创建数据库
CREATE TABLE `t_h_accident_info_temp` (`HOST_ORG_NO` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '父级组织机构编号',`ORG_NO` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '组织机构编号',`EMS_KGMC` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT 'EMS的开关名称',`PMS_LINE_ID` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT 'PMS的线路ID',`PMS_XLMC` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT 'PMS的线路名称',`HOST_ORG_NAME` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '父级组织机构名称',`ORG_NAME` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '组织机构名称',`CREATE_TIME` datetime(0) NULL DEFAULT NULL COMMENT '创建时间',`PMS_BDZ` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT 'PMS的变电站',`SFZX` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '是否专线'
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;
INSERT INTO `t_h_accident_info_temp` VALUES ('2109', '210907', '绵阳.玉龙站/10kV.玉漏线912开关', 'SBID0000003864718A57934AFE8E76C2DFE0548A57', '10kV玉漏线', '国网绵阳供电公司', '国网盐亭供电公司', '2021-06-22 14:59:59', '35kV玉龙变电站', '0');
INSERT INTO `t_h_accident_info_temp` VALUES ('2102', '210207', '泸州.后山/10kV.山湾线917开关', 'SBID00000034CEE28D9C594554A7665CC77793F45F', '10kV山湾线917', '国网泸州供电公司', '国网泸州供电公司客户服务中心', '2021-06-22 10:56:51', '110kV后山变电站', '0');
INSERT INTO `t_h_accident_info_temp` VALUES ('2102', '210207', '泸州.龙马潭/10kV.龙关龙安线913开关', 'SBID000000DE00F2A77FEB4A188D04B7B91CDA9BD3', '10kV龙关龙安线913', '国网泸州供电公司', '国网泸州供电公司客户服务中心', '2021-06-22 10:56:52', '110kV龙马潭变电站', '0');
INSERT INTO `t_h_accident_info_temp` VALUES ('2109', '210901', '绵阳.魏城站/10kV.魏东线921开关', 'SBID00000096A269864AC1427EA0161D0F1C5B1BA8', '10kV魏东线', '国网绵阳供电公司', '国网绵阳高新区供电中心', '2021-06-22 14:59:59', '110kV魏城变电站', '0');
INSERT INTO `t_h_accident_info_temp` VALUES ('2108', '123456', '达州.双堰站/10kV.双镇二线917开关', 'SBID0000009CC1869207E2408D9AEFED48B87F17F2', '10kV双镇二线', '国网达州供电公司', '国网四川省电力公司达州市新桥供电分公司', '2022-10-30 17:33:16', '110kV双堰变电站', '1');
INSERT INTO `t_h_accident_info_temp` VALUES ('2109', '210901', '绵阳.魏城站/10kV.魏刘线953开关', 'SBID0000004FC8C0A7BD2248FAB3D5CB8B6487BD9D', '10kV魏刘线', '国网绵阳供电公司', '国网绵阳高新区供电中心', '2021-06-22 14:59:59', '110kV魏城变电站', '0');
INSERT INTO `t_h_accident_info_temp` VALUES ('2109', '210901', '绵阳.魏城站/10kV.魏镇线951开关', 'SBID000000D39C5765C14E4C74998A8740F9B11373', '10kV魏镇线', '国网绵阳供电公司', '国网绵阳高新区供电中心', '2021-06-22 14:59:59', '110kV魏城变电站', '0');
INSERT INTO `t_h_accident_info_temp` VALUES ('2109', '210901', '绵阳.魏城站/10kV.魏徐线957开关', 'SBID000000101A94E41A3846268B688F94D11D73FC', '10kV魏徐线', '国网绵阳供电公司', '国网绵阳高新区供电中心', '2021-06-22 14:59:59', '110kV魏城变电站', '0');
INSERT INTO `t_h_accident_info_temp` VALUES ('2109', '210901', '绵阳.回龙站/10kV.回科线972开关', 'SBID0000006AA5221F57EC42DDBEB0B173F55E3292', '10kV回科线', '国网绵阳供电公司', '国网绵阳高新区供电中心', '2021-06-22 14:59:59', '110kV回龙变电站', '0');
INSERT INTO `t_h_accident_info_temp` VALUES ('2109', '210901', '绵阳.新皂站/10kV.新麻线918开关', '0A72F501-ABCE-4028-8515-837C6D108549-12247', '10kV新麻线', '国网绵阳供电公司', '国网绵阳高新区供电中心', '2021-06-22 14:59:59', '110kV新皂变电站', '0');
实体类
package com.zym.tourism.pojo;import com.baomidou.mybatisplus.annotation.*;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.format.annotation.DateTimeFormat;import java.util.Date;@Data
@NoArgsConstructor
@AllArgsConstructor
@TableName("t_h_accident_info_temp")
