本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=4
本节学习:
- title标签(页面标题)
- h标签(文章标题)
- hr标签(横线)
- body标签的属性(网页背景色,字体颜色)

一、title标签-页面标题
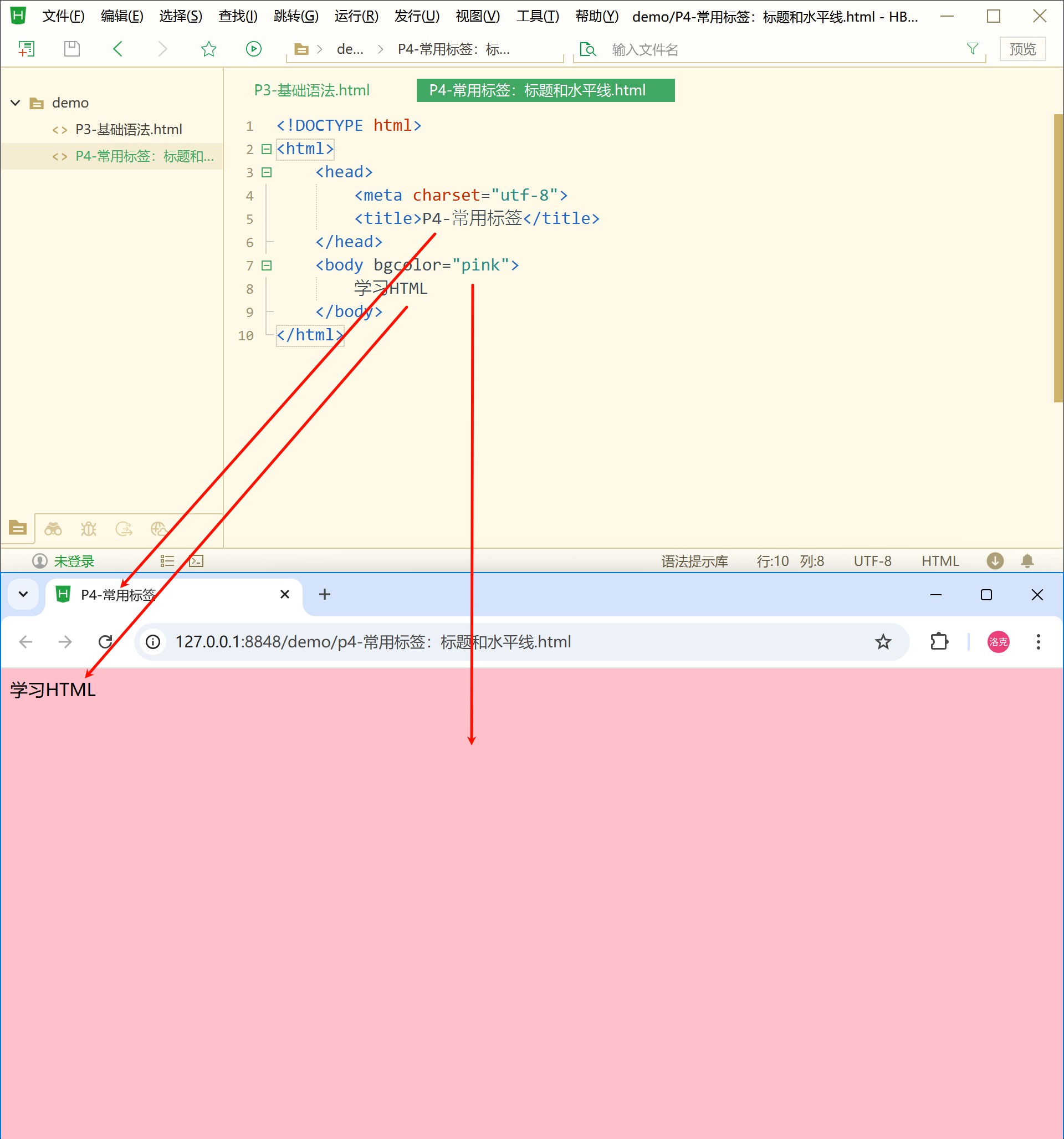
title标签的作用:设置网页的标题

页面标题就是浏览器顶部选项卡中的标题
当然这个选项卡中除了文字标题外,还有图标,后面也会学习。
二、body标签
2.1 bgcolor属性-页面背景色
body标签用于放置网页的可见内容。
body标签的bgcolor属性可以修改网页的背景色
