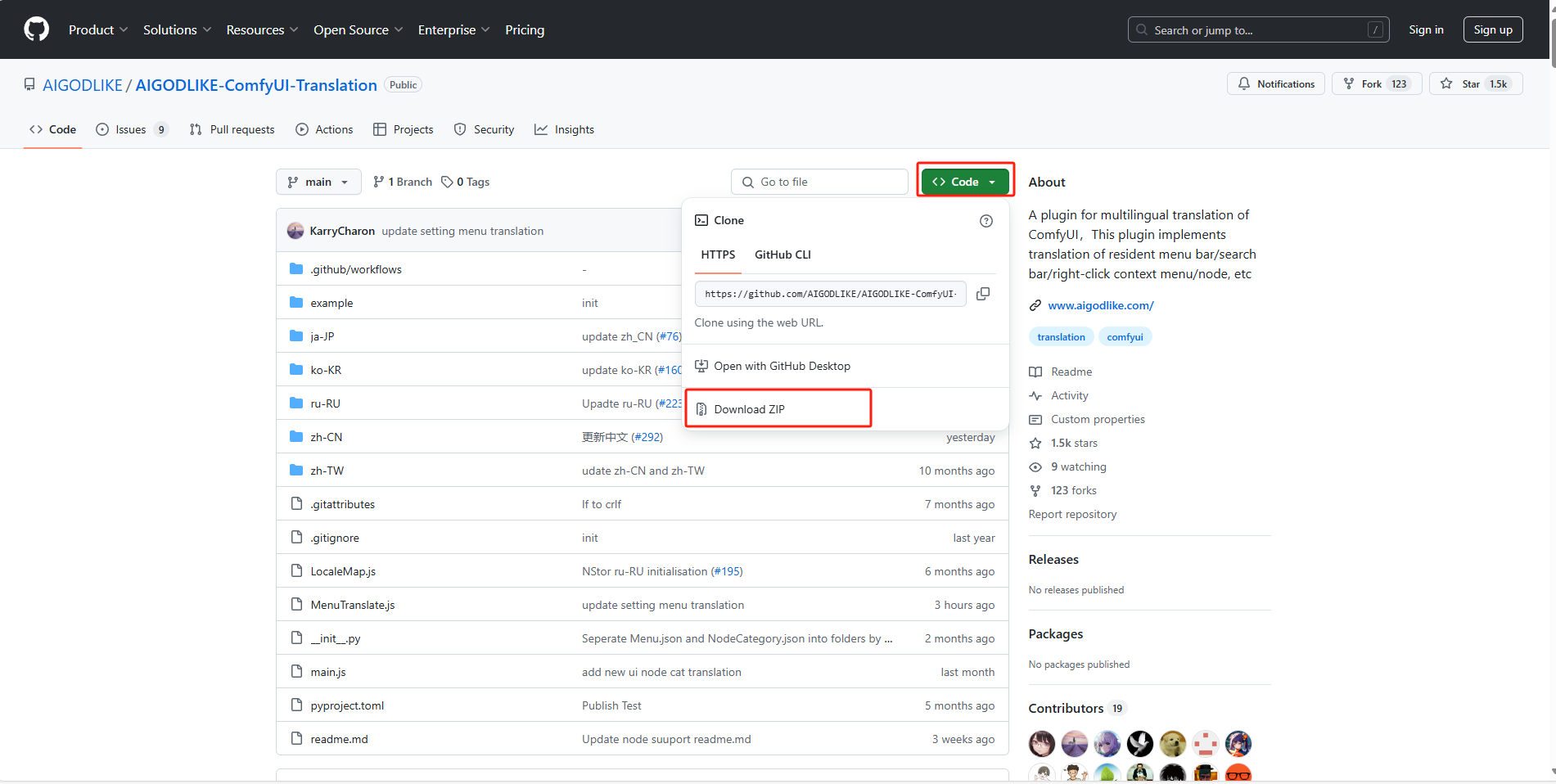
下载中文语言包,点击链接:GitHub - AIGODLIKE/AIGODLIKE-ComfyUI-Translation: A plugin for multilingual translation of ComfyUI,This plugin implements translation of resident menu bar/search bar/right-click context menu/node, etc
下载压缩包并解压到本地

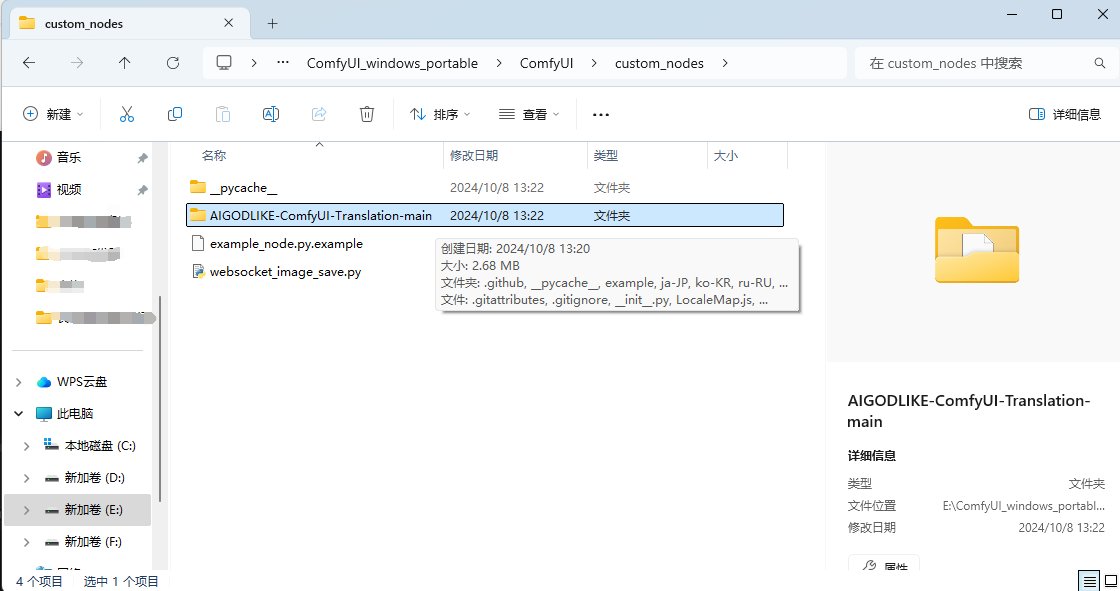
解压后,进入到根目录,把这个文件放到ComfyUI \ custom_nodes 目录中


