前言
最近做文章突然想到很多文章其实也可以用视频的方式来展现,以现在短视频的火爆程度,肯定能让更多的人看到。
恰巧最近看了很多关于动画的前端 js 库,那如果将这些动画帧连续起来,岂不是就成了一个视频吗?
而且还能以我最熟悉的编程的形式进行编辑视频,岂不是爽翻?
这样甚至可以根据 api 数据,动态地生成视频,想象空间大了去了。
有想法当然先上 github 逛一圈,果然被我找到好东西。
github:https://github.com/remotion-dev/remotion
官网:https://www.remotion.dev/

简介
Remotion 是一个开源库,它允许开发者使用 React 来创建视频。
这意味着你可以利用你已经熟悉的 Web 技术栈来制作视频内容,而无需学习复杂的视频编辑软件。
Remotion 的主要特点包括:
- 使用
React创建视频:Remotion让你可以使用React组件来构建视频的每一帧。 - 服务器端渲染:通过服务器端渲染,你可以大规模地生成视频。
- 参数化:你可以为视频添加参数,使其更加个性化和动态。
- 支持音频:
Remotion支持音频的渲染,让你的视频更加生动。 - 快速编辑:在浏览器中预览视频,快速刷新,并且可以拖动时间轴来调整每一帧。
- 程序化内容和渲染:你可以从 API 获取数据,并实时显示在视频中。
- 构建视频应用:使用
Remotion提供的工具构建允许他人创建视频的应用。 Remotion支持将视频渲染为 MP4 格式,并且也支持 WebM 等其他格式。它提供了一个命令行工具,可以快速开始一个新的视频项目,并且提供了一个播放器组件,可以在网页上嵌入和交互视频。
Remotion 的使用场景非常广泛,从制作营销视频、教育内容、动画到数据可视化等,都可以使用 Remotion 来实现。
安装
使用以下命令即可安装开始使用:(其它包管理器类似,本文使用 yarn)
yarn create video
