小阿轩yx-案例:项目发布基础
前言
- 随着软件开发需求及复杂度的不断提高,团队开发成员之间如何更好地协同工作以确保软件开发的质量已经慢慢成为开发过程中不可回避的问题。
- Jenkins 自动化部署可以解决集成、测试、部署等重复性的工作,工具集成的效率明显高于人工操作;
- 并且持续集成可以更早的获取代码变更的信息,从而更早的进入测试阶段,更早的发现问题,解决问题的成本就会显著下降;
持续集成
- 缩短了从开发、集成、测试、部署各个环节的时间,从而也就缩短了中间出现的等待时间;
- 也意味着开发、集成、测试、部署得以持续。所以,当配置完 Jenkins 持续集成持续交付环境后,就可以把发布的任务交给集成服务器去打理了。
- 使用 Maven(Ant)等来实现 Java 项目自动化构建发布部署。
- 这些工具可以帮助在构建过程中实现自动化发布、回滚等动作。
案例环境
案例拓扑
设备清单
| 主机 | IP地址 | 软件包 | 备注 |
| Jenkins | 192.168.10.104 | Jenkins | |
| gitlab | 192.168.10.105 | gitlab | 代码仓库 |
| web01 | 192.168.10.101 | apache | web 服务器 |
| dev | 192.168.10.102 | git | 开发人员 |
Jenkins 实现静态 web 网站自动发布
案例说明
- 本案例部署了一个简单的静态网站,通过操作过程,掌握代码发布的基本流程,以及在这个过程中需要注意的重点环节,也是掌握 jenkins 项目发布的入门级操作。
修改主机名
主机一(101)
[root@localhost ~]# hostnamectl set-hostname web01
[root@localhost ~]# bash关闭防火墙、内核机制
[root@web01 ~]# systemctl stop firewalld
[root@web01 ~]# systemctl disable firewalld
Removed symlink /etc/systemd/system/multi-user.target.wants/firewalld.service.
Removed symlink /etc/systemd/system/dbus-org.fedoraproject.FirewallD1.service.
[root@web01 ~]# setenforce 0
[root@web01 ~]# vim /etc/sysconfig/selinux
##修改为
SELINUX=disabled在 web 服务器上安装 httpd
- 首先需要部署出一个运行网站的服务,本案例在 web01 的主机上安装 apache 服务,用来运行一个静态网站。
[root@web01 ~]# yum -y install httpd启动 httpd
[root@web01 ~]# systemctl start httpd上传代码到 gitlab
- 本环节中,需要为项目团队创建一个网站开发的项目,此处我们在 gitlab 中创建一个模拟网站,项目的名字为 league。
在 gitlab 中创建空白项目 league

修改主机二名称(102)
[root@localhost ~]# hostnamectl set-hostname dev
[root@localhost ~]# bash安装 git
[root@dev ~]# yum -y install git克隆空项目到 dev 主机开发者本地
[root@dev ~]# git clone http://192.168.10.105/root/league.git
正克隆到 'league'...
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Compressing objects: 100% (2/2), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (3/3), done.进入目录
[root@dev ~]# cd league/设置用户信息
[root@dev league]# git config --global user.name "zhangsan"
[root@dev league]# git config --global user.email "zhangsan@league.com"
[root@dev league]# git config --global core.editor vim开发人员创建本地代码
- 将所需的网站代码上传到 league 目录中

初始化本地版本库
[root@dev league]# git init
重新初始化现存的 Git 版本库于 /root/league/.git/提交至暂存区
[root@dev league]# git add .从暂存区提交到本地仓库
[root@dev league]# git commit -m "my info"
[main 3bc3ce1] my info1 file changed, 1360 insertions(+)create mode 100644 index.html输入账号和密码,将分支版本提交到远程仓库
[root@dev league]# git push -u origin main
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 4, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 5.07 KiB | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To http://192.168.10.105/root/league.git84e187a..3bc3ce1 main -> main
分支 main 设置为跟踪来自 origin 的远程分支 main。- 此处需要输入账号和密码,是 GitLab 的登录账号密码
- 执行 git clone 操作的时候,已经将远程 gitlab 的仓库添加为了自己的仓库,默认的仓库名称为“origin” 不需要再执行 git remote add 的命令。
gitlab 中查看提交结果

