目录
一、前言
二、环境准备
1.Vue3安装npm create vue@latest
2.Data-V配置
1.项目Data-v安装
2.main.js中注册Data-v到全局
编辑3.可使用按需引入
4.测试
三、导航栏路由跳转配置
2.父组件准备导航栏参数传递
3.子组件接收父组件参数
4.导航栏参数
5.导航栏路由配置
6.实现导航栏
四、data-v组件布局首页
五、实现页面图
六、总结
七、代码仓库
一、前言
随着数据可视化技术的快速发展,越来越多的企业和开发者开始关注如何将复杂的数据以直观的方式展现出来。大屏可视化作为一种高效的信息传达方式,广泛应用于商业展示、数据分析和决策支持等场景。
在本文中,我们将探讨如何利用 Vue 3 和 Data-V 框架来创建一个可视化的大屏页面布局。Vue 3 作为一个灵活高效的前端框架,提供了强大的组件化能力,便于开发者构建复杂的用户界面。而 Data-V 则是一个专为数据可视化设计的组件库,提供了丰富的图表和可视化组件,能够帮助我们快速实现数据的可视化展示。
二、环境准备
1.Vue3安装npm create vue@latest
创建一个vue项目
npm create vue@latest
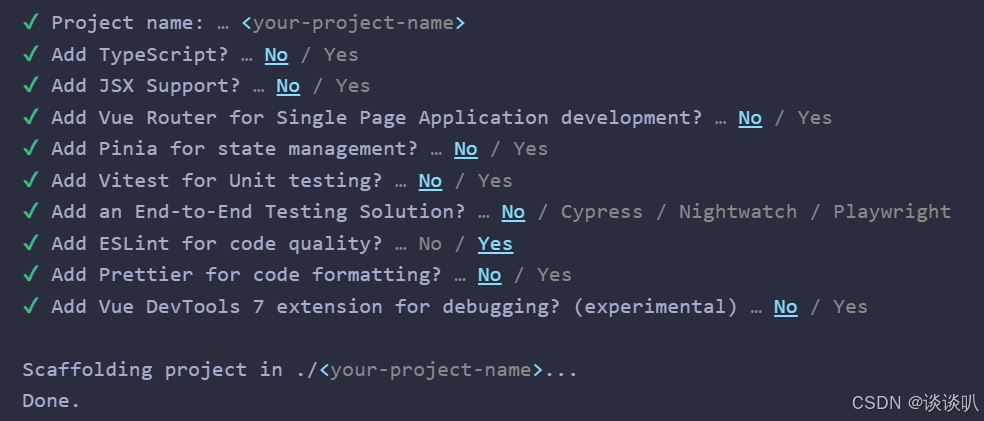
选择项目配置