public class Temp {/*** 父级组织机构编号*/private String hostOrgNo;/*** 组织机构编号*/private String orgNo;/*** EMS的开关名称*/private String emsKgmc;/*** PMS的线路ID*/@TableIdprivate String pmsLineId;/*** PMS的线路名称*/private String pmsXlmc;/*** 父级组织机构名称*/private String hostOrgName;/*** 组织机构名称*/private String orgName;/*** 创建时间*/@TableField(value ="CREATE_TIME", fill= FieldFill.INSERT)@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")private Date createTime;/*** PMS的变电站*/private String pmsBdz;/*** 是否专线*/private String sfzx;/*** 开始时间*/@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")@TableField(exist = false)private Date startTime;/*** 结束时间*/@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")@TableField(exist = false)private Date endTime;}
封装layUI数据对象
package com.zym.tourism.utils;public class DataGridView
{/*** 封装layUi数据表格的数据对象*/private Integer code=0;private String msg="";private Long count;private Object data;public DataGridView(Object data) {super();this.data = data;}public DataGridView(Long count, Object data) {super();this.count = count;this.data = data;}public Integer getCode() {return code;}public void setCode(Integer code) {this.code = code;}public String getMsg() {return msg;}public void setMsg(String msg) {this.msg = msg;}public Long getCount() {return count;}public void setCount(Long count) {this.count = count;}public Object getData() {return data;}public void setData(Object data) {this.data = data;}
}
Mybatis-plus分页插件
package com.zym.tourism.config;import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;@Configuration
@MapperScan("marchsoft.modules.api.mapper")
public class MybatisPlusConfig {@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));return interceptor;}
}
自定义操作状态接口
package com.zym.tourism.config;public interface SysConstant {/***操作状态* */String ADD_SUCCESS="添加成功";String ADD_ERROR="添加失败";String UPDATE_SUCCESS="修改成功";String UPDATE_ERROR="修改失败";String DELETE_SUCCESS="删除成功";String DELETE_ERROR="删除失败";Integer CODE_SUCCESS = 0;//操作成功Integer CODE_ERROR = -1;//操作失败}
返回类型
package com.zym.tourism.utils;import com.zym.tourism.config.SysConstant;public class ResultObj {private Integer code;private String msg;/*** 添加成功*/public static final ResultObj ADD_SUCCESS = new ResultObj(SysConstant.CODE_SUCCESS,SysConstant.ADD_SUCCESS);/*** 添加失败*/public static final ResultObj ADD_ERROR = new ResultObj(SysConstant.CODE_ERROR,SysConstant.ADD_ERROR);/*** 更新成功*/public static final ResultObj UPDATE_SUCCESS = new ResultObj(SysConstant.CODE_SUCCESS,SysConstant.UPDATE_SUCCESS);/*** 更新失败*/public static final ResultObj UPDATE_ERROR = new ResultObj(SysConstant.CODE_ERROR,SysConstant.UPDATE_ERROR);/*** 删除成功*/public static final ResultObj DELETE_SUCCESS = new ResultObj(SysConstant.CODE_SUCCESS,SysConstant.DELETE_SUCCESS);/*** 删除失败*/public static final ResultObj DELETE_ERROR = new ResultObj(SysConstant.CODE_ERROR,SysConstant.DELETE_ERROR);/*** 状态码0 成功*/public static final ResultObj STATUS_TRUE = new ResultObj(SysConstant.CODE_SUCCESS);/*** 状态码-1 失败*/public static final ResultObj STATUS_FALSE = new ResultObj(SysConstant.CODE_ERROR);private ResultObj(Integer code, String msg) {this.code = code;this.msg = msg;}private ResultObj(Integer code) {this.code = code;}public Integer getCode() {return code;}public void setCode(Integer code) {this.code = code;}public String getMsg() {return msg;}public void setMsg(String msg) {this.msg = msg;}}
mapper接口
package com.zym.tourism.mapper;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.zym.tourism.pojo.Temp;public interface TempMapper extends BaseMapper<Temp> {
}
service接口
package com.zym.tourism.service;import com.baomidou.mybatisplus.extension.service.IService;
import com.zym.tourism.pojo.Temp;public interface TempService extends IService<Temp> {
}
serviceimpl实现类
package com.zym.tourism.service.impl;import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.zym.tourism.mapper.TempMapper;
import com.zym.tourism.pojo.Temp;
import com.zym.tourism.service.TempService;
