
十一长假回来,我的手放在落灰的键盘上都有些陌生了,红轴竟敲出了青轴般的响声,仿佛在诉说对假期结束的不甘。
假期回归的首更,让我们看看又有什么好玩的开源项目冲上了开源热榜。一套键盘和鼠标控制多台电脑的工具 deskflow,现在已全面开源、支持多平台,对于开发者更加友好、可玩性更高。如果你习惯用 Markdown 写文档,但偶尔为样式犯愁,可以试试 AsciiDoc 语言,再搭配上开箱即用的 Asciidoctor 用来写书也毫无压力。放假回来不想写代码?就用集成了 Claude 的 VSCode 插件 claude-dev,只需要描述需求就能让 Claude 替你写代码。
上周疯涨 6k Star 的异步爬虫框架 Crawl4AI,它不仅完全免费和开源,性能更是优于许多付费服务。全新的 Nginx 在线管理平台 nginx-ui,也凭借清爽的界面和实用性,赢得了众多开源爱好者的青睐。

1. 热门开源项目
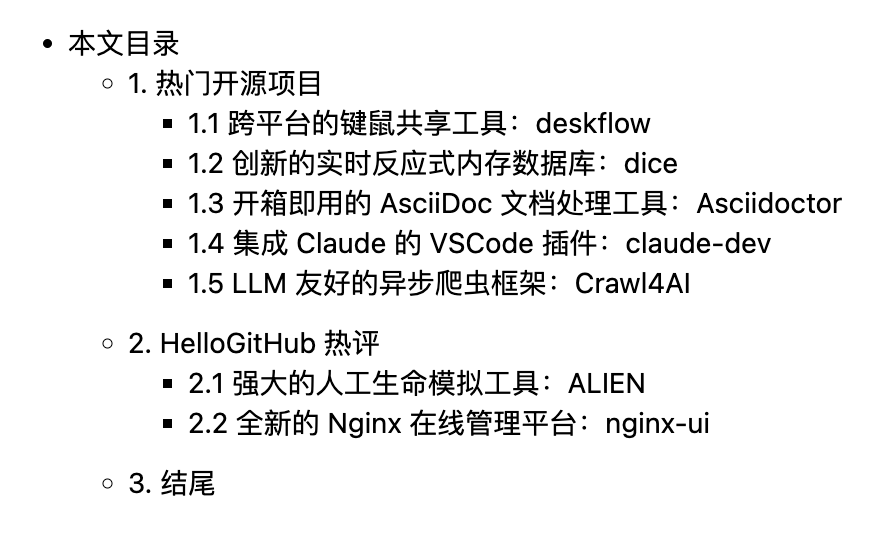
1.1 跨平台的键鼠共享工具:deskflow

主语言:C++,Star:10k,周增长:300
这是一款开源的键盘和鼠标共享工具,用户可以通过一套键盘和鼠标轻松控制多台电脑。它最初是商业化软件 Synergy 的开源社区版(原名 synergy-core),如今已作为 Synergy 的上游项目,全面开源并移除了商业版功能,更名后在易用性上有所减弱,但对开发者更加友好,支持剪贴板共享、多设备控制和跨平台等功能。