启动项目
$ cd <your-project-name>
$ npm install
$ npm run dev
2.Data-V配置
1.项目Data-v安装
npm install @kjgl77/datav-vue3
2.main.js中注册Data-v到全局
import DataVVue3 from '@kjgl77/datav-vue3'
 3.可使用按需引入
3.可使用按需引入
import { borderBox1 } from '@kjgl77/datav-vue3'
Vue.use(borderBox1)
4.测试
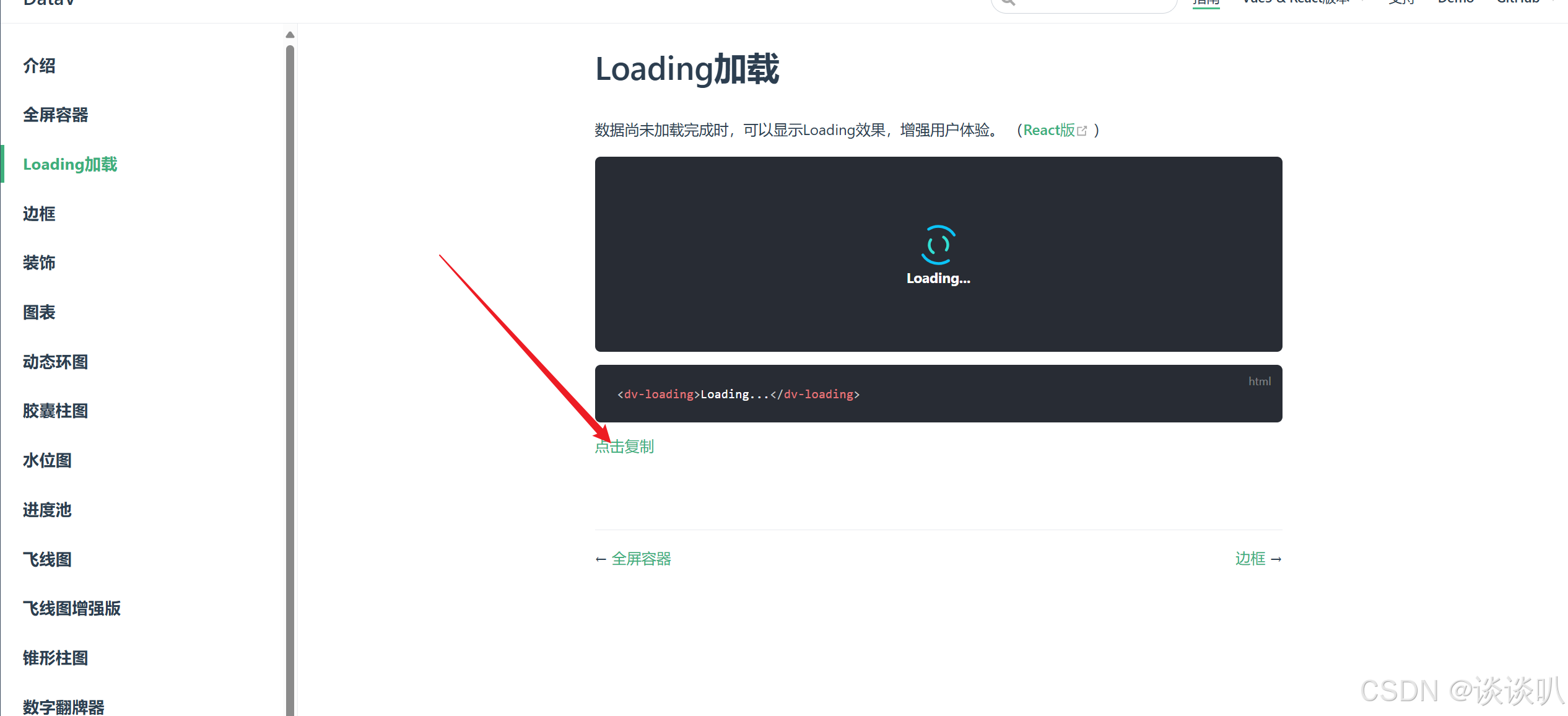
进入官网Loading加载 | DataV测试loading组件

