 小程序>微信小程序】数据绑定_初始化" style="outline: none;" />
小程序>微信小程序】数据绑定_初始化" style="outline: none;" />
🏆今日学习目标:数据绑定
😃创作者:颜颜yan_
实现数据绑定
如何让data中的数据在页面中显示呢,小程序采用数据绑定的机制来做数据的初始化和更新。
小程序的脚本逻辑是运行在JSCore中,JSCore是一个没有DOM的环境,它完全抛弃了DOM结构,我们只能使用数据绑定来做数据的相关操作。
不同于AngularJS的双向数据绑定,小程序仅实现了从逻辑层传递到渲染层的数据绑定,反之则不可以。
小程序使用Page方法参数里的data变量作为数据绑定的桥梁,直接写在data里的数据,被称为数据绑定的初始化数据。
小程序的数据绑定方式有以下两种,接下来我们来看看吧~
初始化数据绑定
初始化数据绑定通常将这些数据直接写在Page方法参数的data对象下面。
post.js
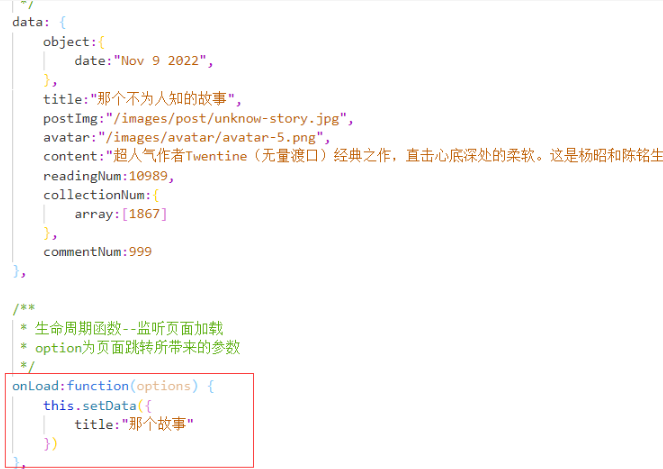
如下,我们先在post.js中添加一个临时变量作为测试数据,包括以下内容。
post.wxml
接下来,对post.wxml文件做一些改动,就可以让wxml能够“接收”这些初始化数据。
小程序使用Mustache语法双大括号{{}}在wxml组件里进行数据绑定。
从以上代码我们可以看到双大括号{{}}中,写入了一些变量名。变量名称同js文件里data对象的属性名称是相同的。所以,数据绑定只需要将data对象的属性名填入到双大括号{{}}中即可。MINA框架会自动在运行时用data数据替换这些{{}}。
如下,文章的数据正常显示出来了,这说明数据绑定成功了。
 小程序>微信小程序】数据绑定_数据_02" style="outline: none;" />
小程序>微信小程序】数据绑定_数据_02" style="outline: none;" />
初始化数据的绑定过程
接下来,我们通过页面生命周期图解来了解初始化数据的绑定过程~
当页面执行了一个onShow函数后,逻辑层会收到一个通知(Notify);随后逻辑层会将data对象以json的形式发送到View视图层(Send Initial Data),视图层接收初始化数据后,开始渲染并显示初始化数据(First Render),最终将数据呈现在开发者的眼前。
注意:如果数据绑定是作用在组件的属性中,则一定要在{{}}外边加上双引号,否则小程序会报错。如果是内容型的数据绑定,则不需要加双引号。
查看数据绑定对象
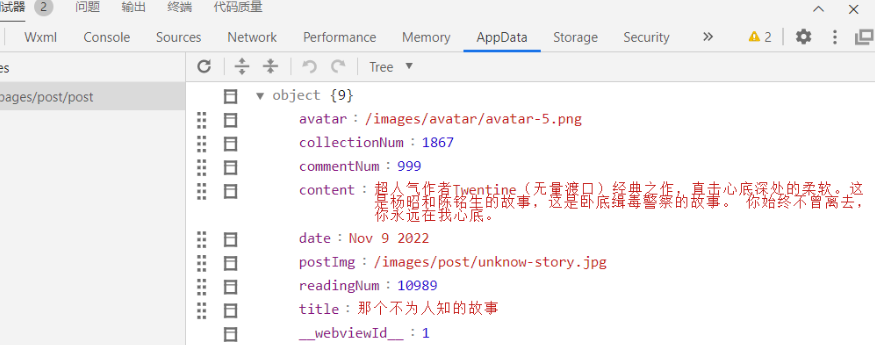
调试——AppData可以查看数据情况。
AppData面板对于调试和理解数据绑定有非常重要的作用,所以,当我们遇到数据绑定相关的问题时,就可以打开AppData面板来查看具体的数据绑定情况。
AppData下的数据以页面为组织单位,现在只在post页面做了数据绑定,所以AppData里面只有这一个页面的数据。如果同时绑定多个页面,则会显示多个页面的数据。
 小程序>微信小程序】数据绑定_数据绑定_03" style="outline: none;" />
小程序>微信小程序】数据绑定_数据绑定_03" style="outline: none;" />
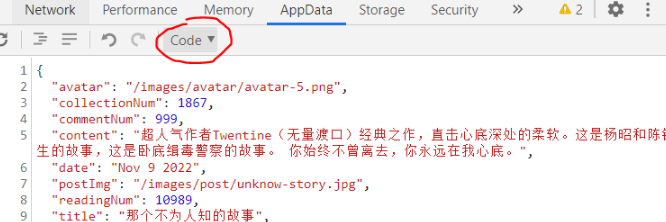
将页面的数据以json的形式呈现
如下,点击Tree,切换为Code,就可以将页面的数据以json的形式呈现了。
 小程序>微信小程序】数据绑定_数据绑定_04" style="outline: none;" />
小程序>微信小程序】数据绑定_数据绑定_04" style="outline: none;" />