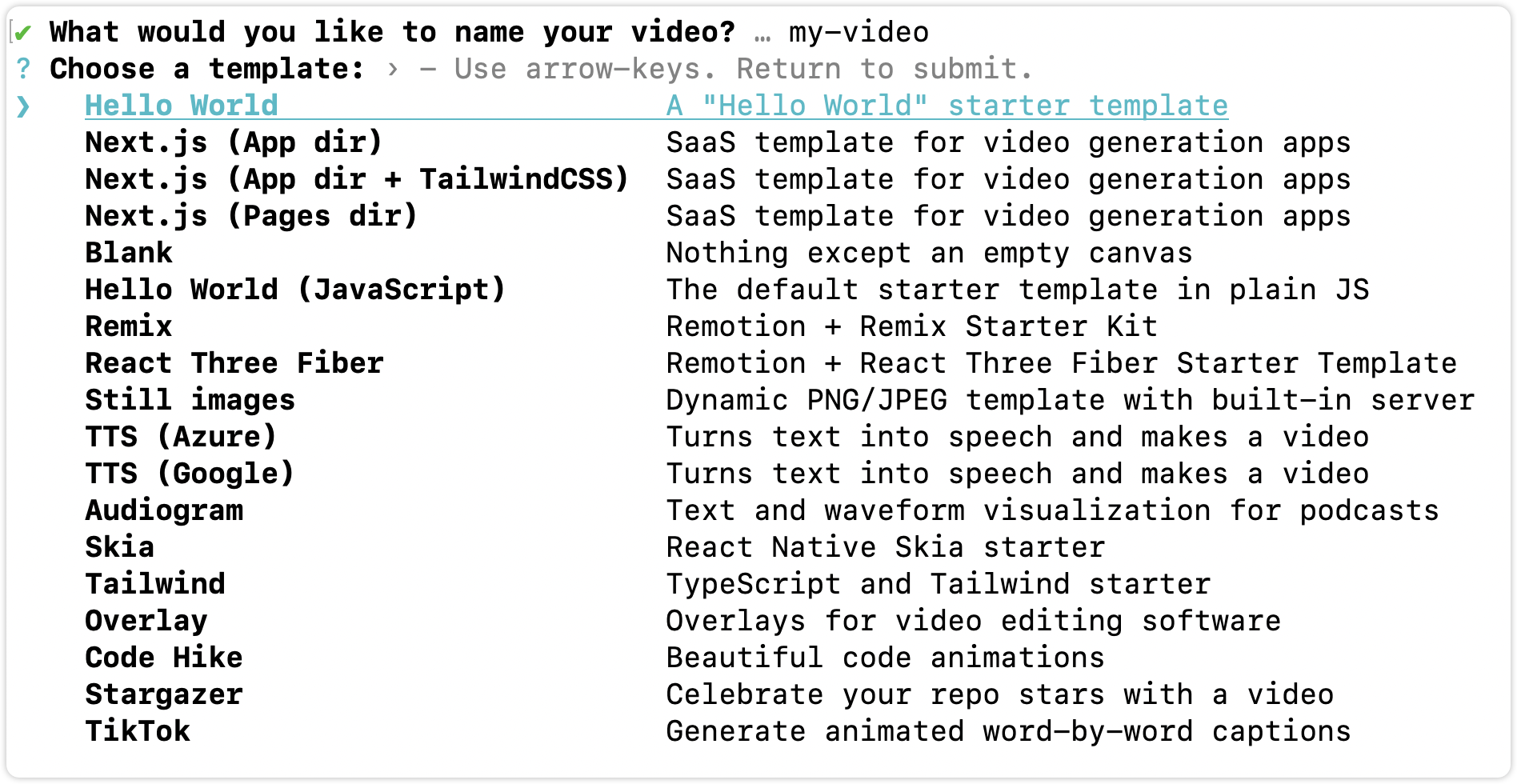
过程中可以选择官方预置的各种模板

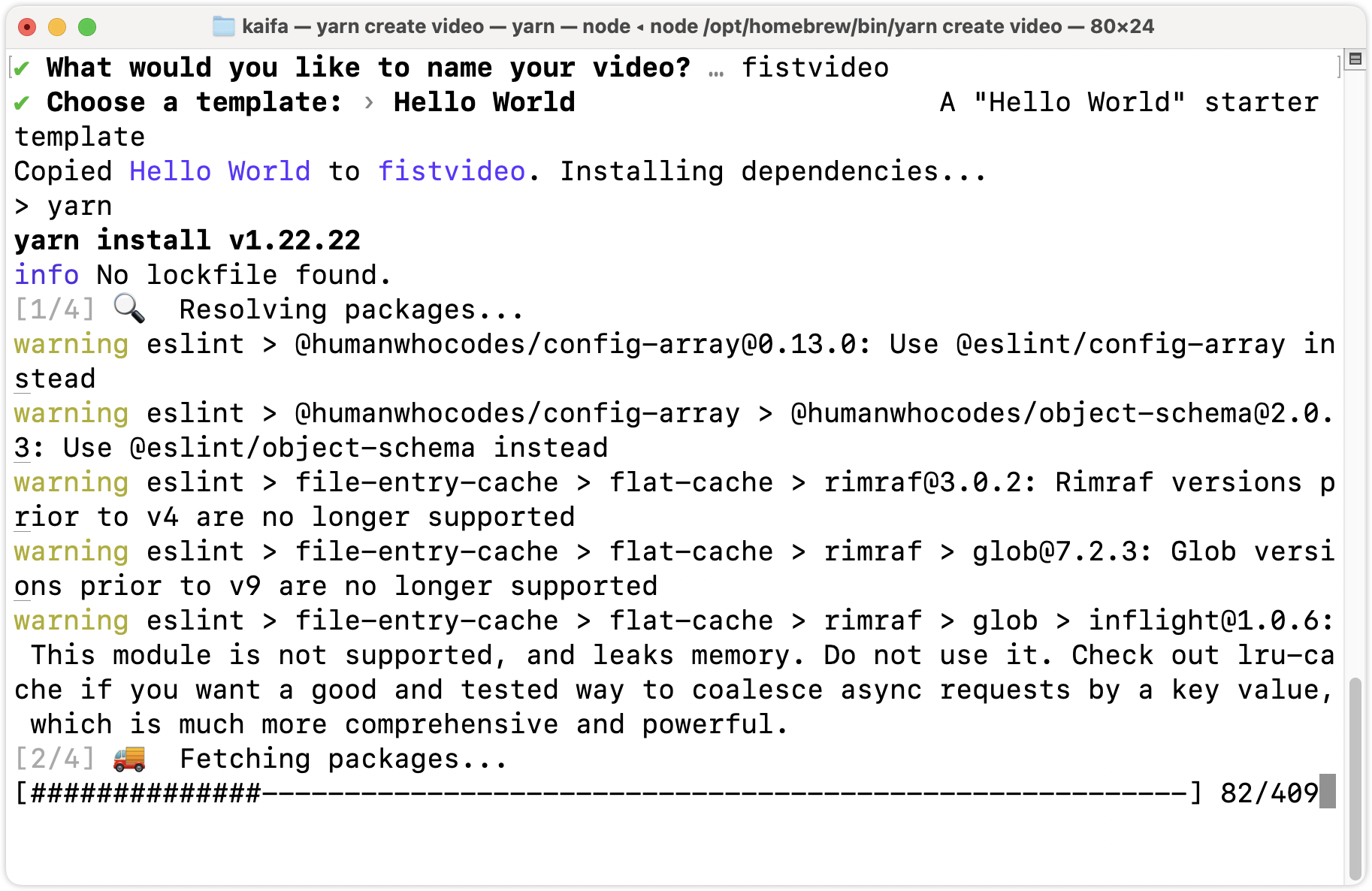
安装完成

基本使用(helloworld示例)
运行:
yarn start
我们可以看到如下界面

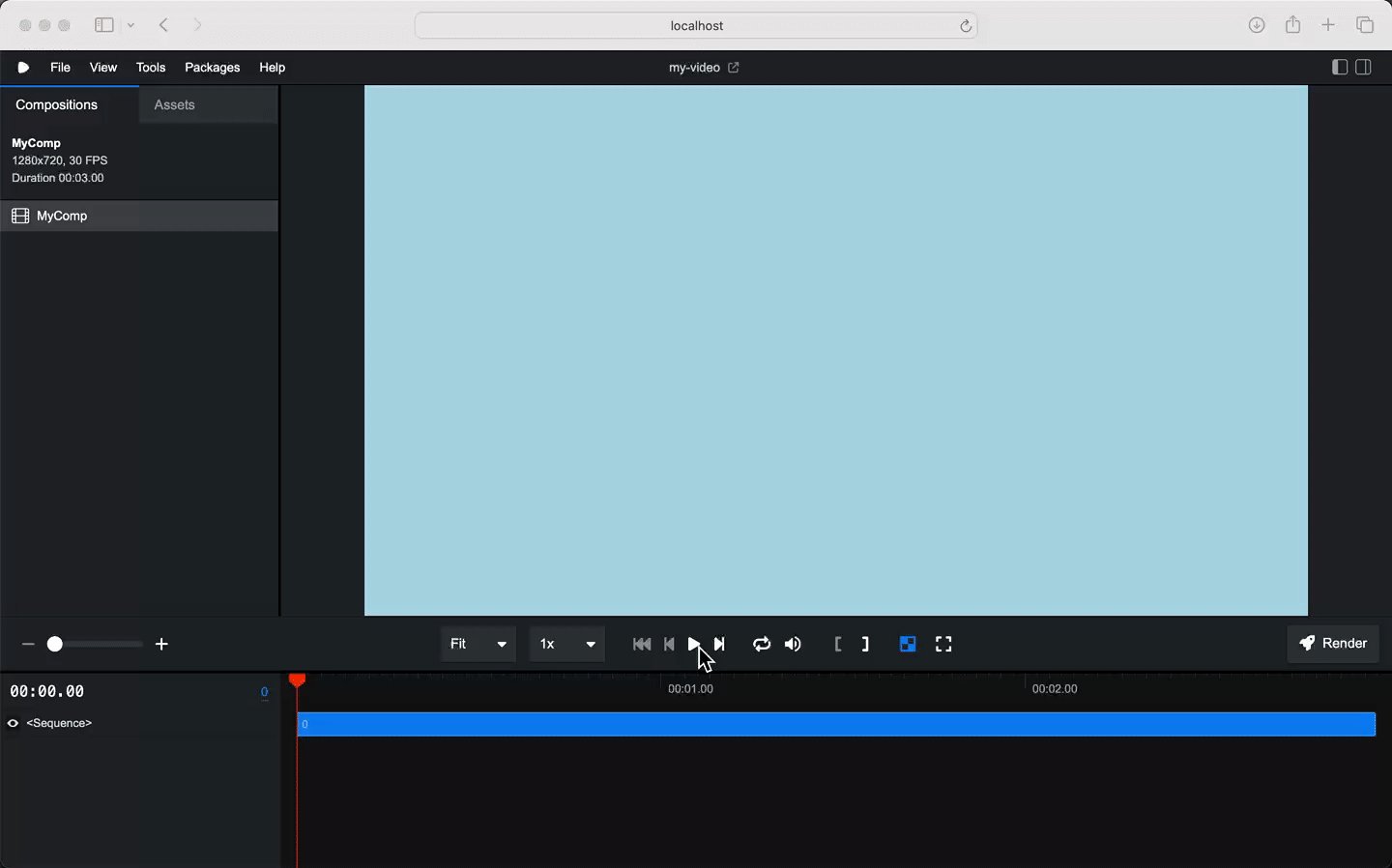
一个可视化的视频编辑器界面
生成视频
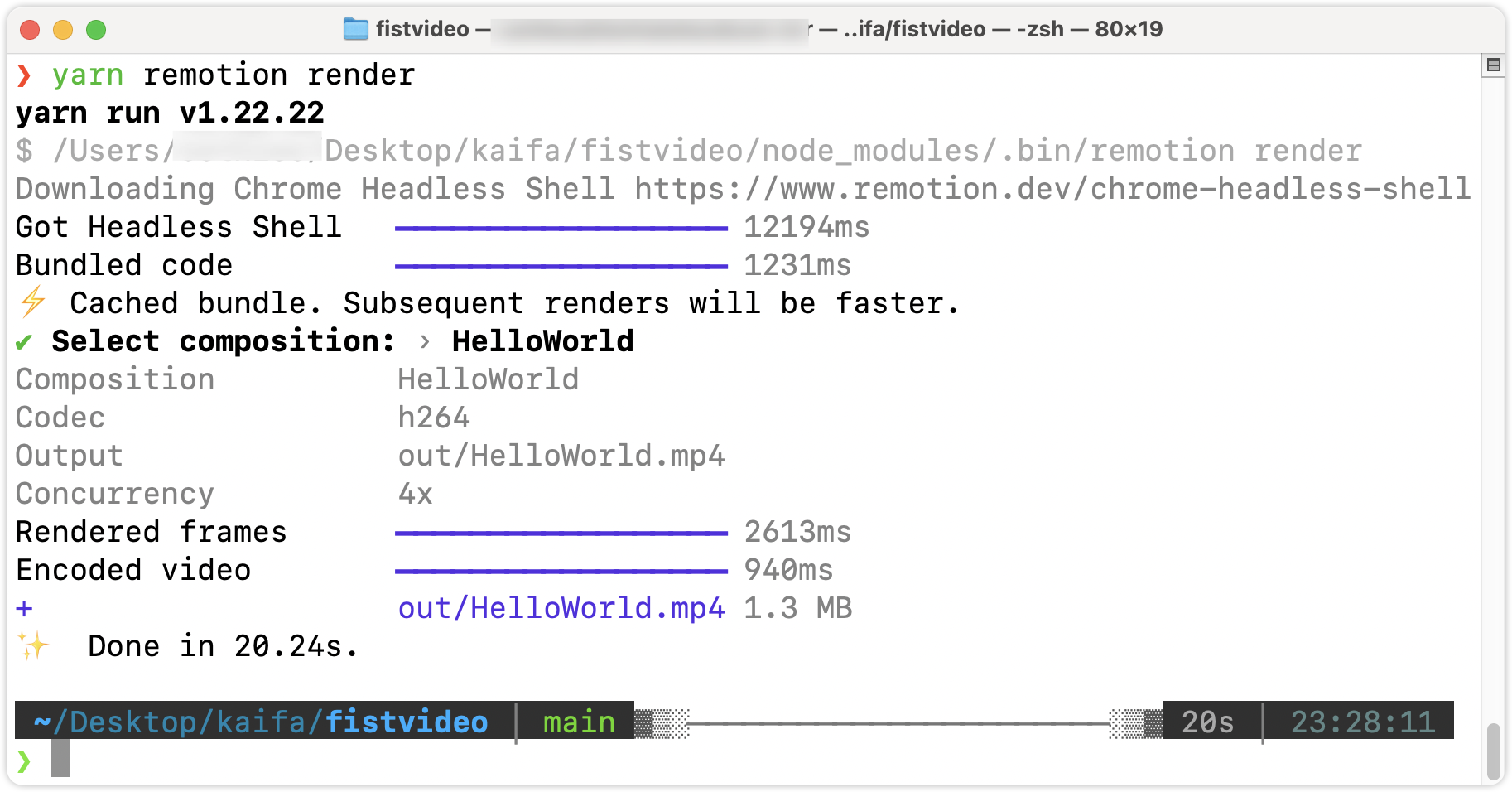
yarn remotion render
选择 helloworld 文件 即可生成 helloworld.mp4

