相关文章
03系统设计之商业业务平台(D1_学习前言)
分享一些优秀的业务平台演化和设计。
【电商交易】京东-亿级商品详情页设计 商品详情页是展示商品详细信息的一个页面,承载在网站的大部分流量和订单的入口。京东商城目前有通用版、全球购、闪购、易车、惠买车、服装、拼购、今日抄底等许多套模板。各套模板的元数…
HIT 人工智能导论实验 知识表示
猴子摘香蕉问题
Code
DFS, Python
class MBP:def __init__(self, posMon, posBan, posBox, isOnBox False, isGeBan False):self.posMon, self.posBan, self.posBox, self.isOnBox, self.isGeBan posMon, posBan, posBox, isOnBox, isGeBandef isilLegal(self):return se…
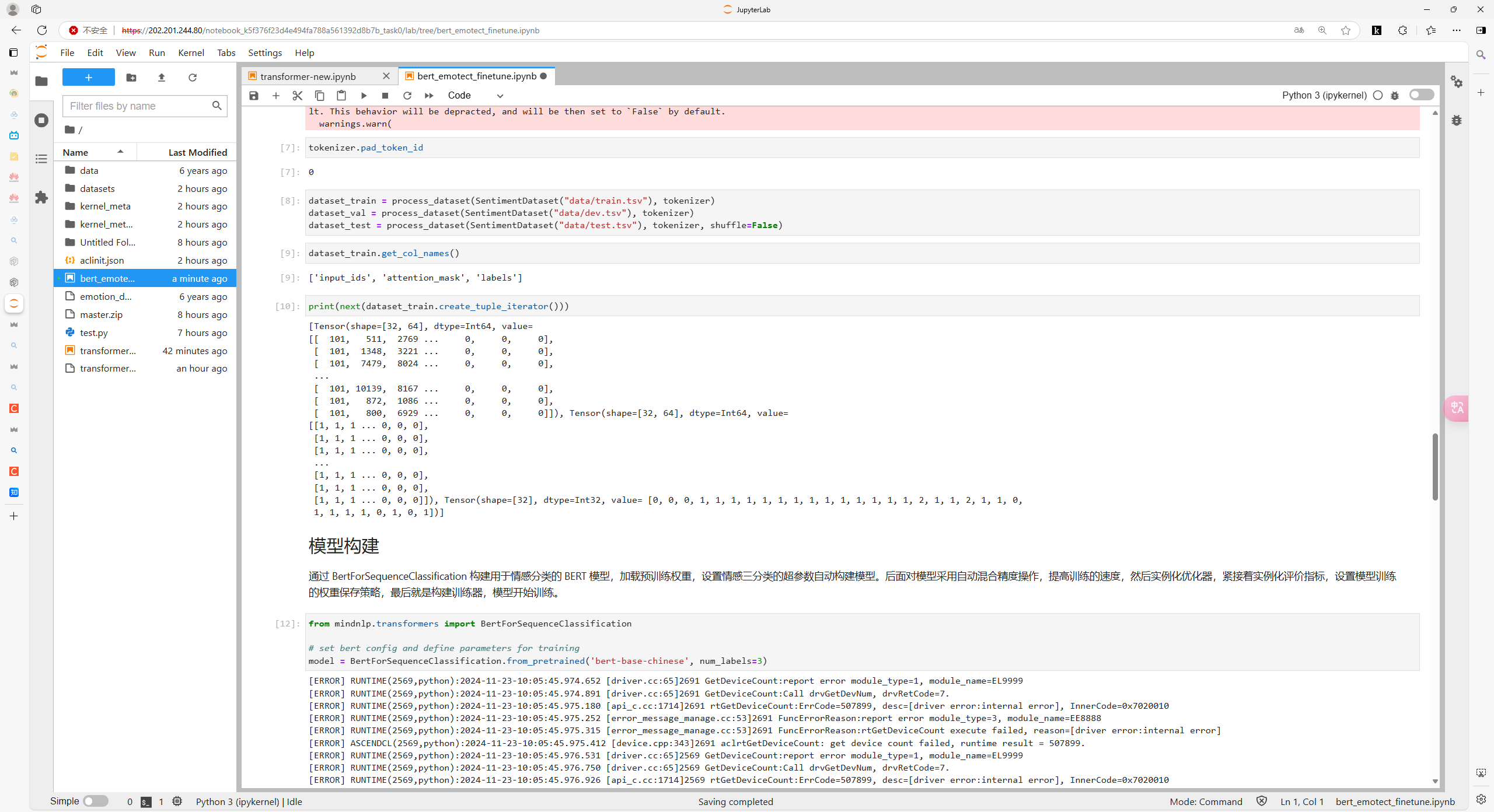
241123_基于MindSpore学习Bert
241123_基于MindSpore学习Bert
bert和transformer都有Embedding操作,包括词嵌入(word embedding)和位置嵌入(positional embedding)