GitHub 地址→github.com/deskflow/deskflow
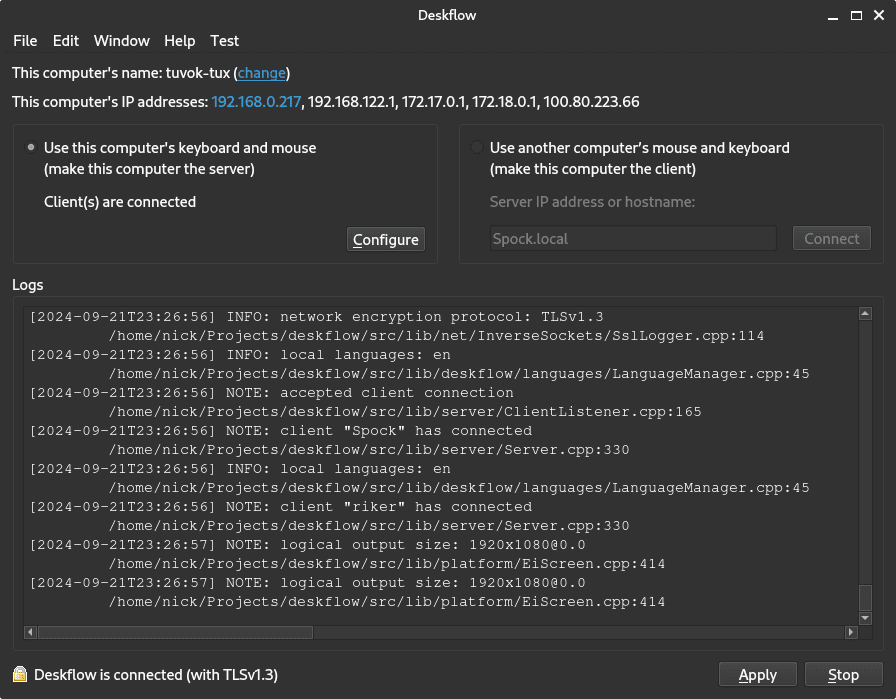
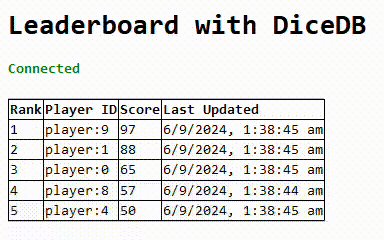
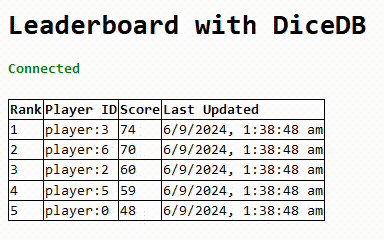
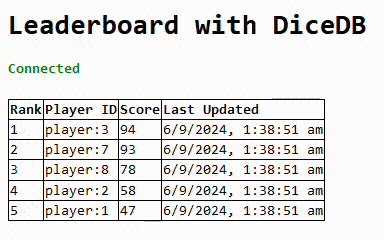
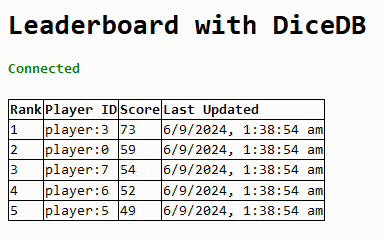
1.2 创新的实时反应式内存数据库:dice

主语言:Go,Star:5.7k,周增长:500
该项目是采用 Go 开发的实时反应式内存数据库,兼容 Redis 协议并支持多线程。它引入了独特的 QWATCH 命令,让客户端可以通过类似 SQL 语法实时监听查询结果。当相关 key 的值发生变更时,客户端无需轮询就能及时收到最新查询结果,适用于实时排行榜、实时分析等数据更新频繁并需要实时展示的场景。
GitHub 地址→github.com/DiceDB/dice
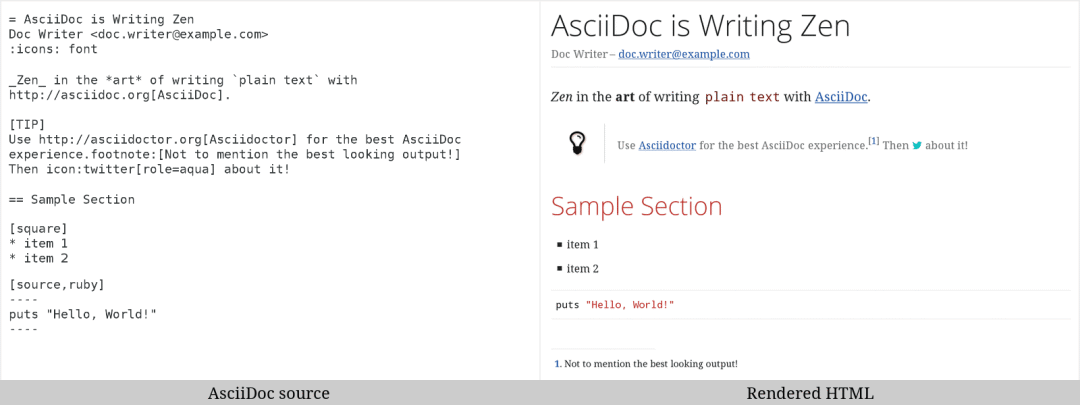
1.3 开箱即用的 AsciiDoc 文档处理工具:Asciidoctor

主语言:Ruby,Star:4.8k
