模拟时钟
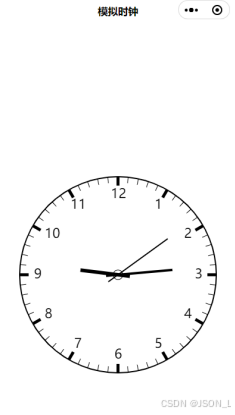
“模拟时钟”微信小程序是一个简约风格的动态时钟,该时钟时间与系统时间一致,且时针、分针、秒针会与系统时间同步更新,用户可以很方便地查看时间。下面将对“模拟时钟”微信小程序进行详细讲解。
功能描述
模拟时钟”微信小程序利用canvas组件绘制时钟,刻度为12个刻度,需要分别画出中心圆、外层大圆、时针、分针、秒针。
准备工作
在开发前,需要先完成一些准备工作,主要包括创建项目和配置导航栏,具体步骤如下:
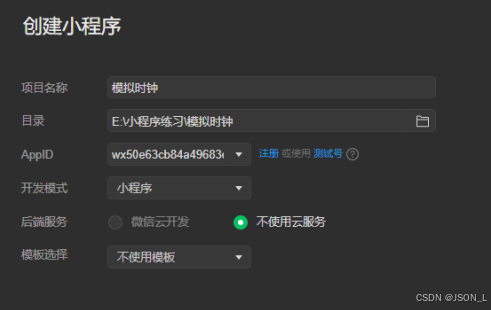
创建项目
在微信开发者工具中创建一个新的微信小程序项目,项目名称为“模拟时钟”,
模板选择“不使用模板”。

配置导航栏
在pages/index/index.json文件中配置页面导航栏,具体代码如下:
{"usingComponents": {"navigation-bar": "/components/navigation-bar/navigation-bar"},"navigationBarTitleText": "模拟时钟"
}页面布局
在pages/index/index.wxml文件中编写,具体代码如下:
<!--index.wxml-->
<navigation-bar title="模拟时钟" back="{{false}}"
color="black" background="#FFF"></navigation-bar>
<canvas id="myCanvas" type="2d"></canvas>时钟逻辑处理
在pages/index/index.js文件中编写,具体代码如下:
// index.js
const drawClock = require('../../utils/drawClock.js')
Page({timer: null, // 定时器onReady: function () {wx.createSelectorQuery().select('#myCanvas').fields({node: true,size: true}).exec(res => {const canvas = res[0].nodecanvas.width = res[0].widthcanvas.height = res[0].heightconst draw = drawClock(canvas)draw()// 设置定时器,实现每秒调用一次this.timer = setInterval(draw, 1000)})},// 页面卸载时 清除定时器onUnload: function () {clearInterval(this.timer)}
})时钟样式设置
在pages/index/index.wxss文件中编写,具体代码如下:
/**index.wxss**/
#myCanvas {width: 100%;height: 100%;position: fixed;
}时钟模块方法
创建utils文件夹,创建drawClock.js文件。具体代码如下:
module.exports = canvas => {// 将角度转换为弧度const D6 = 6 * Math.PI / 180const D30 = 30 * Math.PI / 180const D90 = 90 * Math.PI / 180const ctx = canvas.getContext('2d')// 计算表盘半径,留出30px外边距var radius = canvas.width / 2 - 30return () => {// 清除画布ctx.clearRect(0, 0, canvas.width, canvas.height);// 设置坐标轴原点为画布的中心点ctx.translate(canvas.width / 2, canvas.height / 2)// 绘制表盘drawDial(ctx, radius)// 绘制指针drawHand(ctx, radius)// 绘制完成后将画布恢复成初始状态ctx.rotate(D90)ctx.translate(-canvas.width / 2, -canvas.height / 2)ctx.restore()}// 绘制表盘function drawDial(ctx, radius) {// 绘制外层大圆ctx.lineWidth = '2' // 设置线条宽度为2pxctx.beginPath() // 开始一条路径ctx.arc(0, 0, radius, 0, 2 * Math.PI, true) // 画弧线ctx.stroke() // 绘制// 绘制中心圆ctx.lineWidth = '1'ctx.beginPath()ctx.arc(0, 0, 8, 0, 2 * Math.PI, true) // 中心圆半径为8pxctx.stroke()// 绘制大刻度盘ctx.lineWidth = '5'// 从三点钟开始,转圈进行绘制for (var i = 0; i < 12; ++i) {// 以原点为中心顺时针旋转,多次调用旋转的角度会叠加,从而画出倾斜的线ctx.rotate(D30) // 大刻度盘绘制12个线条ctx.beginPath()// 设置起始点,现在原点是在中心点,调用moveTo()方法将线条移动到外层大圆上ctx.moveTo(radius, 0)// 设置终点ctx.lineTo(radius - 15, 0) // 大刻度长度15pxctx.stroke()}// 绘制小刻度盘ctx.lineWidth = '1'for (var i = 0; i < 60; ++i) {ctx.rotate(D6)ctx.beginPath()ctx.moveTo(radius, 0)ctx.lineTo(radius - 10, 0) // 小刻度长度10pxctx.stroke()}// 绘制数字ctx.font = '22px sans-serif'ctx.textBaseline = 'middle' // 文本垂直居中// 文本距离时钟中心点半径,让文字与表盘线有距离var r = radius - 30// 文本位置是绕外圈圆的,所以要计算文本坐标for (var i = 1; i <= 12; ++i) {// 利用三角函数计算文本坐标var x = r * Math.cos(D30 * i - D90)var y = r * Math.sin(D30 * i - D90)// 位置进行调整if (i > 10) {// 在画布上绘制文本,fillText(文本, 左上角x坐标, 左上角y坐标)ctx.fillText(i, x - 12, y) // 绘制11和12} else {ctx.fillText(i, x - 6, y) // 绘制1~10}}}// 绘制指针function drawHand(ctx, radius) {var t = new Date() // 获取当前时间var h = t.getHours() // 小时var m = t.getMinutes() // 分var s = t.getSeconds() // 秒h = h > 12 ? h - 12 : h // 将24小时制转换为12小时制// 时间从3点开始,逆时针旋转90°,指向12点ctx.rotate(-D90)// 绘制时针ctx.save() // 记录旋转状态ctx.rotate(D30 * (h + m / 60 + s / 3600))ctx.lineWidth = '6'ctx.beginPath()ctx.moveTo(-20, 0) // 线条起点(针尾留出20px)ctx.lineTo(radius / 2.6, 0) // 线条长度ctx.stroke()ctx.restore() // 恢复旋转状态,避免旋转叠加// 绘制分针ctx.save()ctx.rotate(D6 * (m + s / 60))ctx.lineWidth = '4'ctx.beginPath()ctx.moveTo(-20, 0)ctx.lineTo(radius / 1.8, 0)ctx.stroke()ctx.restore()// 绘制秒针ctx.save()ctx.rotate(D6 * s)ctx.lineWidth = '2'ctx.beginPath()ctx.moveTo(-20, 0)ctx.lineTo(radius / 1.6, 0)ctx.stroke()ctx.restore()}
}功能截图