生命周期(Lifecycle)
使用HMRouter的页面跳转时,想实现和Navigation一样的生命周期时,需要通过新建生命周期类来实现对页面对某一个生命周期的监控。
新建Lifecycle类
通过继承IHMLifecycle接口实现生命周期接口的方法重写。
通过添加@HMLifecycle装饰器,来定义生命周期类的名称,然后在页面中使用
IHMLifecycle
export interface IHMLifecycle {onPrepare?(ctx: HMLifecycleContext): void;onAppear?(ctx: HMLifecycleContext): void;onDisAppear?(ctx: HMLifecycleContext): void;onShown?(ctx: HMLifecycleContext): void;onHidden?(ctx: HMLifecycleContext): void;onWillAppear?(ctx: HMLifecycleContext): void;onWillDisappear?(ctx: HMLifecycleContext): void;onWillShow?(ctx: HMLifecycleContext): void;onWillHide?(ctx: HMLifecycleContext): void;onReady?(ctx: HMLifecycleContext): void;onBackPressed?(ctx: HMLifecycleContext): boolean;
}
- onPrepare:在拦截器执行后,路由栈真正push前触发。
- onWillAppear:在路由组件创建后,挂载到组件树之前执行。
- onAppear:通用生命周期事件,路由组件挂载到组件树时执行。
- onWillShow:路由组件布局显示之前执行,此时页面不可见(应用切换到前台不会触发)。
- onShown:路由组件布局显示之后执行,此时页面已完成布局。
- onWillHide:路由组件触发隐藏之前执行(应用切换到后台不会触发)。
- onHidden:路由组件触发隐藏后执行(非栈顶页面push进栈,栈顶页面pop出栈或应用切换到后台)。
- onWillDisappear:路由组件即将销毁之前执行,如果有转场动画,会在动画前触发(栈顶页面pop出栈)。
- onDisappear:通用生命周期事件,路由组件从组件树上卸载销毁时执行。
- onReady:在即将构件子组件时触发此回调。
