HarmonyOS鸿蒙打包hap 安装应用到桌面没有图标,用hdc安装到真机,打包后应用图标丢失变成透明,名字也还是默认的label的bug,以下是解决方案
以下是修改方案:
1、修改应用名字:

2、修改应用图标:


!!注意:鸿蒙对图标有格式要求,需要严格参考尺寸裁剪图片
图标资源规范
为保证图标在系统内显示的一致性,应用预置的图标资源应满足以下要素:
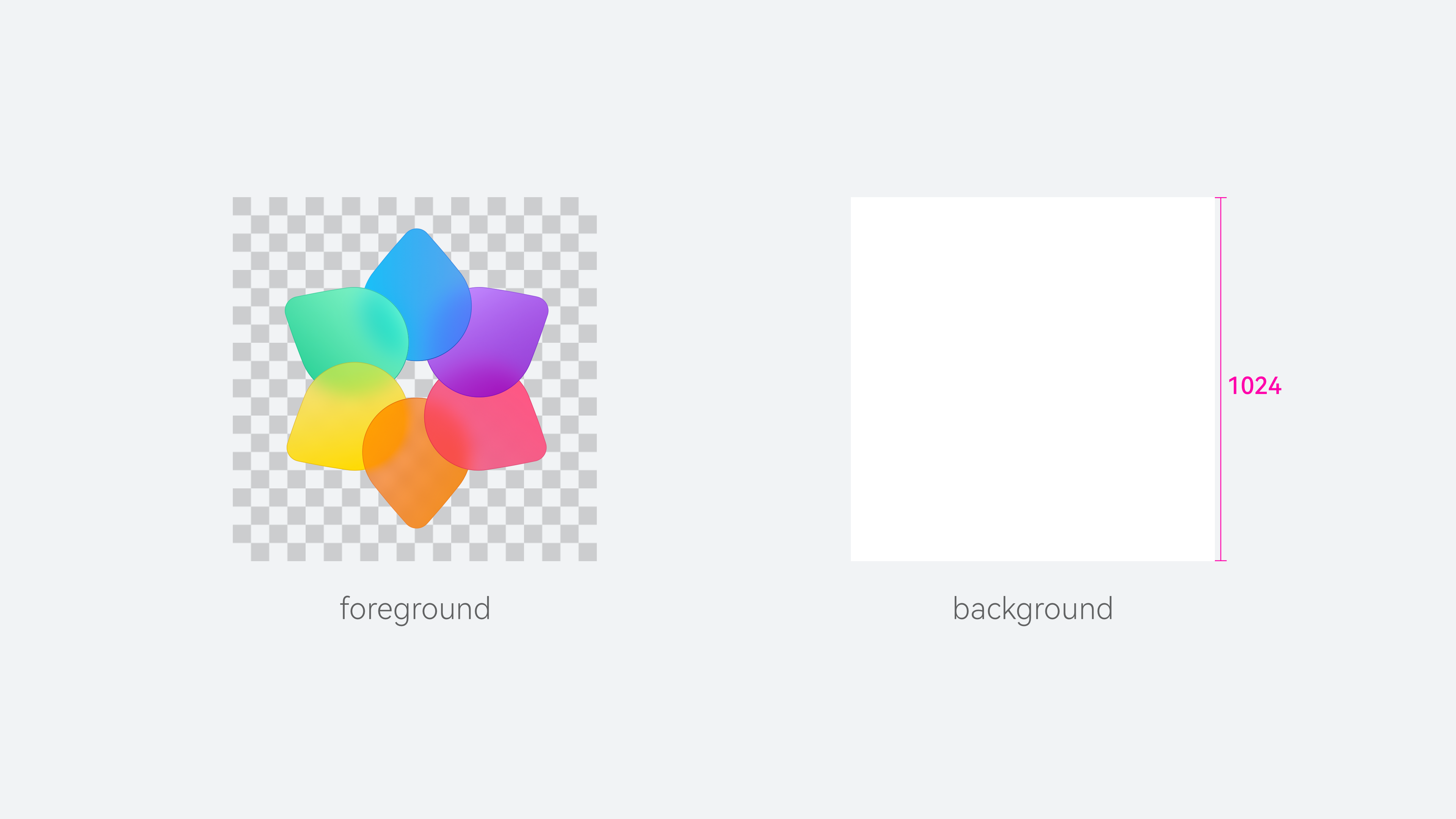
- 图标资源必须为分层资源
- 图标资源尺寸必须为1024*1024px
- 图标资源必须为为正方形图像,系统会为对应场景自动生成遮罩裁切
|
|
|