import org.springframework.stereotype.Service;@Service
public class TempServiceImpl extends ServiceImpl<TempMapper, Temp> implements TempService {
}
controller层增删改查,批量删除、分页组合查询
package com.zym.tourism.controller;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.core.toolkit.StringUtils;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.zym.tourism.pojo.Temp;
import com.zym.tourism.service.TempService;
import com.zym.tourism.utils.DataGridView;
import com.zym.tourism.utils.ResultObj;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;import javax.annotation.Resource;
import java.util.Arrays;
import java.util.Collections;
import java.util.List;@Controller
public class TempController {@Resourceprivate TempService tempService;/*** 分页条件查询* @param page* @param limit* @param hostOrgNo* @param orgNo* @param emsKgmc* @param pmsLineId* @param pmsXlmc* @param hostOrgName* @param orgName* @param pmsBdz* @param startTime* @param endTime* @param sfzx* @return*/@RequestMapping("/list")@ResponseBodypublic DataGridView list(Integer page, Integer limit, String hostOrgNo, String orgNo,String emsKgmc, String pmsLineId, String pmsXlmc, String hostOrgName,String orgName, String pmsBdz, String startTime, String endTime, String sfzx) {//分页参数Page<Temp> objectPage = new Page<>(page, limit);QueryWrapper<Temp> queryWrapper = new QueryWrapper<>();//条件查询queryWrapper.orderByDesc("CREATE_TIME");//根据新增时间降序queryWrapper.like(StringUtils.isNotBlank(hostOrgNo), "HOST_ORG_NO", hostOrgNo);queryWrapper.like(StringUtils.isNotBlank(orgNo), "ORG_NO", orgNo);queryWrapper.like(StringUtils.isNotBlank(emsKgmc), "EMS_KGMC", emsKgmc);queryWrapper.eq(StringUtils.isNotBlank(pmsLineId), "PMS_LINE_ID", pmsLineId);queryWrapper.like(StringUtils.isNotBlank(pmsXlmc), "PMS_XLMC", pmsXlmc);queryWrapper.like(StringUtils.isNotBlank(hostOrgName), "HOST_ORG_NAME", hostOrgName);queryWrapper.like(StringUtils.isNotBlank(orgName), "ORG_NAME", orgName);queryWrapper.like(StringUtils.isNotBlank(pmsBdz), "PMS_BDZ", pmsBdz);//按时间范围查询queryWrapper.ge(StringUtils.isNotBlank(startTime), "CREATE_TIME", startTime);queryWrapper.le(StringUtils.isNotBlank(endTime), "CREATE_TIME", endTime);queryWrapper.eq(StringUtils.isNotBlank(sfzx), "SFZX", sfzx);//分页查询IPage<Temp> tempPage = tempService.page(objectPage, queryWrapper);return new DataGridView(tempPage.getTotal(), tempPage.getRecords());}/*** 新增** @param temp* @return*/@RequestMapping("/insert")@ResponseBodypublic ResultObj insert(@RequestBody Temp temp) {try {this.tempService.save(temp);return ResultObj.ADD_SUCCESS;} catch (Exception e) {e.printStackTrace();return ResultObj.ADD_ERROR;}}/*** 修改** @param temp* @return*/@RequestMapping("/update")@ResponseBodypublic ResultObj update(@RequestBody Temp temp) {try {this.tempService.updateById(temp);return ResultObj.UPDATE_SUCCESS;} catch (Exception e) {e.printStackTrace();return ResultObj.UPDATE_ERROR;}}/*** 根据pmsLineId回显到修改页面** @param pmsLineId* @param model* @return*/@RequestMapping("/toEdit")public String toEdit(@RequestParam String pmsLineId, Model model) {Temp tempById = tempService.getById(pmsLineId);model.addAttribute("temp", tempById);return "update";}/*** 根据pmsLineId单个删除** @param pmsLineId* @return*/@RequestMapping("/delete")@ResponseBodypublic ResultObj delete(@RequestParam String pmsLineId) {try {if (!"".equals(pmsLineId)) {this.tempService.removeById(pmsLineId);}return ResultObj.DELETE_SUCCESS;} catch (Exception e) {return ResultObj.DELETE_ERROR;}}/*** 根据ids批量删除** @param ids* @return*/@RequestMapping("/delByIds/{ids}")@ResponseBodypublic ResultObj removeByIds(@PathVariable("ids") String ids) {try {if (!"".equals(ids)) {String[] str = ids.split(",");List<String> list = Arrays.asList(str);for (String idList : list) {this.tempService.removeByIds(Collections.singleton(idList));}}return ResultObj.DELETE_SUCCESS;} catch (Exception e) {e.printStackTrace();return ResultObj.DELETE_ERROR;}}
