
Vue入门到精通:运行环境
Vue3的运行环境搭建主要有两种方法:一种是直接在页面中引入Vue库,另一种是通过脚手架工具创建Vue项目。
(一)页面直接引入Vue库
页面直接引入Vue库的方法,是指在HTML网页中通过script标签,直接利用CDN(Content Delivery Network,内容分发网络)或本地文件系统来加载Vue库。这种方式不需要进行复杂的构建步骤,使得用户可以以简洁的代码模式快速了解和使用Vue3的一些核心语法。
为了方便用户使用,这里特别推荐BootCDN作为CDN服务提供商。BootCDN是一个国内的开源CDN服务,它提供了包括Vue在内的多种前端库和框架的加速访问。用户可以通过BootCDN快速引入所需的库文件,从而提高网页的加载速度和用户体验。
读者可以自行查找BootCDN的官方网站,了解更多关于如何使用BootCDN的信息。在官方网站上,你可以找到详细的文档、示例代码以及各种库的版本信息。官方网站的首页如下图所示,展示了BootCDN提供的服务和资源。

通过使用BootCDN,你可以轻松地在HTML页面中引入Vue库,并开始使用Vue3的核心功能。这种方式简单快捷,适合初学者快速上手Vue3,同时也适用于需要快速原型开发的项目。
新建一个名为 start.html 的文件,并在该文件中直接引入Vue 3.x.x 的全局构建版本脚本资源。具体步骤如下:
- 在HTML页面中引入Vue脚本资源: 首先,需要在HTML文件的头部(head标签内)引入Vue 3.x.x的全局构建版本脚本资源。可以通过CDN方式引入,例如使用BootCDN提供的链接。
- 设置Vue挂载的DOM元素: 在body标签中设置一个id为
app的div元素。这是Vue实例最终挂载的目标DOM元素。在这个div元素的内部,可以放置插值表达式,用于将Vue中的响应式数据动态渲染到页面上。 - 编写Vue实例代码: 在script标签中编写Vue实例的代码。首先,通过解构赋值的方式从Vue库中提取出
createApp方法。然后,调用createApp方法并传递一个配置对象,该配置对象包含一个data方法。data方法返回一个包含message字符串信息的对象。最后,将创建的Vue实例挂载到之前设置的id为app的div元素上。
以下是完整的 start.html 文件示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue 3 Start</title><!-- 引入Vue 3.x.x的全局构建版本 --><script src="https://cdn.bootcdn.net/ajax/libs/vue/3.2.47/vue.global.js"></script>
</head>
<body><!-- 设置Vue挂载的DOM元素 --><div id="app">{{ message }}</div><script>javascript">// 解构createApp方法const { createApp } = Vue;// 创建Vue实例并配置data方法createApp({data() {return {message: 'Hello Vue3!'};}}).mount('#app'); // 挂载目标为id为app的div元素</script>
</body>
</html>
运行页面后,可以看到页面已经渲染并显示“Hello Vue3!”,这就表明Vue3的运行环境已经被成功搭建。
(二)通过脚手架创建Vue项目
Vue官方提供了Vue CLI和Vite两个完全不同的脚手架工具,其中,Vue CLI在Vue2中就已经被使用,它创建的是基于Webpack打包的Vue项目;而Vite是Vue官方专门针对Vue3开发的一个全新的工具,它不再基于Webpack打包,而是在运行时打包,启动速度会提升很多。
由于直接引入Vue库的方式只适用于一些简单的场景,对于中大型项目的工程化管理来说,这种方式操作起来并不方便。因此,下面我们将介绍通过脚手架工具创建Vue项目的方法。
1.使用Vue CLI创建Vue项目。
(1)安装Node.js和npm
首先,你需要确保你的开发环境中已经安装了Node.js和npm(Node包管理器)。如果没有安装,可以从Node.js官方网站下载并安装最新版本的Node.js,它会自动安装npm。
(2)全局安装Vue CLI
在终端或命令提示符中运行以下命令来全局安装Vue CLI:
npm install -g @vue/cli
(3)创建一个新项目
使用Vue CLI创建一个新的Vue项目非常简单。运行以下命令并按照提示进行操作:
vue create my-project
这里的 my-project 是你项目的名称。你可以根据需要更改为其他名称。在创建过程中,你会被要求选择一些配置选项,包括默认Vue3环境及创建Vue2的Vue项目类型。当然开发者还可以手动配置更多详细内容,可以利用键盘上的上下方向键进行选项切换。