浅玩一下
这次选择命令创建时的空白模板
修改 Composition.tsx 的代码为:
import { useCurrentFrame, AbsoluteFill } from "remotion";const MyComposition = () => {const currentFrame = useCurrentFrame();let frame = currentFrameif(currentFrame > 60) {frame = 60;}const opacity = Math.min(1, frame / 60);const rotate = `rotate(${frame * 360 / 60}deg)`; // 每帧旋转6度,60帧完成360度旋转const fontSize = `${frame / 60 * 150}px`return (<AbsoluteFillstyle={{justifyContent: "center",alignItems: "center",fontSize,color:"purple",fontWeight:"bold",transform: rotate, // 应用旋转效果backgroundColor: "lightblue",}}><div style={{ opacity, transition: "opacity 1s" }}>我码玄黄</div></AbsoluteFill>);
};export default MyComposition
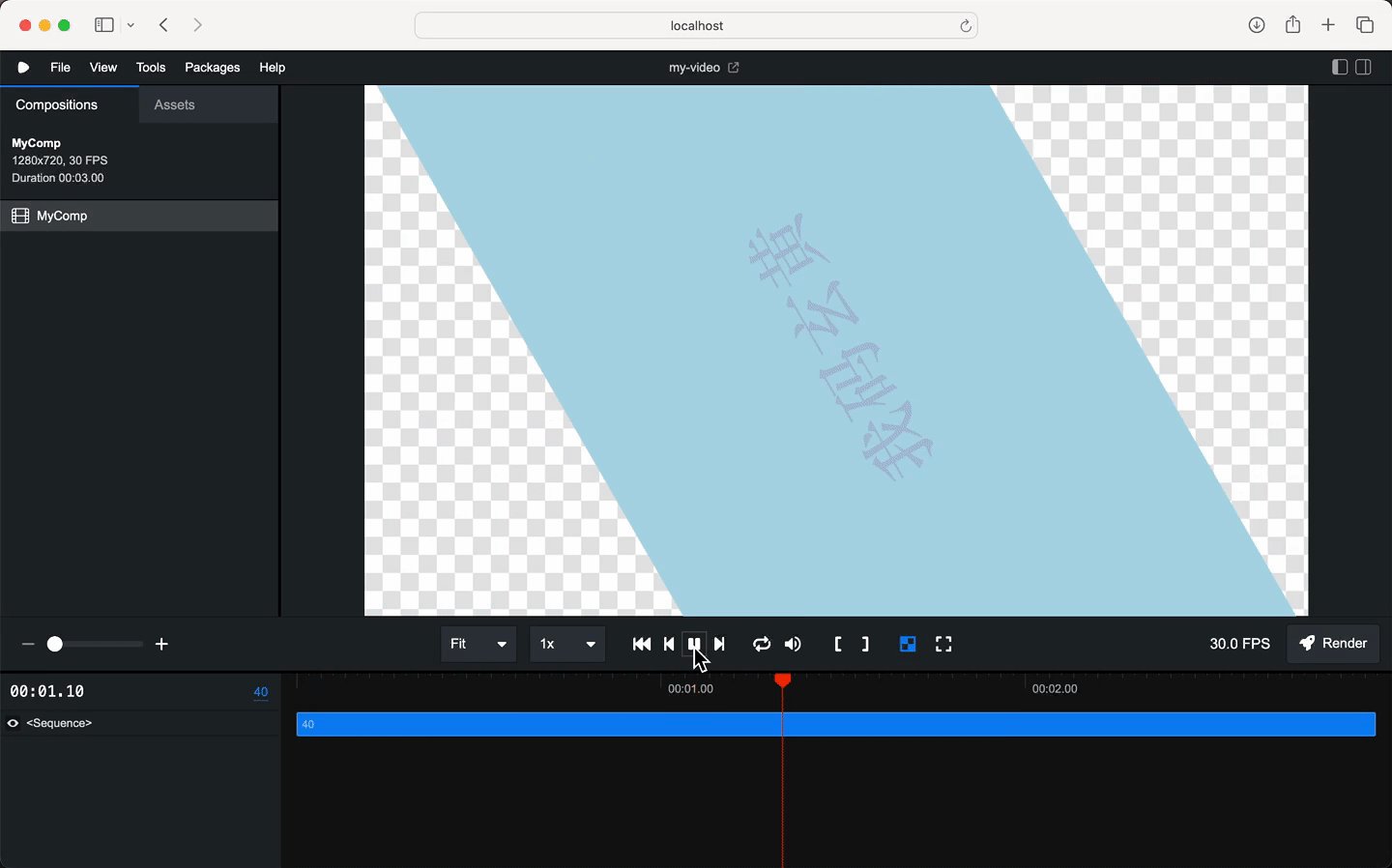
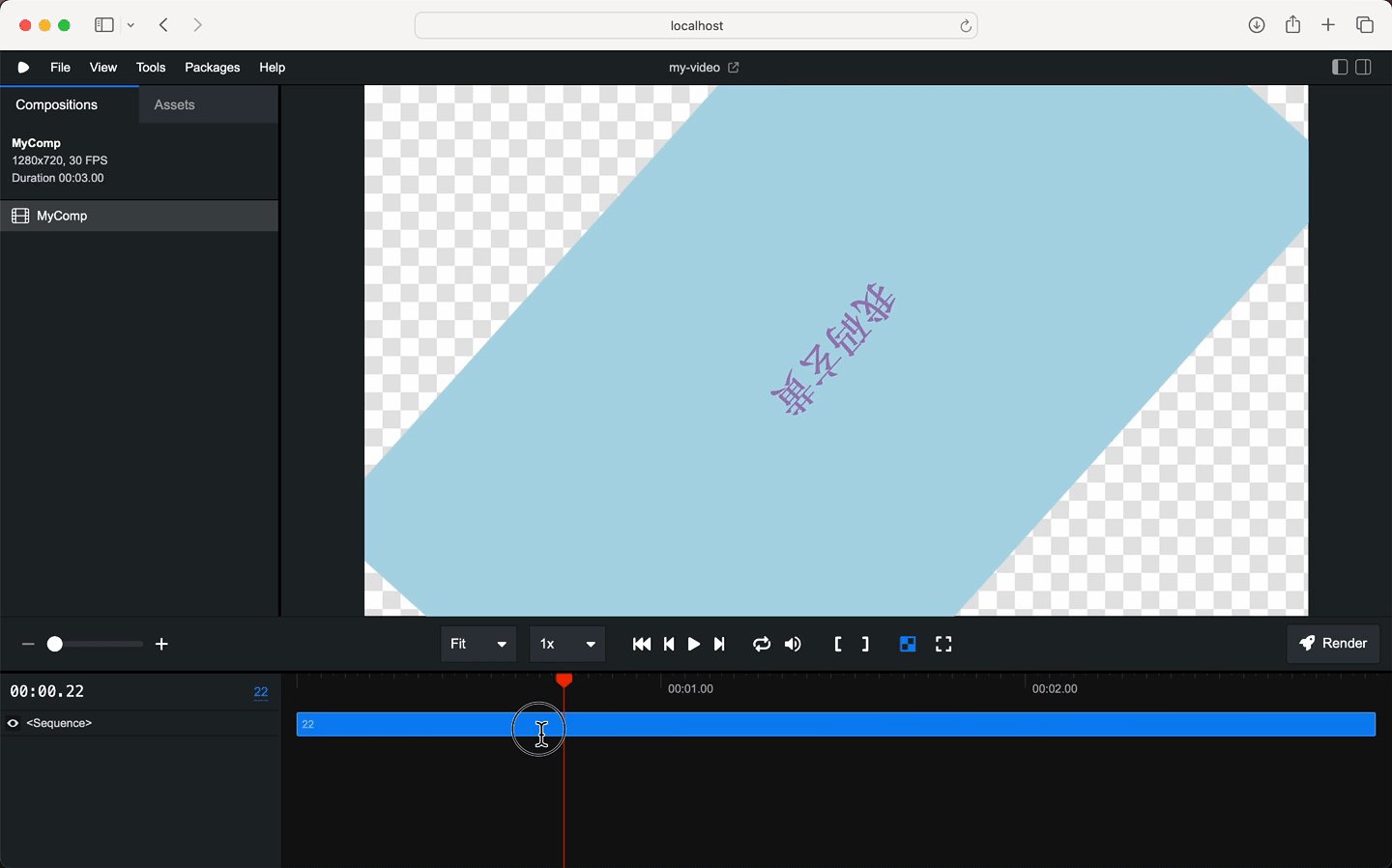
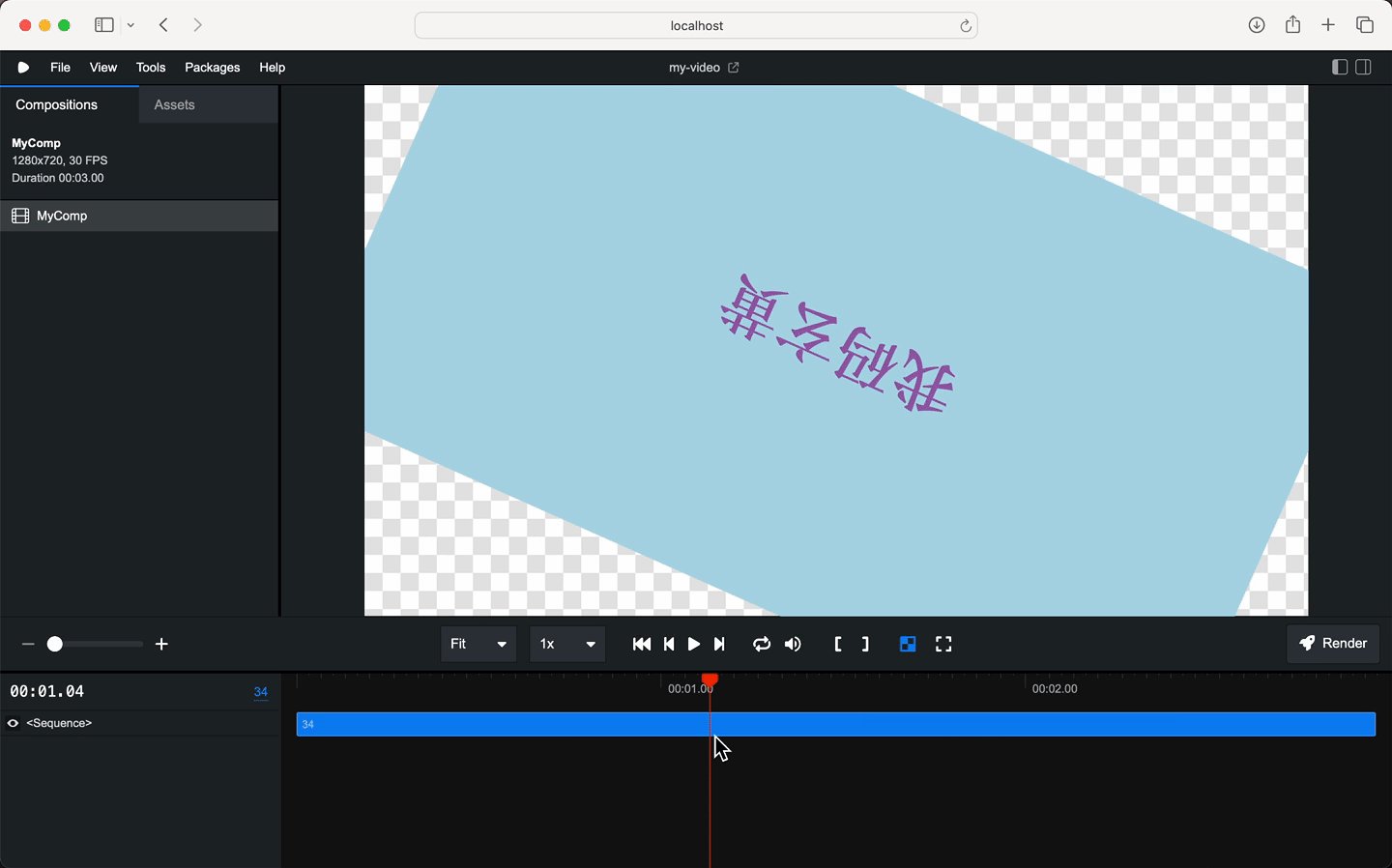
得到了如下效果

总结
本文只是浅试了一下官方文档以及基础功能,并未深入探究使用,想象一下如果能够将 Cesium,以及 threejs 等功能也导入的话,岂不是实用性大大增加。
但是如此使用想来工作量也不会小,由于我对视频编辑不是特别了解,目前不太好衡量两者的优劣。
Remotion 是一个非常强大的工具,它允许开发者以编程的方式创建视频。
这不仅为视频制作带来了新的可能,也为那些希望以更动态的方式展示内容的创作者提供了新的机会。
如果你对 Remotion 感兴趣,不妨去它的 GitHub 页面和官网了解更多信息,或者直接尝试使用它来创建你自己的视频。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。





