htmledit_views">























相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置



目录
1. HTML 语法规范
1.1 基本语法概述
1.2 标签关系
2. HTML 基本结构标签
2.1 第一个 HTML 网页
1.创建新文件
html-toc" style="margin-left:80px;">2.进行保存,这里可以选择保存到桌面,但是后缀名一定要是.html
2.2 基本结构标签总结
3. 网页开发工具
VSCode 的使用
VSCode 工具生成骨架标签新增代码
3.1 文档类型声明标签
VSCode快捷键的使用:
1.快速复制一行
2.选定多个相同的单词
3.添加多个光标
4.全局替换某个单词
5.快速定位到某一行
6.放大缩小整个编辑器
7.快捷键的修改
3.2 lang 语言种类
3.3 字符集
3.4 总结
4.标签
4.1 标签语义
4.2 标题标签
-
(重要)
特点:
4.3 段落和换行标签(重要)
特点:
特点:
4.4 文本格式化标签
4.5
和标签
1.
标签用来布局,但是现在一行只能放一个
。 大盒子
2. 标签用来布局,一行上可以多个 。小盒子
4.6 图像标签和路径 (重点)
1. 图像标签
4.7 图像标签和路径 (重点)
1. 路径(前期铺垫知识)
(1)目录文件夹和根目录:
(2) VSCode打开目录文件夹:
2. 路径
4.8 超链接标签 (重点)
1. 链接的语法格式
2.链接分类:
5. HTML 中的注释和特殊字符
5.1 注释
5.2 特殊字符
1. HTML 语法规范
1.1 基本语法概述
3. 有些特殊的标签必须是单个标签(极少情况),例如 <br /> 或者 <br>,我们称为 单标签。
1.2 标签关系
双标签关系可以分为两类: 包含关系 和 并列关系.

2. HTML 基本结构标签
2.1 第一个 HTML 网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写.
1.创建新文件
html">2.进行保存,这里可以选择保存到桌面,但是后缀名一定要是.html

2.2 基本结构标签总结

3. 网页开发工具

网页开发工具种类繁多,但是这里推荐使用VSCode。以后都是以VSCode为例。
VSCode 的使用
1. 双击打开软件。2. 新建文件(Ctrl + N )。3. 保存(Ctrl + S ), 注意移动要保存为 .html 文件4. Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图5. 生成页面骨架结构。输入! 按下 Tab 键。6. 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。
VSCode 工具生成骨架标签新增代码
1. <!DOCTYPE> 标签
2. lang 语言
3. charset 字符集
3.1 文档类型声明标签
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
注意:
1. <!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
2. <!DOCTYPE> 不是一个 HTML 标签 , 它就是 文档类型声明标签 。
VSCode快捷键的使用:
1.快速复制一行
shift + alt + 下箭头(上箭头) 或者ctrl + c , ctrl + v

2.选定多个相同的单词
ctrl + d
先双击选定一个单词,然后按下ctrl + d 可以往下依次选择相同的单词,这样同时修改相同的单词就非常方便

多次按d后就会多次选择相同的单词。

3.添加多个光标
ctrl + alt + 上箭头(下箭头)

4.全局替换某个单词
当我们一个页面需要修改大量相同文字的时候,我们一个个修改超级麻烦,此时我们可以通过全局替换进行修改
ctrl + h
那么查找就是:
ctrl + f

5.快速定位到某一行
当我们页面比较长的时候,上下滚动的页面不方便,其实可以利用快捷键快速的调到指定的行数上面。
ctrl + g
进行输入行数:

6.放大缩小整个编辑器
ctrl + / -
7.快捷键的修改
这里建议讲多行注释修改为
ctrl + shift + /
3.2 lang 语言种类
用来定义当前文档显示的语言。
1. en定义语言为英语2. zh-CN定义语言为中文
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的。
如果这个是en英文网站,可以网页会提示你是否要翻译成中文。


