相关文章
2024年11月13日历史上的今天大事件早读
1125年11月13日 南宋著名诗人陆游出生
1587年11月13日 明代政治家海瑞逝世
1760年11月13日 清朝嘉庆帝颙琰出生
1907年11月13日 世界上第一架直升飞机在法国飞起
1909年11月13日 南社成立
1918年11月13日 北京将克林德碑改名“公理战胜”
1927年11月13日 黄麻起义
1945年…
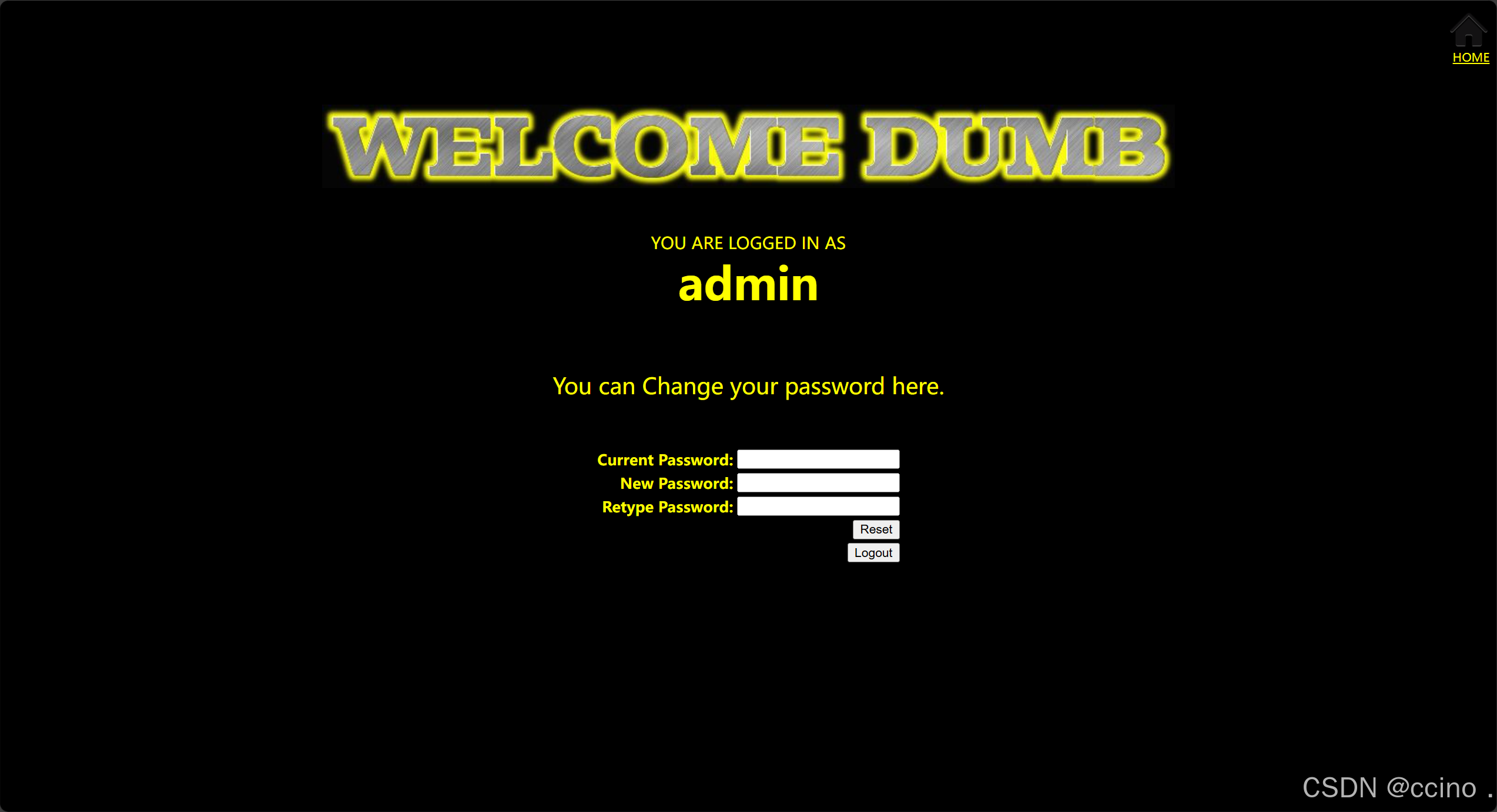
sql注入之二次注入(sqlilabs-less24)
二阶注入(Second-Order Injection)是一种特殊的 SQL 注入攻击,通常发生在用户输入的数据首先被存储在数据库中,然后在后续的操作中被使用时,触发了注入漏洞。与传统的 SQL 注入(直接注入)不同&a…
C++的序列式容器(二)list
std::list 是 C 标准库中的双向链表容器,提供了快速的插入和删除操作。与 vector 不同,list 是链式存储结构,因此它不支持随机访问。
1. 概述
std::list 是一个双向链表容器,位于 <list> 头文件中。链表是一种线性表数据结…
Oracle RAC的thread
参考文档:
Real Application Clusters Administration and Deployment Guide
3 Administering Database Instances and Cluster Databases
Initialization Parameter Use in Oracle RAC
Table 3-3 Initialization Parameters Specific to Oracle RAC
THREAD Sp…
dapp获取钱包地址,及签名
npm install ethersimport {ethers} from ethers
const accounts await ethereum.request({method: eth_requestAccounts});
// 获取钱包地址
this.form.address accounts[0]
console.log("accounts:" this.address)const provider new ethers.BrowserProvider(…
无人驾驶汽车——AI技术在交通领域的进展与未来展望
文章目录 前言什么是无人驾驶汽车?特斯拉的无人驾驶愿景无人驾驶的技术进程:从DARPA挑战赛到特斯拉中国无人驾驶技术的现状谷歌的加入与优步的竞争深度学习的到来与特斯拉的独特优势无人驾驶的未来:机遇与挑战总结前言
今天,我想通过讲一个故事,帮助大家更好地理解无人驾…
vite构建的react程序放置图片
在 Vite 中,将图片放置在 public 文件夹中可以直接使用相对路径(如 /logo.png)的原因主要与 Vite 的构建和资源处理方式有关。以下是详细的解释:
1. 公共访问性
public 文件夹中的文件在构建过程中不会被 Vite 处理或哈希化。这…
如何在本地文件系统中预览 Vue 项目?
要在本地文件系统中直接预览 Vue 项目,你需要确保打包后的 dist 文件夹中的资源能够正确加载。这里有几个步骤可以帮助你实现这一点:
1. 配置 vue.config.js
确保在 vue.config.js 中设置 publicPath 为 ‘./’。这会让所有的资源路径相对于当前目录&a…