当在Vue CLI的交互式命令行界面中选择了“Manually select features”选项后,用户将会进入到一个更加详细的功能选择界面。在这个界面中,开发者可以根据项目的具体需求,手动挑选和配置各种功能特性。这些参数配置项包括但不限于以下几个方面:
- TypeScript支持:决定是否在项目中启用TypeScript,这有助于提高代码质量和可维护性。
- 路由:选择是否集成Vue Router,这对于单页面应用(SPA)的开发至关重要。
- Vuex状态管理器:决定是否使用Vuex来集中管理应用的状态,适用于大型应用或需要复杂状态管理的场景。
- CSS预编译样式:选择是否使用如Sass、Less等预处理器来编写CSS,以利用它们提供的高级特性和功能。
- Linter提示:配置ESLint来帮助开发者遵循编码规范,减少错误。
- Formatter格式化:设置Prettier或其他代码格式化工具,以保持代码风格的一致性。
- 单元测试:决定是否集成单元测试框架,如Jest,以便进行自动化测试。
在选择这些特性时,用户可以通过键盘上的上下方向键在不同的选项间切换,使用空格键来选中或取消选中某个特性。完成所有特性的选择后,用户可以按下Enter键来确认自己的选择,并继续项目的创建过程。

还需要明确操作的Vue目标版本是3.x还是2.x系列。

如果项目中需要进行Sass、Less、Stylus等样式预编译,则开发者可以自行选择确认。

如果还选择了Linter及Formatter,则可以考虑使用不同的ESLint提示方案,如Standard(标准模式)、Airbnb(团队建议模式)或Prettier(格式化提示模式)。

开发者可以确认Lint起效的时机(是在进行代码保存时起效,还是在git提交时起效)。

并且可以明确项目的环境配置是放置于独立的配置文件中,还是统一设置在package.json配置文件中。

最终可以将当前的配置过程保存为一个项目创建的“预设方案”,从而在下次创建项目时可以方便地利用当前项目的配置规则立即创建。当然,开发者也可以不保存“预设方案”,直接创建项目。

在确认创建项目的所有选择后,按Enter键,项目会自动构建并安装所有项目的依赖内容。

(4)进入项目目录并启动开发服务器
创建完成后,进入项目目录并启动开发服务器:
cd vue-webpack
npm run serve
此时,你应该能够在浏览器中看到默认的Vue应用页面。

2.使用Vite创建Vue项目
使用Vite创建Vue项目主要分为两步。
(1)在cmd终端中运行下方命令。
npm init vue@latest

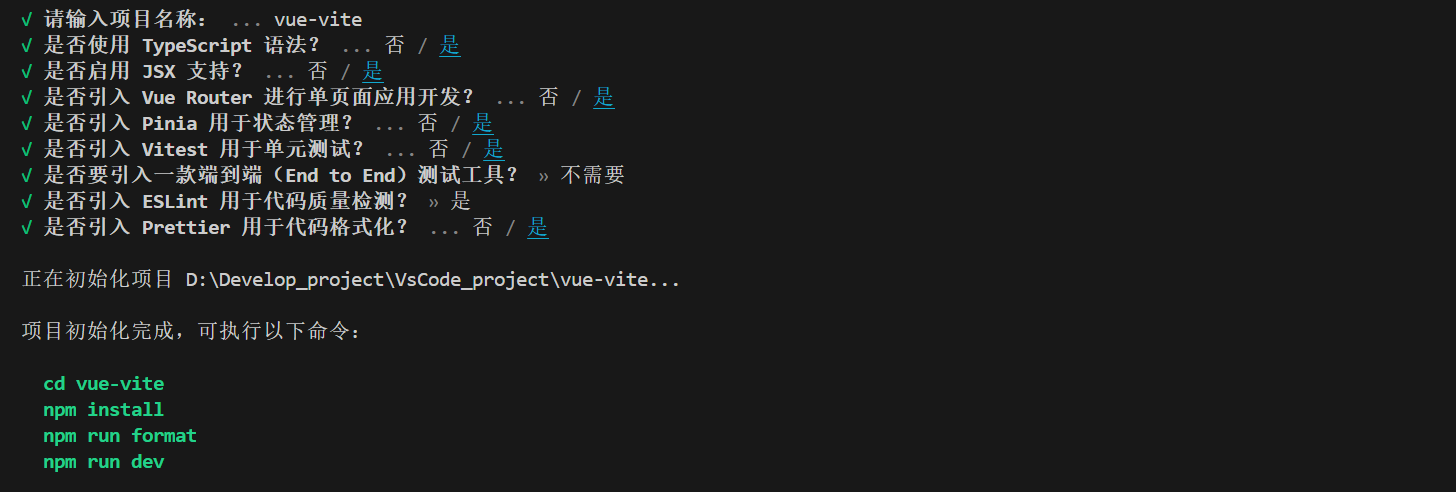
(2)输入项目名称以及选择功能
(3) 进入项目目录并启动开发服务器
创建完成后,进入项目目录并启动开发服务器:
cd vue-vite
npm install
npm run format #代码进行格式化
npm run dev
此时,你应该能够在浏览器中看到默认的Vue应用页面。