- onBackPressed:在路由组件绑定的页面栈中存在内容时,此回调生效。当点击返回键时,触发该回调。返回值为true时,表示重写返回键逻辑,false时,表示回退到上一个页面。
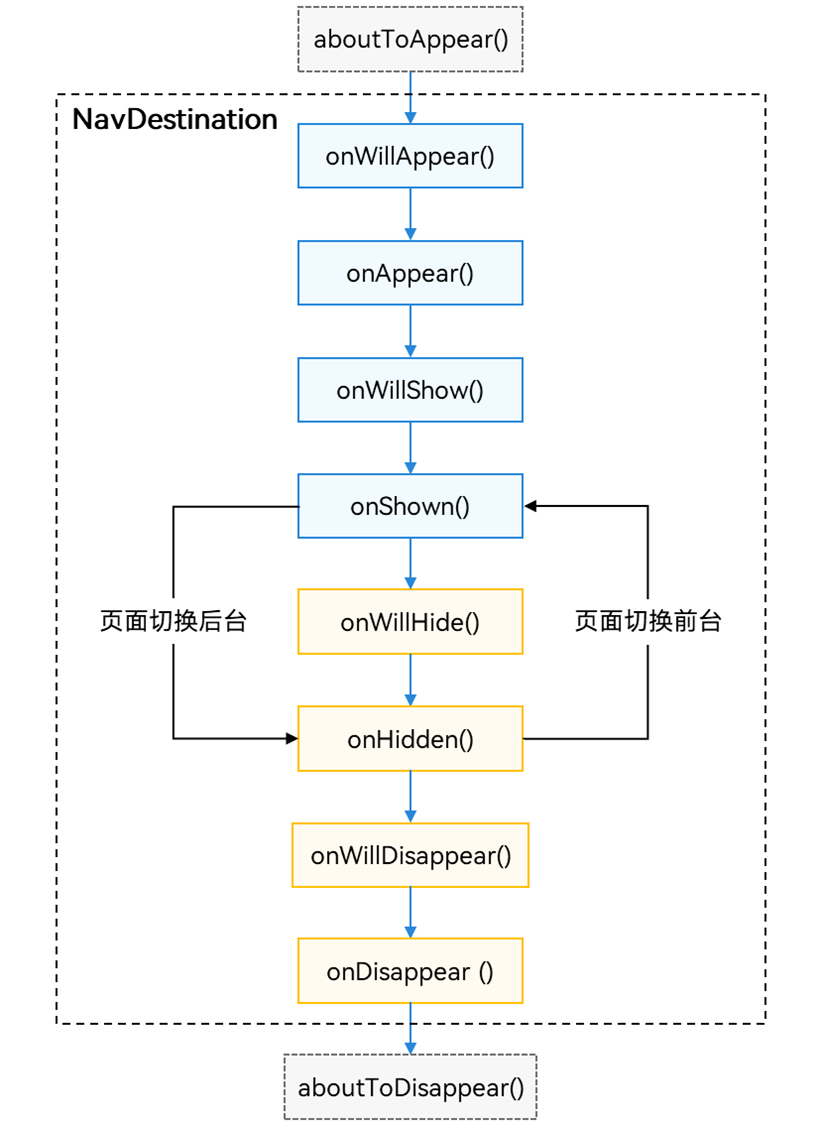
下面插入Navigation的生命周期流程图,HMRouter的生命周期流程类似,在此基础上增加了额外的生命周期流程。

@HMLifecycle装饰器
export declare function HMLifecycle(param: HMLifecycleParam): ObjectConstructor;
export interface HMLifecycleParam {lifecycleName: string;priority?: number;global?: boolean;
}
标记在实现了IHMLifecycle的对象上,声明此对象为一个自定义生命周期处理器。
- lifecycleName:自定义生命周期处理器名称,必填。
- priority:生命周期优先等级。按照优先等级顺序触发,不区分自定义或者全局生命周期,优先级相同时先执行@HMRouter中定义的自定义生命周期。
- global:是否为全局生命周期,true时,所有页面生命周期事件为当前设定的生命周期处理器,默认为false。
实现代码
在之前文章的基础上进行修改。
添加一个Lifecycles文件夹,并新建一个TwoPageLifecycle,来实现TwoPage页面的生命周期。
TwoPageLifecycle
import { HMLifecycle, HMLifecycleContext, IHMLifecycle } from "@hadss/hmrouter";@HMLifecycle({ lifecycleName: 'TwoPageLifecycle' })
export class TwoPageLifecycle implements IHMLifecycle {/*** 在拦截器执行后,路由栈真正push前触发* @param ctx*/onPrepare(ctx: HMLifecycleContext): void {console.debug("router", 'onPrepare');}onWillAppear(ctx: HMLifecycleContext): void {console.debug("router", 'onWillAppear');}onAppear(ctx: HMLifecycleContext): void {console.debug("router", 'onAppear');}onWillShow(ctx: HMLifecycleContext): void {console.debug("router", 'onWillShow');}onShown(ctx: HMLifecycleContext): void {console.debug("router", 'onShown');}onWillHide(ctx: HMLifecycleContext): void {console.debug("router", 'onWillHide');}onHidden(ctx: HMLifecycleContext): void {console.debug("router", 'onHidden');}onWillDisappear(ctx: HMLifecycleContext): void {console.debug("router", 'onWillDisappear');}onDisAppear(ctx: HMLifecycleContext): void {console.debug("router", 'onDisAppear');}onReady(ctx: HMLifecycleContext): void {console.debug("router", 'onReady');}onBackPressed(ctx: HMLifecycleContext): boolean {console.debug("router", 'onBackPressed');return true;}
}
TwoPage
import { HMPopInfo, HMRouter, HMRouterMgr } from '@hadss/hmrouter'
import { PageModel } from '../../Models/PageModel'@HMRouter({ pageUrl: "TwoPage", lifecycle: "TwoPageLifecycle" })
@Component
export struct TwoPage {aboutToAppear(): void {let currentParam: PageModel = HMRouterMgr.getCurrentParam() as PageModel;if (currentParam == undefined) {return;}console.debug("router", 