}
主页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title></title><script type="text/javascript" th:src="@{/static/layui/layui.js}"></script><script type="text/javascript" th:src="@{/static/laydate/laydate.js}"></script><script type="text/javascript" th:src="@{/static/js/index.js}"></script><link rel="stylesheet" type="text/css" th:href="@{/static/layui/css/layui.css}"/></head>
<body>
<!--搜索表单-->
<form class="layui-form " action="" method="post" id="searchFrm"><div class="layui-row"><div class="layui-collapse" lay-accordion><div class="layui-colla-item"><h2 class="layui-colla-title" style="font-size:18px;">查询条件</h2><div class="layui-colla-content layui-show"><!-- “layui-show”开启 --><blockquote class="layui-elem-quote news_search" style="height: 140px;"><div class="layui-form-item"><div class="layui-line"><label class="layui-form-label" style="width: 70px;">机构编号:</label><div class="layui-input-inline"><input type="text" name="hostOrgNo" placeholder="请输入父级组织机构编号"autocomplete="off" class="layui-input" ></div></div><div class="layui-line"><label class="layui-form-label" style="width: 100px;">机构编号:</label><div class="layui-input-inline" ><input type="text" name="orgNo" placeholder="请输入组织机构编号"autocomplete="off" class="layui-input"></div></div><div class="layui-line"><label class="layui-form-label" style="width: 100px;">开关名称:</label><div class="layui-input-inline" ><input type="text" name="emsKgmc" placeholder="请输入EMS的开关名称"autocomplete="off" class="layui-input" ></div></div><div class="layui-line"><label class="layui-form-label" style="width: 100px;">线路ID:</label><div class="layui-input-inline" ><input type="text" name="pmsLineId" placeholder="请输入PMS的线路ID"autocomplete="off" class="layui-input"></div></div></div><div class="layui-form-item"><div class="layui-line"><label class="layui-form-label" style="width: 70px;">线路名称:</label><div class="layui-input-inline" ><input type="text" name="pmsXlmc" placeholder="请输入PMS的线路名称"autocomplete="off" class="layui-input" ></div></div><div class="layui-line"><label class="layui-form-label" style="width: 100px;">机构名称:</label><div class="layui-input-inline" ><input type="text" name="hostOrgName" placeholder="请输入父级组织机构名称"autocomplete="off" class="layui-input"></div></div><div class="layui-line"><label class="layui-form-label" style="width: 100px;">机构名称:</label><div class="layui-input-inline" ><input type="text" name="orgName" placeholder="请输入组织机构名称"autocomplete="off" class="layui-input" ></div></div><div class="layui-line"><label class="layui-form-label" style="width: 100px;">变电站:</label><div class="layui-input-inline" ><input type="text" name="pmsBdz" placeholder="请输入PMS的变电站"autocomplete="off" class="layui-input" ></div></div></div><div class="layui-form-item"><div class="layui-inline" ><label class="layui-form-label" style="width: 70px;">是否专线:</label><div class="layui-input-inline" ><select name="sfzx" lay-verify="required" lay-search=""><option value=""></option><option value="0">是</option><option value="1">否</option></select></div></div><div class="layui-inline"><label class="layui-form-label" style="width: 85px;">时间范围:</label><div class="layui-inline" id="test-range"><div class="layui-input-inline"><input type="text" id="startDate" name="startTime" class="layui-input" placeholder="开始日期" autocomplete="off" ></div><div class="layui-form-mid">-</div><div class="layui-input-inline" ><input type="text" id="endDate" name="endTime" class="layui-input" placeholder="结束日期" autocomplete="off" ></div></div></div><div class="layui-inline"><button class="layui-btn layui-btn-normal layui-btn-sm layui-icon layui-icon-search"lay-submit lay-filter="doSearch" id="search" style="height: 30px;">查询</button><button type="reset"class="layui-btn layui-btn-warm layui-btn-sm layui-icon layui-icon-refresh "lay-filter="submit" style="height: 30px;">重置</button></div></div></blockquote></div></div></div></div>
