DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForms控件v24.1日前已经全新发布,新版本进一步提升可访问性和UI自动化功能、性能提升等,欢迎下载最新版体验!
DevExpress v24.1正式版下载
可访问性和UI自动化
可访问键盘导航
TabPane & NavigationPane
新版本为DevExpress WinForms TabPane和Navigation Pane控件添加了键盘导航支持(很像XtraTabControl控件),键盘焦点现在管理如下:
- Right/Left Arrow — 激活下一页/上一页。
- Ctrl+Tab / Ctrl+Shift+Tab — 激活下一页/上一页并聚焦页面上显示的选项卡标题或UI控件。
- Home — 激活第一页。
- End — 激活最后一页。
其他API包括:
- AllowNavigationThroughPages — 当用户使用tab键进行导航时,激活此选项来聚焦选项卡标题(而不是页面上显示的UI控件),默认情况下,该选项是禁用的。
- ShowHeaderFocus — 显示/隐藏聚焦矩形。
BarEditItems中基于文本框的数据编辑器
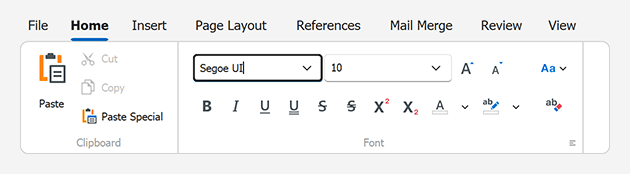
新版本改进了了Ribbon UI和工具栏中的键盘导航,键盘焦点现在被适当地管理来模仿Microsoft Word中的行为。具体来说,当BarEditItem具有焦点并且用户按下箭头键时,BarEditItem保留焦点,从而允许在编辑器中进行导航。

v24.1公开了新的属性,允许您使用嵌入式编辑器(BarEditItem)来抑制栏项的键盘键(Alt或Control):
- BarManager.SuppressModifierKey — 这个全局设置指定表单中所有BarEditItems的操作。
- BarEditItem.SuppressModifierKey — 指定特定BarEditItem的操作。
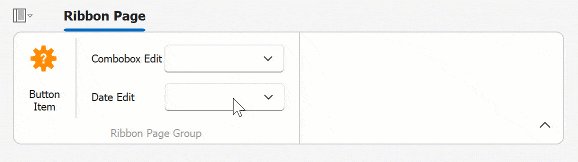
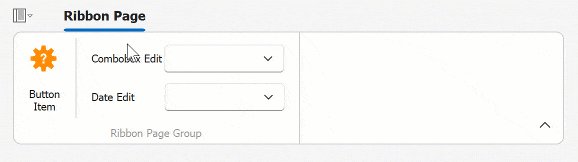
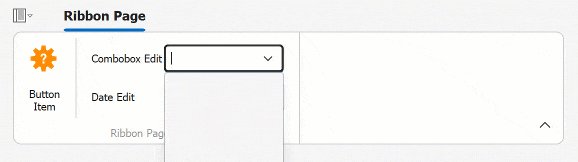
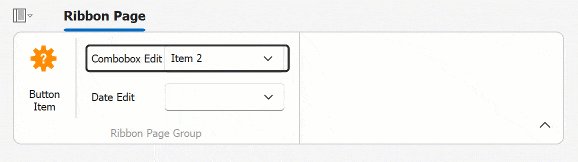
下面的示例为带有组合框的栏项激活受MS Word启发的操作,而不是使用Alt+向下箭头组合打开下拉菜单,用户只需要按下向下箭头:

C#
public Form1() {
InitializeComponent();
barItemCombobox.SuppressModifierKey = DevExpress.XtraEditors.SuppressKeys.Alt;
}基于ButtonEdit的编辑器
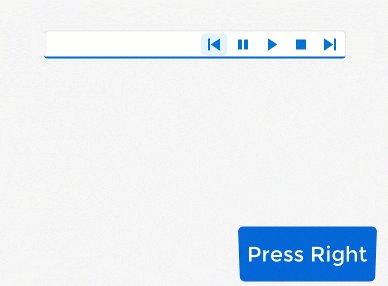
新版本在ButtonEdit相关控件中优化了键盘焦点,以确保它遵循逻辑和直观的顺序。用户可以很容易地从编辑框中选择按钮,使用左/右键导航按钮,按下按钮(Enter/空格),然后选择返回编辑框(Escape或Shift+ tab)。

