合集 - .NET 基础知识(3)
1..NET 9 优化,抢先体验 C# 13 新特性08-202.《黑神话:悟空》神话再现,虚幻引擎与Unity/C#谁更强?08-21
3..NET 6.0 + WPF 使用 Prism 框架实现导航09-11
收起
阅读目录
- 前言
- 什么是Prism?
- 安装 Prism
- 使用 Prism
- 总结
- 最后
前言
Prism 一个开源的框架,专门用于开发可扩展、模块化和可测试的企业级 XAML 应用程序,适用于 WPF(Windows Presentation Foundation)和 Xamarin Forms 等平台。
Prism 基于 MVVM(Model-View-ViewModel)设计模式,提供一套丰富的工具和库,能够实现模块化、依赖注入、导航和事件聚合等功能。
本文将介绍 Prism 框架的基本概念、安装步骤以及使用。
什么是Prism?
Prism 是一个用于开发灵活、可维护的 WPF、Windows 10 UWP 和 Xamarin.Forms 应用程序的框架。它是由微软的模式与实践团队开发的,,构建模块化、可测试的应用程序。Prism 包含了几个核心组件,以支持应用程序的架构和设计模式:
1、依赖注入(Dependency Injection)
Prism 提供了一个依赖注入容器,可以将应用程序的组件和服务进行解耦,从而提高代码的可测试性和可维护性。
2、模块化(Modularity)
Prism 支持模块化设计,将应用程序分解成独立的模块,每个模块负责特定的功能。这样助于减少应用程序的复杂性,并能够使开发和维护更加容易。
3、导航(Navigation)
Prism 提供了一个灵活的导航系统,可以定义视图之间的导航路径,并管理视图的生命周期。
4、事件聚合器(Event Aggregator)
这是一个松散耦合的事件发布/订阅机制,应用程序的不同部分之间进行通信,而不需要直接引用对方。
5、命令(Commands)
Prism 提供了一种简化的方式来处理用户界面中的命令,如按钮点击事件。
6、数据绑定(Data Binding)
虽然 Prism 本身不提供数据绑定机制,但它与 WPF 和 Xamarin.Forms 的数据绑定框架紧密集成,可以轻松地将视图模型与视图进行绑定。
7、视图模型(ViewModel)
Prism 鼓励使用视图模型模式,是一种将业务逻辑与用户界面分离的设计模式,有助于程序更加清晰和可维护。