</form><!--数据表格-->
<table class="layui-hide" id="TestTable" lay-filter="test"></table><script type="text/html" id="barDemo"><a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="edit"><i class="layui-icon"></i>编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="delete"><i class="layui-icon layui-icon-delete"></i>删除</a>
</script><script type="text/html" id="hostOrgNoTpl"><span style="color: #1E9FFF;">{{ d.hostOrgNo }}</span>
</script>
<script type="text/html" id="pmsLineIdTpl"><span style="color: #ff4832;">{{ d.pmsLineId }}</span>
</script>
<script type="text/html" id="sfzxTpl">{{# if(d.sfzx === '0'){ }}<i class="layui-icon " style="font-size: 14px;color: #00963c;">0</i>{{# } else { }}<i class="layui-icon " style="font-size: 14px;color: #ff0009;">1</i>{{# } }}
</script><script type="text/html" id="toolbarDemo"><div class="layui-btn-container"><button class="layui-btn layui-btn-sm layui-btn-danger deAll_btn" lay-event="remove"><i class="layui-icon layui-icon-delete"></i>批量删除</button><button class="layui-btn layui-btn-sm layui-btn-normal" lay-event="add"><i class="layui-icon layui-icon-add-circle"></i>新增</button></div>
</script><!--新增表单-->
<div id="testDiv" style="display: none;padding: 20px"><form class="layui-form layui-form-pane" action="" id="TestForm" e="multipart/form-data"><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">父级组织机构编号</label><div class="layui-input-inline"><input type="text" id="hostOrgNo" name="hostOrgNo" class="layui-input newsName"placeholder="请输入父级组织机构编号"/></div></div><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">组织机构编号</label><div class="layui-input-inline"><input type="text" id="orgNo" name="orgNo" class="layui-input newsName"placeholder="请输入组织机构编号"/></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">EMS的开关名称</label><div class="layui-input-inline"><input type="text" id="emsKgmc" name="emsKgmc" class="layui-input newsName"placeholder="请输入EMS的开关名称"/></div></div><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">PMS的线路ID</label><div class="layui-input-inline"><input type="text" id="pmsLineId" name="pmsLineId" class="layui-input newsName"placeholder="请输入PMS的线路ID" lay-verify="required"/></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">PMS的线路名称</label><div class="layui-input-inline"><input type="text" id="pmsXlmc" name="pmsXlmc" class="layui-input newsName"placeholder="请输入PMS的线路名称"/></div></div><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">父级组织机构名称</label><div class="layui-input-inline"><input type="text" id="hostOrgName" name="hostOrgName" class="layui-input newsName"placeholder="请输入父级组织机构名称"/></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">组织机构名称</label><div class="layui-input-inline"><input type="text" id="orgName" name="orgName" class="layui-input newsName"placeholder="请输入组织机构名称"/></div></div><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">创建时间</label><div class="layui-input-inline"><input type="text" class="layui-input" id="createTime" name="createTime"placeholder="请选择创建时间"></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">PMS的变电站</label><div