67.

68.

69.

70.

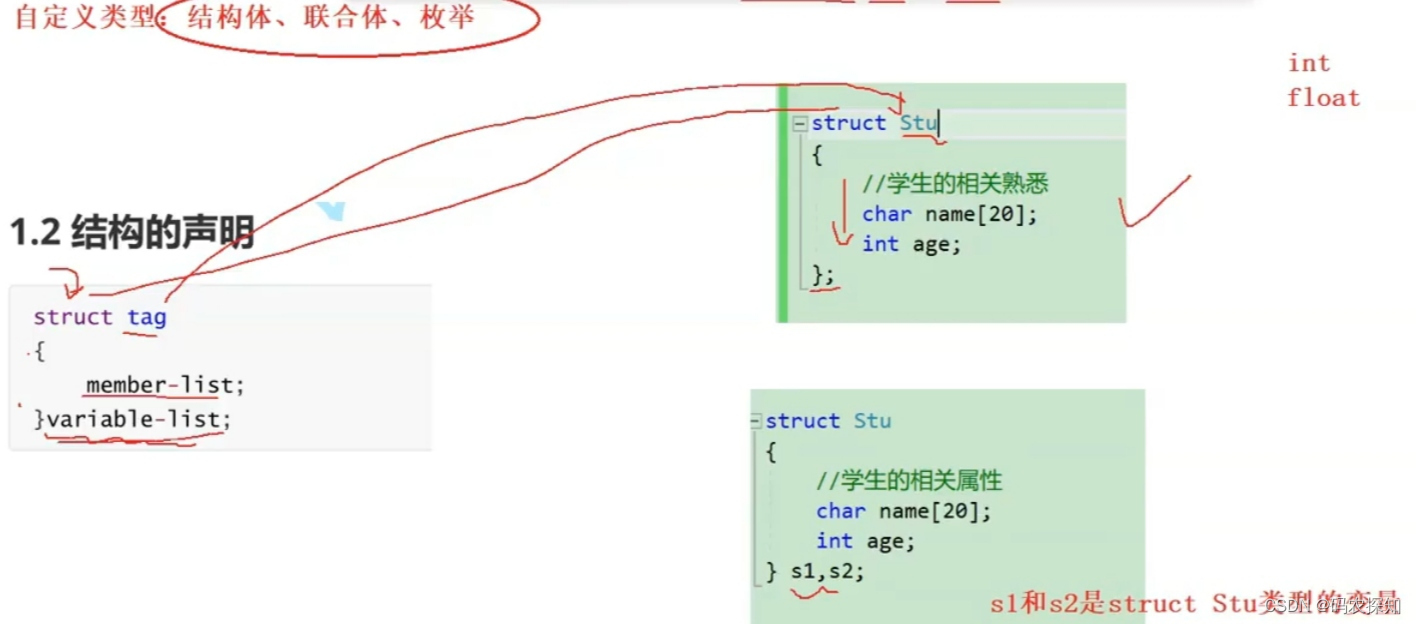
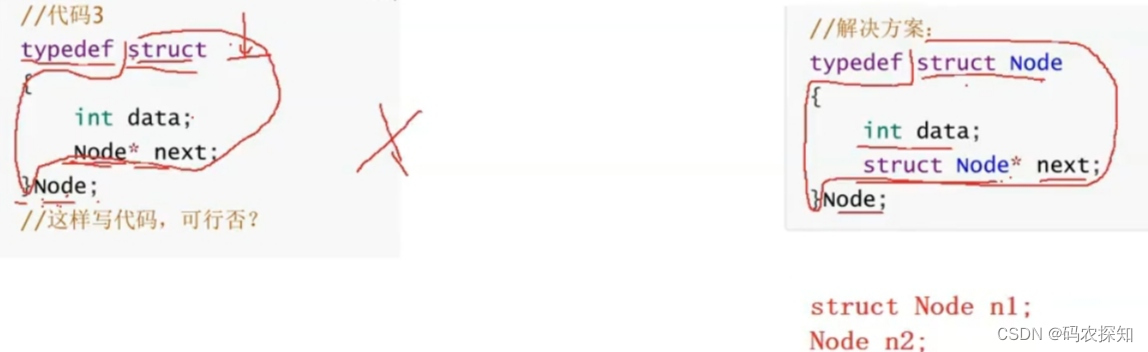