安装 Prism
Prism 可通过NuGet方案包管理器进行安装,主要安装三个Prism.Core、Prism.Unity、Prism.Wpf。
首先创建一个新的 WPF、Xamarin Forms、Uno 或 WinUI 项目,然后打开 NuGet 包管理器,右键点击项目 -> 选择"管理 NuGet 包"。
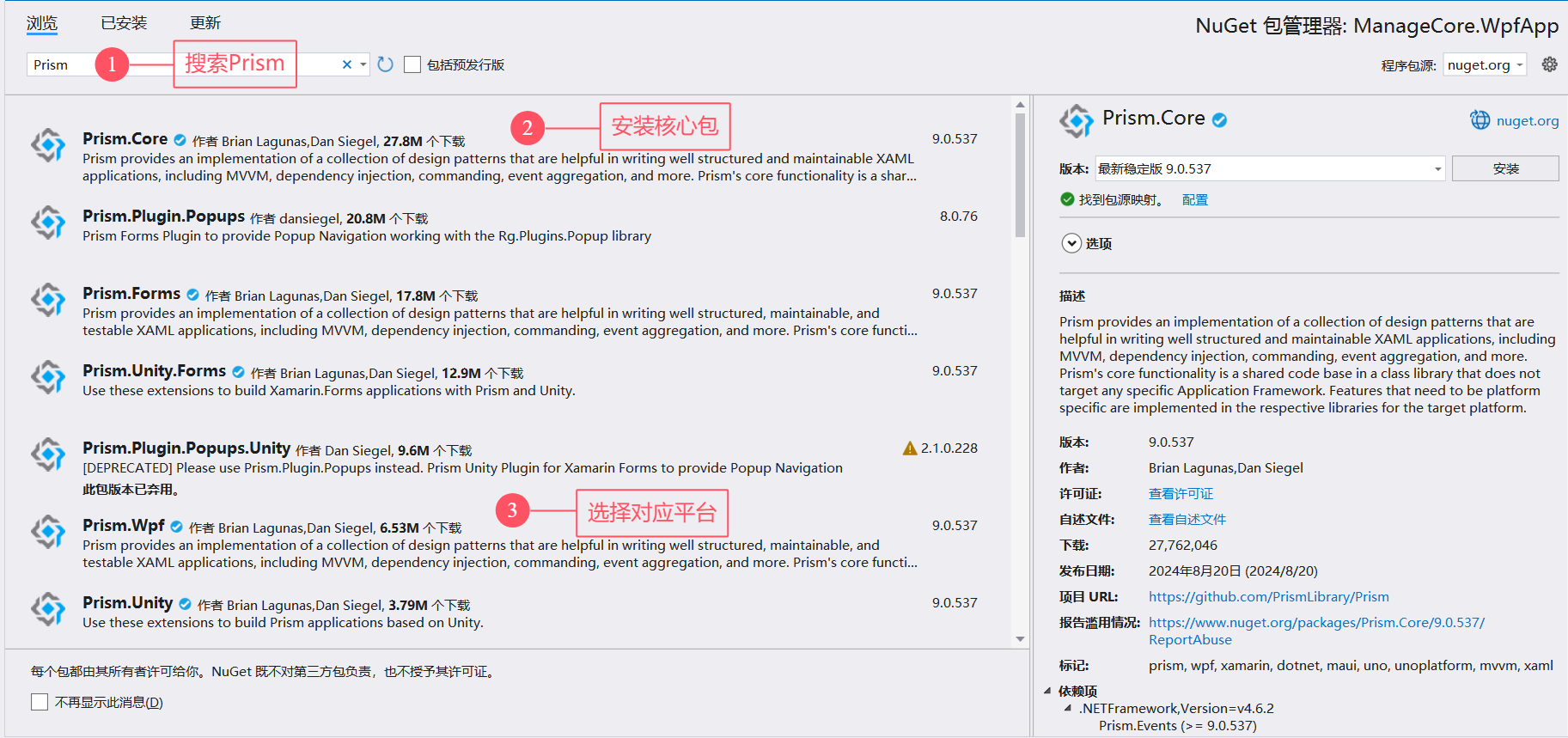
1、安装 Prism 核心包
在NuGet包管理器中,搜索并安装 Prism.Core。
2、安装容器包
在NuGet包管理器中,搜索Prism.Unity或Prism.DryIoc(根据你的需求选择),然后点击安装。
Unity是Prism官方推荐的容器之一,但DryIoc在某些情况下可能提供更高的性能。
3、安装平台包
-
WPF 安装
Prism.Wpf -
Xamarin Forms 安装
Prism.Forms -
Uno Platform 安装
Prism.Uno -
WinUI 安装
Prism.WinUI
具体操作步骤,可以参考下图:

使用 Prism
通过一个手动敲代码示例实现 WPF MVVM框架 Prism 导航,具体可以参考以下代码。
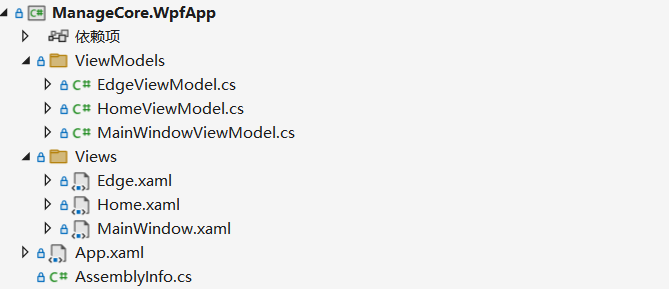
1、新建WPF项目
首先新建一个WPF项目,根据上面图示完成Prism的安装,具体项目结构如下图所示:
1、框架使用 .NET 6.0、Visual Studio 2022;
2、新建Views与ViewModels文件夹

2、重写 App.xaml
添加命名空间xmlns:prism="http://prismlibrary.com/"
记得删除StartupUri="MainWindow.xaml
继承由Application->PrismApplication,代码如下所示:
![]()
<prism:PrismApplication x:Class="ManageCore.WpfApp.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:ManageCore.WpfApp"xmlns:prism="http://prismlibrary.com/"><Application.Resources></Application.Resources> </prism:PrismApplication>