使用WindowsFormsSettings.KeyboardNavigationExtension属性为DevExpress TabPane、NavigationPane和应用程序中的所有ButtonEdit控件启用此操作。
C#
public Form1() {
InitializeComponent();
DevExpress.XtraEditors.WindowsFormsSettings.KeyboardNavigationExtensions = DevExpress.XtraEditors.KeyboardNavigationExtensions.All;
}使用AllowButtonNavigation属性为特定ButtonEdit控件启用键盘导航。
其他选项包括:
- 支持就地模式
- 支持从右到左模式
- 支持高级模式
WinForms TileView (Kanban)
最终用户现在可以用键盘聚焦平铺组页眉/页脚按钮,并使用箭头键进行左/右导航。
WinForms流程图控件
新版本改进了DevExpress WinForms Diagram控件中的键盘导航,用户现在可以使用以下键盘键:
- Ctrl++ – 放大画布。
- Ctrl+- – 缩小画布。
- Ctrl+Space – 展开/折叠聚焦的容器。
- F4 – 打开Properties窗口。
列过滤器弹出框
当用户打开Excel Filter弹出窗口时,弹出窗口会自动接收焦点,用户可以使用键盘在弹出窗口UI元素之间导航。
屏幕阅读器相关的增强功能
v24.1在DevExpress WinForms UI控件库中改进了可访问性,屏幕阅读器(如叙述者和NVDA)现在可以读出以下用户操作和属性:
- 正在检查Data Grid Column Customization Menu中的项
- 在DevExpress Accordion控件中展开/折叠一个项目
- 在DevExpress网格自动筛选行中指定标准
- 在Token编辑器中聚焦一个Token(一个屏幕阅读器读出Token)
- 在DevExpress WinExplorer视图中聚焦组
- 聚焦DevExpress网格新项目行的一个单元格
- 在DevExpress CardView中导航卡片字段
- TextEdit.Properties.AdvancedModeOptions.Label
- TextEdit.Properties.NullValuePrompt
其他增强功能:
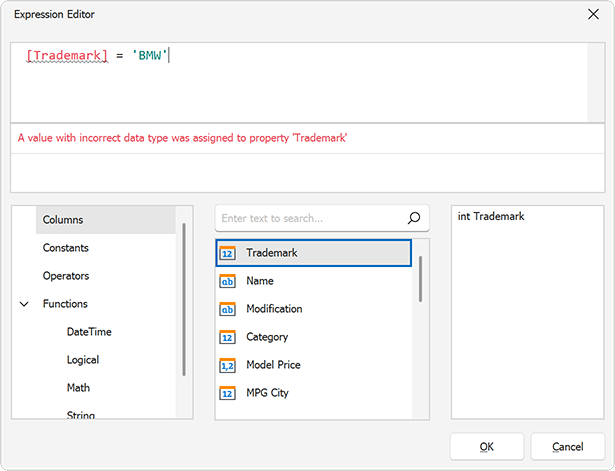
- 当用户在表达式编辑器中输入不正确的表达式时,屏幕阅读器会发出错误消息。

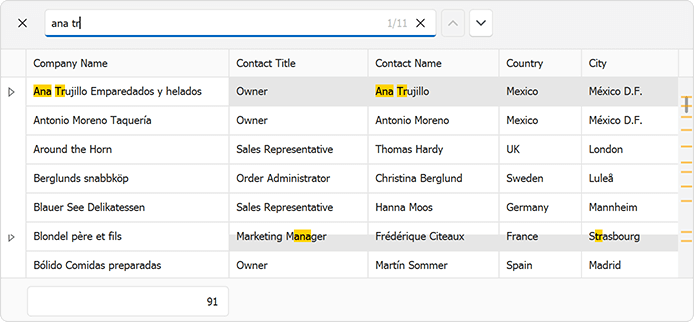
- 当用户使用集成的查找面板搜索特定信息时,屏幕阅读器会读出搜索结果的数量。

AccessKey和AcceleratorKey支持Ribbon UI和工具栏
Ribbon UI元素(Bar items、Ribbon页面、BackStageView、Group Caption按钮和Application按钮)现在公开以下与可访问性相关的属性:
注意:我们根据属性(如ItemShortcut)的值来设置这些属性。
其他增强功能
通过键/名称分配图像
图像选项包括一个新的ImageKey字符串设置,用它来指定一个图像的“名称”。与ImageIndex不同,在ImageIndex中添加或删除图像可以改变集合中现有图像的位置(需要更新ImageIndex属性),ImageKey属性标识图像,而不考虑其在集合中的位置(集合中的搜索是通过图像名称完成的)。
注意:mageKey优先于ImageIndex(如果两个属性都指定了)。
性能改进
改进Windows Forms进程外设计器
在过去的几个月里,官方与微软开发团队密切合作,微软最近发布了Visual Studio 2022更新,它在许多 .NET Core / .NET使用场景中提高了表单加载性能。
这些性能增强与任何DevExpress版本无关,因为它们是在Visual Studio核心级别实现的,微软已发布说明!
您可以从设计器启动(如果不需要所有的DevExpress WinForms组件同时在表单上)通过使用以下较小的包(类似DevExpress.Win.Grid、DevExpress.Win.TreeList、DevExpress.Win.Charts等)代替大的DevExpress.Win.Design包减少额外的1-2秒。