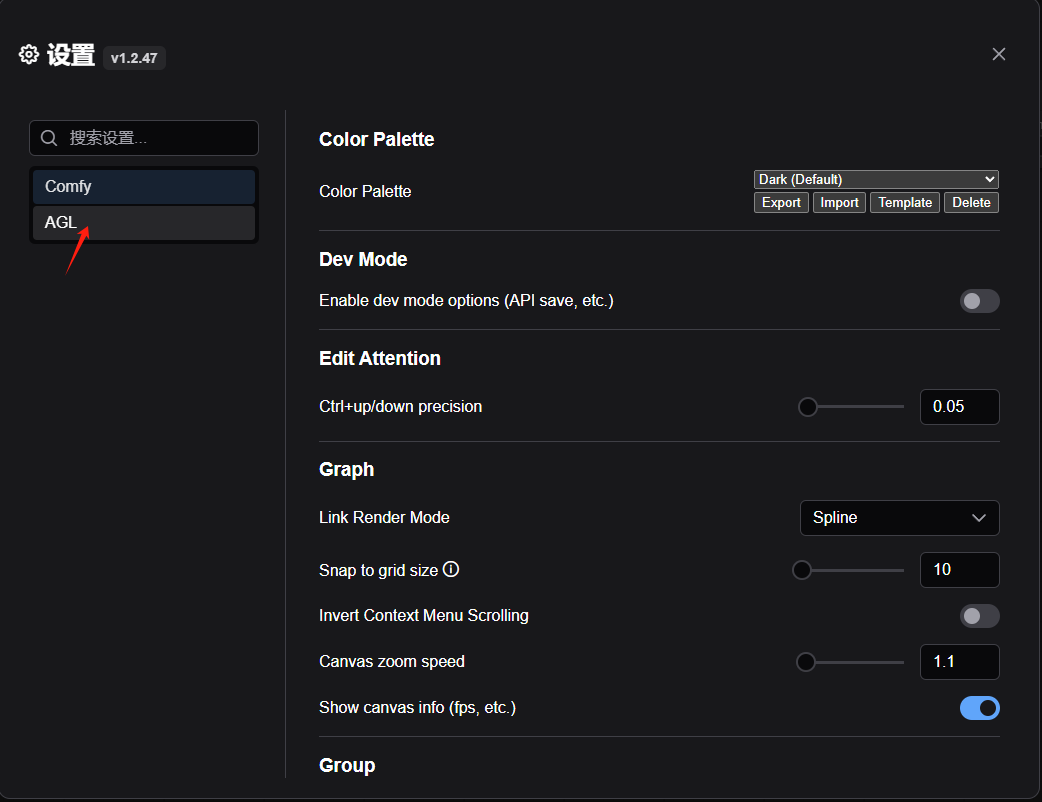
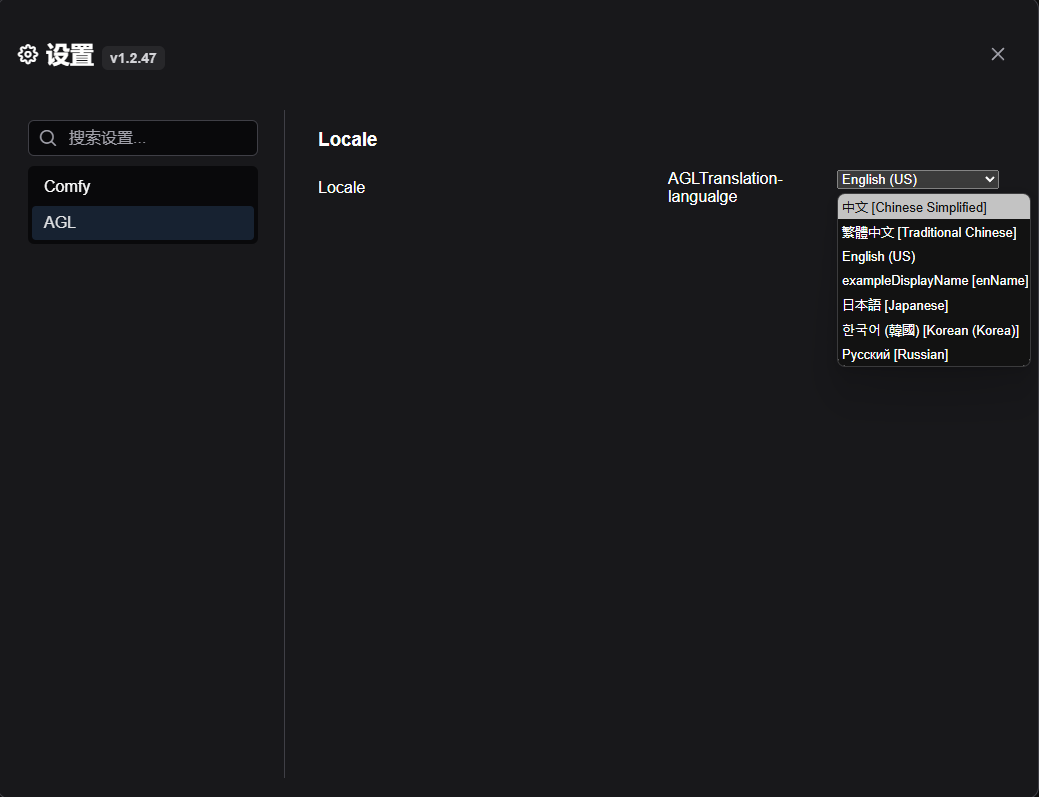
回到 Comfy UI 中,点击设置,选择语言为中文



2. 下载 Stable Diffusion3.5 模型
Stable Diffusion共发布了三款模型,分别是:
-
Stable Diffusion 3.5 Large:该基础型号拥有 80 亿个参数,质量卓越,响应迅速,是 Stable Diffusion 系列中最强大的型号。该型号非常适合 1 百万像素分辨率的专业用例。【推荐16G以上显存】
-
稳定扩散 3.5 Large Turbo:稳定扩散 3.5 Large 的精简版仅需 4 个步骤即可生成高质量图像,且具有出色的快速依从性,速度比稳定扩散 3.5 Large 快得多。【推荐8G以上显存】
-
Stable Diffusion 3.5 Medium(将于 10 月 29 日发布): 该模型拥有 25 亿个参数,采用改进的 MMDiT-X 架构和训练方法,可在消费级硬件上“开箱即用”,在质量和定制易用性之间取得平衡。它能够生成分辨率在 0.25 到 2 百万像素之间的图像。
本篇文章演示使用的是 第二种 3.5 Large Turbo版本,
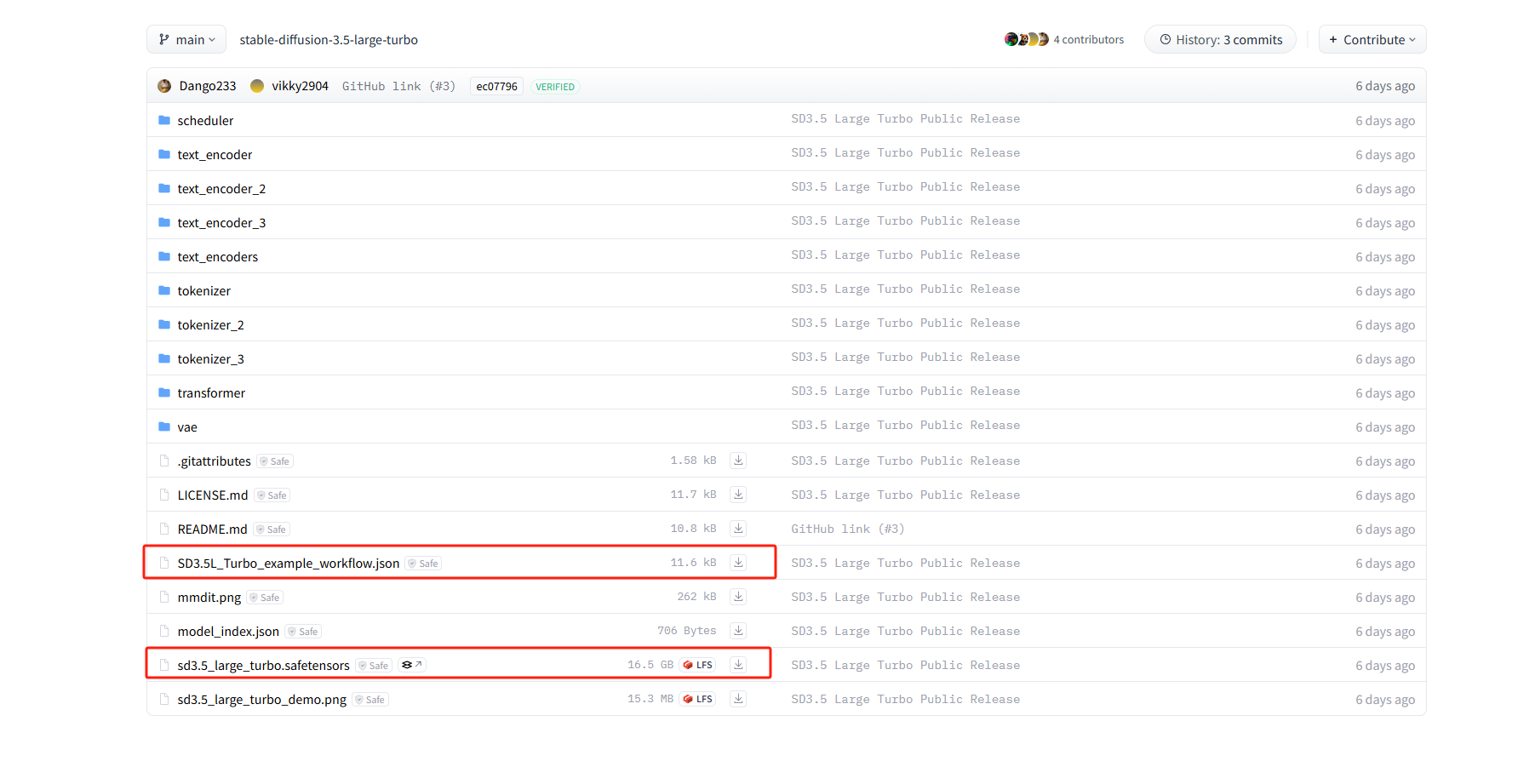
点击链接下载模型:stabilityai/stable-diffusion-3.5-large-turbo · Hugging Face
找到下方这两个文件

