Electron基本介绍和环境搭建
- Electron基本介绍和环境搭建
- 前言
- 正文
- 1、Electron介绍
- 1.1 什么是Electron
- 1.2 Electron技术架构
- 1.3 Electron工作流程
- 2、Electron环境搭建
- 2.1 创建项目目录
- 2.2 检查 Node.js 和 npm 的版本信息
- 2.3 初始化 npm 包
- 2.4 将 electron 包安装到应用的开发依赖中
- 2.5 增加 start 命令
- 2.6 创建 main.js 文件
- 2.7 加载页面
Electron基本介绍和环境搭建
前言
Electron 是一个由 GitHub 开发和维护的开源框架,它允许开发者使用 HTML、CSS 和 JavaScript 这三种前端开发技术来构建跨平台的桌面应用程序。这一特性极大地降低了桌面应用开发的门槛,使得广大 Web 开发者能够轻松地将他们的技能迁移到桌面应用领域,无需掌握复杂的原生开发语言或框架。
然而,对于初学者来说,Electron 的环境搭建和初步使用可能会遇到一些挑战。本文将深入浅出地介绍 Electron 的基本概念、核心原理以及如何进行环境搭建,帮助读者快速上手 Electron 开发。我们将从安装 Node.js 和 npm(Node 包管理器)开始,逐步指导读者完成 Electron 的全局安装,并创建一个简单的 Electron 应用项目。通过实例演示,读者将能够直观感受到 Electron 开发的乐趣和高效。
笔记源于:禹神:一小时快速上手Electron,前端Electron开发教程
正文
1、Electron介绍
1.1 什么是Electron
官网(Electron)中是这么介绍的:Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。
通过网上的一些文章和教程总结就是:Electron是一款应用广泛的跨平台的用前端Web技术开发的桌面应用开发框架
1.2 Electron技术架构
Electron = Chromium + Node.js + Native API
- Chromium :是一个开源浏览器项目,提供了一种安全、快速、稳定的方法来体验Web;支持最新特性的浏览器,为Electron提供了强大的UI能力,可以不考虑兼容性的情况下,利用强大的Web生态来开发界面。
- Node.js :是一个免费、开源、跨平台的 JavaScript 运行时环境, 它让开发人员能够创建服务器 Web 应用、命令行工具和脚本,让Electron有了底层的操作能力(可实现文件读写等,甚至是集成C++等操作);
- Native API :是一套对外接口基于 Node.js N-API 规范开发的原生模块扩展开发框架,提供统一的跨平台的原生界面能力。
1.3 Electron工作流程
Electron 由一个主进程(Main Process)和若干个渲染进程(Render Process1、Render Process2、Render Process3…)组成

主进程(Main Process)是纯粹的Node.js ,主进程管理渲染进程(Render Process )也就是浏览器环境
主进程与渲染进程之间基于IPC通信机制进行通信,主进程可以调用远程API(Windows、Linux、Mac)
2、Electron环境搭建
2.1 创建项目目录

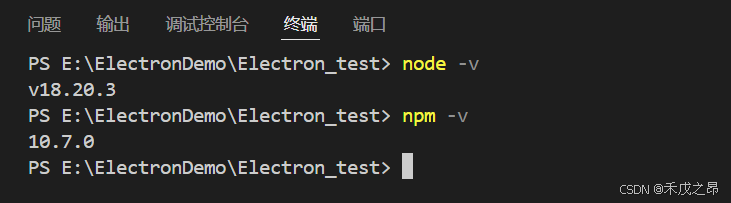
2.2 检查 Node.js 和 npm 的版本信息
终端输入以下命令:
node -v
npm -v