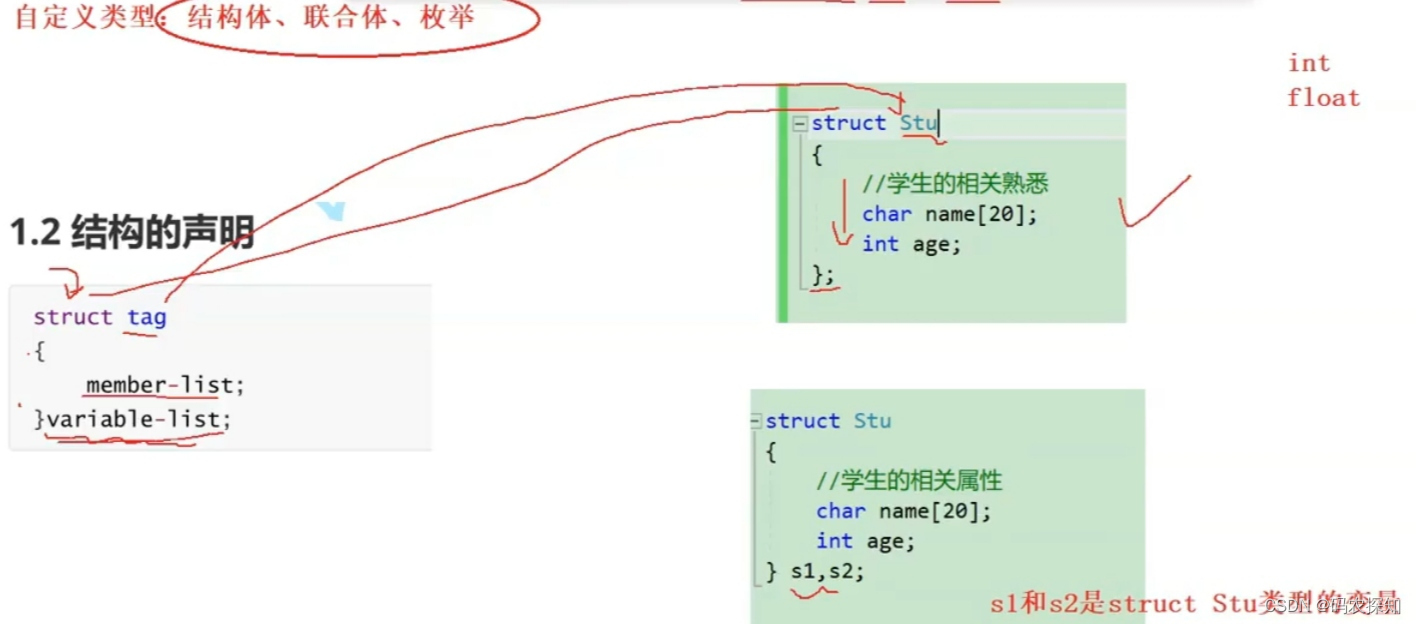
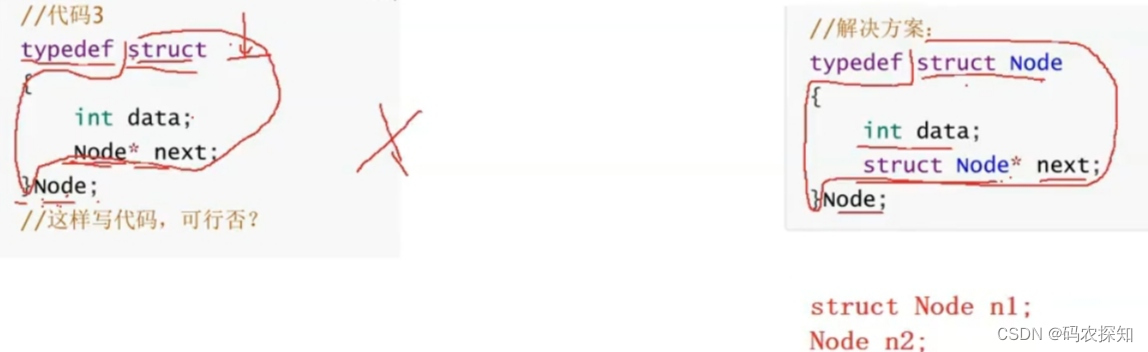
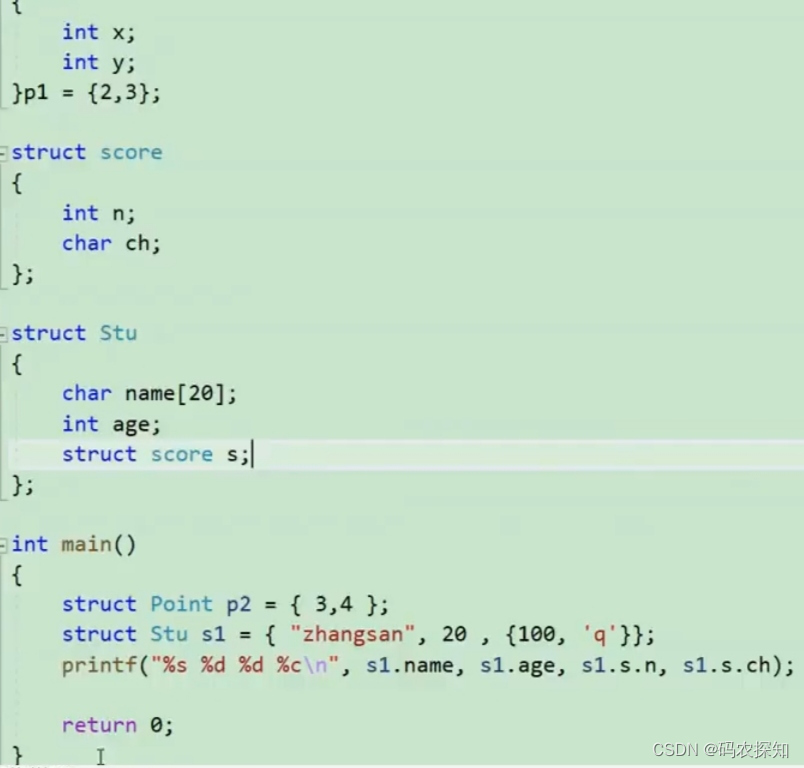