组件中测试

测试成功

三、导航栏路由跳转配置
1.子组件mainNav组件准备
html" title=javascript>javascript"><template><ElMenu mode="horizontal" :active-name="currentActiveNav" @select="tolink"><ul class="main-nav-item"><li class="ivu-menu-item" v-for="item in nav" :key="item.name":class="{ 'ivu-menu-item-active': currentActiveNav === item.name }"><a @click.prevent="tolink(item.name)">{{ item.meta.title }}</a></li></ul></ElMenu>
</template>2.父组件准备导航栏参数传递
html" title=javascript>javascript"> <!-- 导航栏区域 --><main-nav :nav="nav" :activeNav="activeNav" class="main-nav" />父组件中父传子nav
html" title=javascript>javascript"><script setup>
import { ref } from 'vue';
import mainNav from '../../component/other/mainNav.vue';
//激活的导航栏
const activeNav = ref('goosesleep');
// 定于导航栏
const nav = ref([{ name: 'goosesleep', link: '/goosesleep', meta: { title: '鹅舍' } },{ name: 'gooseborn', link: '/gooseborn', meta: { title: '孵化室' } },{ name: 'gooseson', link: '/gooseson', meta: { title: '家系栏' } },{ name: 'gooseweather', link: '/gooseweather', meta: { title: '脱温室' } }
]);
</script>3.子组件接收父组件参数
html" title=javascript>javascript"><script setup>
import { useRouter } from 'vue-router';
import { ref } from 'vue';
const props = defineProps({nav: {type: Array,default: () => []},activeNav: {type: String,required: true}
});
const currentActiveNav = ref(props.activeNav); // 使用 ref 来管理激活的导航项
const router = useRouter();const tolink = (name) => {currentActiveNav.value = name; // 更新激活的导航项router.push({ name });//路由切换};
</script>子组件样式
html" title=javascript>javascript"><style lang="shtml" title=css>css" scoped>
/* 可以在此添加样式 */
.main-nav-item {height: 4rem;line-height: 2rem;padding: 0; // 确保无内边距margin-top: 1rem; // 确保无外边距list-style: none; // 移除默认列表样式.ivu-menu-item {position: absolute;color: #fff;overflow-y: hidden;overflow-x: visible;background: url('../../assets/img/images/nav_bg.png') no-repeat center;background-size: 100% 100%;border: none;padding: 0 3rem;font-size: 1.4rem;&:hover,&.ivu-menu-item-active {border-width: 1px;color: #fff;border: none;background: url('../../assets/img/images/nav_bg_cur.png') no-repeat center;background-size: 100% 100%;cursor: pointer;/* 设置鼠标样式为小手 */}/* 位置设置 */&:nth-of-type(1) {left: 1rem;}&:nth-of-type(2) {left: 15rem;}&:nth-of-type(3) {right: 15rem;}&:nth-of-type(4) {right: 1rem;}}
}
</style>4.导航栏参数
html" title=javascript>javascript">//激活的导航栏
const activeNav = ref('goosesleep');
// 定于导航栏
const nav = ref([{ name: 'goosesleep', link: '/goosesleep', meta: { title: '鹅舍' } },{ name: 'gooseborn', link: '/gooseborn', meta: { title: '孵化室' } },{ name: 'gooseson', link: '/gooseson', meta: { title: '家系栏' } },{ name: 'gooseweather', link: '/gooseweather', meta: { title: '脱温室' } }
]);5.导航栏路由配置
html" title=javascript>javascript"> routes: [{path: '/',name: 'main',component: () => import('@/views/LayOut/HomeView.vue'),// 配置子路由children: [{path: '/gooseborn',name: 'gooseborn',component: () => import('@/views/GooseBorn/index.vue')},{path: '/goosesleep',name: 'goosesleep',component: () => import('@/views/GooseSleep/index.vue')},{path: '/gooseson',name: 'gooseson',component: () => import('@/views/GooseSon/index.vue')},{path: '/gooseweather',name: 'gooseweather',component: () => import('@/views/GooseWeather/index.vue')},{path: '', // 当访问 /goose 时重定向redirect: 'goosesleep' // 重定向到子路由 gooseborn}]},{path: "/login",name: 'login',component: () => import('@/views/Login/LoginPage.vue')}]6.实现导航栏

四、data-v组件布局首页
html" title=javascript>javascript"><script setup></script>
<template><div class="main-container"><!-- 左侧数据显示 --><el-row class="main-left"><!-- 左侧区域 --><el-col :span="6"><div class="grid-content ep-bg-purple"><dv-border-box-1>dv-border-box-1</dv-border-box-1></div><div class="grid-content ep-bg-purple"><dv-border-box-1>dv-border-box-1</dv-border-box-1></div><div class="grid-content ep-bg-purple"><dv-border-box-1>dv-border-box-1</dv-border-box-1></div></el-col><!-- 中间区域 --><el-col :span="12"><div class="grid-content ep-bg-purple-light" style="height: 66.7%"><dv-border-box-1>dv-border-box-1</dv-border-box-1></div><div class="grid-content ep-bg-purple" style="height: 33.3%"><dv-border-box-1>dv-border-box-1</dv-border-box-1></div></el-col><!-- 右侧区域 --><el-col :span="6"><div class="grid-content ep-bg-purple-light"><dv-border-box-1>dv-border-box-1</dv-border-box-1></div><div class="grid-content ep-bg-purple-light"><dv-border-box-1>dv-border-box-1</dv-border-box-1></div><div class="grid-content ep-bg-purple-light"><dv-border-box-1>dv-border-box-1</dv-border-box-1></div></el-col></el-row></div>
</template><style lang="shtml" title=css>css" scoped>
.main-container {width: 100%;height: 85%;color: white;font-size: 20px;font-weight: bold;
}.main-left {height: 85%;width: 100%;
}.el-row {margin-bottom: 20px;
}.el-row:last-child {margin-bottom: 0;
}.el-col {border-radius: 4px;
}.grid-content {border-radius: 4px;display: flex;justify-content: center;align-items: center;color: white;/* 文字颜色 */
}.ep-bg-purple {background-color: none;/* 深紫色背景 */height: 33.3%;
}.ep-bg-purple-light {background-color: none;/* 浅紫色背景 */height: 33.3%;
}
</style>五、实现页面图

六、总结
还没想好自己思考~欢迎交流讨论!
七、代码仓库
GooseHouse: 基于数字孪生的前端可视化项目