在 jenkins 中添加远程 web 主机
“Manage Jenkins” --> “System” --> “Publish over SSH”,点击 SSH Servers 的新增按钮。
须填写的信息如下
- Name:为远程主机的起的名字;
- Hostname:远程主机的 IP 地址或域名;
- Username:远程主机的登录账号;
- Remote Directory:远程同步路径(如果要拷贝文件,此处填写远程主机接收文件的目录);
- 点击高级按钮,并勾选 “Use password authentication,or use different key”;
- 在 Passphrase/Password 中输入密码;
- 其他保持默认,并点击 test 按钮进行连接测试,测试结果为 Success 表示参数设置成功。
- 最后保存设置。
- 可以用同样的方法添加更多的主机。
jenkins 中设置项目构建参数
到 gitlab 中获取项目仓库的 URL
- http://192.168.10.105/root/league.git

在 Jenkins 中新建一个自由风格的项目

源码管理
- 在源码管理中选择 Git,并且把 gitlab 中获取的仓库 URL 填写进去。
- 注意在 “指定分支” 的地方,将分支名称修改为 “*/main”。
- 在 gitlab 中我们自己创建一个新项目的时候,项目的分支名称由早期的“master”,修改为现在的“main”,使用的时候注意这个变化。

Build Steps(构建步骤)设置
- 本案例中,需要将 web 网站的代码文件同步到 web 主机,需要同步文件,需要一个发送文件的构建步骤
具体操作如下
- 增加构建步骤 “Send files or execute commands over SSH”
需要设置的关键参数如下
- Name:在下拉菜单中选择目标主机:
- Source files:选择源文件位置,注意这里是工作目录的相对路径,不要写绝对路径。我们的工作目录是 “/root/.jenkins/workspace/league”,如果要同步此目录下所有内容,就填写 “**/*”;如果要同步工作目录下的 image 目录下的所有文件,就填写 “image/*”。
- Remove prefix 该操作是针对上面的 source files 目录,会移除匹配的目录。通常留空
- Remote directory:远程主机的同步目录,注意这里也是相对路径。是相对于远程主机的同步目录的,我们在前面的远程主机中设置同步的目录是 “/var/www/html”,此处就直接写 “/”,代表将文件同步到远程主机的 “/var/www/html” 目录下。
- 如果需要同时将文件批量同步到更多的主机,可以继续增加构建步骤。
- Exec command:同步接收后需要在远程主机执行的命令。

构建
- 保存 jenkins 项目,点 “Build Now” 立即构建

查看控制台输出日志
- 构建成功的话会提示 Finished:SUCCESS

访问网站进行测试

带有参数的项目发布
- 刚才的案例中,掌握了项目发布的基本步骤,实际工作过程中,程序员往往要对代码进行不断的升级,这是就出现了不同的版本
如何针对不同的项目版本进行发布?
- 这也是 Jenkins 的一项基本功能。
- 不仅能帮助管理员灵活的、有针对性的版本发布,同时在新版本出现 bug 的时候,又能快速的将项目回退到之前的版本。
进入目录
[root@dev ~]# cd league/在开发者的主机上修改代码
[root@dev league]# vim index.html##修改代码中的文字,作为验证结果的标识

