鸿蒙开发中布局存在很多单位
鸿蒙的默认单位是vp
下方先展示一下在RrkTsUI中我们应该怎么书写,然后讲一下各大单位具体的含义。
Text("这是一个文本, 用默认单位进行展示,也就是vp")
.width(100)
.height(100);//此段代码与上方代码是一样的,上方代码默认单位就是vp
Text("这是一个文本, 用默认单位进行展示,也就是vp")
.width("100vp")
.height("100vp");Text("这是一个文本,用px单位来表示")
.width("100px")
.height("100px");px
px代表物理像素。落实到硬件为屏幕上的一个展示单元,也就是像素点。随着时代发展,就像我们的手机,电脑,最早的时候甚至肉眼就能看出来像素点,但是随着硬件器材升级,手机越来越高端,屏幕也越来越好,也变得越来越细腻,有时候拿放大镜仔细看才能看出来像素点。因为这个像素点变得越来越小,这样相同的物理面积里就会放下更多的物理像素点,屏幕的展现就因此越来越细腻。
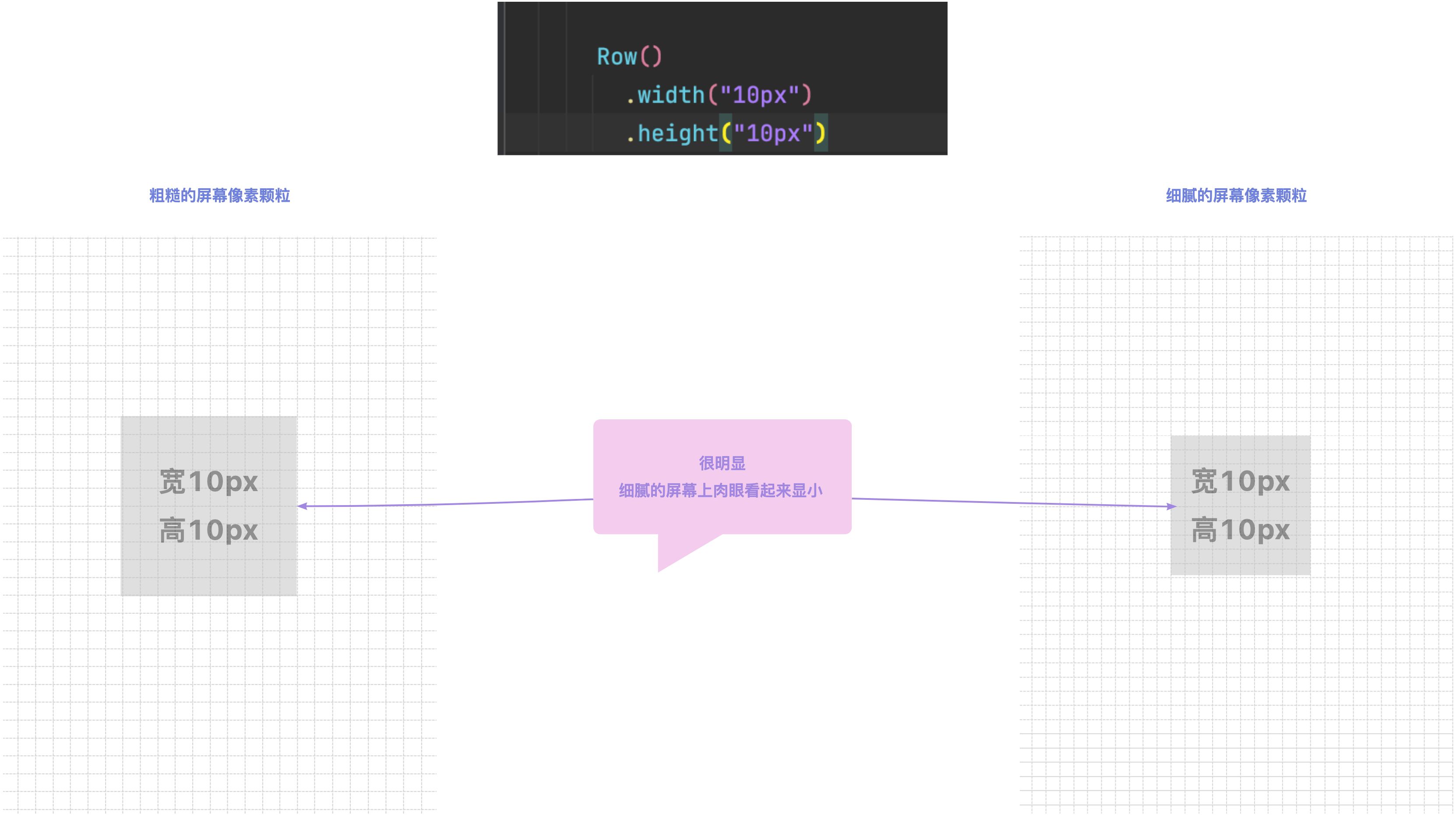
下图为模拟粗糙像素点与细腻像素点的区别:

当我们给一个文字或者方框的单位为px时, 假设是 10px,就意味着是10像素点, 那么在比较糙的屏幕上,也就是像素点比较大的,通常是价格比较便宜的屏幕上,10像素点累积起来的长度,要比好的屏幕,也就是像素点比较小,表现比较细腻的屏幕上, 长度要更长。原因就是,这个像素点一个比较大,一个比较小。
所以如果以px为单位,则实际长宽大小,是要根据具体的物理屏幕而定的。 不容易统一。
vp
vp是华为为Harmony系统定制的,一种默认的布局单位。是一种逻辑像素。它是为了解决我们上方介绍的px所带来的问题。就是相同px的控件, 在不同的屏幕上展示大小不统一的问题。言外之意,就是跟上述问题反着来,只要我们给定了宽高之后,那么,控件的展示,即使在不同的屏幕上,无论粗糙的屏幕还是细腻的屏幕,起码展示的肉眼可见的大小,是一样的!也就是尽量由上图形式,优化为下图形式:

那么它的解决思路是什么呢?其实跟Android系统的ps单位异曲同工。其核心的点在于,鸿蒙能拿到屏幕的真实密度,然后用公式,将单位值转换为真实的像素点值。 就是为了确保观感一致,做了计算。
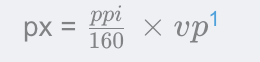
公式为:

在实际宽度为1440的物理像素屏幕上, 1vp ≈ 3px 。 与Android的ps几乎一致。
fp
用来设置字体大小的单位, 实际上期原理和vp这个单位理解是一致的,但是有一个好处是,当未来手机的系统字体调大调小的时候(比如老年人比较倾向于把字体调大一些),这种情况下,我们app里面的字体也会跟着系统字体相应的调大调小。这时候,我们的字体大小单位为fp的时候,就会有这个能力。非常方便灵活。
lpx
lpx,是一种逻辑像素单位。它的意思是说, 无论用户用的手机,平板屏幕是什么样的, 像素点,大也好,小也罢。 刨去这个概念, 只把用户的屏幕,横向,纵向,分割为多少等分,例如,1020 x 1980 ,你的屏幕只要是比例跟这个尺寸相符,那么无论实际物理尺寸是大还是小,都可以按照这个量去切分。
例如一个粗糙的屏幕,本身就是横向1020 x 纵向 1980 个像素点,这样排布, 而一个比较细腻的屏幕,横向是 2040 X 纵向3960 个像素这样排布。 如果一个方框的高度设置为 100VP, 那么粗糙的屏幕宽度占据的像素点是 100个, 而后边那个比较细腻的像素点占据的是 200个, 总之是保证了物理尺寸上比例的大小展示,是一致的就可以了。
lpx与vp而言,不同的是, 观感不一样。 vp是保证控件在不同屏幕上观感大小一致。 但lpx是保证比例是一致的,也就是不同屏幕上您看到的是等比放大或缩小。