71.结构体内容




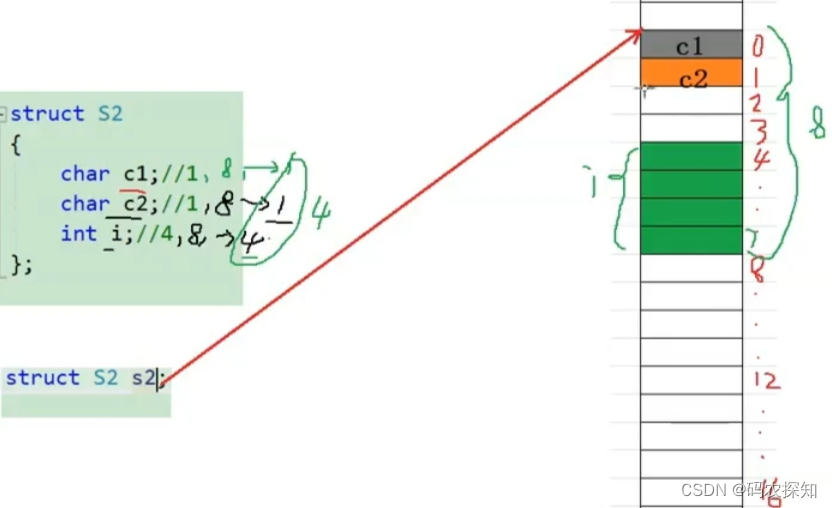
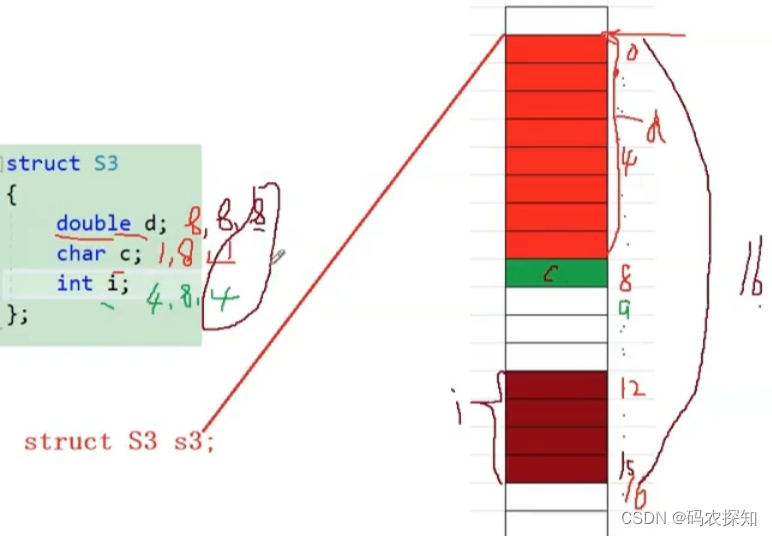