'name:' + currentParam.Name);console.debug("router", 'age:' + currentParam.Age);}build() {Column({ space: 20 }) {Button("ThreePage").width("80%").onClick(() => {HMRouterMgr.push({navigationId: "mainNavigation",pageUrl: "ThreePage"}, {onResult: (popInfo: HMPopInfo) => {let popResult: PageModel = popInfo.result as PageModel;if (popResult == null || popResult == undefined) {return;}console.debug("router", 'name:' + popResult.Name);console.debug("router", 'age:' + popResult.Age);}})})Button("ThreeReplacePage").width("80%").onClick(() => {HMRouterMgr.replace({navigationId: "mainNavigation",pageUrl: "ThreePage"}, {onResult: (popInfo: HMPopInfo) => {let popResult: PageModel = popInfo.result as PageModel;if (popResult == null || popResult == undefined) {return;}console.debug("router", 'name:' + popResult.Name);console.debug("router", 'age:' + popResult.Age);}})})Button("HomePage").width("80%").onClick(() => {HMRouterMgr.pop({navigationId: "mainNavigation"})})}.height("100%").width("100%")}
}
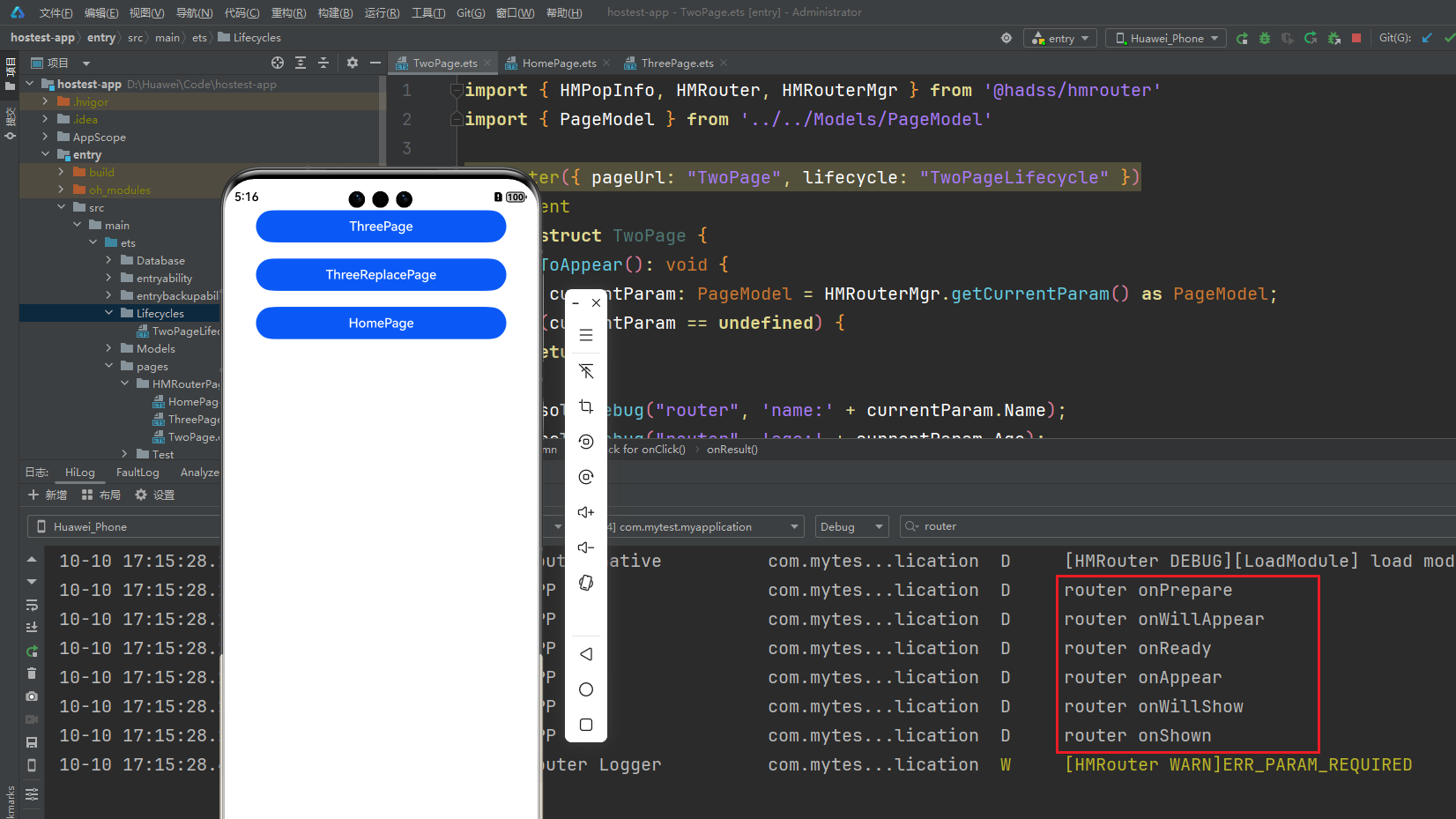
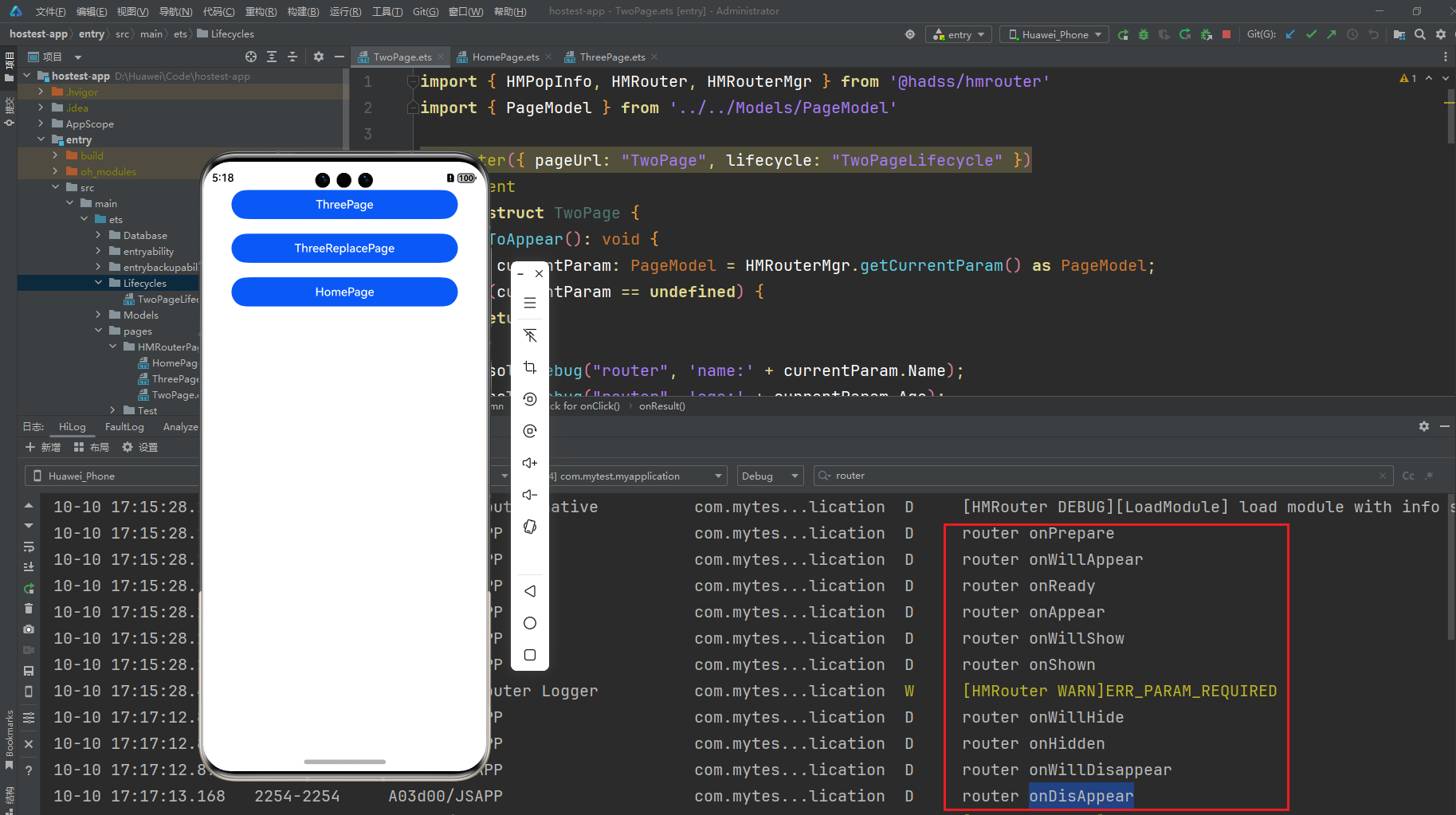
实现效果
在生命周期方法中实现内容打印,截图如下:


可以看到生命周期的调用顺序