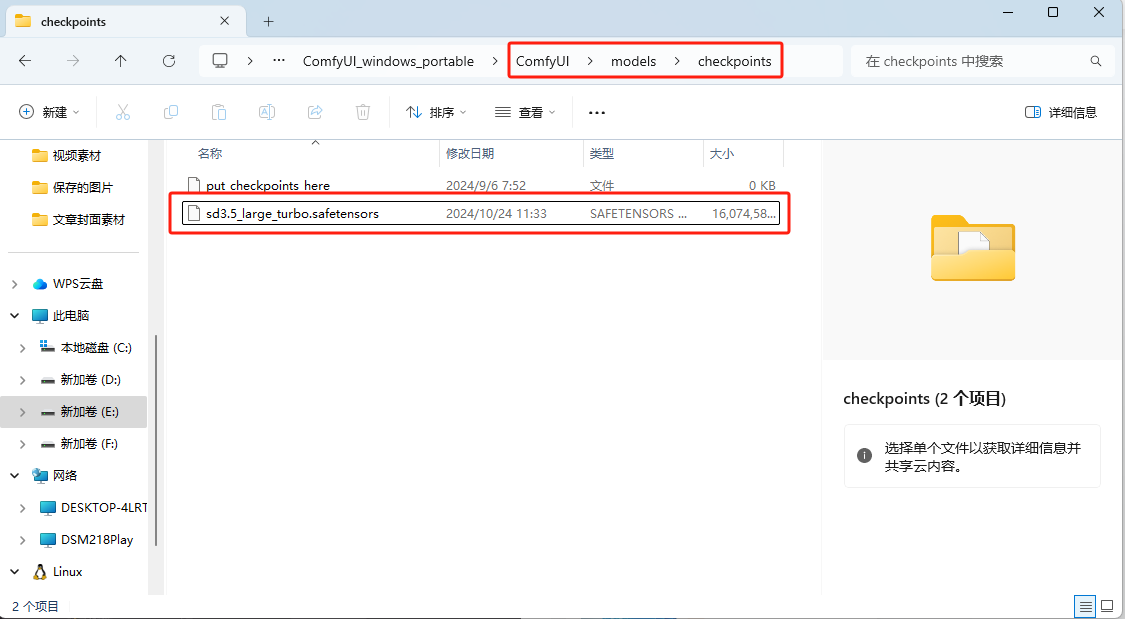
将 sd3.5_large_turbo.safetensors 文件下载到 ComfyUI/models/checkpoint 文件夹中

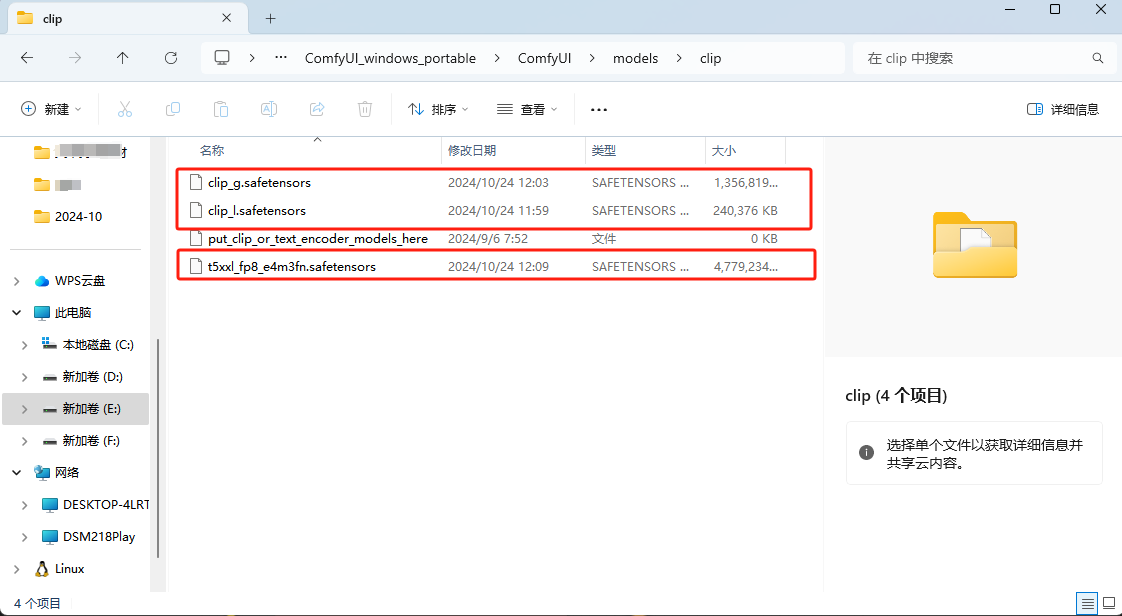
接下来下载Clip文件, 将clip_g.safetensors、clip_l.safetensors 和 t5xxl_fp8_e4m3fn.safetensors 下载到 ComfyUI/models/clip 文件夹