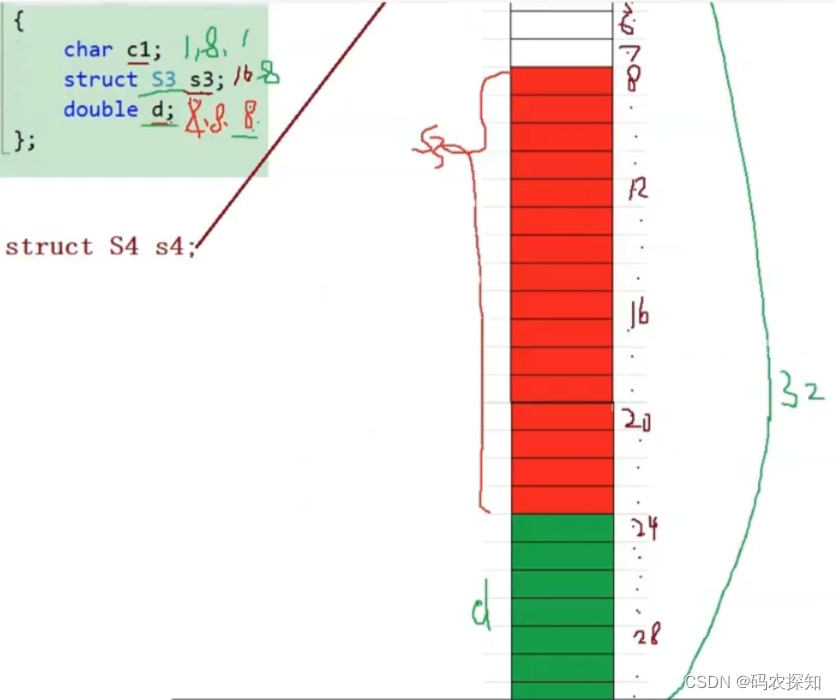
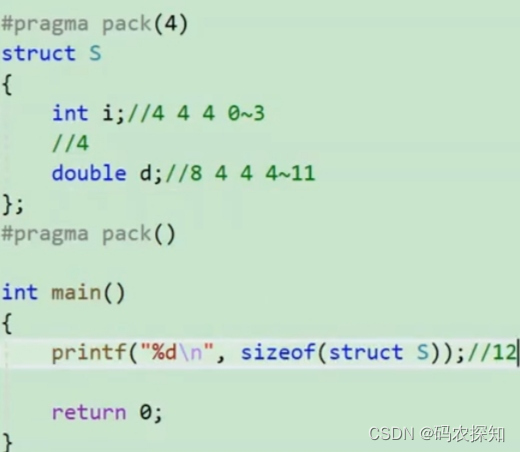