这是一个 Ruby 开发的 AsciiDoc 文本处理与发布工具,可以将 AsciiDoc 文档转化成 HTML、DocBook、PDF、EPUB 等等多种便于发布的格式。AsciiDoc 相较于 Markdown 更加灵活,可以轻松支持目录、注意事项、数学符号、代码高亮等功能,适用于编写用户手册和书籍等场景。
GitHub 地址→github.com/asciidoctor/asciidoctor
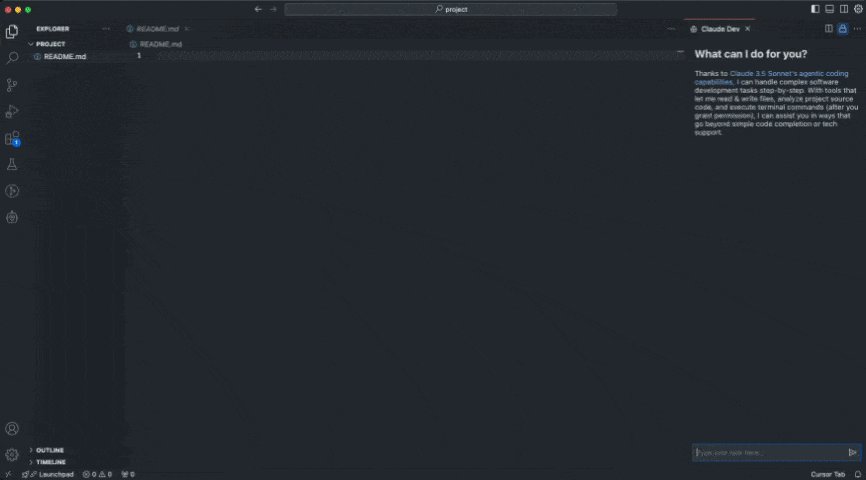
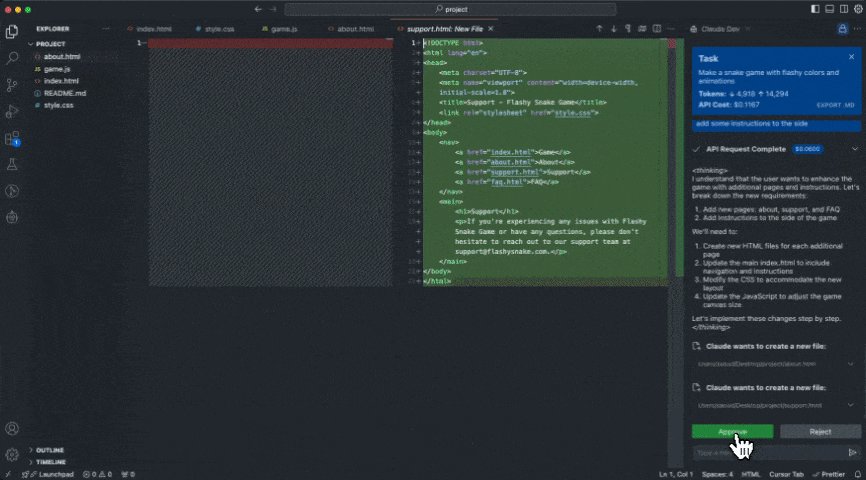
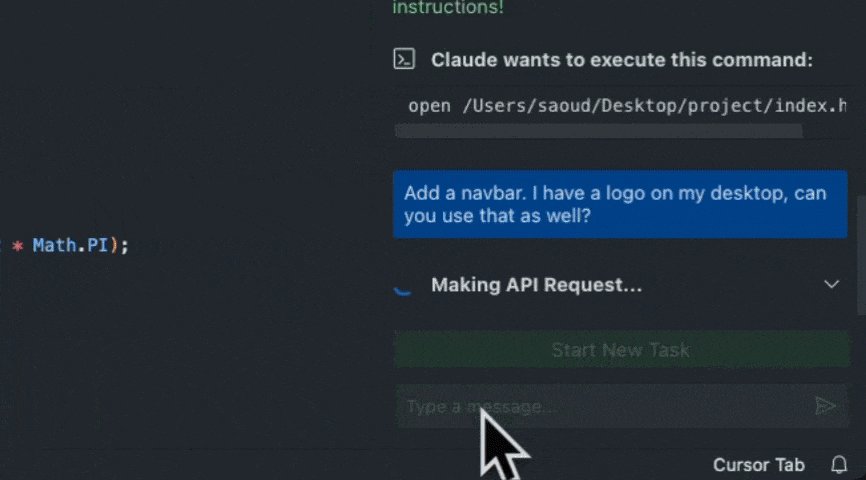
1.4 集成 Claude 的 VSCode 插件:claude-dev

主语言:TypeScript,Star:6.1k,周增长:400
该项目是集成了 Claude 3.5 Sonnet 的 VSCode 编程助手。它可以解析指定目录的源代码文件和项目结构,支持 GUI 交互、截图交流、代码变更展示、执行命令和运行异常监控与调试等多种功能。同时,每次修改代码前会征求你的许可,确保每一步都在你的掌控之中。
GitHub 地址→github.com/saoudrizwan/claude-dev
1.5 LLM 友好的异步爬虫框架:Crawl4AI

主语言:Python,Star:11k,周增长:6k