回到ComfyUI目录中,运行一键脚本。

重新进入到浏览器当中 http://127.0.0.1:8188

3. 演示文生图
将刚才下载好的 SD3.5L_Turbo_example_workflow.json 文件拖入到ComfyUI界面中

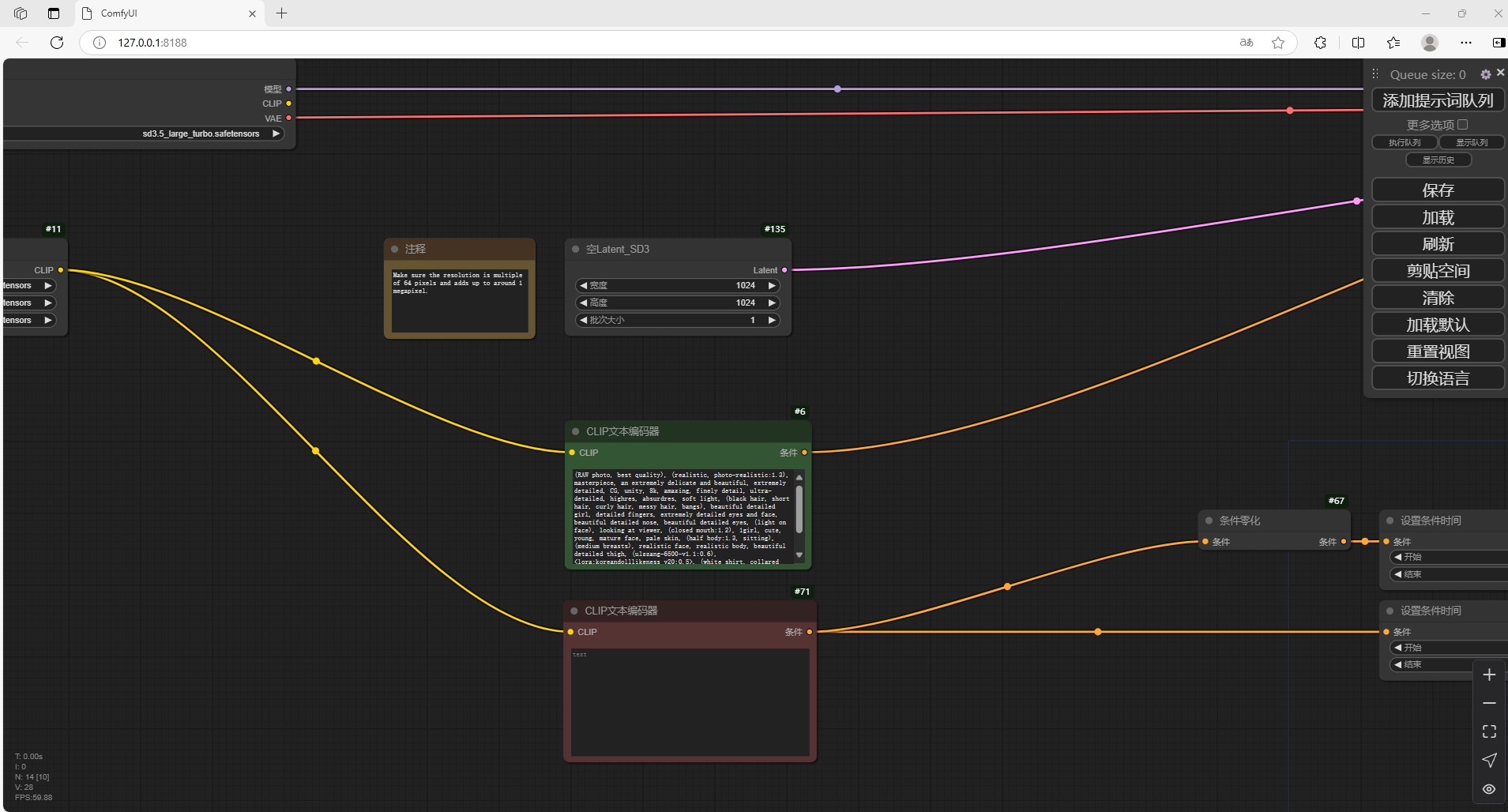
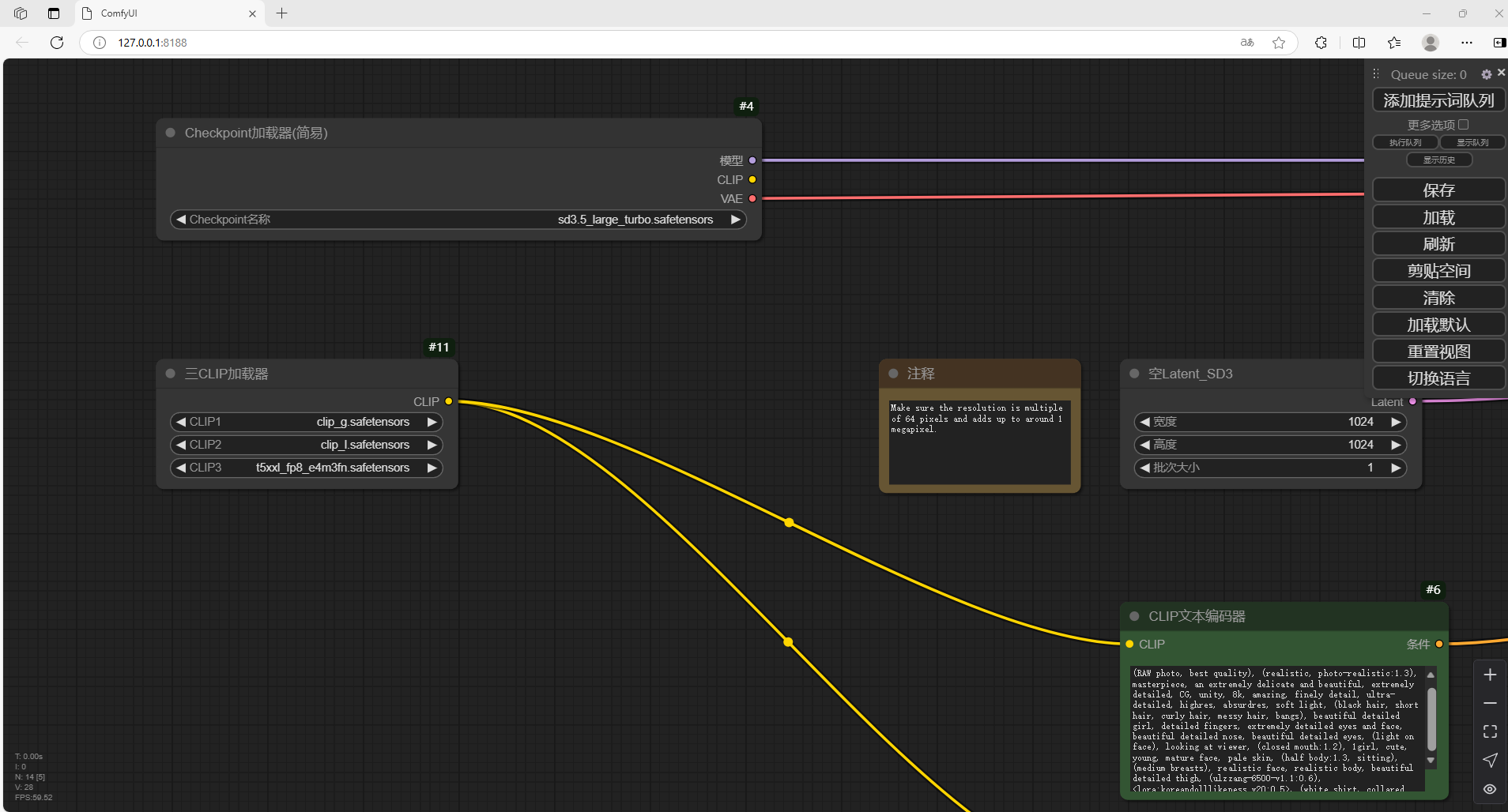
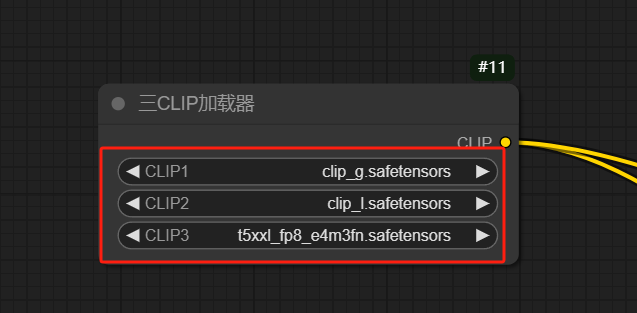
然后在左侧Clip设置中,修改成我们刚才下载的模型