class="layui-input-inline"><input type="text" id="pmsBdz" name="pmsBdz" class="layui-input newsName"placeholder="请输入PMS的变电站"/></div></div><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">是否专线</label><div class="layui-input-inline"><select id="sfzx" name="sfzx" class="newsLook" lay-filter="browseLook"><option value="0"></option><option value="1">是</option><option value="2">否</option></select></div></div></div><div class="layui-form-item"><div class="layui-input-block" style="text-align: center;padding-right: 120px"><button type="button"class="layui-btn layui-btn-normal layui-btn-md layui-icon layui-icon-release layui-btn"lay-submit="" lay-filter="saveBtn" >保存</button><button type="reset" id="re"class="layui-btn layui-btn-warm layui-btn-md layui-icon layui-icon-refresh layui-btn"lay-filter="saveBtn">重置</button></div></div></form>
</div>
</body>
</html>
主页面js
//加载模块
layui.use(['laypage', 'laydate', 'layer', 'table', 'form'], function () {var table = layui.table;var form = layui.form;var $ = layui.jquery;var laydate = layui.laydate;//执行一个 laydate 实例laydate.render({elem: '#createTime', type: 'datetime',theme: '#1E9FFF'});laydate.render({elem: '#test-range' //开始时间和结束时间所在 input 框的父选择器//设置开始日期、日期日期的 input 选择器,range: ['#startDate', '#endDate'] //数组格式为 layui 2.6.6 开始新增,type: 'datetime',theme: '#1E9FFF'});laydate.render({elem: '#TestTable', type: 'datetime'});function loadPage() {//执行一个 table 实例table.render({elem: '#TestTable', height: 'full-270' //'full-180', 表格高度根据浏览器自适应, skin: 'row' // 行边框风格, even: true // 开启隔行背景, url: 'list' //数据接口, size: 'sm' //表格尺寸, title: '线路台账数据管理'// ,totalRow: true //开启合计行, page: {layout: ['prev', 'page', 'next', 'limit', 'refresh', 'skip', 'count'], limit: 100,limits: [100, 200, 300, 400, 500], theme: '#1E9FFF' //自定义选中色值, jump: function (obj, first) {if (!first) {layer.msg('第' + obj.curr + '页', {offset: 'b'});}}}, toolbar: "#toolbarDemo" //开启工具栏,此处显示默认图标,可以自定义模板// , defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可// title: '提示'// , layEvent: 'LAYTABLE_TIPS'// , icon: 'layui-icon-tips'// }], cols: [[// {type: 'checkbox'}{type: 'checkbox', fixed: 'left'}, {type: 'numbers', title: '', width: 60}, {field: 'hostOrgNo',title: '父级组织机构编号',templet: '#hostOrgNoTpl',sort: true,align: 'center',width: 150}, {field: 'orgNo', title: '组织机构编号', sort: true, align: 'center', width: 130}, {field: 'emsKgmc',title: 'EMS的开关名称',sort: true,align: 'center',width: 250,style: 'background-color: #FFB800; color: #fff;'}, {field: 'pmsLineId',title: 'PMS的线路ID',templet: '#pmsLineIdTpl',sort: true,align: 'center',width: 350}, {field: 'pmsXlmc', title: 'PMS的线路名称', sort: true, align: 'center', width: 200}, {field: 'hostOrgName',title: '父级组织机构名称',style: 'background-color: #009688; color: #fff;',sort: true,align: 'center',width: 200}, {field: 'orgName', title: '组织机构名称', sort: true, align: 'center', width: 230}, {field: 'createTime', title: '创建时间', sort: true, totalRow: true, align: 'center', templet: "<div>{{layui.util.toDateString(d.createTime, 'yyyy-MM-dd HH:mm:ss')}}</div>", width: 200}, {field: 'pmsBdz',title: 'PMS的变电站',sort: true,align: 'center',width: 200,style: 'background-color: #00CCFF; color: #fff;'}, {field: 'sfzx', title: '是否专线', templet: '#sfzxTpl', width: 100, sort: true, align: 'center'}, {fixed: 'right', width: 200, align: 'center', title: "操作", toolbar: '#barDemo'}]], id: "loadMoney"});/*** 表格的搜索功能* 需要使用到数据表格的重载功能*///模糊查询$("#search").click(function () {var params = $("#searchFrm").serialize();table.reload('loadMoney', {url: '/list?' + params,page: {curr: 1, layout: ['prev', 'page', 'next', 'limit', 'refresh', 'skip', 'count'], limit: 