这是一款用 Python 开发的异步爬虫框架,能够将网站上的数据转化成 Markdown、JSON 等 LLM 友好的输出格式。它完全开源且免费,极大地简化了异步爬虫的编写。相比于付费的 Firecrawl,它具有更快的爬取速度,支持同时抓取多个 URL、页面截图、关键字优化提取(基于 LLM)和复杂的多页面会话管理等功能。
import asyncio
from crawl4ai import AsyncWebCrawlerasync def main():# Create an instance of AsyncWebCrawlerasync with AsyncWebCrawler(verbose=True) as crawler:# Run the crawler on a URLresult = await crawler.arun(url="xxx")# Print the extracted contentprint(result.markdown)# Run the async main function
asyncio.run(main())GitHub 地址→github.com/unclecode/crawl4ai
2. HelloGitHub 热评
在本章节中,我们将为大家介绍本周 HelloGitHub 网站上的热门开源项目。同时,期待您与我们分享使用这些开源项目的心得与体验。
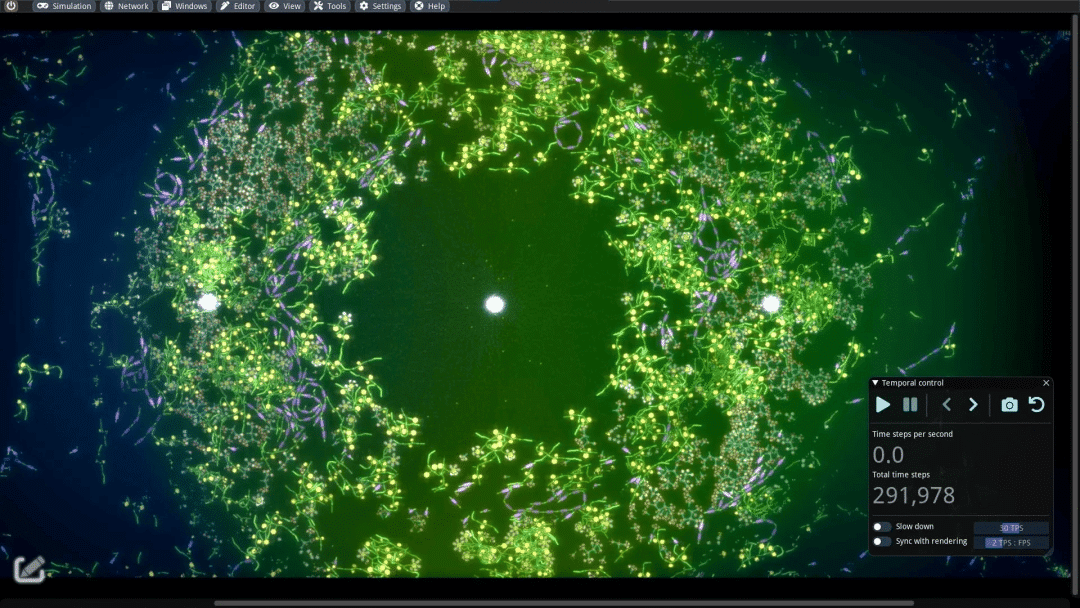