但是transformer中的位置信息是三角函数
bert中的位置信息是可学习的,并增加了用于区分不同句…
seata 各个微服务回滚的时机
在Seata中,当你在服务方法上使用GlobalTransactional注解时,Seata会为该全局事务创建一个事务上下文,并在远程服务调用时传递这个事务上下文。Seata客户端会拦截你的Feign调用,并在调用前后进行额外的处理。
以下是Seata如何知道…
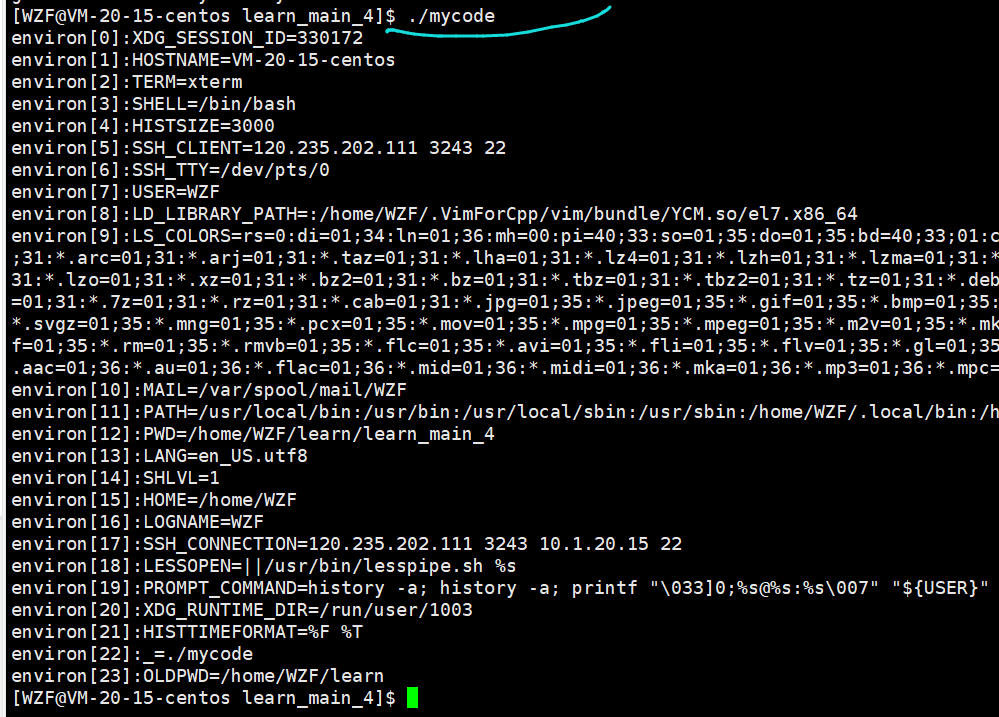
Linux—进程概念学习-03
目录 Linux—进程学习—31.进程优先级1.1Linux中的进程优先级1.2修改进程优先级—top 2.进程的其他概念3.进程切换4.环境变量4.0环境变量的理解4.1环境变量的基本概念4.2添加环境变量—export4.3Linux中环境变量的由来4.4常见环境变量4.5和环境变量相关的命令4.6通过系统调用获…
【AI系统】昇腾 AI 架构介绍
昇腾 AI 架构介绍
昇腾计算的基础软硬件是产业的核⼼,也是 AI 计算能⼒的来源。华为,作为昇腾计算产业⽣态的⼀员,是基础软硬件系统的核⼼贡献者。昇腾计算软硬件包括硬件系统、基础软件和应⽤使能等。
而本书介绍的 AI 系统整体架构&#…