设置标签并提交代码
[root@dev league]# git add .[root@dev league]# git commit -m "info01"
[main 3a3a092] info011 file changed, 2 insertions(+), 2 deletions(-)[root@dev league]# git tag 1.0.1[root@dev league]# git push -uf origin main 1.0.1
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 5, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 325 bytes | 0 bytes/s, done.
Total 3 (delta 1), reused 0 (delta 0)
To http://192.168.10.105/root/league.git3bc3ce1..3a3a092 main -> main* [new tag] 1.0.1 -> 1.0.1
分支 main 设置为跟踪来自 origin 的远程分支 main。模拟对此代码修改并提交
[root@dev league]# vim index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>英雄联盟全新官方网站-腾讯游戏</title><link rel="stylesheet" href="css/gg.css"><link rel="stylesheet" href="./css/index.css">
</head>
<body><header><div class="topbj"><div class="clearFix box top mar"><nav class="lf navcaidan"><li class="logoimg"><a href=""><img src="image/logo-public.png" alt=""></a></li><li><a href=""><span class="da">KGC工作室02</span><span class="xiao">GAME INFO</span></a></li><li><a href=""><span class="da">商城/合作</span><span class="xiao">STORE</span></a></li><li><a href=""><span class="da">社区互动</span><span class="xiao">COMMUNITY</span></a></li><li><a href=""><span class="da">赛事官网</span><span class="xiao">ESPORTS</span></a></li><li><a href=""><span class="da">自助系统</span><span class="xiao">SYSTEM</span></a></li>- <li><a href=""><span class="da">KGC工作室02</span><span class="xiao">GAME INFO</span></a></li>
[root@dev league]# git add .[root@dev league]# git commit -m "info02"
[main d70282b] info021 file changed, 1 insertion(+), 1 deletion(-)[root@dev league]# git tag 1.0.2推送代码
[root@dev league]# git push -uf origin main 1.0.2
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 5, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 308 bytes | 0 bytes/s, done.
Total 3 (delta 1), reused 0 (delta 0)
To http://192.168.10.105/root/league.git3a3a092..d70282b main -> main* [new tag] 1.0.2 -> 1.0.2
分支 main 设置为跟踪来自 origin 的远程分支 main。Jenkins 项目设置
修改 General 参数
- 勾选 “This project is parameterized”,并点击 “添加参数”,添加 “Git Parameter” 参数。
设置的参数如下
- 名称:Tag
- 默认值:origin/main

设置源码管理参数
- 源码管理中,是指 “Branches to build” 项,指定分支部分填写为 “$Tag”,然后保存。

构建项目
- 点击 “Build Now” 立即构建。
- 可以看到此处需要选择对应的标签版本。

构建测试
- 分别用三个不同的标签进行不同版本的构建,对比最终访问的界面

Jenkins 项目实时自动触发
配置 Jenkins 实现前端自动化构建的过程中,Git 如何通知 Jenkins 对应 Job 的工作区实时构建呢?
- web 开发过程中的 webhook,是一种通过通常的 callback,去增加或者改变 web page 或者 web app 行为的方法。
- 这些 callback 可以由第三方用户和开发者维持当前,修改,管理,而这些使用者与网站或者应用的原始开发没有关联。
- webhook 这个词是出 Jeff Lindsay 在 2007 年在计算机科学 hook 项目第一次提出的。
- webhooks 是 "user-defined HTTP 回调"。
它们通常由一些事件触发
- 例如 "push 代码到 repo",或者 "post 一个评论到博客"。
- 因此可以将 jenkins 的某个项目的 webhook 放置到 gitlab,当 gitlab 中对应的项目代码有更新时,就会向 jenkins 触发一个构建的事件,这样就完成了一个项目自动触发的流程。

设置 “构建触发器”
- 项目 --> 配置 --> 构建触发器,勾选项目的 webhook
- 复制出里面的 webhook URL http://192.168.10.104:8080/jenkins/project/league

设置 “构建触发器” 的高级选项
- 在 “构建触发器” 中生成一个 Token,并且把这个 Token 复制出来0348aead7aa6d554a05386b71d9068a6

设置 Gitlab 的触发机制
找到 Admin 选项
- 单机 Menu --> Admin

为 gitlab 设置外发请求
这里要设置 gitlab 允许利用钩子(webhook)发送请求到本地网络。
- Menu --> Admin --> Settings --> Network--> Outbound requests

设置 Outbound request(外发请求)
- 勾选 “允许 webhook 和服务对本地网络的请求” 和 “允许系统钩子向本地网络发送的请求”

设置项目的 webhook 参数
- 打开自己创建的项目,Settings--> Webhooks
- 粘贴前面步骤中生成的 webhook 的 URL 和 Token
- 最后点击页面底部的 Add webhook 按钮