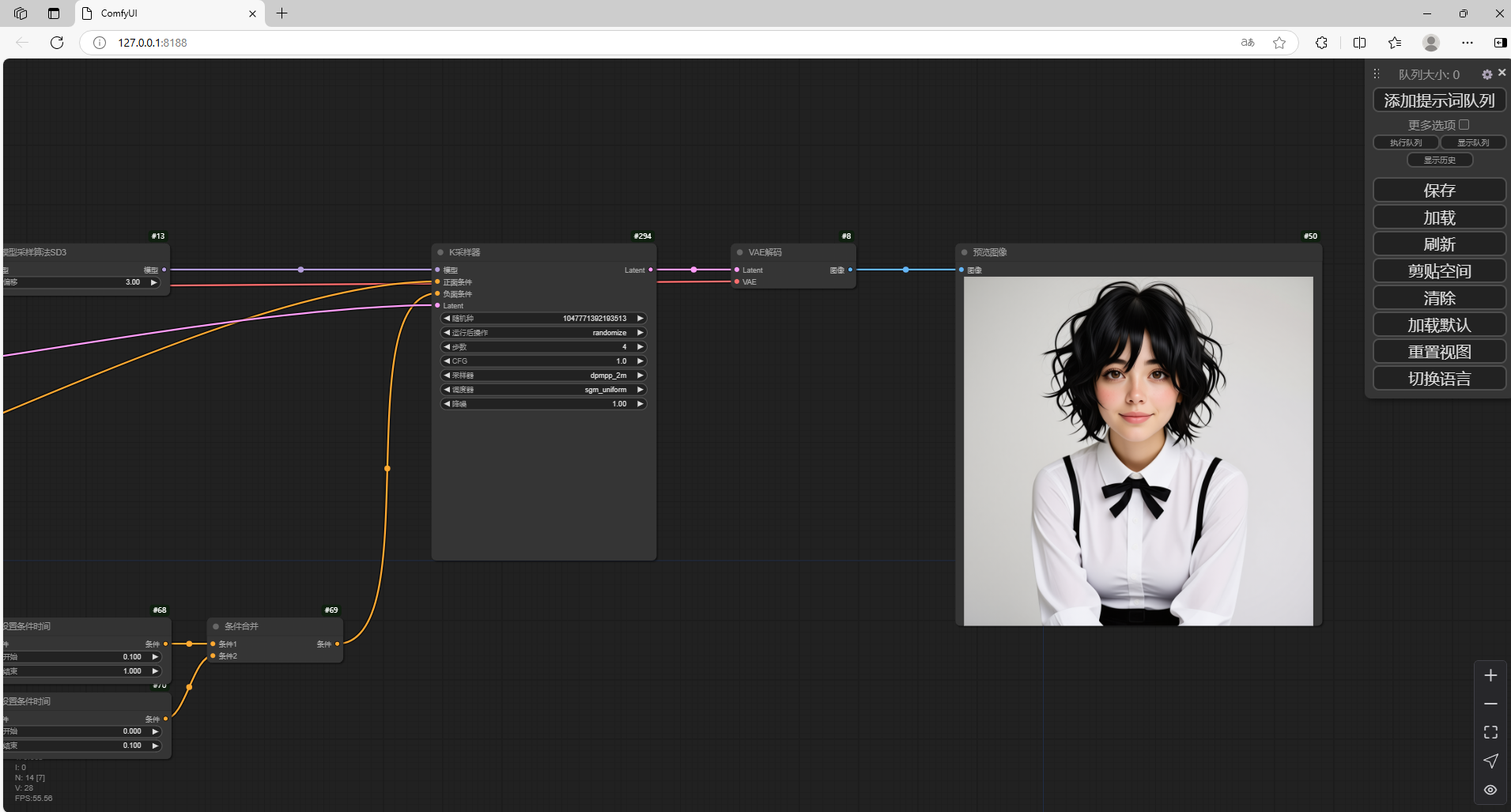
在中间的CLIP文本编码器中,输入英文提示词后,点击右侧 添加提示词队列

可以看到右侧已经生成了新的图片,我们在本地成功部署了Stable Diffusion 3.5 大模型,如果想团队协作多人使用,或者在异地其他设备使用的话就需要结合Cpolar内网穿透实现公网访问,免去了复杂得本地部署过程,只需要一个公网地址直接就可以进入到ComfyUI中来使用 Stable Diffusion 3.5文生图。
接下来教大家如何安装Cpolar并且将 Stable Diffusion 3.5 实现公网使用。
4. 公网使用Stable Diffusion 3.5 大模型
下面我们Windows安装Cpolar内网穿透工具,通过Cpolar 转发本地端口映射的http公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar。

登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

4.1 创建远程连接公网地址
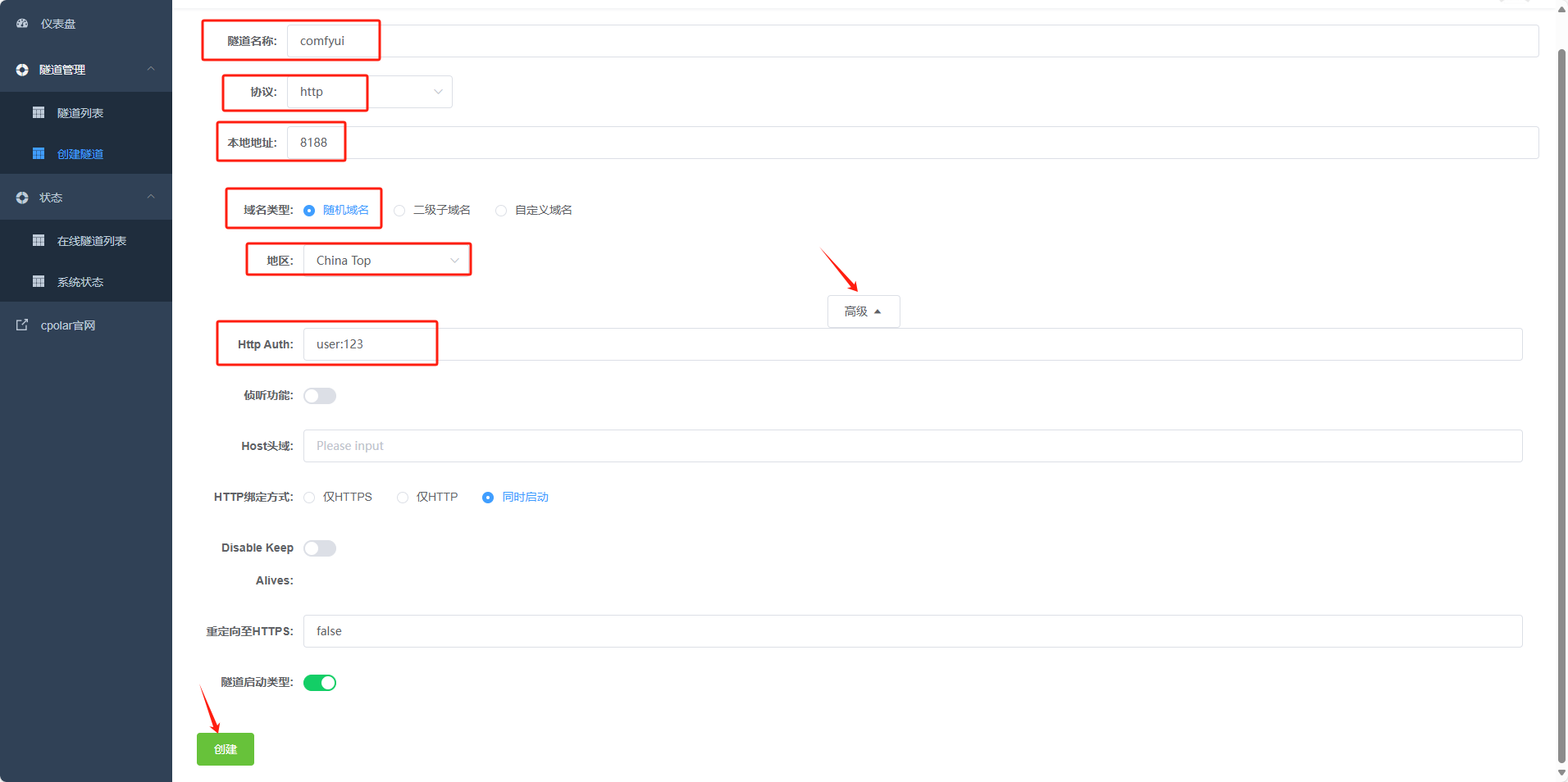
登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
-
隧道名称:可自定义,本例使用了: comfyui注意不要与已有的隧道名称重复
-
协议:http
-
本地地址:8188
-
域名类型:随机域名
-
地区:选择China Top
-
高级:Http Auth:user:123(本例中用户名user 密码123)
点击保存