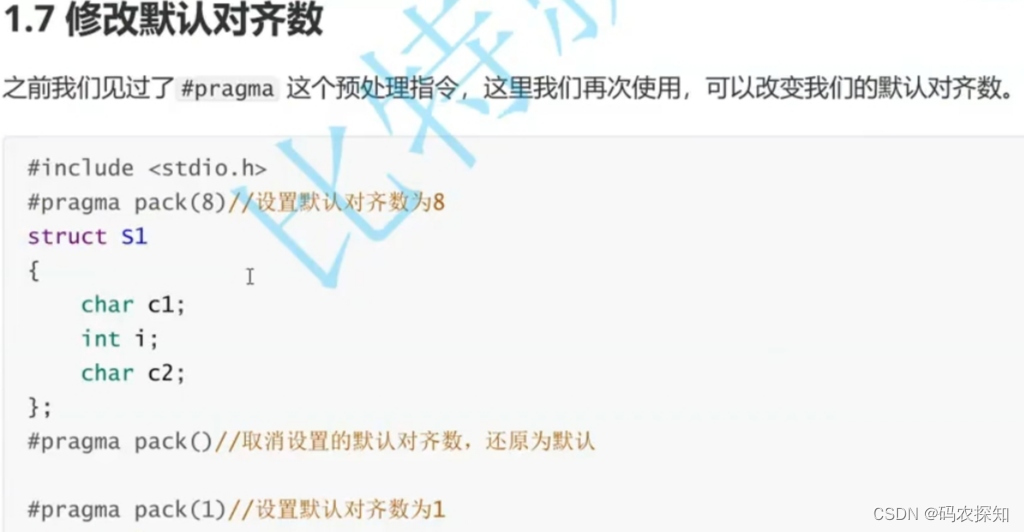
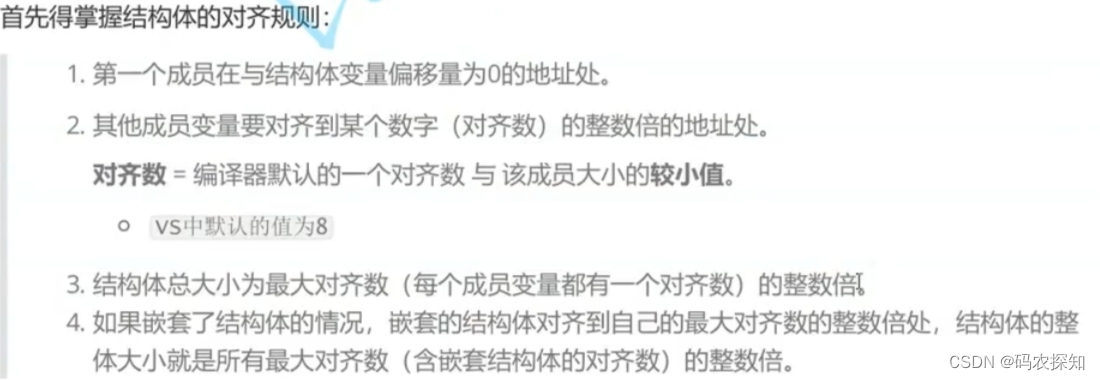
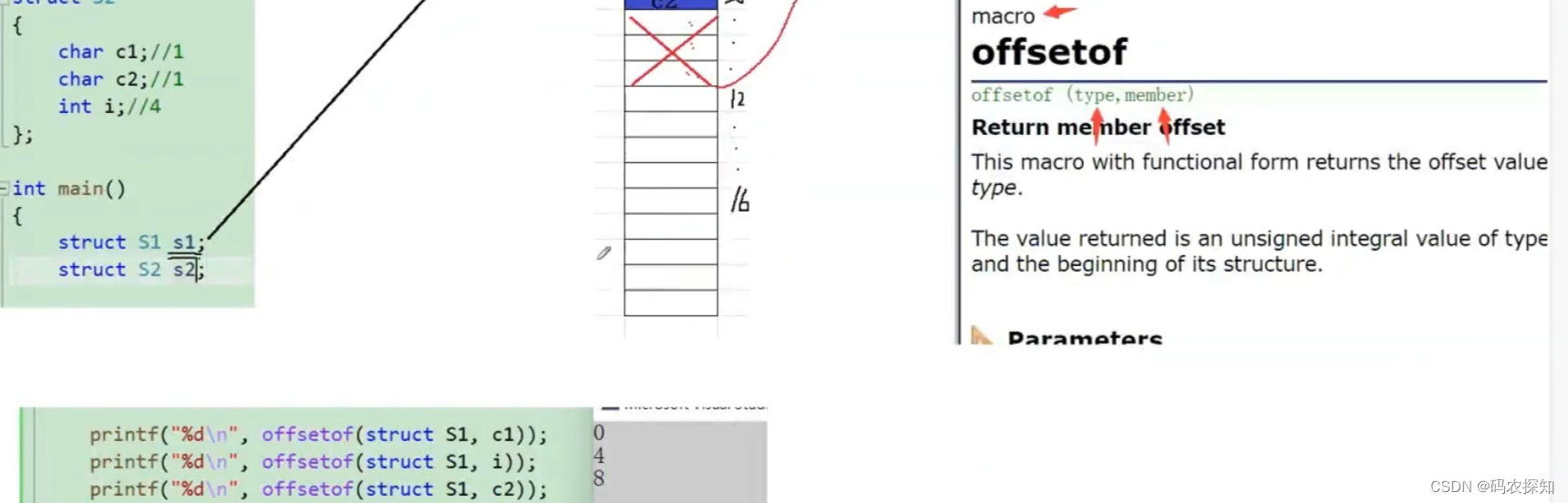