点击测试按钮测试
- 点击 Test 按钮,并点击 Push events,开始推送测试,观察 Jenkins 的构建界面,会发现 Jenkins 开始进行自动构建。

修改代码并提交
- 修改代码内容,模拟代码更新,并且将新代码提交到 gitlab,然后直接观察网站访问结果,验证jenkins 是否能执行来自 gitlab 的触发请求。
[root@dev league]# vim index.html
[root@dev league]# git add .[root@dev league]# git commit -m "info04"
[main 4fac763] info041 file changed, 1 insertion(+), 1 deletion(-)[root@dev league]# git push -uf origin main
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 5, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 308 bytes | 0 bytes/s, done.
Total 3 (delta 1), reused 0 (delta 0)
To http://192.168.10.105/root/league.gitd70282b..4fac763 main -> main
分支 main 设置为跟踪来自 origin 的远程分支 main。访问网页查看结果
- 此处应该发现,我们在代码中修改的文字,在没有执行 jenkins 构建操作的情况下,jenkins 已经自动为我们同步了代码。

Jenkins+ansible+gitlab 实现 PHP 项目发布
- 本案例将 ansible集成到了 jenkins中,让 jenkins 利用 ansible 插件,向远程主机推送文件和指令,完成自动化的项目部署。
[root@web01 ~]# yum -y install httpd httpd-devel mysql mariadb-server mysql-devel php php-mysql php-common php-gd php-xml rsync启动服务
[root@web01 ~]# systemctl start mariadb设置 MySQL 用户和密码
[root@web01 ~]# mysqladmin -uroot password 'pwd123'登入数据库
[root@web01 ~]# mysql -uroot -ppwd123
##创建数据库名
MariaDB [(none)]> create database wordpress;
Query OK, 1 row affected (0.00 sec)##授权
MariaDB [(none)]> grant all on *.* to root @'localhost' identified by 'pwd123';
Query OK, 0 rows affected (0.00 sec)##退出数据库
MariaDB [(none)]> exit
Byejenkins 主机安装 Ansible 插件
做无密码验证
- Ansible 的工作是基于 SSH 协议的,它使用 SSH 连接到远程主机并执行命令。
- 因此在将 ansible 集成给 jenkins 的时候,需要在 jenkins 主机上生成密钥对,并同步公钥给远程 web 主机,为 ansible 的运行提供基础。
[root@jenkins ~]# ssh-keygen远程拷贝
[root@jenkins ~]# ssh-copy-id 192.168.10.101在 jenkins 主机安装 ansible
- 如果要结合 ansible 实现项目的自动发布,就需要在 jenkins 上添加 ansible 插件,但是只在Jenkins 中安装 Ansible 插件是不行的,还要在 Jenkins 主机上安装 Ansible 程序。
[root@jenkins ~]# yum -y install ansible添加配置文件
[root@jenkins ~]# vim /etc/ansible/hosts
##在顶部添加
[webservers]
192.168.10.101在 gitlab 上创建 wordpress 空项目

程序员提交代码到 Gitlab 仓库
克隆空项目到本地
[root@dev ~]# git clone http://192.168.10.105/root/wordpress.git生成代码
- 将本案例提供的代码解压到 wordpress 项目目录下。

解压
[root@dev ~]# tar zxvf wordpress-4.9.1-zh_CN.tar.gz进入目录
[root@dev ~]# cd wordpress进行初始化
[root@dev wordpress]# git init
初始化空的 Git 版本库于 /root/wordpress/.git/设置标签并提交
[root@dev wordpress]# git add .[root@dev wordpress]# git commit -m "wp"[root@dev wordpress]# git tag 1.0.0推送代码
[root@dev wordpress]# git push origin 1.0.0Jenkins 创建项目并发布测试
新建项目
- 在 Jenkins 首页,选择 “新建任务”,类型为自由风格

动态获取 Git 仓库 Tag,与用户交互选择 Tag 发布
- 勾选 “This project is parameterized”,并点击 “添加参数”,添加 “Git Parameter” 参数。
设置的参数
- 名称:Tag
- 默认值:origin/main

