文章目录
- 什么是前端
- HTML 页面编写
- 如何快速生成代码框架
- 常见标签
- 注释标签
- 标题标签
- 段落标签
- 换行标签
- 格式化标签
什么是前端
Web 前端,用来直接给以用户呈现的一个一个的网页。一个软件通常是由 后端+前端 完成的
-
后端:通过 Java/C++等语言,完成相关的逻辑处理,将数据返回给前端
-
前端:把后端返回过来的数据进行一系列的拼装之后,把完美的页面呈现给用户
-
Web页面 -
PC端应用程序页面 -
移动端
APP页面
HTML 页面编写
HTML 是超文本标记语言
- 超文本:支持文本、声音、图片、视频、表格、链接
- 标记:由许许多多的标签组成
HTML 是运行到浏览器上面的,就是说当你写完一个 HTML 代码之后,需要一个浏览器才能让它跑起来
双标签:标签有开始有结束
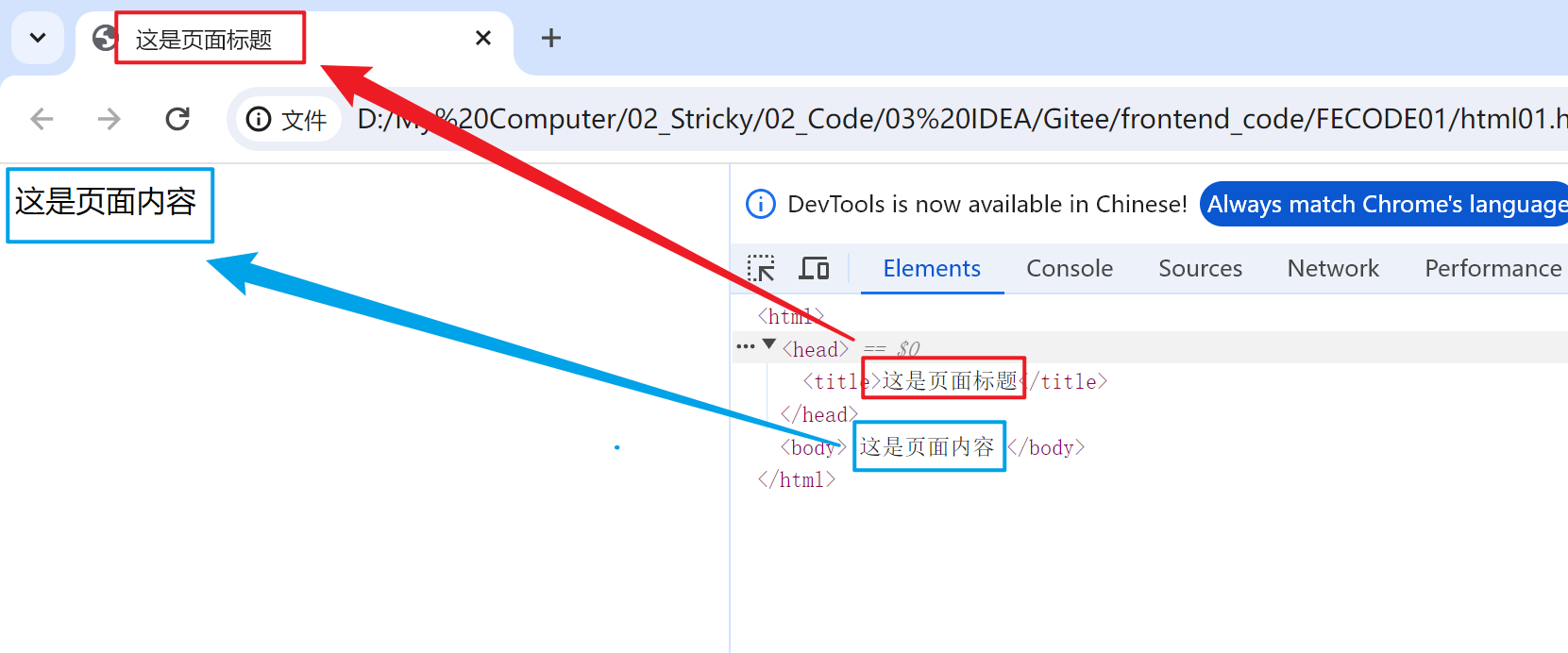
html"><html><head><title>这是页面标题</title></head><body>这是页面内容</body>
</html>
每一个标签相当于是一个节点,这么多的标签(节点)构成了一个 DOM 树。树就有一些子节点,head、title、body… 就相当于是 html 的一个子标签
- 所有的标签都是
