需求:要在html中引入vant和vue2,并且是本地离线包引入,非cdn
1.效果

2.下载对应的文件
2.1下载vue2
点击如下地址:
vue2版本下载地址
打开后如下图所示,之后 ctrl+A 再ctrl+c复制, 之后创建文件vue.js空白文件,之后把复制到的内容粘贴进去
2.2下载vant
在同级目录下通过node下载vant的v2版本
npm i vant@latest-v2 -S 
3.创建html后引入
注意引入的是node包里的vant
<!-- 引入 Vant 的 CSS 样式 --><link rel="stylesheet" href="./node_modules/vant/lib/index.css" /><!-- 引入 Vue 2 的离线包 --><script src="./vue.js"></script><!-- 引入 Vant 组件库的离线包 --><script src="./node_modules/vant/lib/vant.min.js"></script><!--* @Description:* @Author: 请叫我欧皇i* @Date: 2024-11-18 17:22:45* @FilePath: \qimBoxApp2.0\app\01.html
-->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vue 2 + Vant 组件库</title><!-- 引入 Vant 的 CSS 样式 --><link rel="stylesheet" href="./node_modules/vant/lib/index.css" /><!-- 引入 Vue 2 的离线包 --><script src="./vue.js"></script><!-- 引入 Vant 组件库的离线包 --><script src="./node_modules/vant/lib/vant.min.js"></script><!-- 如果需要,还可以引入自己的样式 --><style>body {/* font-family: Arial, sans-serif; */}</style></head><body><div id="app">{{text}}<van-button type="primary" @click="toastShow()">主要按钮</van-button><van-button type="info">信息按钮</van-button><van-button type="default">默认按钮</van-button><van-button type="warning">警告按钮</van-button><van-button type="danger">危险按钮</van-button><van-icon name="chat-o" badge="99+" /><van-cell title="选择单个日期" :value="date" @click="show = true" /><van-calendar v-model="show" @confirm="onConfirm" /></div><script type="module">let app = new Vue({el: "#app",data() {return {text: "哈哈哈",isLoading: false,date: "",show: false,};},mounted() {},methods: {formatDate(date) {return `${date.getMonth() + 1}/${date.getDate()}`;},onConfirm(date) {this.show = false;this.date = this.formatDate(date);},toastShow() {// 脚手架搭建需要通过Vue.use引入,html不需要直接使用vant.Toast.success('成功')vant.Toast.success("成功");},},});</script></body>
</html>

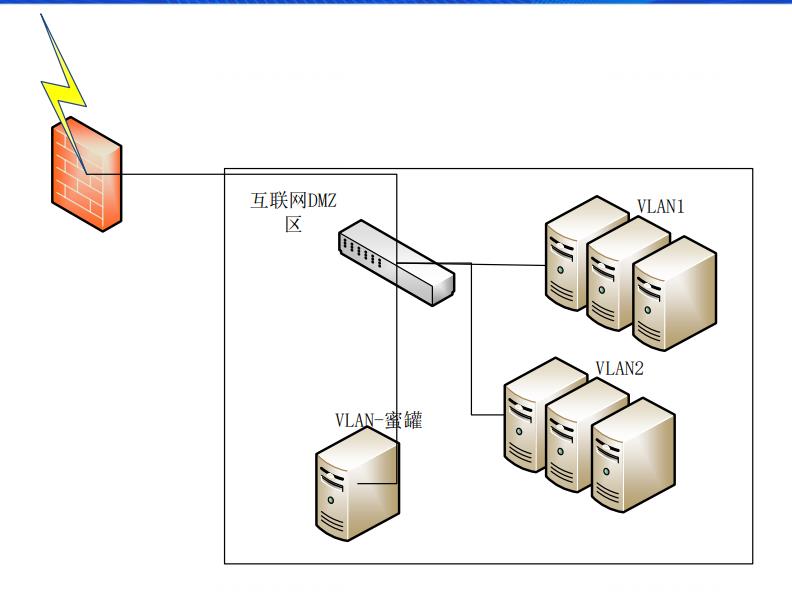
![[ 渗透测试面试篇-2 ] 针对大规模资产的攻击思路](/images/no-images.jpg)