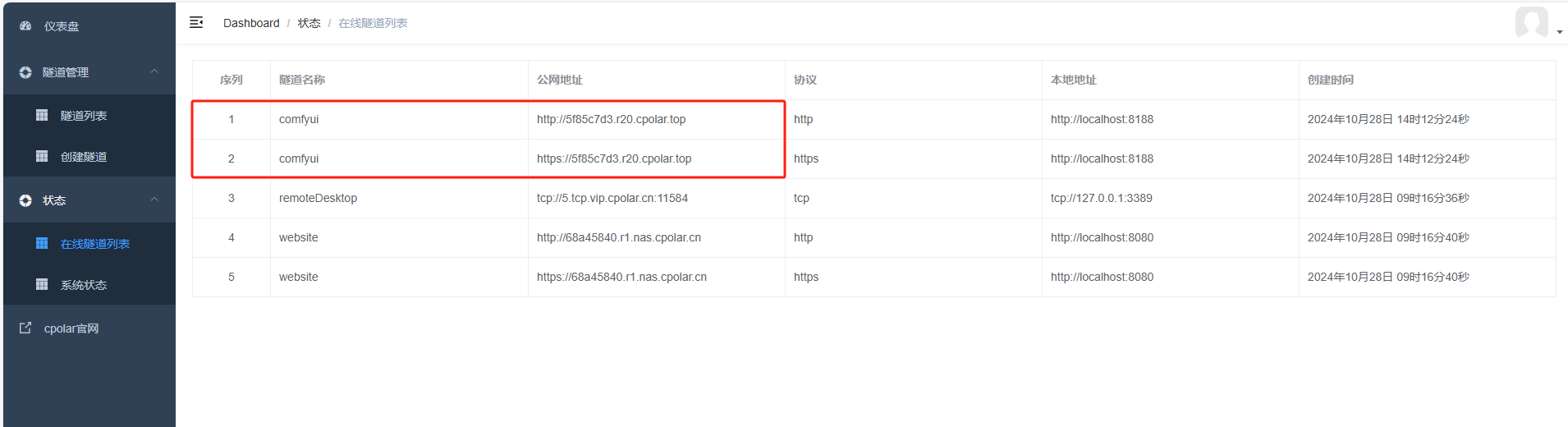
创建成功后,打开左侧在线隧道列表,可以看到刚刚通过创建隧道生成了两个公网地址,接下来就可以在其他电脑(异地)上,使用任意一个地址在浏览器中访问即可。

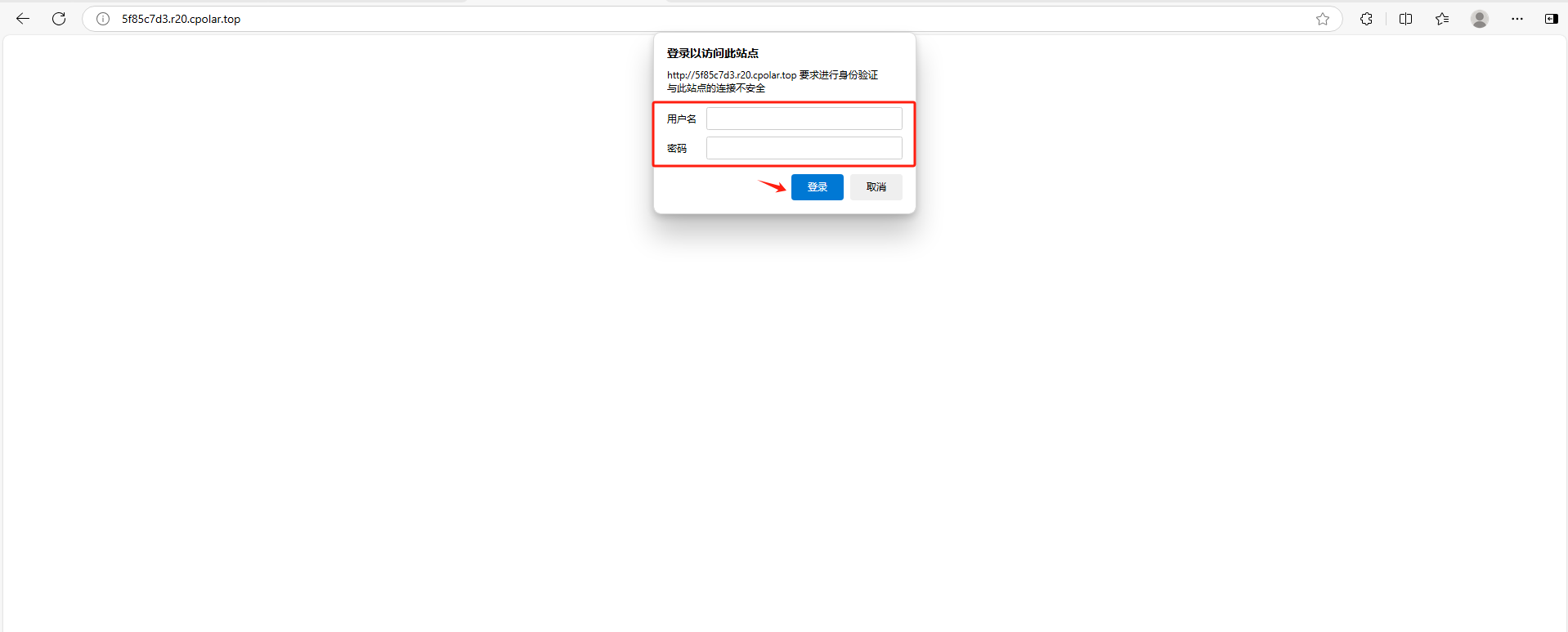
如下图所示,输入设置的用户名及密码(也可以不设置高级,就无需用户名密码直接登入,安全起见,建议配置高级)

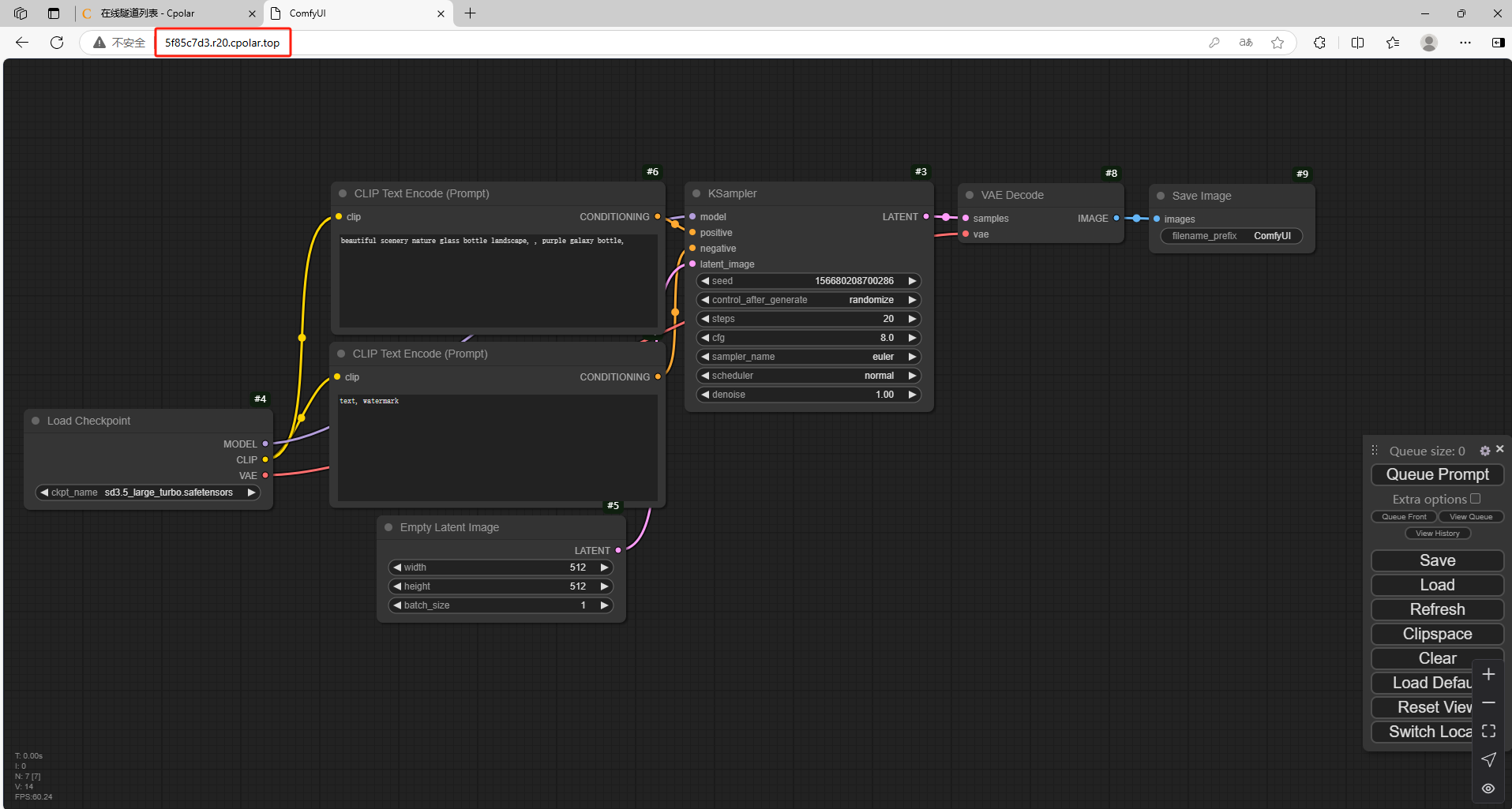
可以看到成功实现使用公网地址异地远程访问本地部署的 Stable Diffusion3.5大模型!