html的子标签 head和body是兄弟标签head和title是父子标签
DOM树中的每一个标签就相当与是一个对象,程序猿就可以通过代码拿到这些标签(拿到这些对象),之后就可以对这些对象进行“增删查改”

如何快速生成代码框架
直接在 vscode 中输入 ! + enter,生成:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
<!DOCTYPE html>:这里是在指定html的版本。这里指定当前html版本为5。现在我们日常看到的网页基本上都是html5<html lang="en">:这里是在指定语言。lang代表语言,en代表English。这是给浏览器看的,里面仍然什么语言都可以输入
<meta charset="UTF-8">:UTF-8是文件解码方式。如果加码和解码的方式不一样,就会显示乱码<meta name="viewport" content="width=device-width, initial-scale=1.0">:移动端适配(不做过多研究)
常见标签
注释标签
注释不会显示在界面上,目的是提高代码的可读性
html"><!-- 这是注释 -->
- 快捷键:
Ctrl + /可以快速的进行注释/取消注释
标题标签
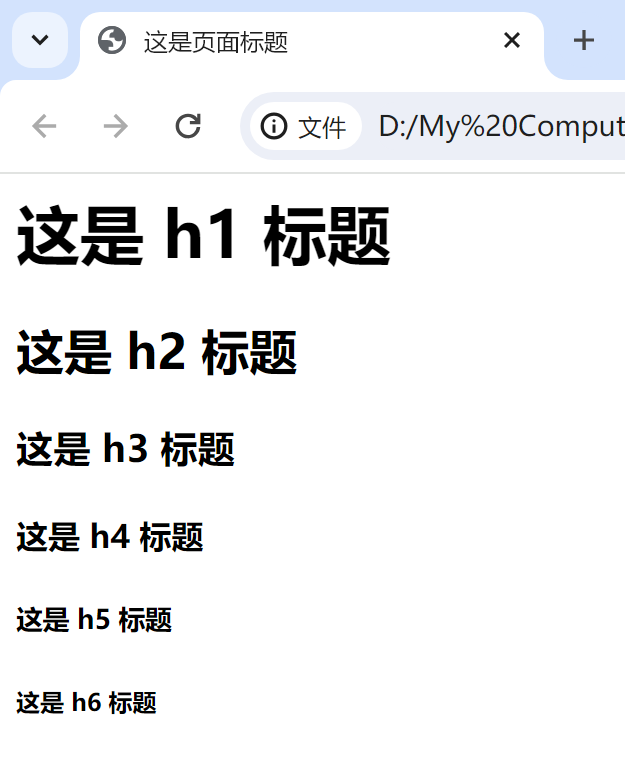
有六个,从 h1 - h6,数字越大,字体越小
html"><html><head><title>这是页面标题</title></head><body><!-- 这是注释 --><h1>这是 h1 标题</h1><h2>这是 h2 标题</h2><h3>这是 h3 标题</h3><h4>这是 h4 标题</h4><h5>这是 h5 标题</h5><h6>这是 h6 标题</h6></body>
</html>

段落标签
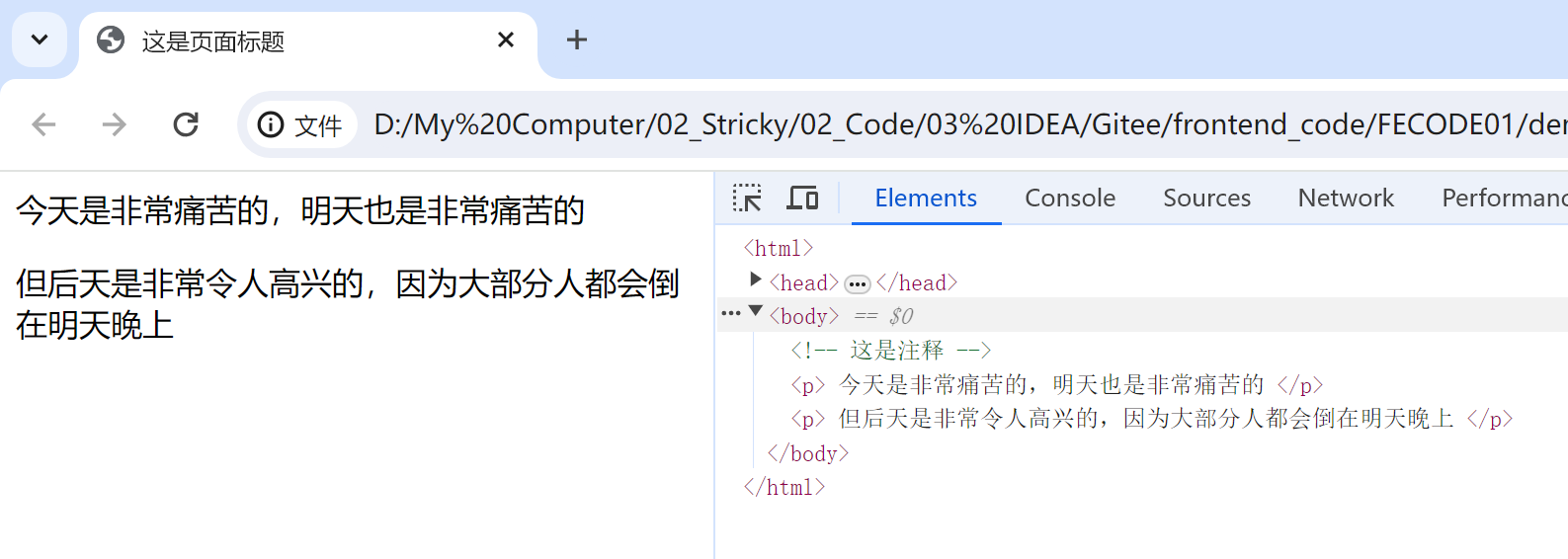
p 标签表示一个段落
html"><html><head><title>这是页面标题</title></head><body><!-- 这是注释 --><p>今天是非常痛苦的,明天也是非常痛苦的</p><p>但后天是非常令人高兴的,因为大部分人都会倒在明天晚上</p></body>
</html>

注意:
- 使用
p标签,段落之间存在一个空隙 - 当前的
p标签描述的段落, 前面还没有缩进(未来CSS会学) - 自动根据浏览器宽度来决定排版
html内容首尾处的换行,空格均无效- 在
html中文字之间输入的多个空格只相当于一个空格 html中直接输入换行不会真的换行,而是相当于一个空格.
