近期给孩子找宫崎骏动画,但是有很多是多音轨视频但是默认的都是日语,电视上看没办法所以只能下载后删除音轨文件只保留中文。
方法分两步,先安装FFmpeg在转文件即可。
第一步FFmpeg安装
FFmpeg是一个开源项目,包含了处理视频的强大工具和库。他广泛应用于音视频转换、数据流处理和多媒体录制。
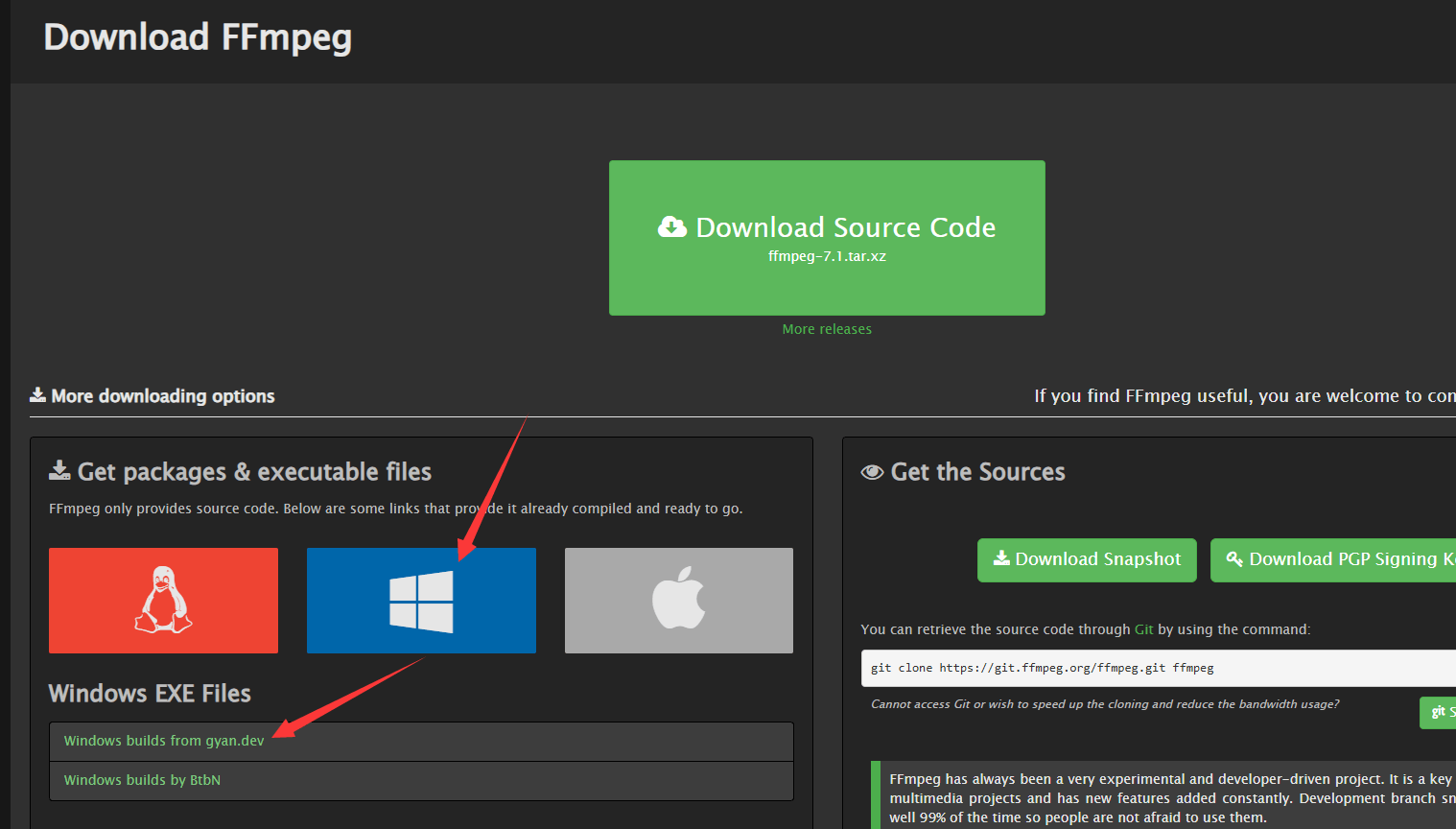
1、打开官网下载FFmpeg文件
FFmpeg download