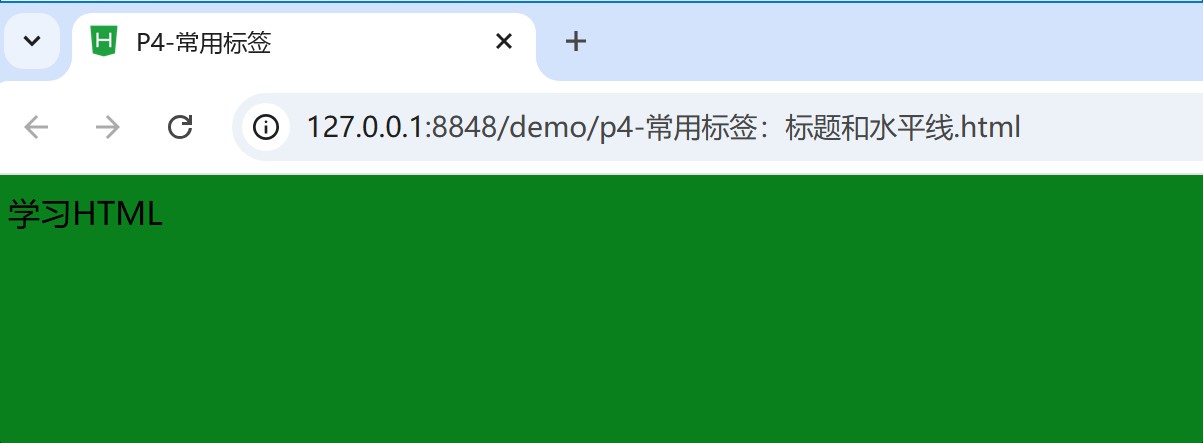
- 示例1 绿色
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>P4-常用标签</title></head><body bgcolor="green">学习HTML</body>
</html>

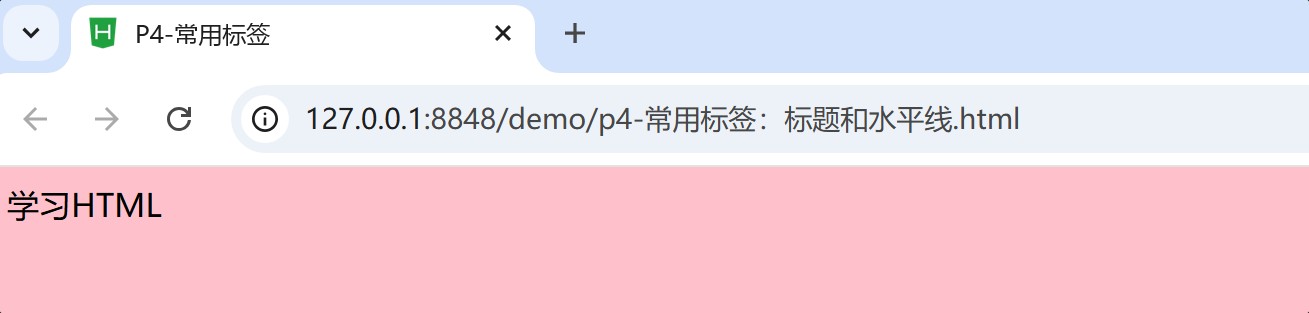
- 示例2 粉色
...省略...
<body bgcolor="pink">
...省略...

- 示例3 黄色
...省略...
<body bgcolor="yellow">
...省略...