小结
为了方便演示,我们在上边的操作过程中使用了cpolar生成的HTTP公网地址隧道,其公网地址是随机生成的。这种随机地址的优势在于建立速度快,可以立即使用,然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时使用。
如果有长期远程访问本地 Stable Diffusion3.5 或者其他本地部署的服务的需求,但又不想每天重新配置公网地址,还想地址好看又好记,那我推荐大家选择使用固定的二级子域名方式来远程访问,带宽会更快,使用cpolar在其他用途还可以保留多个子域名,支持多个cpolar在线进程。(根据cpolar套餐而定)
5. 固定远程访问公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化。
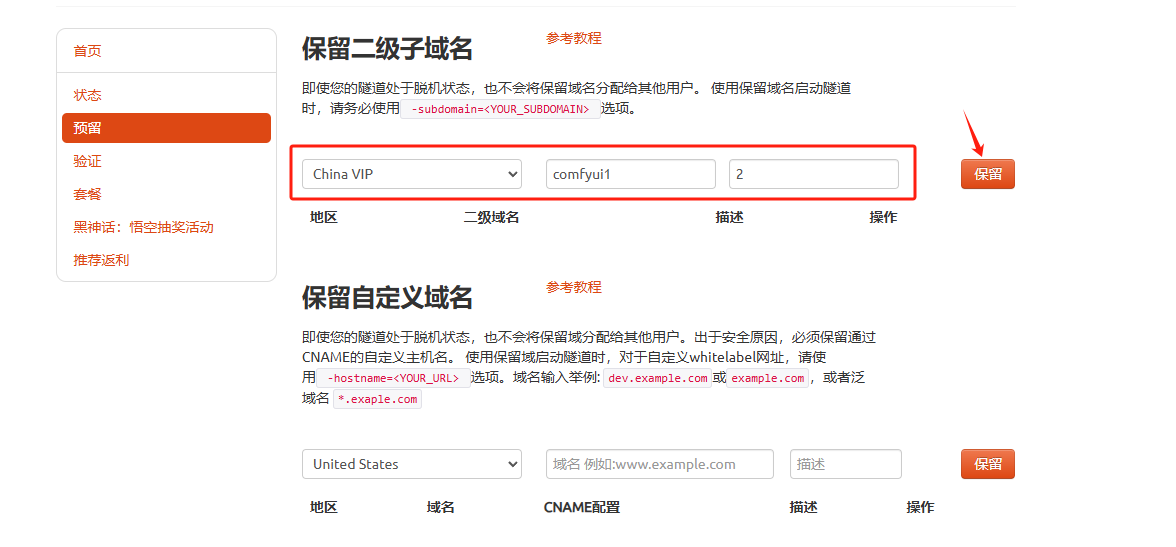
登录cpolar官网,点击左侧的预留,选择保留二级子域名,地区选择china vip top,然后设置一个二级子域名名称,填写备注信息,点击保留。

保留成功后复制保留的二级子域名地址:

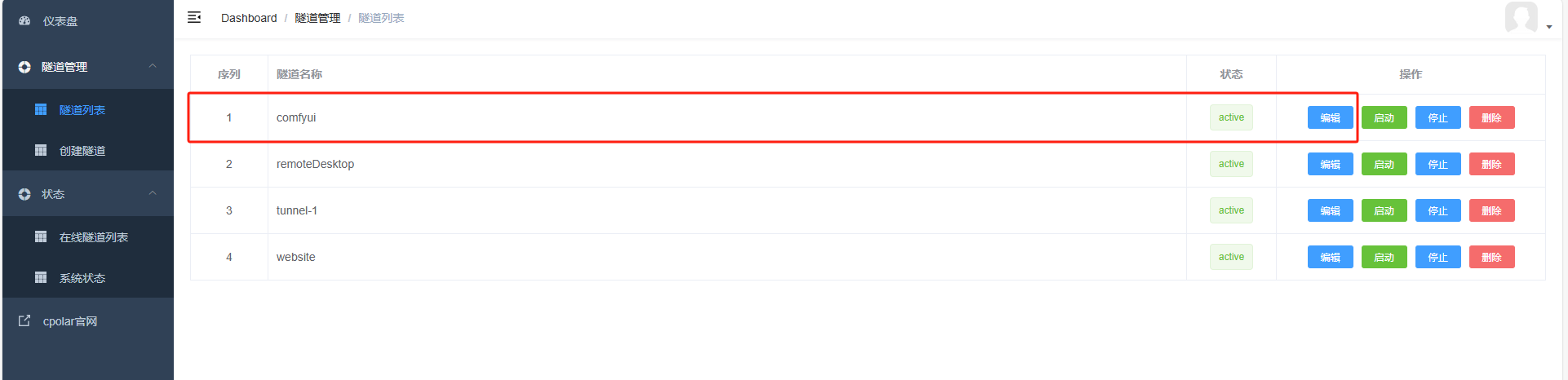
登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑。

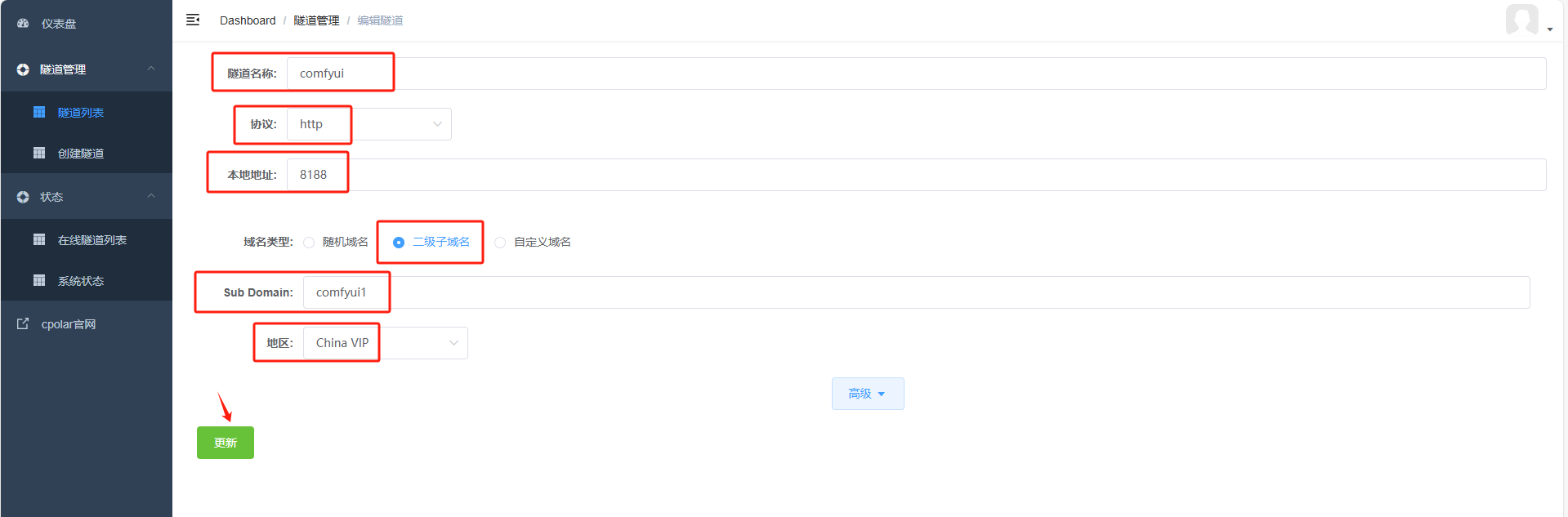
修改隧道信息,将保留成功的二级子域名配置到隧道中
-
域名类型:选择二级子域名
-
Sub Domain:填写保留成功的二级子域名
-
地区: China VIP
点击更新