![]()
3、修改 App.xaml.cs
继承由Application->PrismApplication, 代码如下所示:
![]()
public partial class App : PrismApplication{protected override Window CreateShell(){return Container.Resolve<MainWindow>();}protected override void RegisterTypes(IContainerRegistry containerRegistry){containerRegistry.RegisterForNavigation<Home, HomeViewModel>();containerRegistry.RegisterForNavigation<Edge, EdgeViewModel>();}protected override void OnStartup(StartupEventArgs e){base.OnStartup(e);}}
![]()
在这里实现了两个抽象方法:
CreateShell
该方法返回了一个Window类型的窗口, 其实就是返回应用程序的主窗口。
RegisterTypes
该方法用于在Prism初始化过程中, 我们定义自身需要的一些注册类型, 以便于在Prism中可以使用。
注意:
Views文件夹下新建了两个 UserControlHome、Edge并在RegisterTypes进行注册。
ViewModels文件夹下新建了两个VM HomeViewModel、EdgeViewModel进行注册。
4、修改 MainWindow.xaml
-
添加命名空间
xmlns:prism="http://prismlibrary.com/" -
设置
prism:ViewModelLocator.AutoWireViewModel="True" Prism框架会根据规则自动查找该视图相对应ViewModel。 -
使用了
WPFDevelopers中的DrawerMenu进行切换菜单。
![]()