 小程序>微信小程序】数据绑定_数据绑定_05" style="outline: none;" />
小程序>微信小程序】数据绑定_数据绑定_05" style="outline: none;" />
注意:json格式的数据,非常利于我们快速复制这些数据。
绑定复杂对象
在上面的代码中,data对象是最简单的js对象,它的属性值都是文本与数字,接下来,我们增加对象和数组看看,如下👇
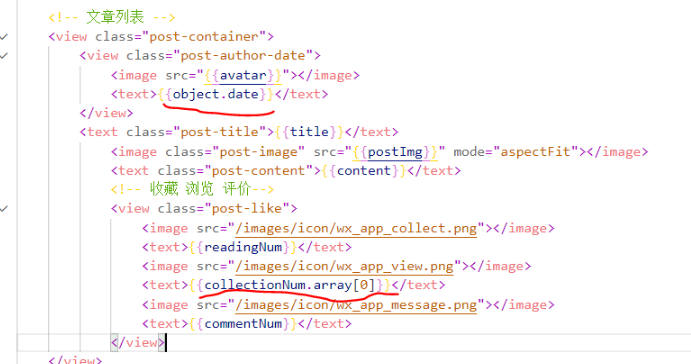
此时,相应的wxml页面里也需要作出调整,如下👇
 小程序>微信小程序】数据绑定_数据绑定_06" style="outline: none;" />
小程序>微信小程序】数据绑定_数据绑定_06" style="outline: none;" />
setData方法实现数据绑定
这种方式也可以理解为数据更新,这样的数据更新将引起页面的Rerender(重新渲染。)
setData方法位于Page对象的原型链上:Page.prototype.setData。大多数情况下,我们使用this.setData的方式来调用这个方法。setDate的参数接受一个对象以Key和Value的形式将this.data中的Key对应的值设置成value。 注意:
- setData会改变this.data变量里相同的Key的值。
- setData执行后会通知逻辑层执行Rerender,并立刻重新渲染视图。
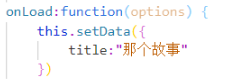
如下,在data下面添加一个onLoad函数,并使用setData方法👇
 小程序>微信小程序】数据绑定_数据_07" style="outline: none;" />
小程序>微信小程序】数据绑定_数据_07" style="outline: none;" />
运行后发现,文章标题由设定的“那个不为人知的故事”更改成了“那个故事”,其他的数据没有改变,是因为我们使用this.setData只更新了title这一个数据,没有更新其他的数据。
 小程序>微信小程序】数据绑定_数据绑定_08" style="outline: none;" />
小程序>微信小程序】数据绑定_数据绑定_08" style="outline: none;" />
注意:setData参数中的key是非常灵活的,以下是key可能出现的形式。
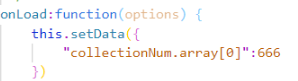
key使用字符串表示
 小程序>微信小程序】数据绑定_数据绑定_09" style="outline: none;" />
小程序>微信小程序】数据绑定_数据绑定_09" style="outline: none;" />
key使用数组表示’
 小程序>微信小程序】数据绑定_初始化_10" style="outline: none;" />
小程序>微信小程序】数据绑定_初始化_10" style="outline: none;" />
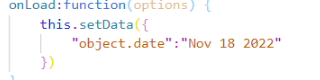
key使用object对象表示
 小程序>微信小程序】数据绑定_数据绑定_11" style="outline: none;" />
小程序>微信小程序】数据绑定_数据绑定_11" style="outline: none;" />
用this.Data所绑定或者更新的数据并不要求在this.data中预先定义
如下,我们来看看这种方法的代码吧~
post.js
相应的wxml也要做出调整噢~
post.wxml
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~