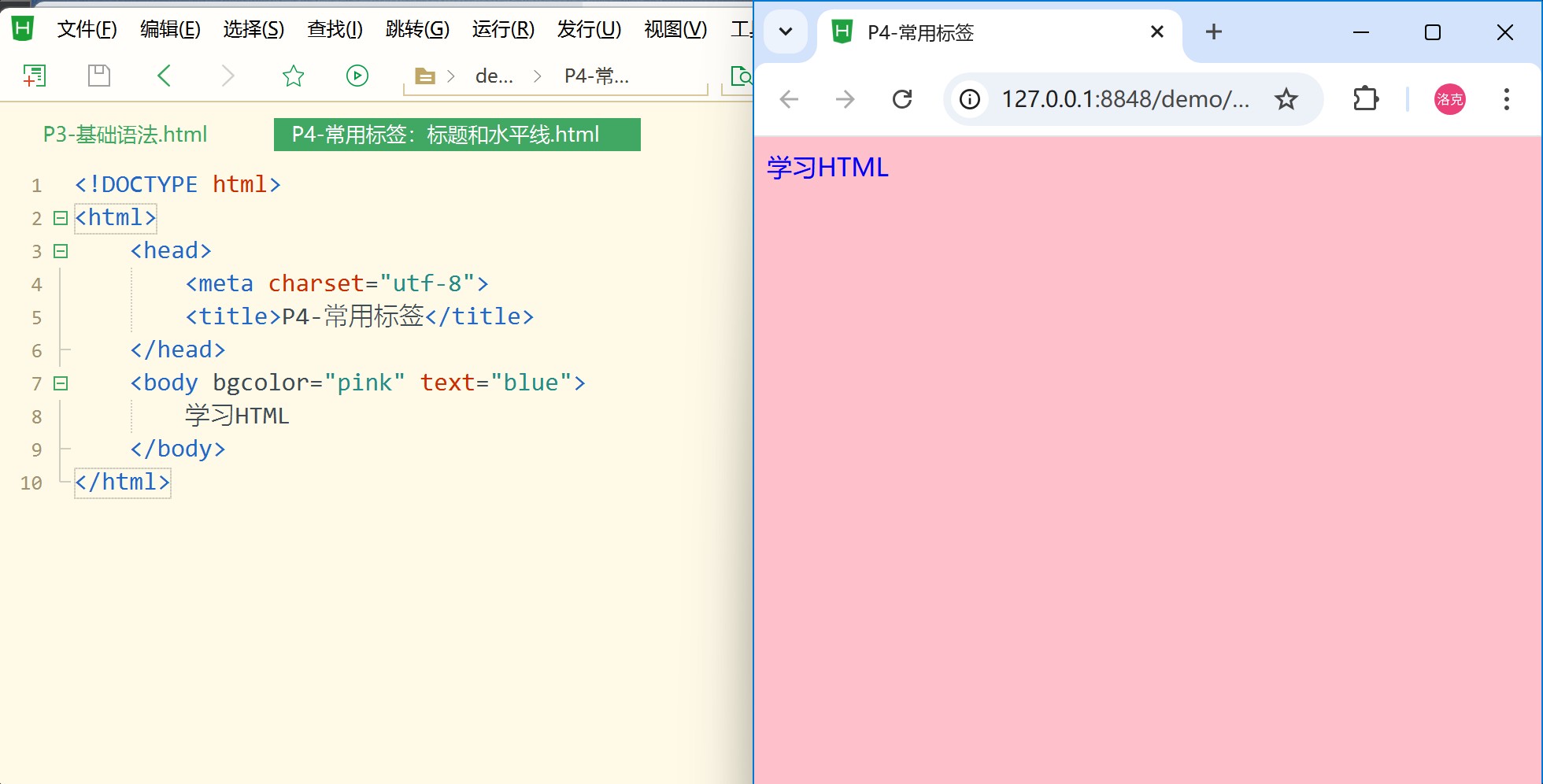
2.2 text属性-字体颜色
通过body标签的text属性设置字体颜色
<body bgcolor="pink" text="blue">
效果