<wd:Window x:Class="ManageCore.WpfApp.Views.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:wd="https://github.com/WPFDevelopersOrg/WPFDevelopers"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ManageCore.WpfApp"xmlns:vm="clr-namespace:ManageCore.WpfApp.ViewModels"xmlns:prism="http://prismlibrary.com/" xmlns:i="http://schemas.microsoft.com/xaml/behaviors"Title="Prism - 导航栏" Width="800" Height="450" prism:ViewModelLocator.AutoWireViewModel="True"><Grid></Grid> </wd:Window>
![]()
5、MainWindowViewModel
选中ViewModels文件右键创建MainWindowViewModel继承BindableBase
-
使用
RegionManager上调用RequestNavigate方法,该方法允许您指定要导航的区域。 -
使用
RegionManager上的RegisterViewWithRegion加载View。 -
使用
RegionManager上的RequestNavigate导航菜单。
MainWindow.xaml通过prism:ViewModelLocator.AutoWireViewModel="True"属性自动绑定了MainWindowViewModel。
这样,当MainWindow被加载时,Prism会自动创建并关联MainWindowViewModel实例。
![]()
public class MainWindowViewModel : BindableBase{private DrawerMenuItem _selectedItem;public DrawerMenuItem SelectedItem{get { return _selectedItem; }set { SetProperty(ref _selectedItem, value); }}public DelegateCommand SelectionChangedCommand { get; }private readonly IRegionManager _regionManager;