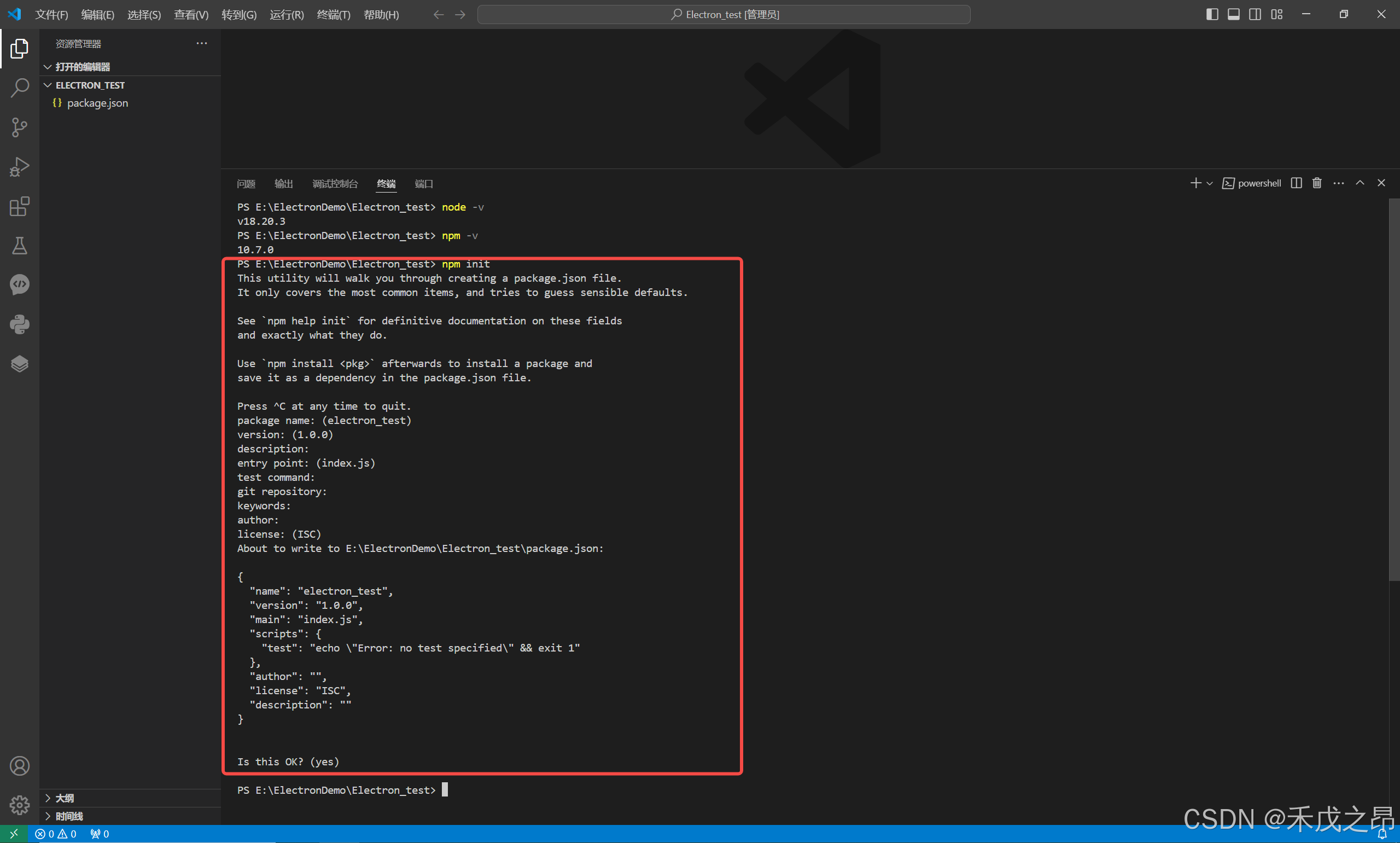
2.3 初始化 npm 包
init 初始化命令会提示在项目初始化配置中设置一些值
npm init
npm init --Yes

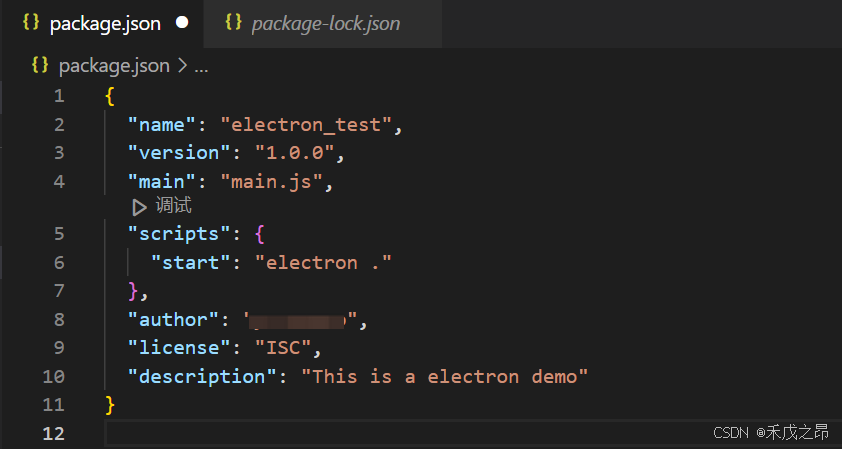
运行之后会在根目录下创建 package.json 文件

author 与 description 可为任意值,但对于应用打包是必填项

入口文件 应为 main.js

electron__54">2.4 将 electron 包安装到应用的开发依赖中
终端输入以下命令:
npm i electron -D

运行之后会在根目录下创建 package-lock.json 文件

2.5 增加 start 命令
在 package.json 配置文件中的 scripts 字段下增加一条 start 命令:
javascript">{"scripts": {"start": "electron ."}
}