2.1 强大的人工生命模拟工具:ALIEN

主语言:C++
该项目是基于 CUDA 的 2D 粒子引擎构建的人工生命模拟工具。它提供了图形化用户界面和粒子编辑器,能够轻松模拟软体、流体、数字生物体、遗传和进化等过程。生物行为由神经网络控制,支持实时交互和模拟百万量级的粒子。
项目详情→hellogithub.com/repository/d53e3c352f294f72a1bfd8f48ac0f866
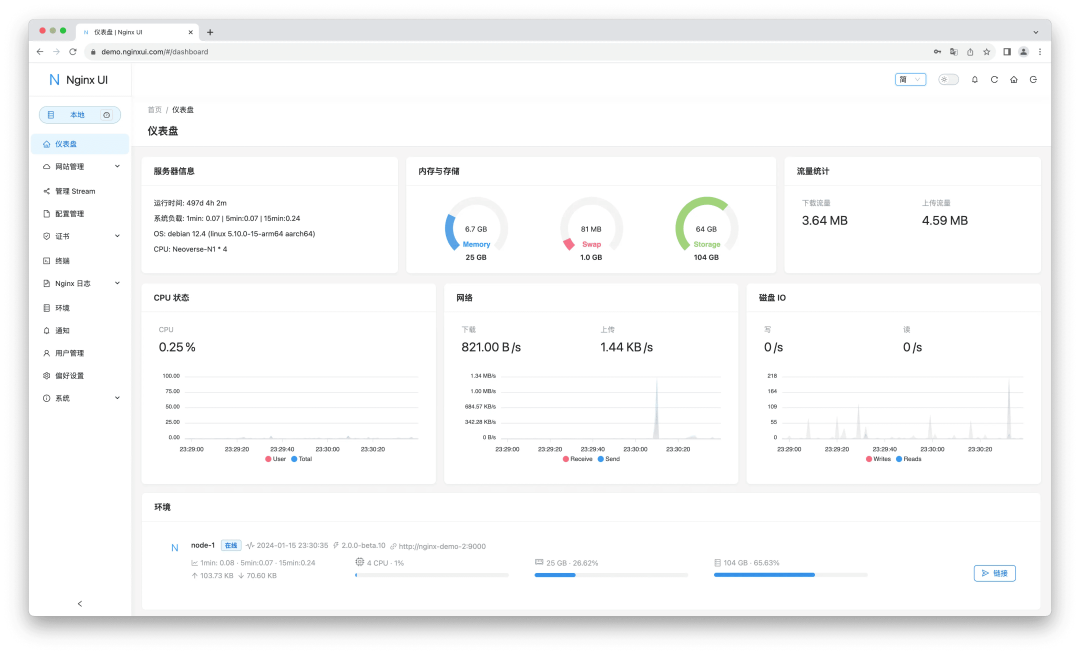
2.2 全新的 Nginx 在线管理平台:nginx-ui

主语言:Go
该项目是用 Go+Vue.js 构建的 Nginx 在线管理平台,它开箱即用、功能丰富,支持流量统计、在线查看 Nginx 日志、编辑 Nginx 配置文件、自动检查和重载配置文件等功能。
项目详情→hellogithub.com/repository/86f3a8f779934748a34fe6f1b5cd442f
3. 结尾
以上就是本期「GitHub 热点速览」的全部内容,希望你能够在这里找到自己感兴趣的开源项目,如果你有其他好玩、有趣的 GitHub 开源项目想要分享,欢迎来 HelloGitHub 与我们交流和讨论。
往期回顾
让人眼前一亮的开源项目
用 SQL 写的俄罗斯方块游戏
- END -
👆 关注「HelloGitHub」第一时间收到更新👆
点击阅读原文访问开源社区