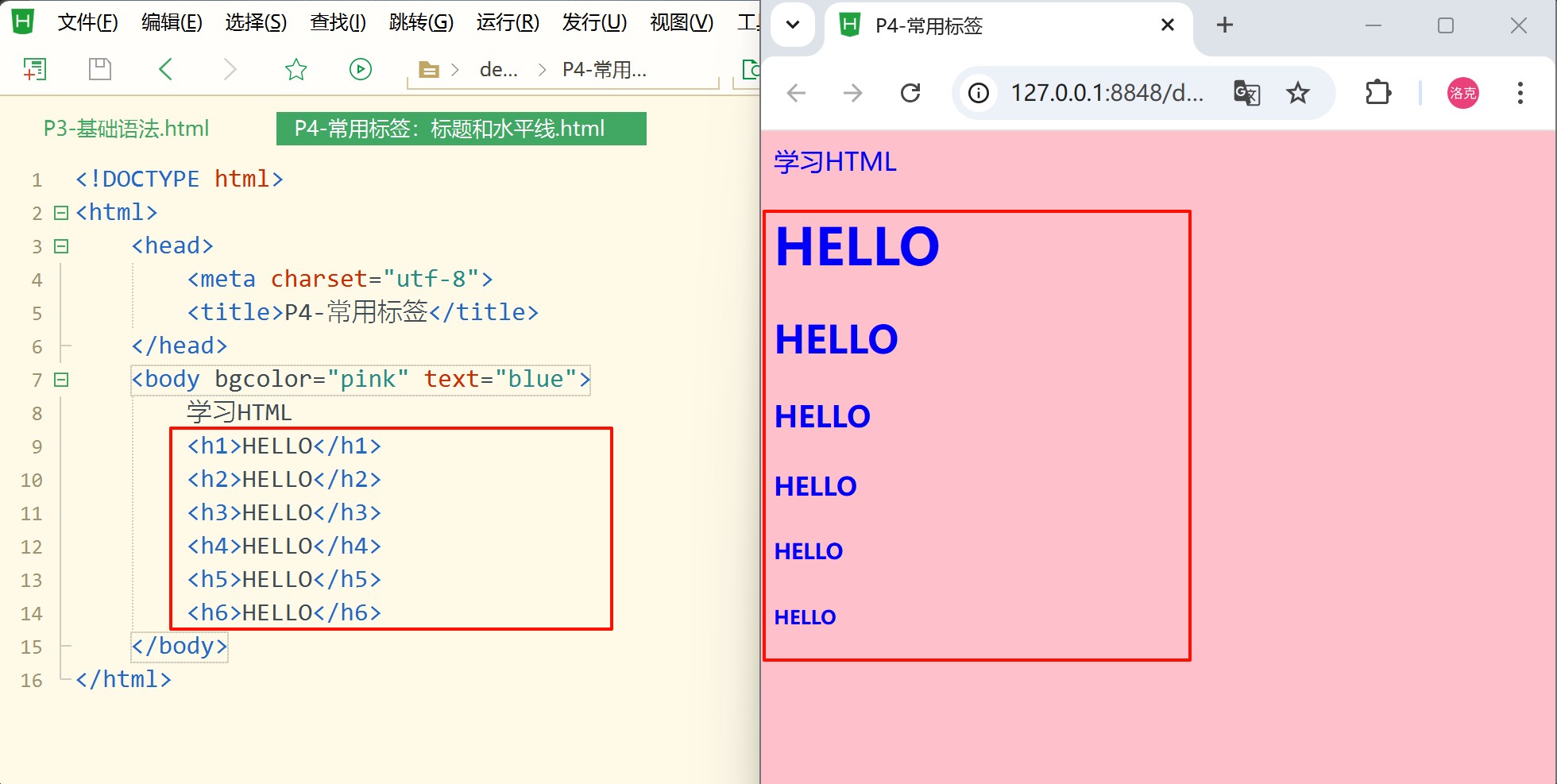
三、h标签-标题
HTML的标题与Markdown类似:6个六层级,最大为1级,最小为6级。不同之处在于Markdown使用井号#的数量表示不同层级的标题,而HTML使用<h1>、<h2>...用数字区分不同层级的标题。