设置源码管理参数
在源码管理项,选中 Git,添加代码仓库的 URL:
- 修改 */master 为 $Tag。
- Tag 是上面动态获取的变量名,表示根据用户的选择确定要发布的代码版本。

设置 “Build steps” 参数,添加 ansible 同步参数
- 在 “Build steps” 中,点 “增加构建步骤” → “Invoke Ansible Ad-Hoc command”
在这里设置的主要参数
- Host pattern:设置 ansible 中的主机组的名字,本案例中我们用的是 “webservers”
- Inventory:选择 File or host list,填写的文件是 ansible的主机清单 /etc/ansible/hosts
- Module:设置同步方式,此处使用 “synchronize” 的方式,表示使用 rsync 同步;
- Module arguments or command to execute:填写 ansible 的同步命令
命令如下
- src=${WORKSPACE} dest=/var/www/html rsync opts=--exclude=.git
ansible 命令解释
- ${WORKSPACE} 表示该变量指向的路径是 jenkis 主机从 git 服务器获取到的项目 /root/.jenkins/workspace
- rsync_opts=--exclude=.git:同步时将 .git 文件除外,该文件不同步

设置 “Build steps” 参数,添加远程主机执行的命令
在 “Build steps” 选项中,再次点击 “增加构建步骤”,选择 “Execute shell”,填写需要让 jenkins 主机执行的 ansible 命令
- ansible "webservers"-m command -a"systemctl restart httpd"
- ansible "webservers"-m command -a "chown -R apache:apache /var/www/html/"
- ansible "webservers"-m command -a"chmod 755 -R /var/www/html/"

开始构建
- 单击 “保存” 后,返回项目页面。
- 单击 “Build with Parameters” 选项

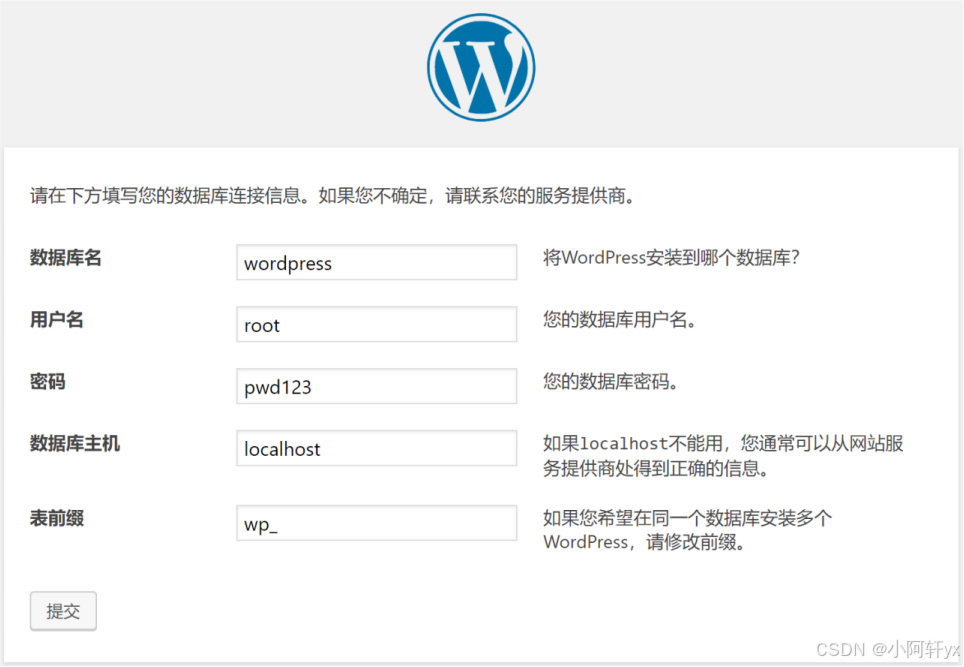
访问网站
- http://192.168.10.101/blog-wordpress


小阿轩yx-案例:项目发布基础