3.3 字符集
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过 <meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset=" UTF-8 " />
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为 万国码 ,基本包含了全世界所有国家需要用到的字符。
注意: 上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 "UTF-8",不要写成 "utf8" 或 "UTF8"。
4.标签
4.1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指 标签的含义 ,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
4.2 标题标签 <h1> - <h6>(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即<h1> - <h6>
<h1> 我是一级标题 </h1>
单词 head 的缩写,意为头部、标题。
标签语义: 作为标题使用,并且依据重要性递减。
特点:
1. 加了标题的文字会变的加粗,字号也会依次变大。
2. 一个标题独占一行。
<h1> 标题一共六级选 ,</h1><h2> 文字加粗一行显。 </h2><h3> 由大到小依次减, </h3><h4> 从重到轻随之变。 </h4><h5> 语法规范书写后, </h5><h6> 具体效果刷新见。 </h6>
4.3 段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中, <p> 标签用于 定义段落 ,它可以将整个网页分为若干个段落。
<p> 我是一个段落标签 </p>
单词 paragraph [ ˈ pær ə græf] 的缩写,意为段落。
标签语义: 可以把 HTML 文档分割为若干段落。
特点:
1. 文本在一个段落中会根据浏览器窗口的大小自动换行。
2. 段落和段落之间保有空隙
<br> 或 <br /> :
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本 强制换行 显示,就需要使用 换行标签 <br /> 。
<br />
单词 break 的缩写,意为打断、换行。
标签语义: 强制换行。
特点:
1. <br /> 是个单标签。
2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
eg:

只需要像上面的语法内容加上标题和换行就能变的很完美:

添上<p></p> 和 <br> 就会进行分段和换行。
4.4 文本格式化标签
在网页中,有时需要为文字设置 粗体 、 斜体 或 下划线等 效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义: 突出重要性, 比普通文字更重要
| 语义 | 标签 | 说明 |
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>,语气更强烈 |
| 倾斜 | <em></em>或者<i></i> | 更推荐使用<em> |
| 删除线 | <del></del>或者<s></s> | 更推荐使用<del> |
| 下划线 | <ins><ins>或者<u></u> | 更推荐使用<ins> |

4.5 <div> 和<span>标签
<div> 和 <span> 是没有语义的,它们就是一个 盒子 ,用来装内容的。
<div> 这是头部 </div><span> 今日价格 </span>
div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
1. <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子

2. <span> 标签用来布局,一行上可以多个 <span>。小盒子


4.6 图像标签和路径 (重点)
1. 图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
<img src=" 图像 URL" />
单词 image 的缩写,意为图像。
src 是<img>标签的 必须属性 ,它用于 指定图像文件的路径和文件名 。
所谓属性:简单理解就是属于这个图像标签的特性。


不存在mag1.png这个图像,所以不会显示,而是会显示出alt里面的内容;

这里第三个图片上,鼠标放上去会显示“我是lyh思密达”的内容。


那么介绍了上面的那么多关于图像的属性,来总结一下吧:
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,在图片不能显示文字的时候 |
| title | 文本 | 提示文本,鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
这里的border只是暂时了解一下,以后学习了CSS3,会更加深入的学习包括改边角为圆角,换颜色等等。
图像标签属性注意点:
① 图像标签可以拥有多个属性,必须写在标签名的后面。
② 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③ 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
4.7 图像标签和路径 (重点)
1. 路径(前期铺垫知识)
1. 目录文件夹和根目录
2. VSCode 打开目录文件夹
可以直接进行拖拽,或者进行打开文件夹
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹: 就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html 文件、图片等。
根目录: 打开目录文件夹的第一层就是根目录

(2) VSCode打开目录文件夹:
文件---- 打开文件夹 . 选择目录文件夹. 后期非常方便管理文件
2. 路径
页面中的图片会非常多, 通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
1. 相对路径2. 绝对路径
路径之相对路径
相对路径: 以 引用文件所在位置 为参考基础,而建立出的目录路径。
这里简单来说, 图片相对于 HTML 页面的位置
| 相对路劲分类 | 符号 | 说明 |
| 同一级路劲 | 图像文件位于HTML文件同一级,eg:<img src="baidu.gif" /> | |
| 下一级路径 | / | 图像位于HTML文件下一级,eg:<img src="images/baidu.gif" /> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级,eg:<img src="../baidu.gif" /> |


4.8 超链接标签 (重点)
在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
1. 链接的语法格式2. 链接的分类
1. 链接的语法格式
<a href=" 跳转目标 " target=" 目标窗口的弹出方式 "> 文本或图像 </a>
单词 anchor [ ˈ æŋk ə (r)] 的缩写,意为:锚。
两个属性的作用如下:
| 属性 | 作用 |
| href | 用于指定链接目标的url地址(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定连接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开 |