- 一个页面最多使用一个
<h1>标签,因为搜索引擎会将<h1>标签的标题作为关键字,使用多个<h1>标签可能会被搜索引擎拉黑。 - 同样推荐在Markdown写作时,以二级标题为最高层级。
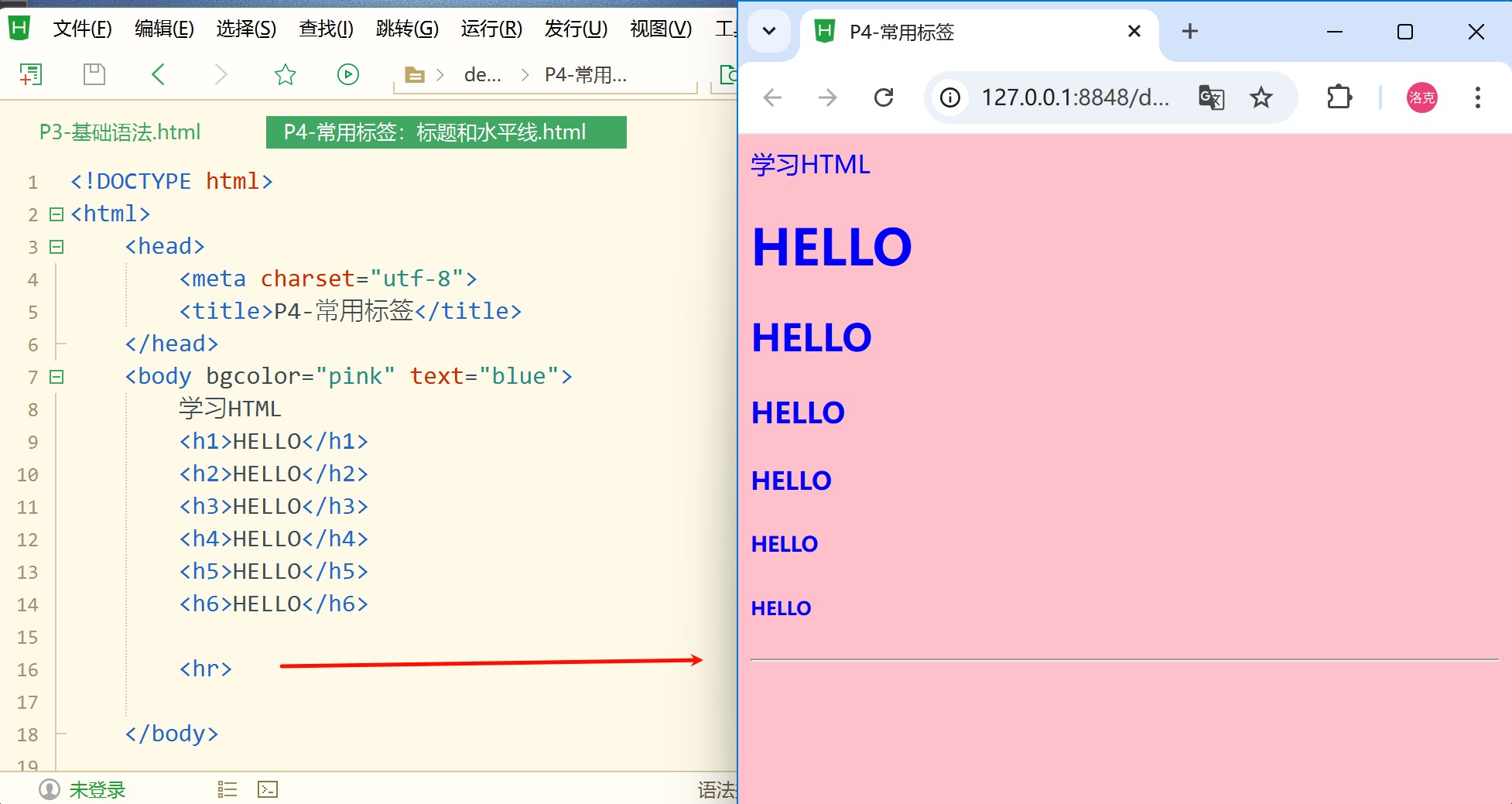
四、hr标签-横线
-
<hr>标签产生一条横线

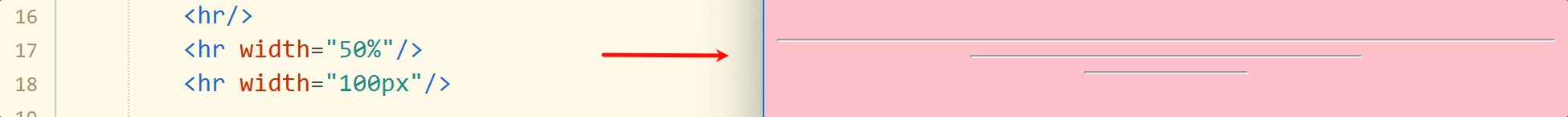
- 横线的长度
width属性指定宽度,可以是像素px,也可以百分比%。同时最好使用<hr/>指明标签的范围(关闭)。