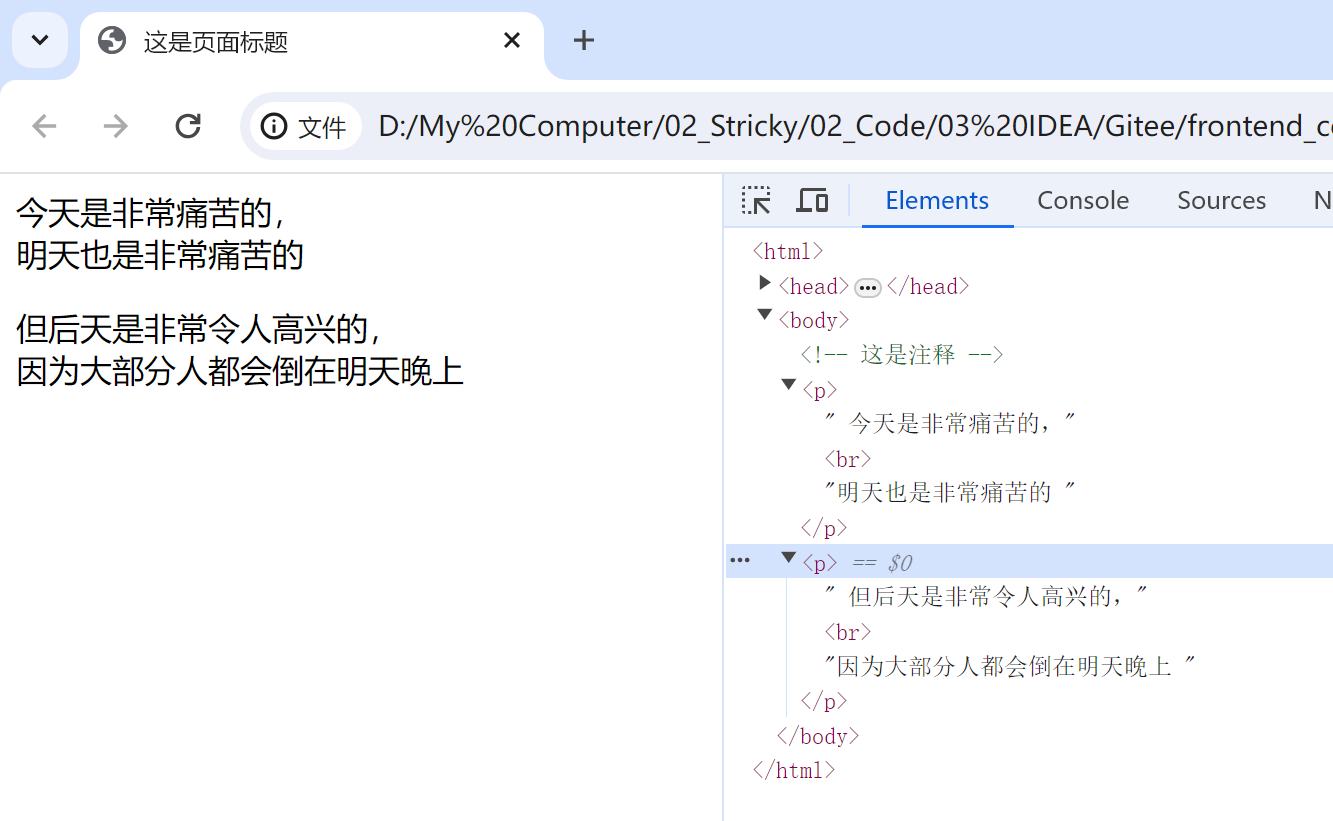
换行标签
br 是 break 的缩写,表示换行
html"><html><head><title>这是页面标题</title></head><body><!-- 这是注释 --><p>今天是非常痛苦的,<br/>明天也是非常痛苦的</p><p>但后天是非常令人高兴的,<br/>因为大部分人都会倒在明天晚上</p></body>
</html>

注意:
br是一个单标签(不需要结束标签)br标签不像p标签那样,两行间带有一个很大的空隙<br/>是规范写法,不建议写成<br>
格式化标签
- 删除:
strong标签和b标签 - 倾斜:
em标签和i标签 - 删除线:
del标签和s标签 - 下划线:
ins标签和u标签
html"><html><head><title>这是页面标题</title></head><body><!-- 这是注释 --><p><strong>今天</strong>是非常痛苦的,<br/><em>明天</em>也是非常痛苦的</p><p>但<del>后天</del>是非常令人高兴的,<br/>因为大部分人都会倒在<ins>明天晚上</ins></p></body>
</html>
两种标签都能达到效果,但前者不仅能达到效果,还都有强调的作用,它们向搜索引擎、屏幕阅读器等辅助技术传达了文本的重要性,而不仅仅是视觉上的加粗