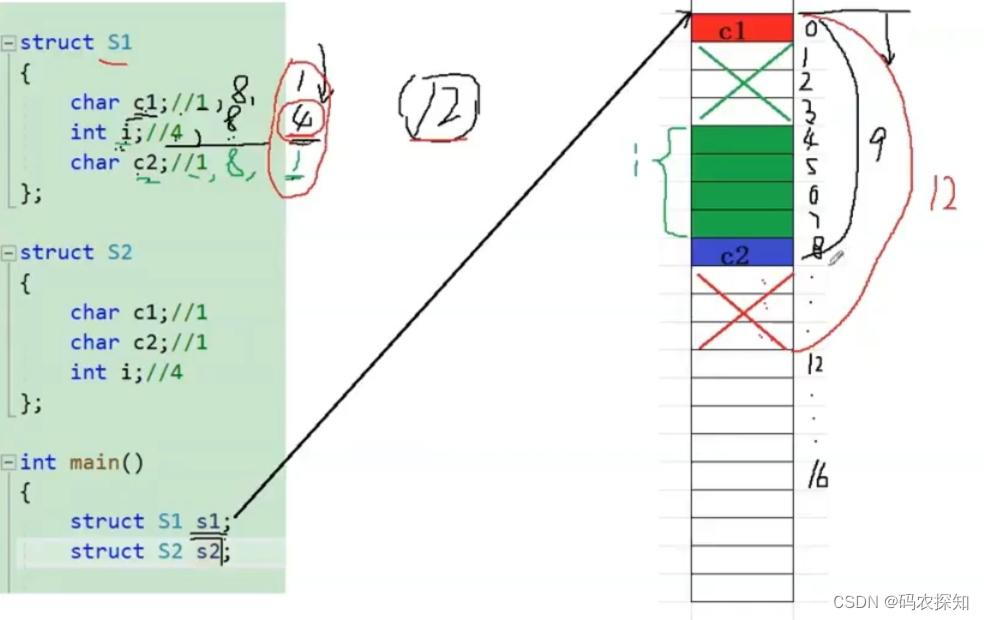
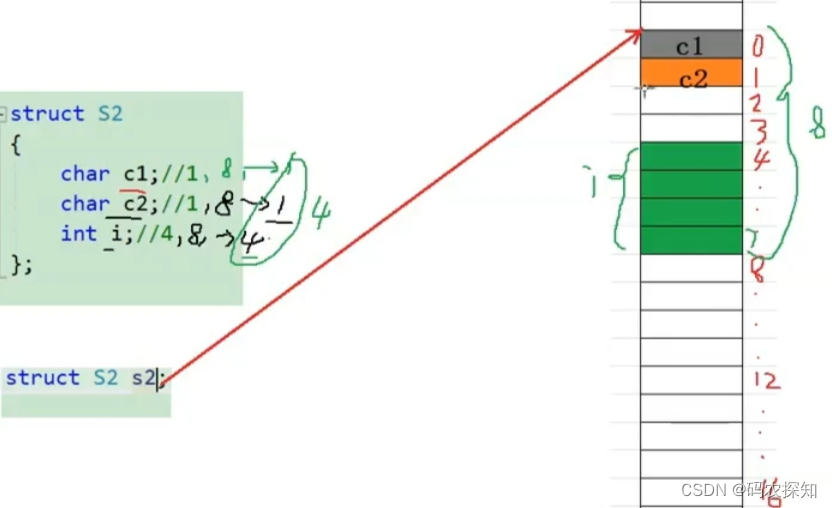