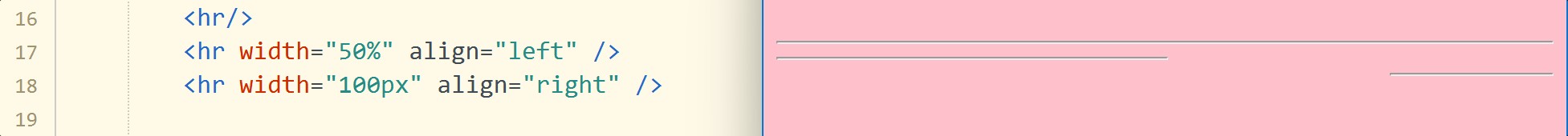
- 横线的位置(左右)
align属性:对齐方式

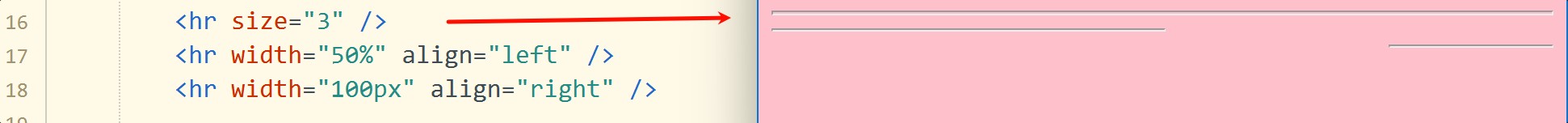
- 横线的粗细

以下是拓展内容:
五、拓展内容-颜色表示
在前端开发中,表示颜色的方式有多种,以下是一些常用的方法:
1. 十六进制颜色代码
十六进制颜色代码以 # 开头,后面跟着六个十六进制数字(0-9 和 A-F),表示红绿蓝(RGB)的值。例如:
-
#FF0000 表示红色 -
#00FF00 表示绿色 -
#0000FF 表示蓝色 -
#FFFFFF 表示白色 -
#000000 表示黑色
2. RGB 颜色值
RGB 颜色值使用 rgb() 函数表示,其中包含三个参数(红色、绿色、蓝色),每个参数的值范围是 0 到 255 或者百分比。例如:
-
rgb(255, 0, 0) 表示红色 -
rgb(0, 255, 0) 表示绿色 -
rgb(0, 0, 255) 表示蓝色 -
rgb(255, 255, 255) 表示白色 -
rgb(0, 0, 0) 表示黑色 -
rgb(100%, 0%, 0%) 也可以使用百分比
3. RGBA 颜色值
RGBA 颜色值与 RGB 相似,但多了一个 alpha 通道,用于表示透明度,其值范围是 0(完全透明)到 1(完全不透明)。例如:
-
rgba(255, 0, 0, 0.5) 表示半透明的红色
4. HSL 颜色值
HSL 颜色值使用 hsl() 函数表示,其中包含三个参数(色调、饱和度、亮度),色调的值范围是 0 到 360,饱和度和亮度的值范围是百分比。例如:
-
hsl(0, 100%, 50%) 表示红色 -
hsl(120, 100%, 50%) 表示绿色 -
hsl(240, 100%, 50%) 表示蓝色
5. HSLA 颜色值
HSLA 颜色值与 HSL 相似,但同样多了一个 alpha 通道。例如:
-
hsla(0, 100%, 50%, 0.5) 表示半透明的红色
6. 颜色名称
HTML 和 CSS 定义了一系列颜色名称,可以直接使用这些名称来表示颜色,例如:
-
red -
green -
blue -
white -
black -
yellow -
purple -
orange
示例
以下是一些使用不同方式表示颜色的 CSS 示例:
/* 十六进制 */
.color1 { background-color: #FF0000; }
/* RGB */
.color2 { background-color: rgb(0, 255, 0); }
/* RGBA */
.color3 { background-color: rgba(0, 0, 255, 0.5); }
/* HSL */
.color4 { background-color: hsl(0, 100%, 50%); }
/* HSLA */
.color5 { background-color: hsla(240, 100%, 50%, 0.5); }
/* 颜色名称 */
.color6 { background-color: purple; }
这些表示颜色的方法都可以在前端的 CSS 中使用,以设置元素的颜色属性,如 background-color、color、border-color 等。