2 选择FFmpeg系统版本
根据自己的电脑选择对应系统然后点击,由于我的电脑是 Window s的,所以我选择的是Windows ,点击之后选择下方的 Windows builds from gyan.dev
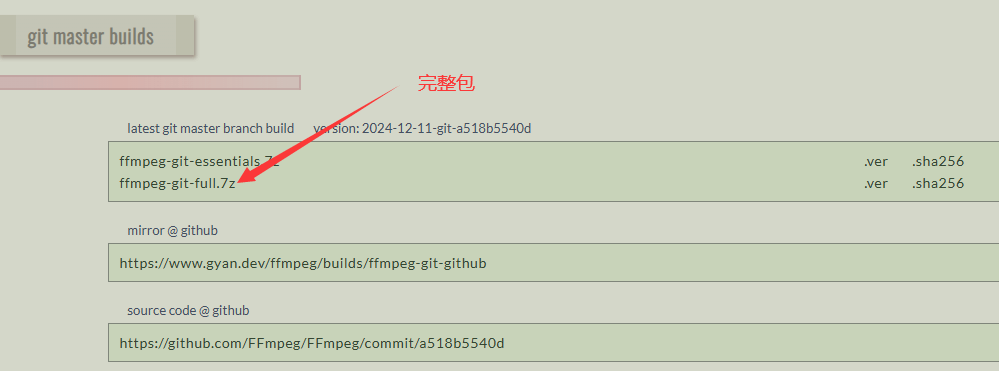
选择一个稳定的版本进行下载,我选择的版本为 ffmpeg-git-full.7z

3、设置环境变量
将下载好的压缩包进行解压,然后设置环境变量。
在搜索栏中搜索【环境变量】,然后单击将其打开

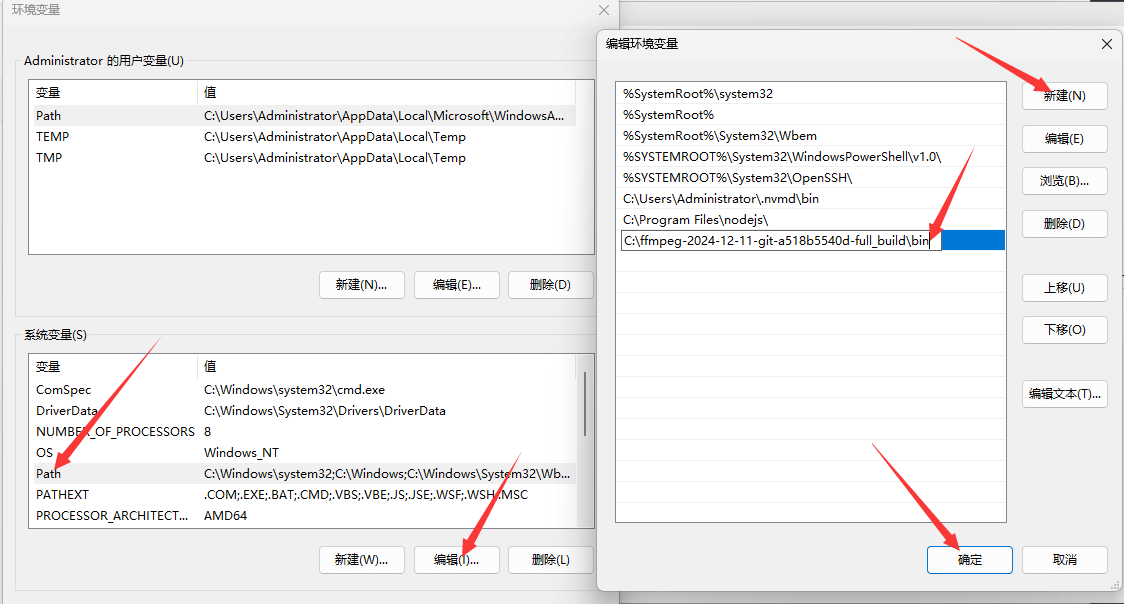
找到系统变量中的【Path】,点击【编辑】按钮
在弹出的对话框中点击【新建】按钮,然后将ffmpeg目录下的bin目录的路径添加进去,然后点击确定按钮。
注意:填写的路径要带上bin目录
可以直接进入到bin文件夹中然后将该目录的路径直接复制下来然后粘贴到环境变量中,例如我的路径为:C:\ffmpeg-2024-12-11-git-a518b5540d-full_build\bin

