单行单独展示
效果图

html
<view class="shopchoose flex jsb ac" @click="routerTo('要跳转的页面')"><view class="flex ac"><image src="/static/dyd.png" mode="aspectFit" class="shopchooseimg"></image><text class="shopchooset1">当前门店:</text><text class="shopchooset2">{{测试门店 || ''}}</text></view><u-icon name="arrow-right" color="#232323" size="18"></u-icon></view>css
.shopchoose{width: 690rpx;padding: 20rpx 30rpx;box-sizing: border-box;border-radius: 8rpx;background: #fff;margin: auto;margin-top: 30rpx;.shopchooseimg{width: 40rpx;height: 40rpx;}.shopchooset1{margin-left: 15rpx;}.shopchooset2{color: #036045;margin-left: 15rpx;font-weight: bold;}}一行多个功能按钮展示
效果图

html
<view class="order-wrapper" :class="userInfo.svip_open?'':'height'"><view class="order-hd flex"><view class="left">我的服务</view></view><view class="order-bd"><block v-for="(item,index) in (isvip==1?orderMenu:orderMenub)" :key="index"><view class="order-item" @click.stop="index==0?go_sj():routerGo(item.url)"v-if="index==0?vuex_common.sjrz=='1':true"><view class="pic flex jc ac"><image class="iconfont" :src="item.img" mode="aspectFit"></image></view><view class="txt">{{index==0?(vuex_user.auth_status !==1?"入驻商家":"商家中心"):item.title}}</view></view></block></view></view>
js
orderMenub: [{img: '/static/me10.png',title: '入驻商家',url: '/pages/goods/order_list/index?status=1'},{img: '/static/me4.png',title: '消费记录',url: '/pagesB/consume/consume'},{img: '/static/me13.png',title: '我的地址',url: '/pagesB/myAddress/myAddress?go_back=true'},{img: '/static/me14.png',title: '我的车辆',url: '/pagesE/addCarNum/addCarNum'},],css
.order-bd {display: flex;flex-wrap: wrap;padding: 0 0;.order-item {display: flex;flex-direction: column;justify-content: center;align-items: center;width: 20%;height: 140rpx;.pic {width: 86rpx;height: 86rpx;background: #F9FAFB;position: relative;text-align: center;border-radius: 12rpx;.iconfont {width: 48rpx;height: 48rpx;}}.picb {width: 86rpx !important;height: 86rpx !important;background: #F9FAFB;position: relative;text-align: center;.iconfont {width: 100%;height: 100%;}}.txt {margin-top: 6rpx;font-size: 26rpx;color: #333;font-family: 'Roboto' !important;}}}}多行展示
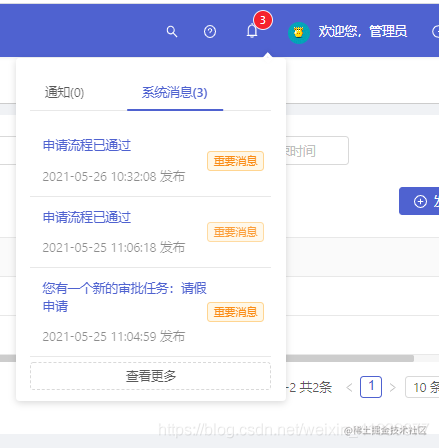
效果图

html
<view class="card_2"><view class="order-hd flex"><view class="left">增值服务</view></view><button open-type="contact" class="card_2_item d-flex a-center j-sb"><image src="../../static/me12.png" mode="widthFix"></image><view class="d-flex a-center j-sb card_2_item_ipt" style="padding: 14rpx 0;"><span class="f-size-28 ">联系客服</span><u-icon name="arrow-right" size="14"></u-icon></view></button><view class="card_2_item d-flex a-center j-sb" @click="routerGo('/pagesB/CouponSquare/CouponSquare')"><image src="../../static/me8.png" mode="widthFix"></image><view class="d-flex a-center j-sb card_2_item_ipt"><span class="f-size-28 ">领券广场</span><u-icon name="arrow-right" size="14"></u-icon></view></view><view class="card_2_item d-flex a-center j-sb" @click="routerGo('/pagesB/invite/invite')"><image src="../../static/me7.png" mode="widthFix"></image><view class="d-flex a-center j-sb card_2_item_ipt"><span class="f-size-28 ">邀请好友</span><u-icon name="arrow-right" size="14"></u-icon></view></view><!-- <view class="card_2_item d-flex a-center j-sb" v-if="vuex_token" @click="logoutApi"><image src="../../static/me11.svg" mode="widthFix"></image><view class="d-flex a-center j-sb card_2_item_ipt"><span class="f-size-28 ">退出登录</span><u-icon name="arrow-right" size="14"></u-icon></view></view> --></view>css
.card_2 {width: 690rpx;background: #fff;margin: auto;margin-top: 26rpx;font-size: 28rpx !important;font-weight: 0 !important;padding: 30rpx 35rpx;box-sizing: border-box;.order-hd {justify-content: space-between;font-size: 32rpx;color: #282828;.left {font-weight: bold;}.right {display: flex;align-items: center;color: #666666;font-size: 26rpx;.icon-xiangyou {margin-left: 5rpx;font-size: 26rpx;}}}.card_2_item {// padding: 0rpx 28rpx;box-sizing: border-box;// margin-top: 30rpx !important;image {width: 40rpx;height: 40rpx;margin-right: 20rpx;}}.card_2_item_ipt {width: 618rpx;padding: 34rpx 0rpx;// border-bottom: 1rpx solid #F3F3F3;}}有需求可自行修改