100,limits: [100, 200, 300, 400, 500], theme: '#1E9FFF' //自定义选中色值, jump: function (obj, first) {if (!first) {layer.msg('第' + obj.curr + '页', {offset: 'b'});}}}})return false; // 阻止submit的表单提交});}loadPage()//监听头table.on('toolbar(test)', function (obj) {var checkStatus = table.checkStatus(obj.config.id);switch (obj.event) {case 'getCheckData':var data = checkStatus.data;layer.alert(JSON.stringify(data));break;case 'getCheckLength':var data = checkStatus.data;layer.msg('选中了:' + data.length + ' 个');break;case 'isAll':layer.msg(checkStatus.isAll ? '全选' : '未全选');break;自定义头工具栏右侧图标 - 提示case 'LAYTABLE_TIPS':layer.alert('这是工具栏右侧自定义的一个图标按钮');break;}if (obj.event == 'add') {layer.open({type: 1,title: ['新增台账信息', 'font-size:18px;'], //弹出框标题skin: 'layui-layer-demo', //样式类名closeBtn: 1, //不显示关闭按钮anim: 5,area: ['800px', '450px'], //宽高shadeClose: true, //开启遮罩关闭content: $("#testDiv")});} else if (obj.event == "remove") {var checkStatus = table.checkStatus('loadMoney'); //idTest 即为基础参数 id 对应的值console.log(checkStatus.data) //获取选中行的数据if (checkStatus.data.length <= 0) {layer.confirm('请选择要删除的数据', {icon: 2, anim: 6, title: "警告"})} else if (checkStatus.data.length > 0) {// var ids = new Array(); //存放选中的idvar ids=[];$(checkStatus.data).each(function () {ids.push(this.pmsLineId)});layer.confirm('确定要批量删除选中的数据吗', {icon: 2, anim: 6, title: "警告"}, function (index) {//向服务端发送删除指令$.ajax({url: "delByIds/" + ids.join(","),data: {},dataType: "json",type: "delete",success: function (reData) {layer.msg("删除成功")table.reload('TestTable', {page: {curr: 1 //从当前页面开始}})loadPage();//加载查询列表}})});}}})//监听行工具事件table.on('tool(test)', function (obj) {console.log(obj)if (obj.event == 'edit') {top.layer.open({type: 2, //layer的5种层类型 0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title: ['修改台账信息', 'font-size:18px;'], //弹出框标题shade: [0.5, '#393D49'], //遮罩层shadeClose: true, //点击遮罩层外区域关闭遮罩层area: ['800px', '450px'], //弹出框大小anim: 5, //弹出动画content: '/toEdit?pmsLineId=' + obj.data.pmsLineId});} else if (obj.event == 'delete') {layer.confirm('确定要删除ID为(' + obj.data.pmsLineId + ')的数据吗', {icon: 2, anim: 6, title: "警告"},function (index) {$.ajax({url: "/delete?pmsLineId=" + obj.data.pmsLineId,data: {},dataType: "json",type: "delete",success: function (reData) {layer.msg("删除成功")loadPage();//加载查询列表}})});}})//监听提交form.on('submit(saveBtn)', function (data) {var id = $("#id").val();$.ajax({url: "/insert",data: JSON.stringify(data.field),dataType: "json",contentType: "application/json",type: "post",success: function (redata) {if (redata.state = true) {layer.msg('新增成功', {time: 1000, //1s后自动关闭anim: 5}, function () {layer.msg(redata.message)loadPage();//加载查询列表layer.closeAll();//关闭弹出框$("#TestForm")[0].reset();//表单重置});} else {layer.msg(redata.message)location.reload()}}});});
});
更新页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title></title><script type="text/javascript" th:src="@{/static/layui/layui.js}"></script><script type="text/javascript" th:src="@{/static/laydate/laydate.js}"></script><script type="text/javascript" th:src="@{/static/js/update.js}"></script><link rel="stylesheet" type="text/css" th:href="@{/static/layui/css/layui.css}"/>
</head>
<body>