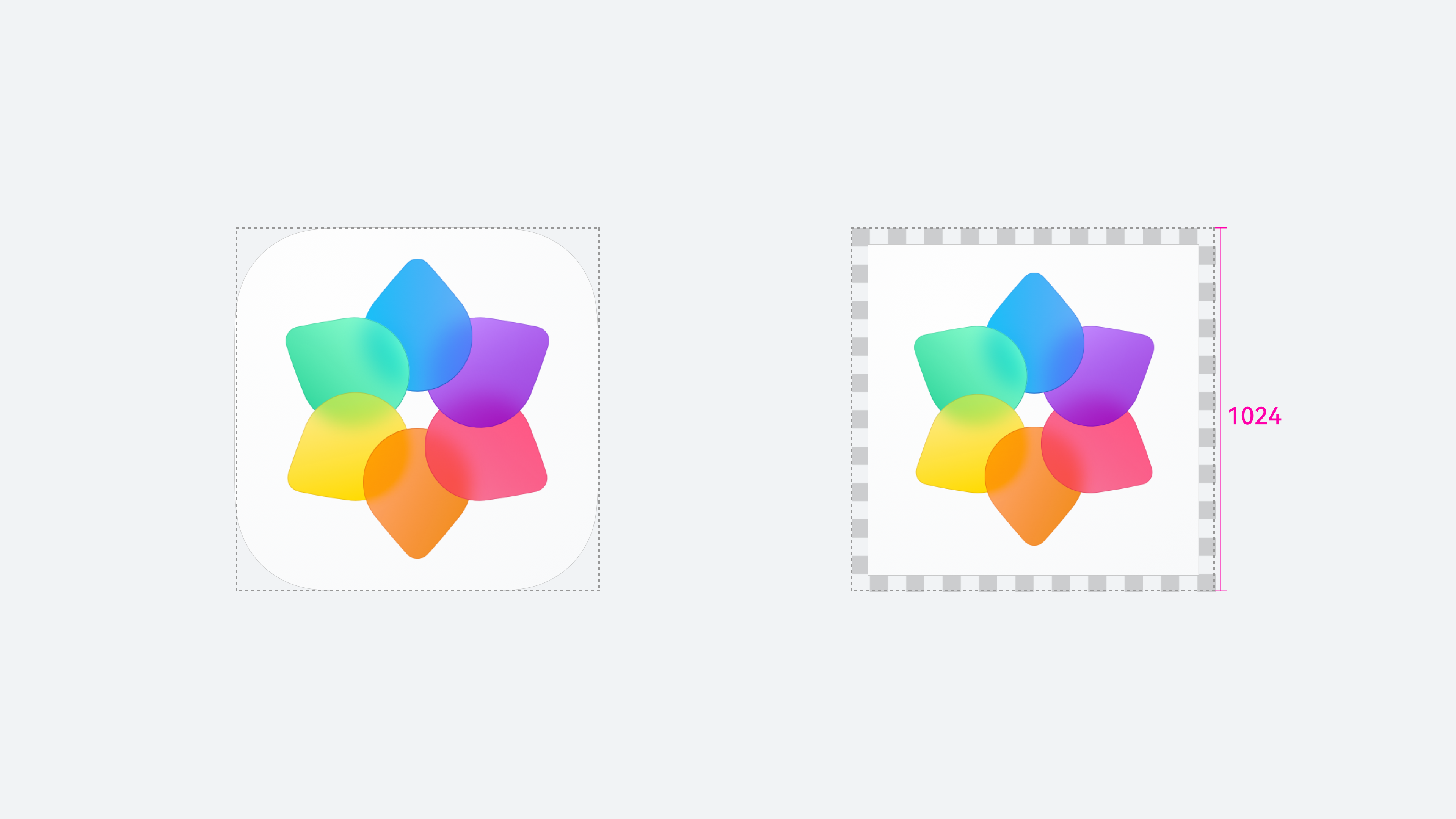
| 上传尺寸为1024*1024px的正方形分层资源 | 资源进行圆角裁切或资源有透明内边 |
多平台图标资源规格
| 平台 | 资源分层 | 资源形状 | 资源尺寸 |
| 泛手机 | 双层 | 正方形 | 1024*1024px |
| 2in1 | 双层 | 正方形 | 1024*1024px |
请在Hap包中正确预置图标资源,否则将无法通过上架检查。



![[数组基础] 0498. 对角线遍历](https://img-blog.csdnimg.cn/img_convert/474b19576a09474e27b263946a18bac3.png)