/// <summary>/// /// </summary>/// <param name="regionManager"></param>public MainWindowViewModel(IRegionManager regionManager){}void UpdateRegionViews(){}}
![]()
示例中创建了一个简单的Prism应用程序,其中App.xaml和App.xaml.cs配置了Prism的启动和依赖注入。
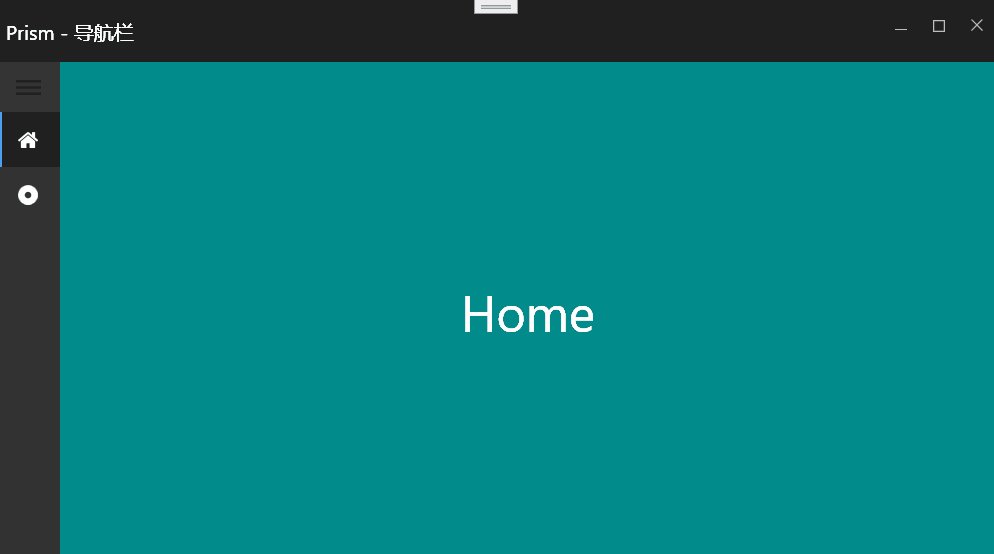
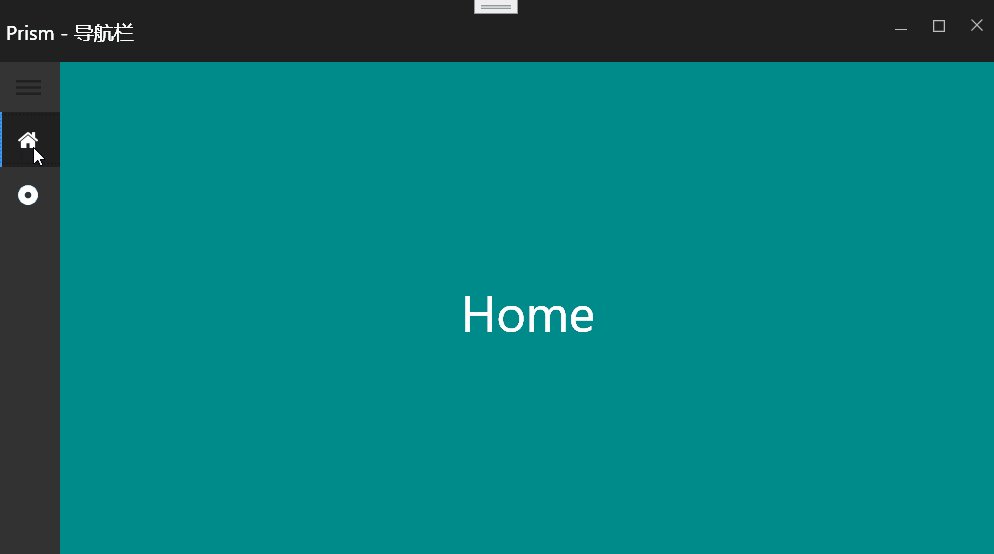
4、启动程序
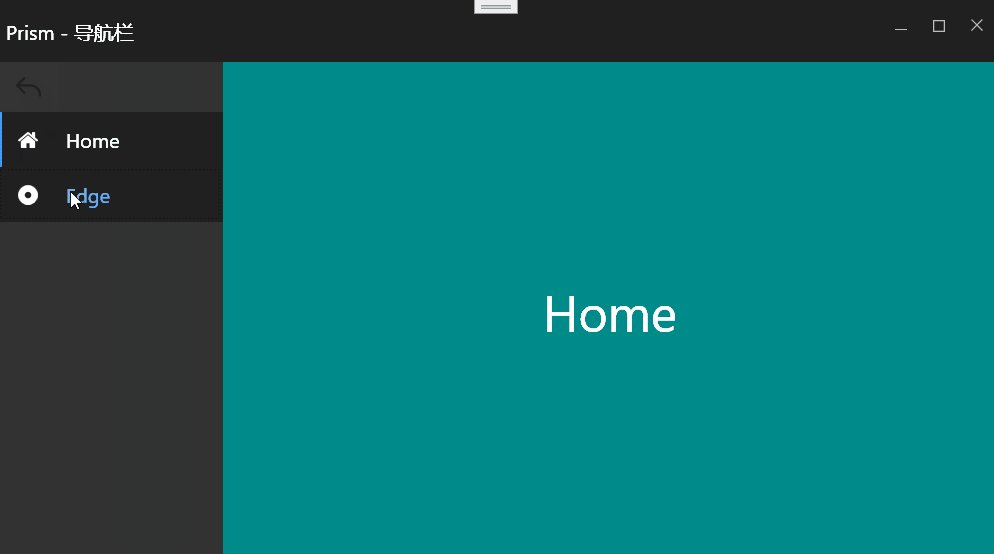
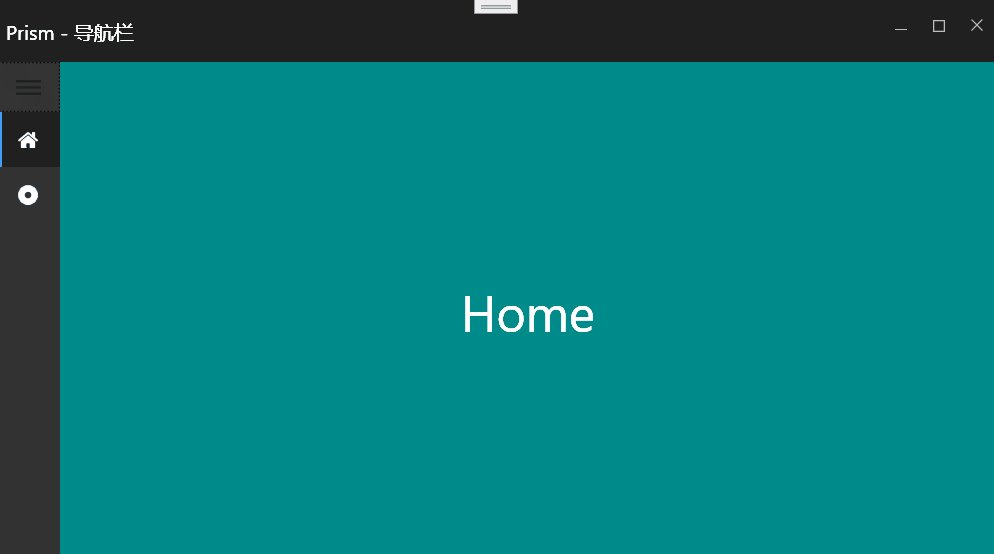
通过上面代码的编写,完成WPF框架应用,具体运行效果如下所示:

总结
Prism 是一个专为 WPF 应用程序设计的 MVVM 模式框架,它通过依赖注入和控制反转容器来促进团队协作中的松耦合设计。
凭借其强大的功能和灵活性,Prism 成为了开发企业级应用程序的首选框架。不仅简化了代码结构,提高了应用程序的可维护性和可扩展性。
希望这篇文章能帮助你了解Prism框架的基本概念、安装步骤以及如何使用。
https://blog.csdn.net/qq_39134664/article/details/140109919?spm=1000.2115.3001.6382&utm_medium=distribute.pc_feed_v2.none-task-blog-hot-1-140109919-null-null.329^v9^%E4%B8%AA%E6%8E%A8pc%E9%A6%96%E9%A1%B5%E6%8E%A8%E8%8D%90%E2%80%94%E6%A1%B66&depth_1-utm_source=distribute.pc_feed_v2.none-task-blog-hot-1-140109919-null-null.329^v9^%E4%B8%AA%E6%8E%A8pc%E9%A6%96%E9%A1%B5%E6%8E%A8%E8%8D%90%E2%80%94%E6%A1%B66