<form class="layui-form layui-form-pane" action="" id="TestForm" lay-filter="example" e="multipart/form-data"style="padding: 20px"><!-- 隐藏ID(用于更新)--><!-- <input th:value="${temp.pmsLineId}" id="pmsLineId" name="pmsLineId" type="hidden"/>--><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">PMS的线路ID</label><div class="layui-input-inline"><input name="pmsLineId" th:value="${temp.pmsLineId}" id="pmsLineId" class="layui-input newsName" disabled=""style="color: #ff0009;"></div></div><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">父级组织机构编号</label><div class="layui-input-inline"><input name="hostOrgNo" th:value="${temp.hostOrgNo}" class="layui-input newsName" ></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">组织机构编号</label><div class="layui-input-inline"><input name="orgNo" th:value="${temp.orgNo}" class="layui-input newsName" ></div></div><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">EMS的开关名称</label><div class="layui-input-inline"><input name="emsKgmc" th:value="${temp.emsKgmc}" class="layui-input newsName" ></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">PMS的线路名称</label><div class="layui-input-inline"><input name="pmsXlmc" th:value="${temp.pmsXlmc}" class="layui-input newsName" ></div></div><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">父级组织机构名称</label><div class="layui-input-inline"><input name="hostOrgName" th:value="${temp.hostOrgName}" class="layui-input newsName" ></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">组织机构名称</label><div class="layui-input-inline"><input name="orgName" th:value="${temp.orgName}" class="layui-input newsName" ></div></div><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">创建时间</label><div class="layui-input-inline"><input name="createTime" id="createTime" type="text"th:value="${#dates.format(temp.createTime, 'yyyy-MM-dd HH:mm:ss')}"class="layui-input"></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">PMS的变电站</label><div class="layui-input-inline"><input name="pmsBdz" th:value="${temp.pmsBdz}" class="layui-input newsName"></div></div><div class="layui-inline"><label class="layui-form-label" style="width: 150px;">是否专线</label><div class="layui-input-inline"><select id="sfzx" name="sfzx" class="newsLook" lay-filter="browseLook"><option th:selected="0 == ${temp.sfzx}" value="0">是</option><option th:selected="1 == ${temp.sfzx}" value="1">否</option></select></div></div></div><div class="layui-form-item"><div class="layui-input-block" style="text-align: center;padding-right: 120px"><button type="button"class="layui-btn layui-btn-normal layui-btn-md layui-icon layui-icon-release layui-btn"lay-submit="" lay-filter="saveBtn">保存</button><button type="reset" id="re"class="layui-btn layui-btn-warm layui-btn-md layui-icon layui-icon-refresh layui-btn"lay-filter="saveBtn">重置</button></div></div>
</form></body>
</html>
更新页面js
//加载模块
layui.use(['laydate', 'layer', 'table', 'form'], function () {var table = layui.table;var form = layui.form;var $ = layui.jquery;var laydate = layui.laydate;//执行一个 laydate 实例laydate.render({elem: '#createTime', type: 'datetime',theme: '#1E9FFF'});form.on('submit(saveBtn)', function (data) {$.ajax({url: "/update",data: JSON.stringify(data.field),dataType: "json",contentType: "application/json",type: "post",success: function (redata) {if (redata.state = true) {layer.msg('更新成功', {time: 1000, //1s后自动关闭anim: 5}, function () {layer.closeAll();//关闭弹出框console.log(data.field)layer.msg(redata.message)window.parent.location.reload();$("#TestForm")[0].reset();//表单重置});} else {layer.closeAll();//关闭弹出框layer.msg(redata.message)}}});});
})
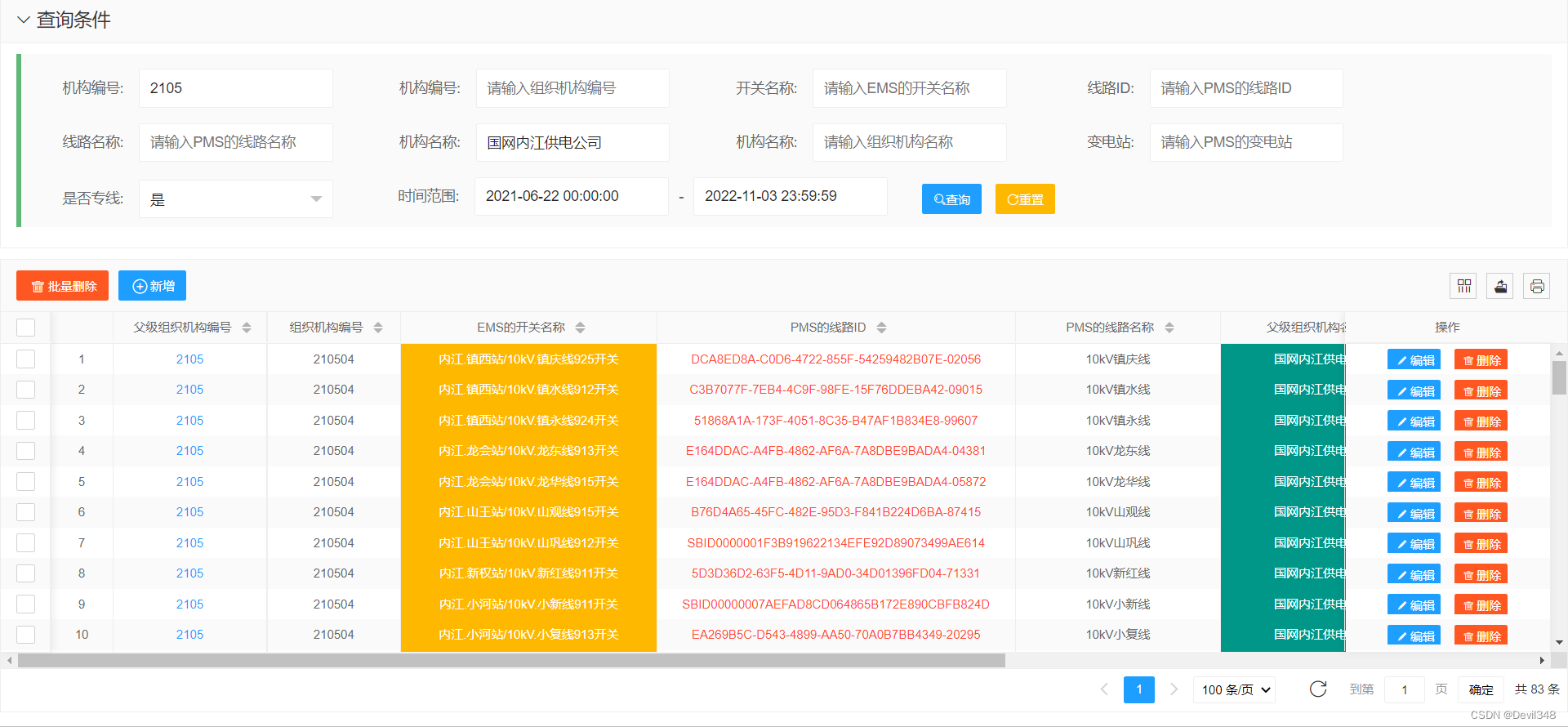
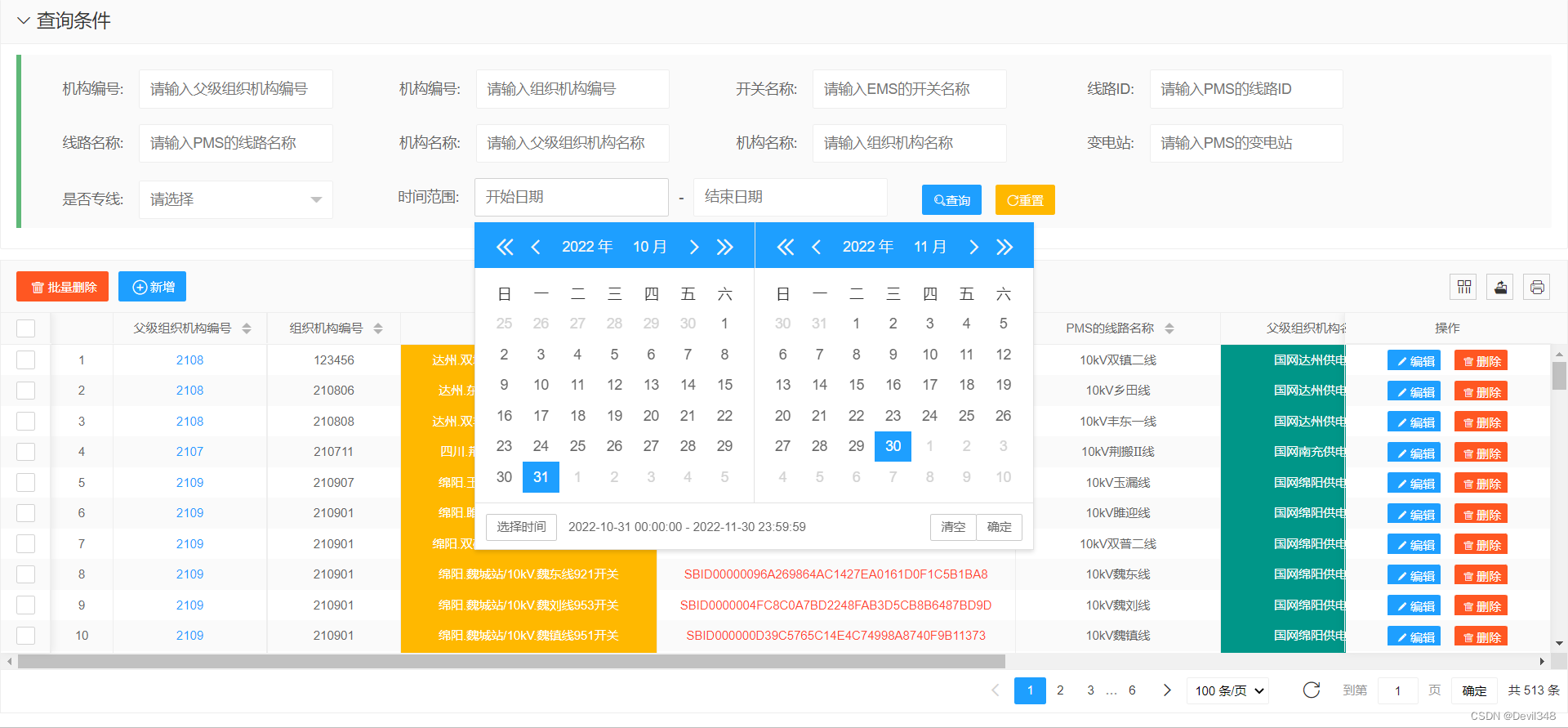
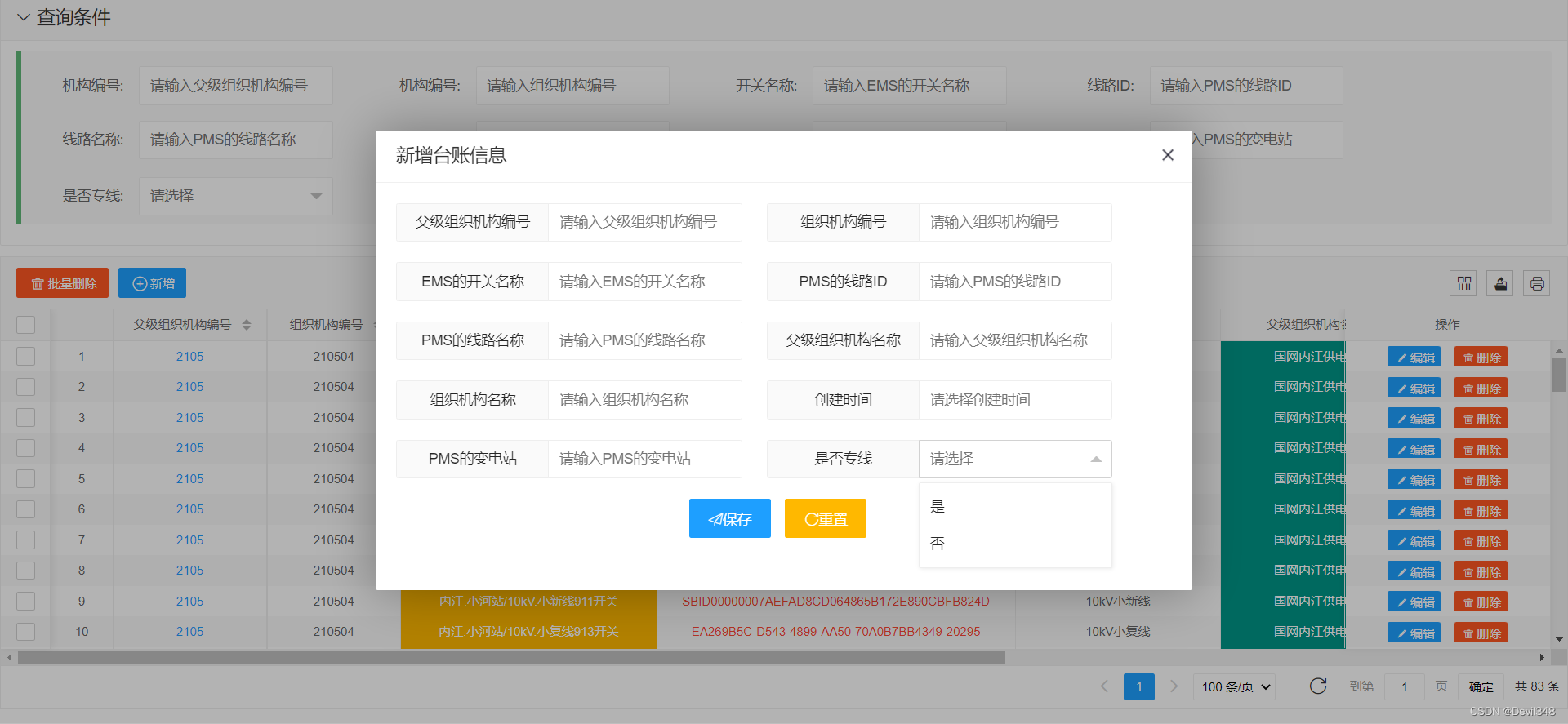
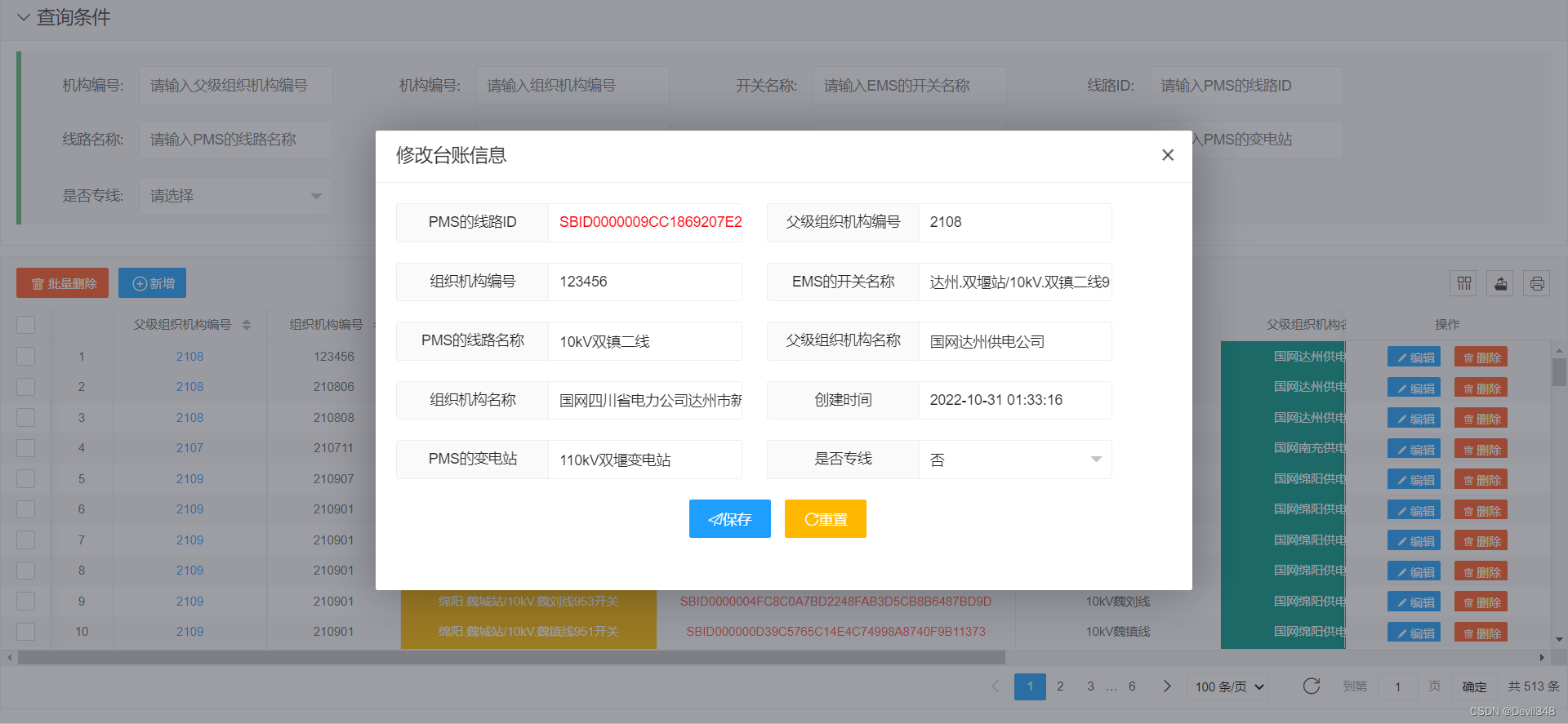
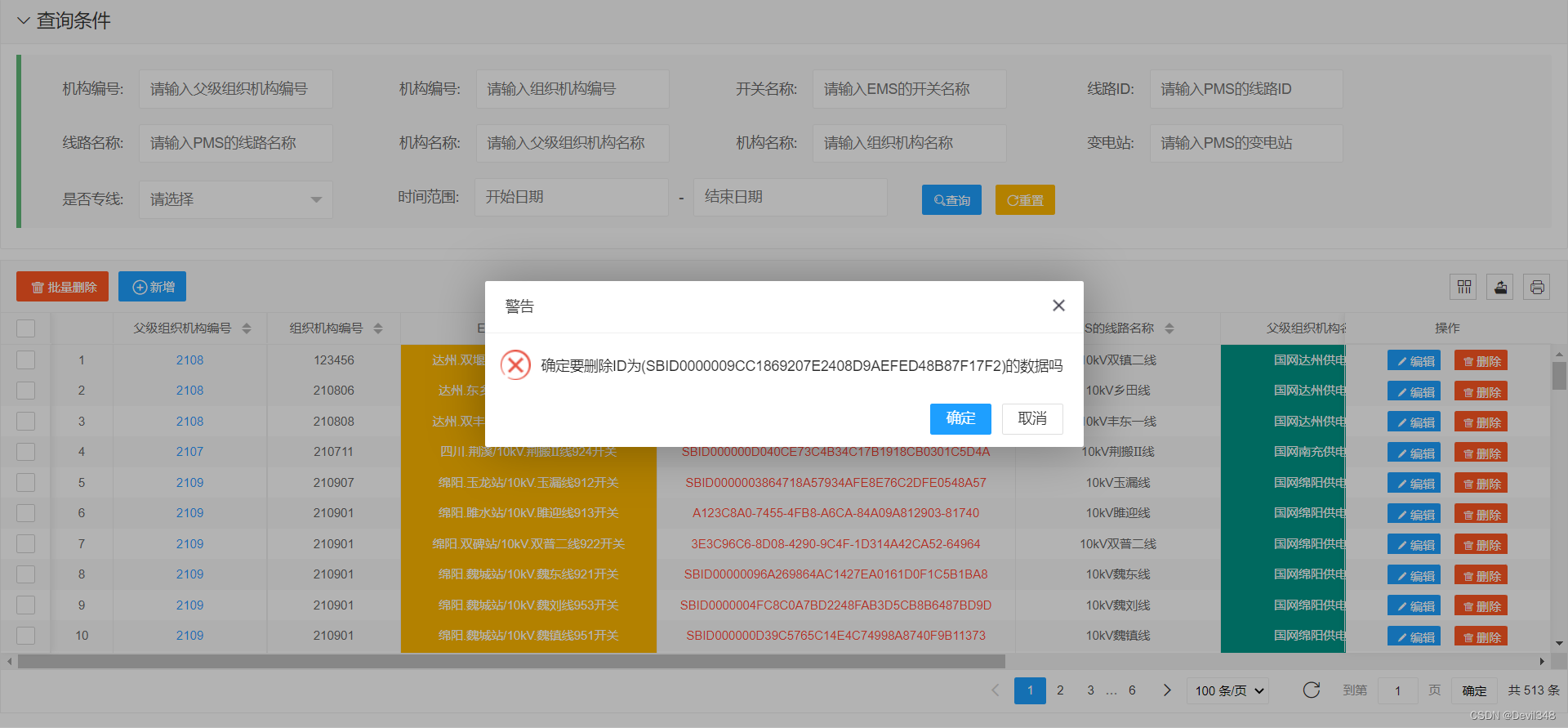
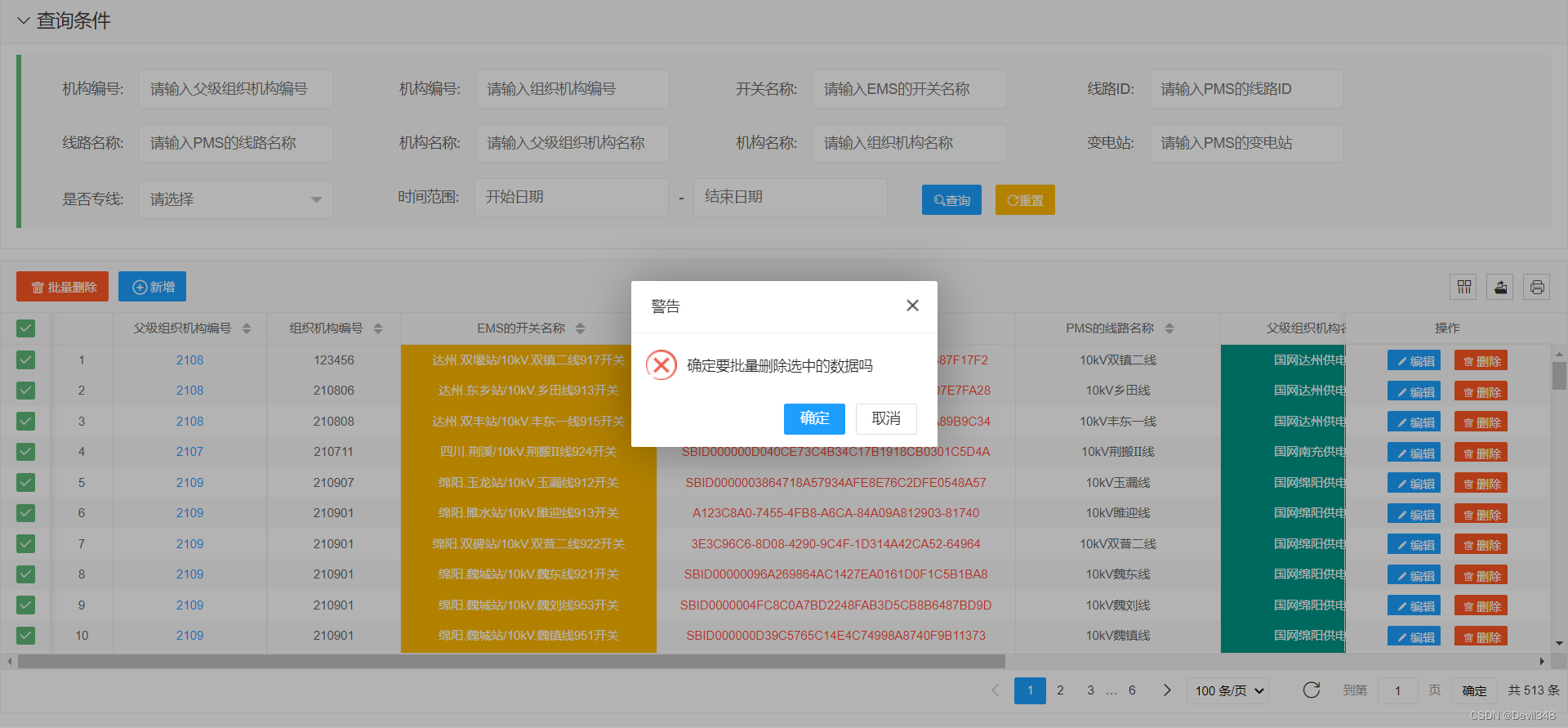
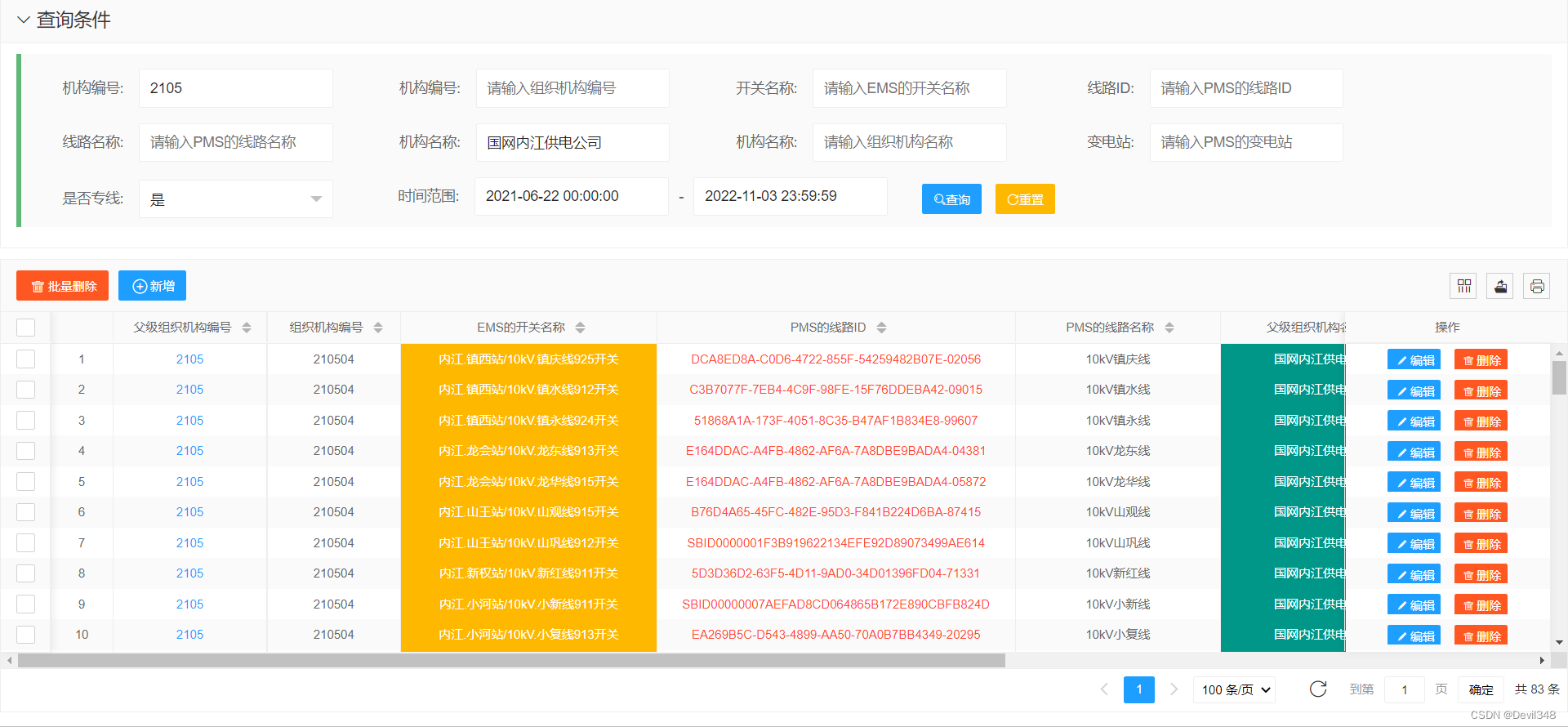
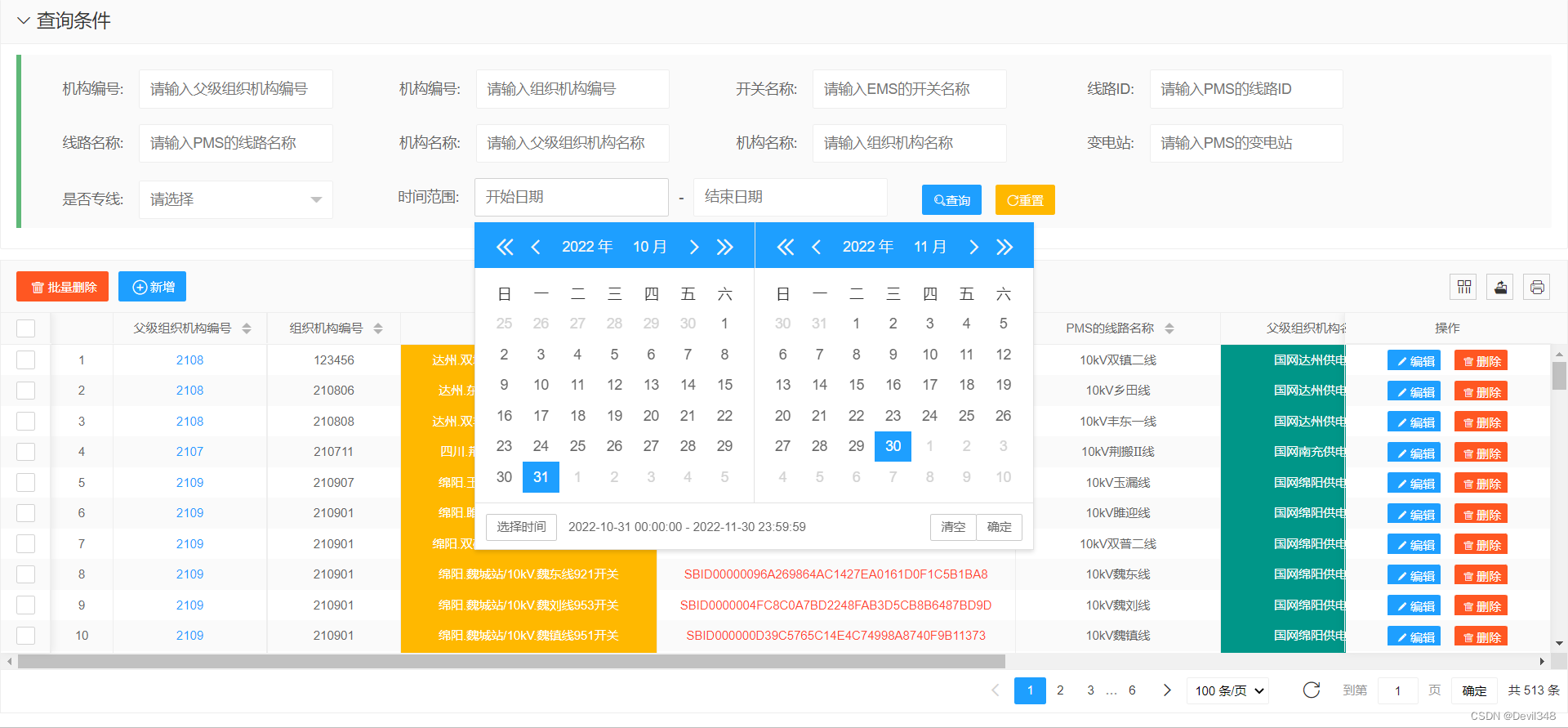
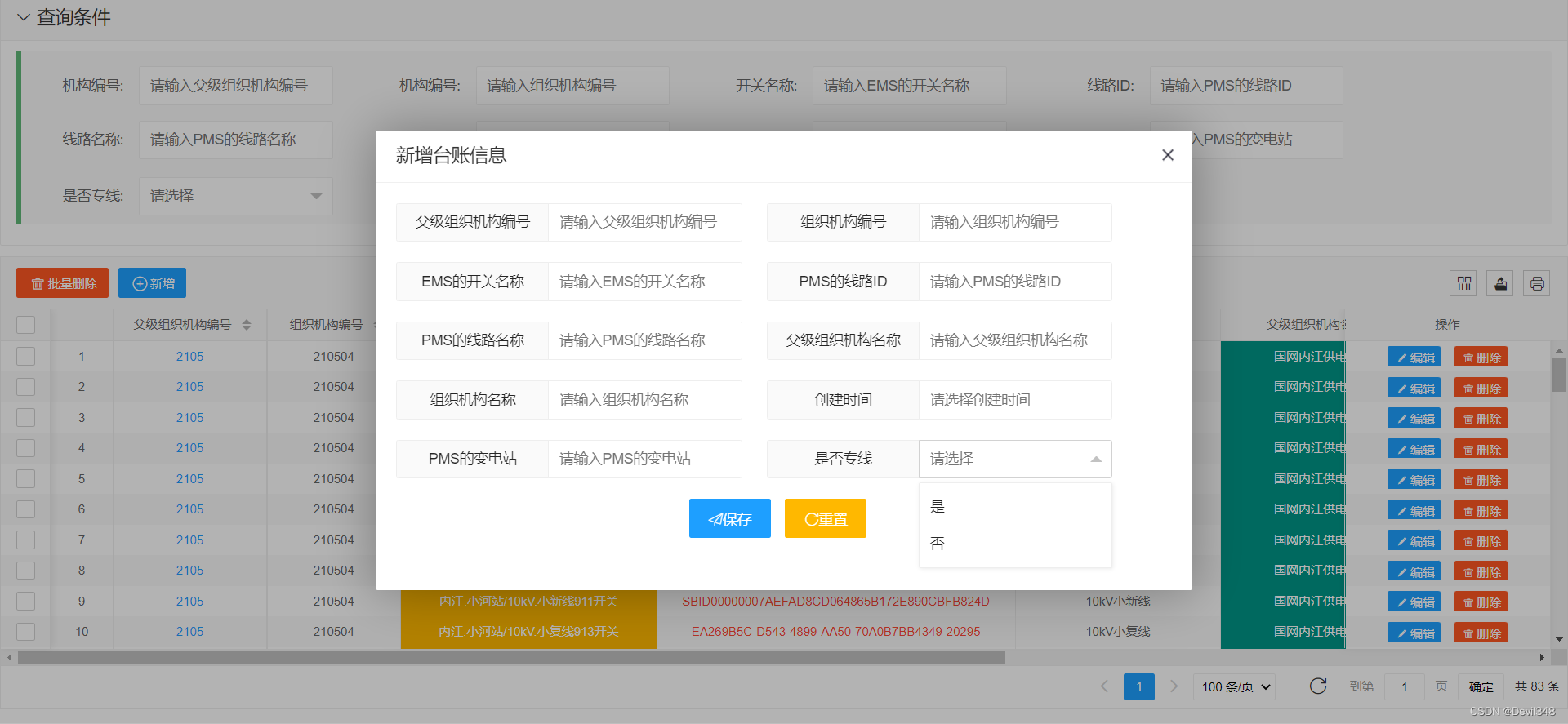
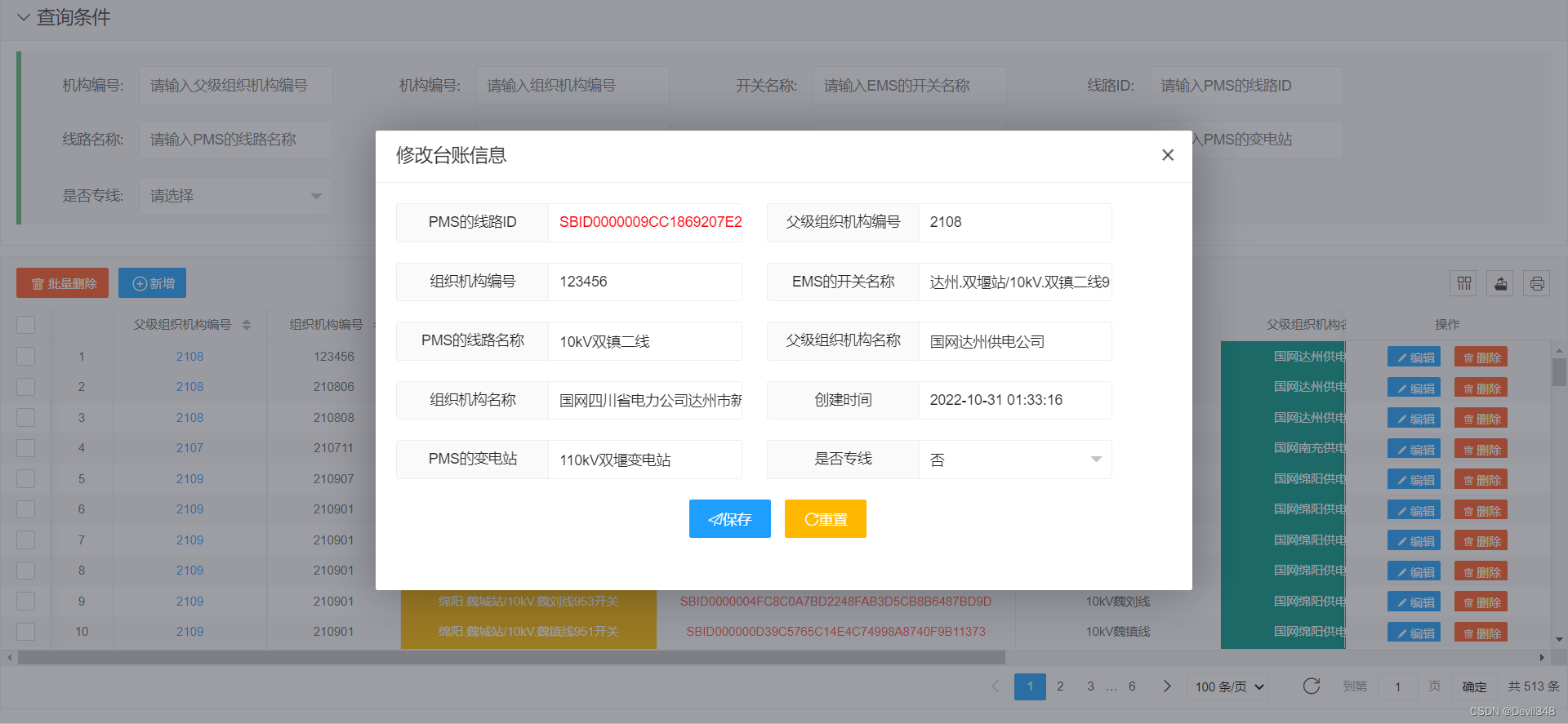
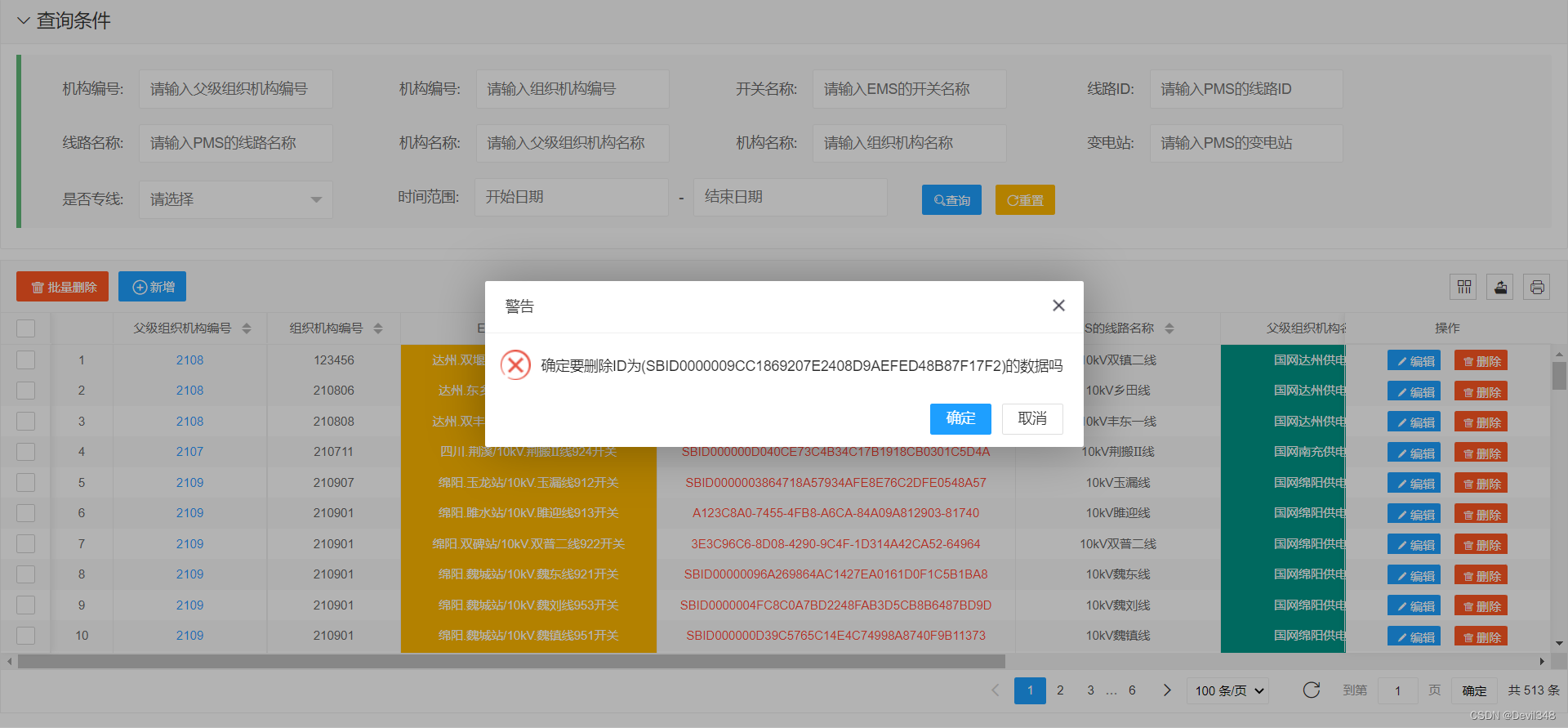
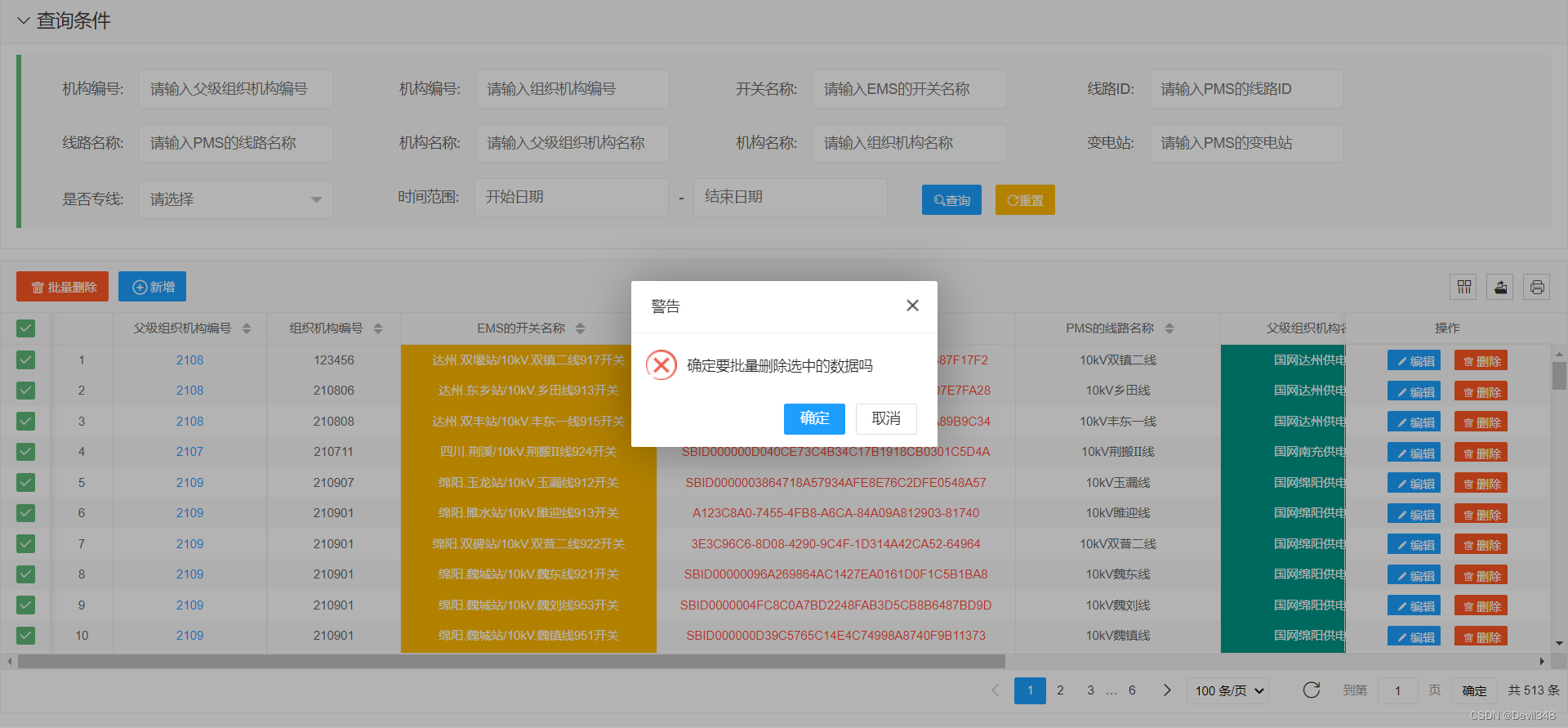
效果图