
Deforum 与 AnimateDiff 不太一样,
AnimateDiff 是生成丝滑变化视频的,而 Deforum 的丝滑程度远远没有 AnimateDiff 好。
它是根据对比前面一帧的画面,然后不断生成新的相似图片,来组合成一个完整的视频。
Deforum 的优点在于可控性好,提示词的变化,镜头的运动方向,画面的变化程度,以及噪声加入的多少,甚至中途改变模型都可以控制。
通过 Deforum 可以很清晰的制作瞬息全宇宙的动态视频效果。
安装
插件下载地址(需要的同学可自行扫描获取)

解压后,将文件夹放置在:SD安装目录\extensions
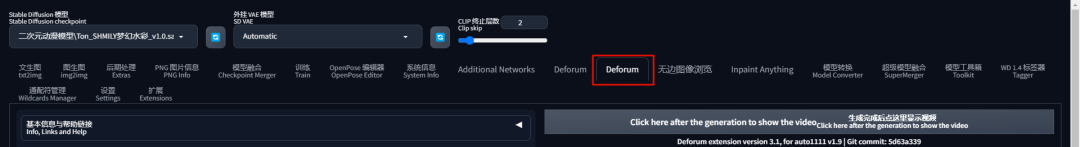
重启UI 后,即可在顶部看到 Deforum 的标签:

实操应用
由于 Deforum 是需要不停的画面变化,因此最好选择通用性较好的大模型来生成视频。
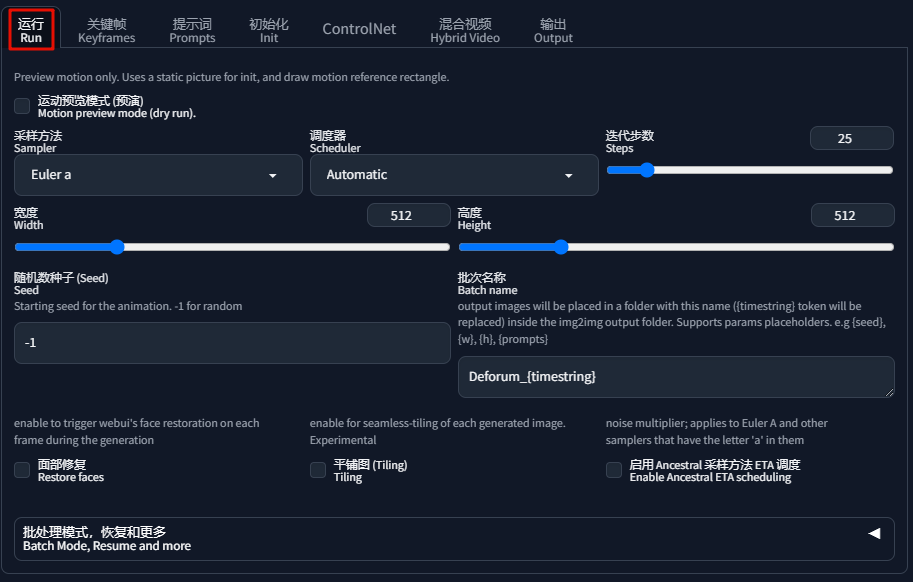
运行Tab
在该 Tab 页面,可设置采样方法,视频的宽高,默认是使用随机种子来不断生成图片,如果是生成人物,建议勾选☑️「面部修复」:

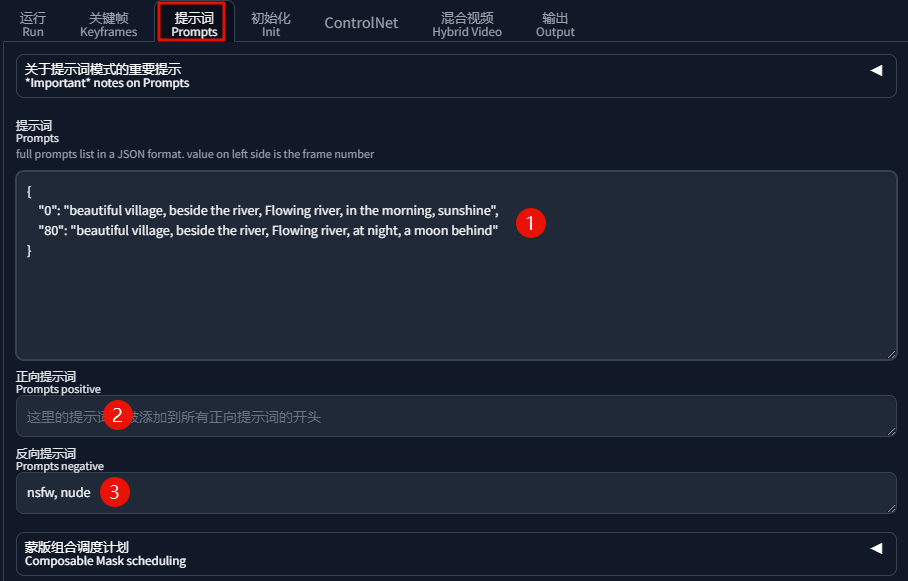
提示词Tab
这里填写的提示词,一定要按照官方格式来修改填写,
下方可设置固定的正反向提示词:

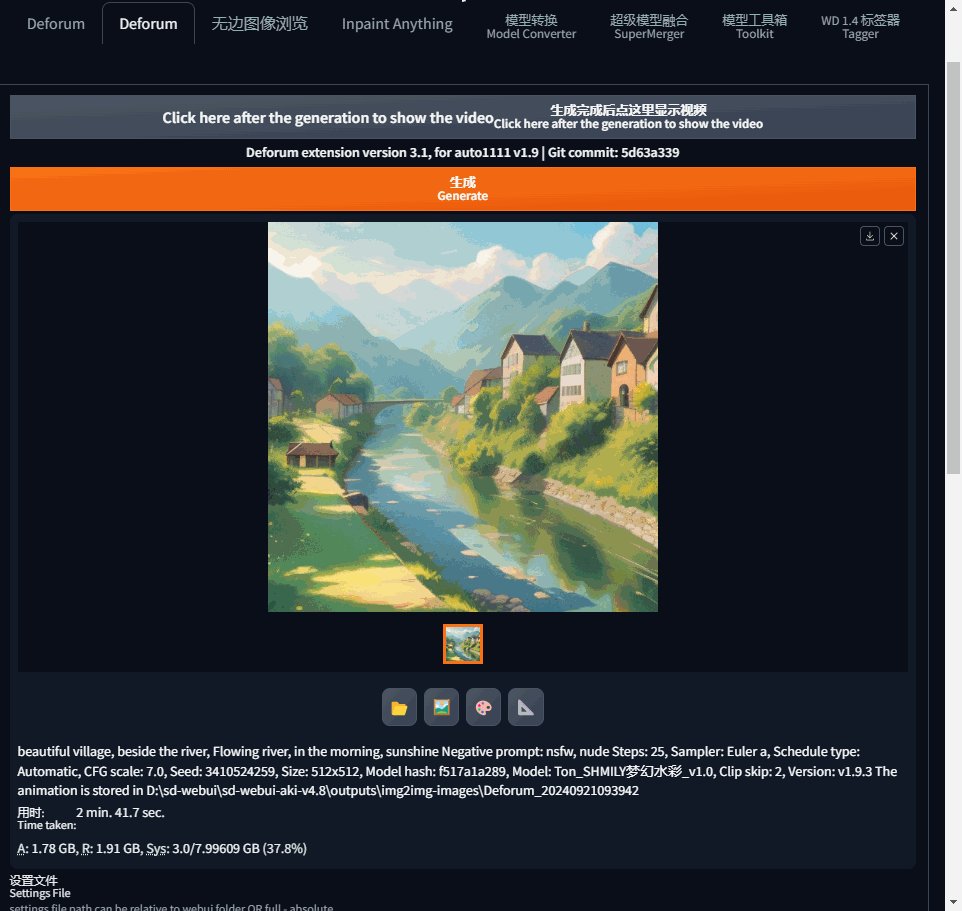
填写好提示词后,其他保持默认值,点击「生成」,等待出图。
生成完毕后,点击图片上方「生成完成后点这里显示视频」即可加载视频,再点击「播放」:

把视频下载⏬下来:

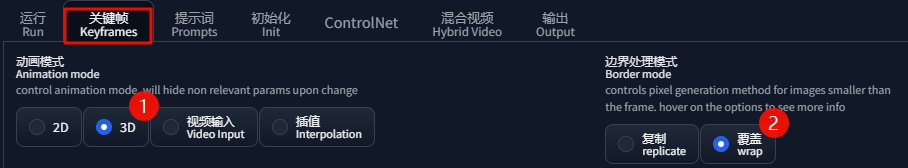
关键帧Tab
「动画模式」无脑选择「3D」即可,因为「3D」是具有最丰富的镜头运动参数的;
「边界处理模式」有两个选项:
-
复制:以视频的上一帧的边缘来扩展图片
-
覆盖(推荐!!!):根据上一帧画面整体来产生画面,不受边缘限制,能让 AI 更具想象力

「生成间隔」(关键参数!!!):
这里的 2 表示:2帧画面,其中1帧是生成的,另外1帧由软件通过插值的方式自动补上去;
因此,数值越大,生成的帧数越少,剩下的都由插值补上,生成速度越快,并且闪烁减少,但清晰度也相对越差:

「强度」:前一帧影响下一帧的强度,数值越大,前后画面的关联性越强;
下图中,0帧是以0.75的关联度来开始变化的,如果发现白天与黑夜间的变化效果不明显,
可补充输入70:(0.6):指的是,70帧后,关联性降到0.6,以便 AI 有更多的创造性:

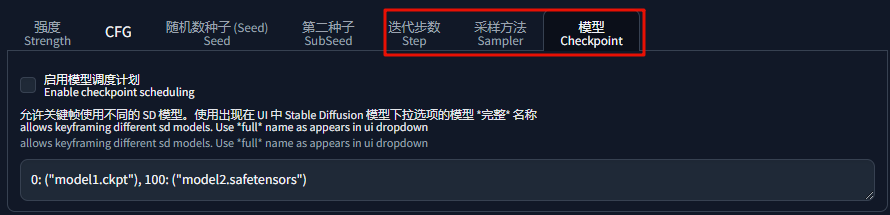
「迭代步数」、「采样方法」、「模型」都可以指定具体的帧数进行切换,其他的选项卡,保持默认即可:

重新调整参数后,完整视频如下:

感兴趣的小伙伴,赠送全套AIGC学习资料,包含AI绘画、AI人工智能等前沿科技教程和软件工具,具体看这里。

AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。

AIGC_103">一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


AIGC_113">二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

AIGC_119">三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


AIGC_127">四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。




![LeetCode[中等] 17. 电话号码的字母组合](https://i-blog.csdnimg.cn/direct/379252bcc4684e7a8a609be563d80bb1.png)