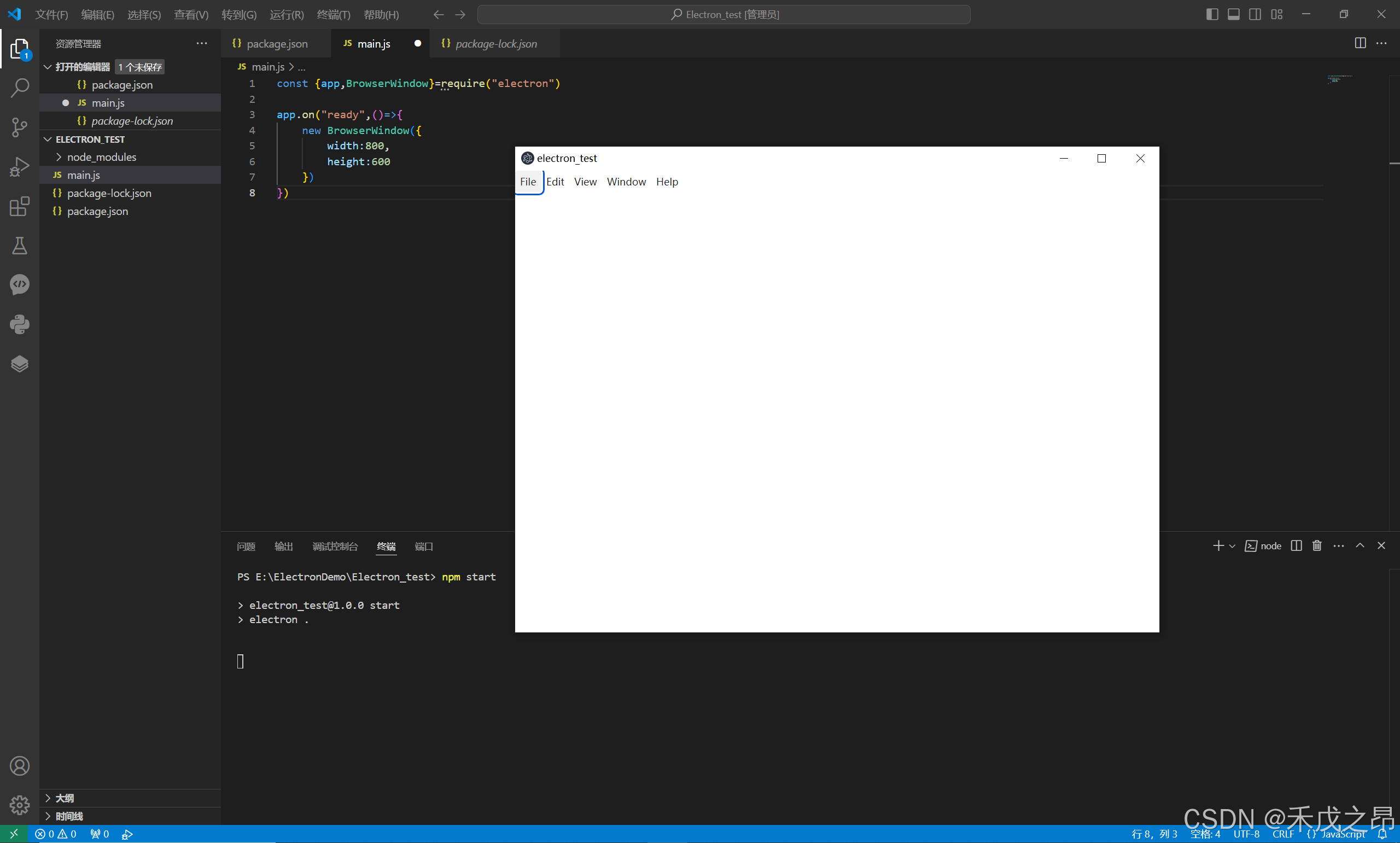
2.6 创建 main.js 文件
写这样一段代码:
javascript">const {app,BrowserWindow}=require("electron") app.on("ready",()=>{new BrowserWindow({width:800,height:600})
})
要将 main.js 文件加载进应用窗口中需要两个 Electron 模块:
- app 模块,它控制应用程序的事件生命周期。
- BrowserWindow 模块,它创建和管理应用程序窗口。
在主进程运行 Node.js,可以将这些导入为 CommonJS 模块位于 main.js 文件顶端:
javascript">const { app, BrowserWindow } = require('electron')
在 Electron 中,只有在 app 模块的 ready 事件被激发后才能创建浏览器窗口,通过使用 app.whenReady() API来监听此事件。

终端输入以下命令:
javascript"> npm start

会得到如上图的窗口,如果想隐藏菜单栏 在配置项中加入这样一句话:autoHideMenuBar:true
javascript">const {app,BrowserWindow}=require("electron") app.on("ready",()=>{new BrowserWindow({width:800,height:600,autoHideMenuBar:true})
})

2.7 加载页面
使用 loadURL("") 方法载入页面
javascript">const {app,BrowserWindow}=require("electron") app.on("ready",()=>{const win = new BrowserWindow({width:800,height:600,autoHideMenuBar:true})win.loadURL("https://www.electronjs.org/zh/docs/latest/tutorial/quick-start")
})

截止目前,已经创建一个简单的 Electron 应用项目。