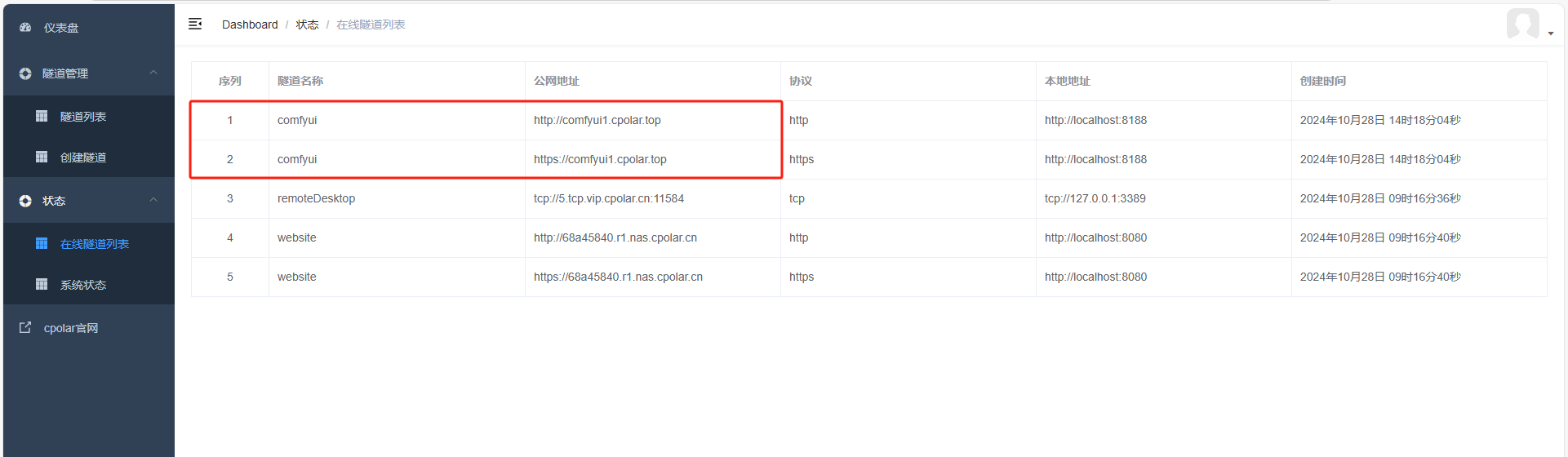
更新完成后,打开在线隧道列表,此时可以看到随机的公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称。

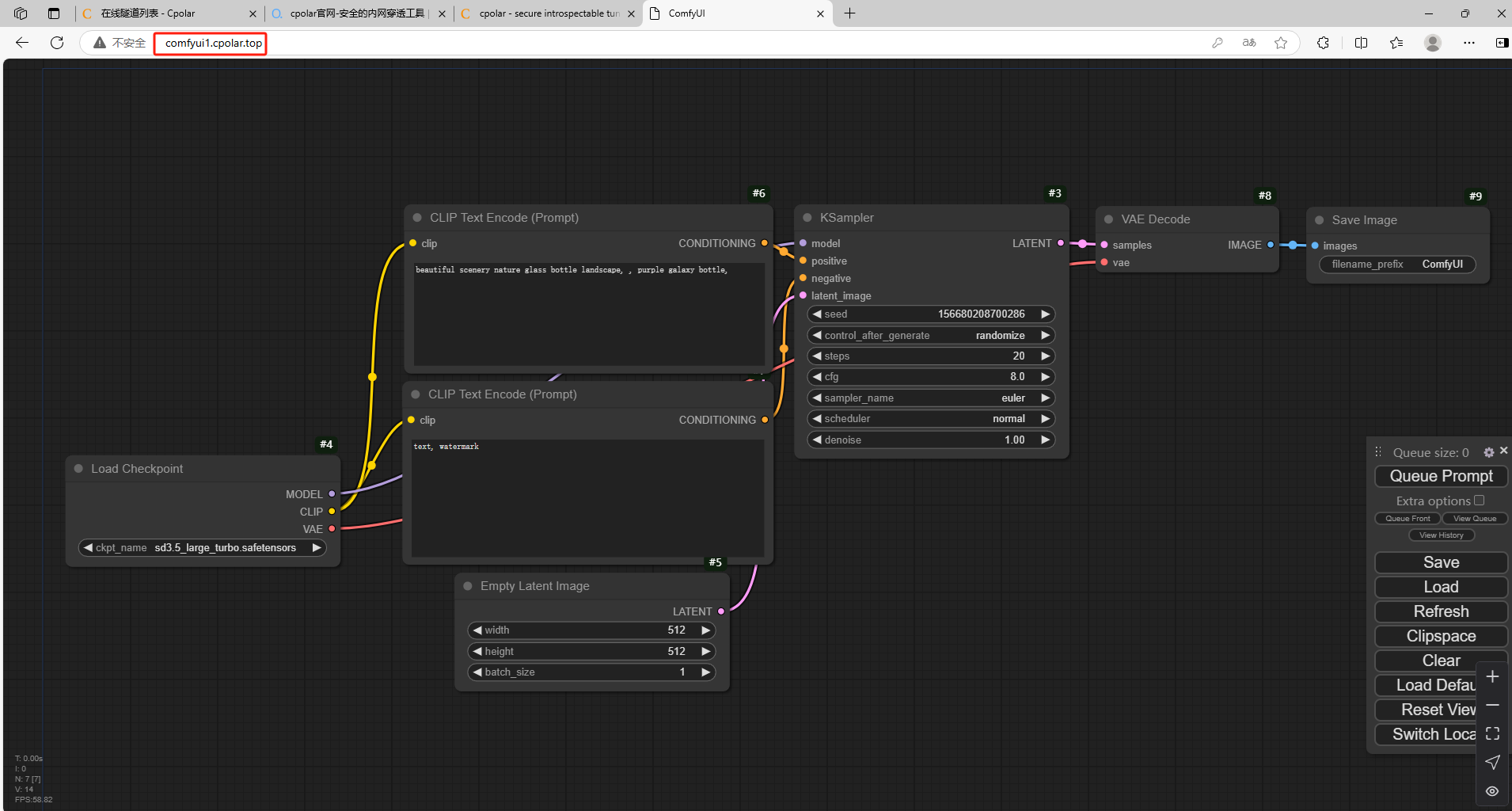
最后,我们使用固定的公网地址访问 ComfyUI 可以看到访问成功,一个永久不会变化的远程访问方式即设置好了,再重新拖入文件,选择模型就可以了。

总之,在数字化创意时代,Stable Diffusion 3.5与Cpolar的结合使用为创作者带来了前所未有的便利和高质量作品输出能力。通过本地部署SD 3.5并利用Cpolar实现远程访问,你不仅能够大幅提升工作效率,还能在任何地点进行创作。希望本文能帮助你在创意之路上更进一步,享受科技带来的无限可能。