2.链接分类:
1. 外部链接: 例如 < a href="http:// www.baidu.com "> 百度</a >。
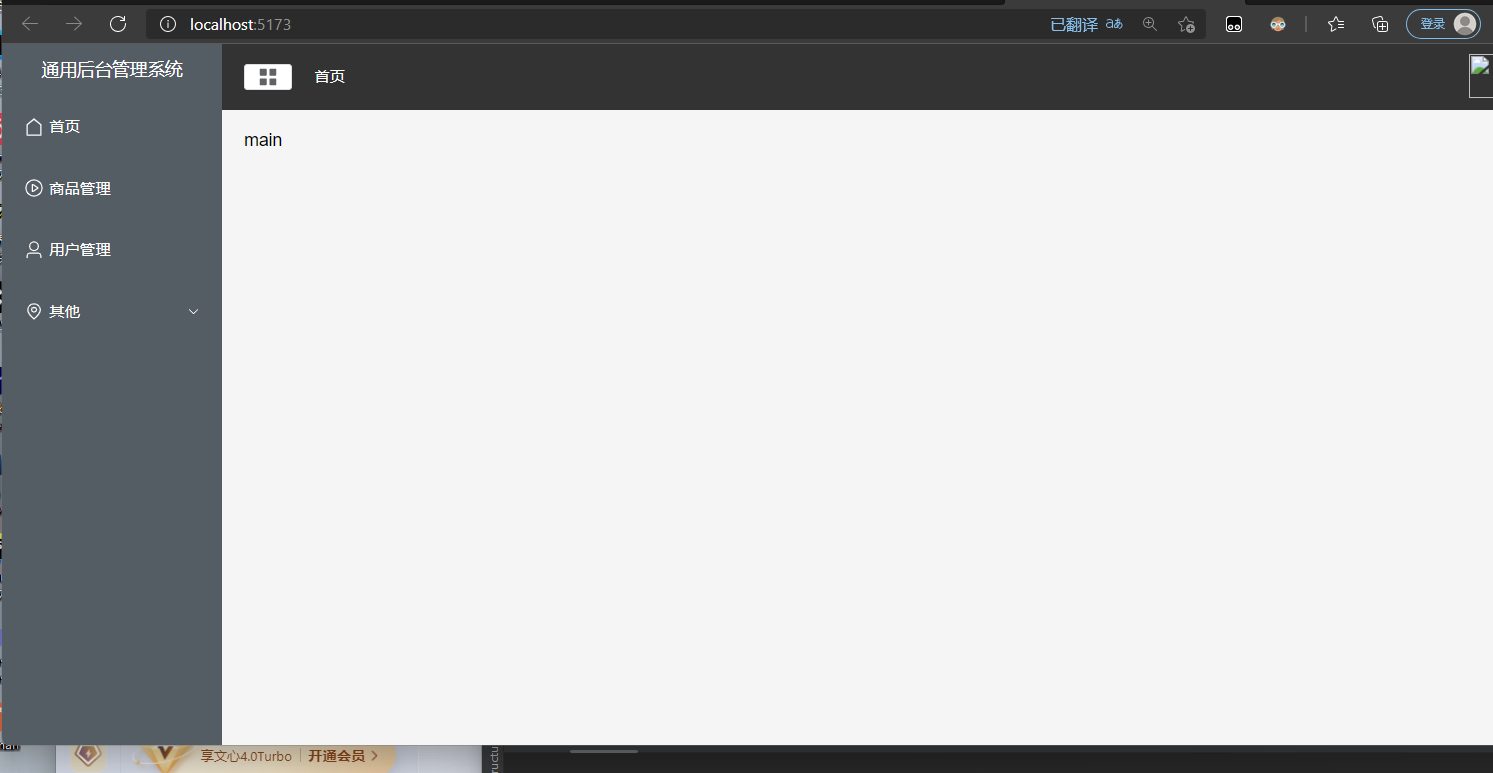
2. 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 </a >。
3. 空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 </a > 。
4. 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5. 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
6. 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two"> 第2集 </a>
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第2集介绍</h3>
5. HTML 中的注释和特殊字符
5.1 注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的 注释以“<!--”开头,以“ -->”结束 。
<!-- 注释语句 --> 快捷键 : ctrl + /
一句话: 注释标签里面的内容是给程序猿看的, 这个代码是不执行不显示到页面中的.
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的.

5.2 特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代

重点记住:空格 、大于号、 小于号 这三个 , 其余的使用很少,如果需要回头查阅即可。
总结不易~对我自己有很大收获,希望对你也是~