4、验证是否安装成功,打开命令提示符窗口输入命令 ffmpeg -version
如果可以看到打印出 ffmpeg的版本,则表示ffmpeg安装成功了,反之则表示安装失败。

第二步删除多余音轨
1、在搜索栏中搜索【cmd】,然后打开命令提示符

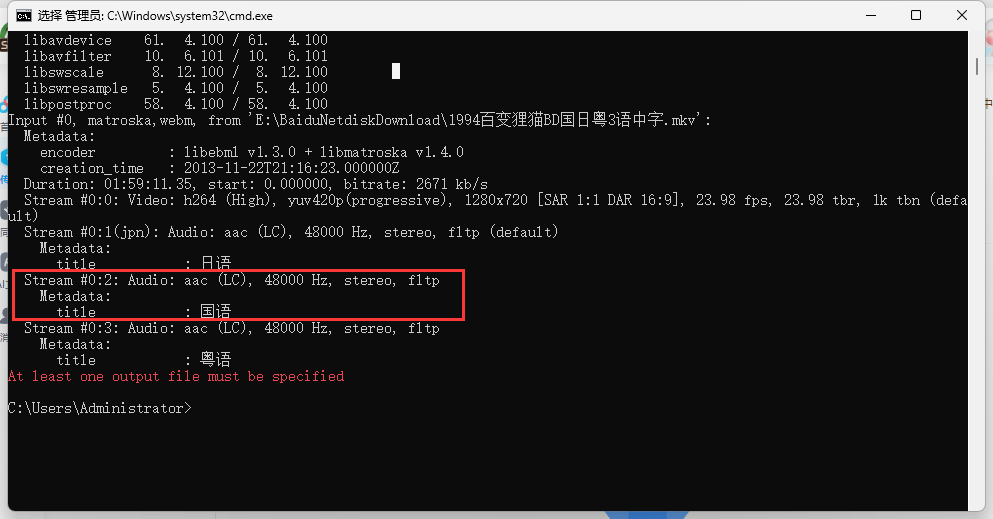
2、查看视频文件中所有音轨的信息,你会看到类似于以下内容:
ffmpeg -i input.mp4
注:input.mp4 为你的视频名称

在这个输出中,Stream #0:0 是视频流,Stream #0:1 和 Stream #0:2 是两个音轨。
3、删除特定音轨
如上图视频我们要保留第二个音轨文件国语,所以需要删除第一和第三个音轨
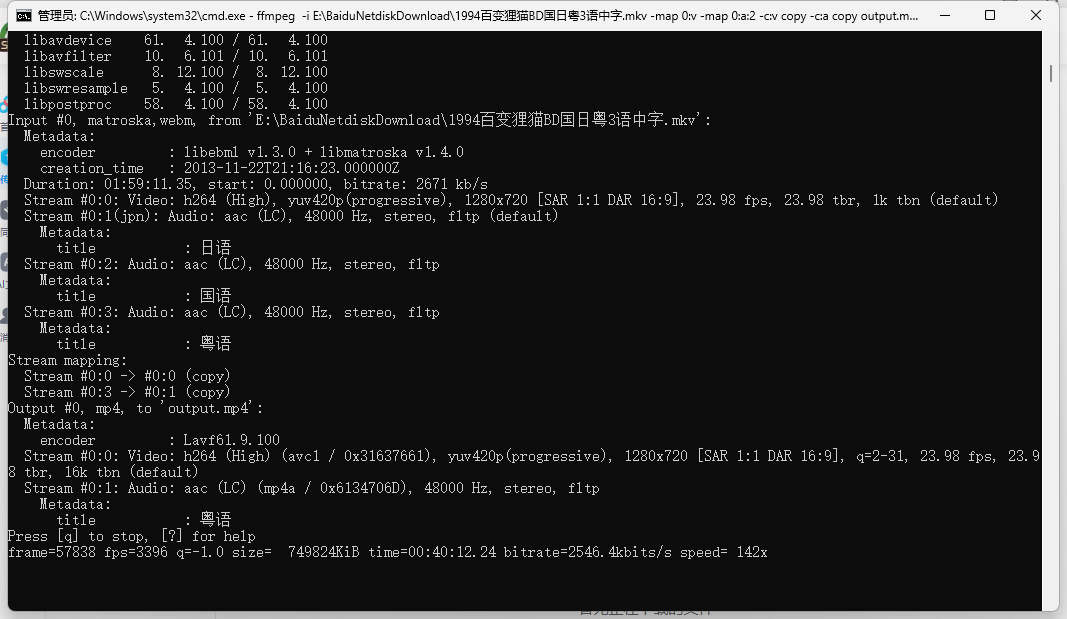
ffmpeg -i input.mp4 -map 0:v -map 0:a:0 -c:v copy -c:a copy output.mp4
参数说明:
-i input.mp4:视频名称。-map 0:v:选择所有的视频流。-map 0:a:1:选择第二个音轨(保留Stream #0:2)。-c:v copy:复制视频流,不进行转码。-c:a copy:复制音频流,不进行转码。output.mp4:指定输出文件名。
注意:Stream #0:2音轨是从 0 开始排序,上述文件删除第一和第三个音轨保留第二个音轨,所以-map 0:a:1是1而不是2
Stream #0:1(jpn): Audio: aac (LC), 48000 Hz, stereo, fltp (default) 这个是-map 0:a:0
Metadata:title : 日语
Stream #0:2: Audio: aac (LC), 48000 Hz, stereo, fltp 这个是 -map 0:a:1
Metadata:title : 国语
Stream #0:3: Audio: aac (LC), 48000 Hz, stereo, fltp 这个是-map 0:a:2
Metadata:title : 粤语


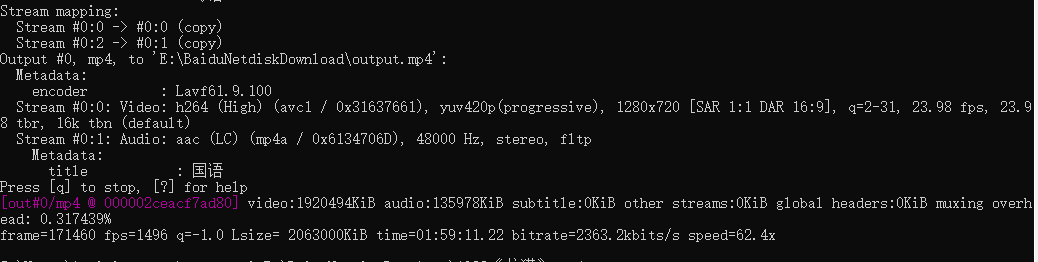
出现上述带颜色文字说明转换为完成,打开就是保留的音轨其他音轨已经删除了。