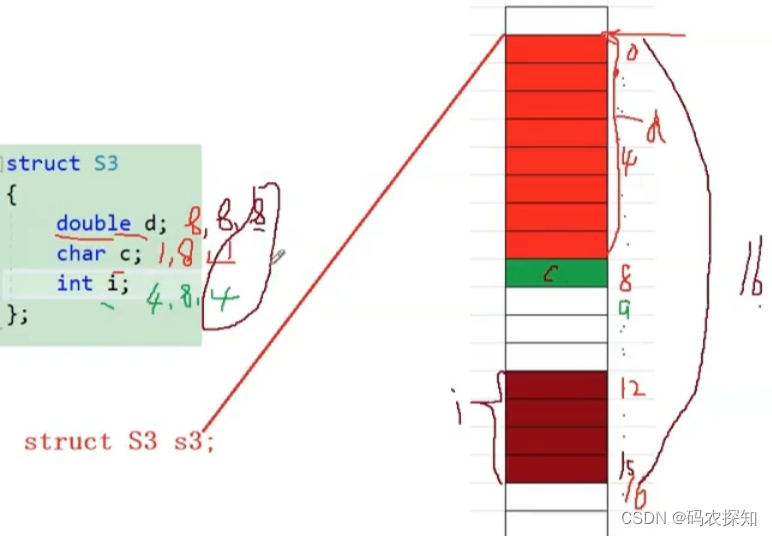
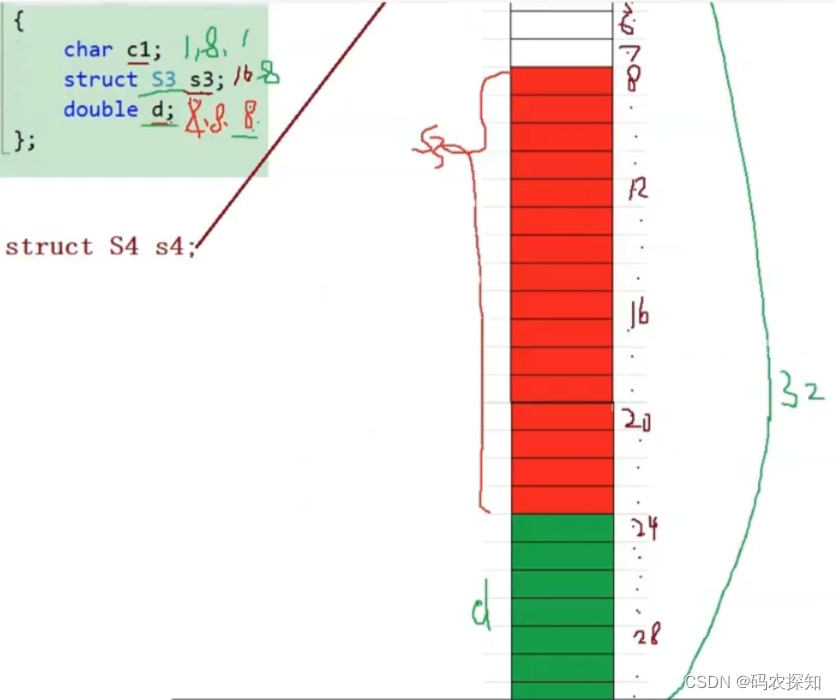
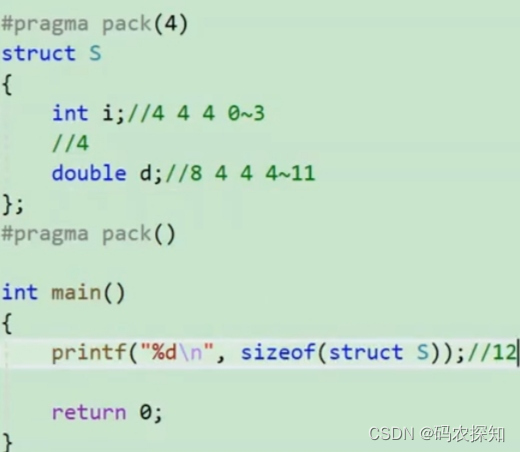
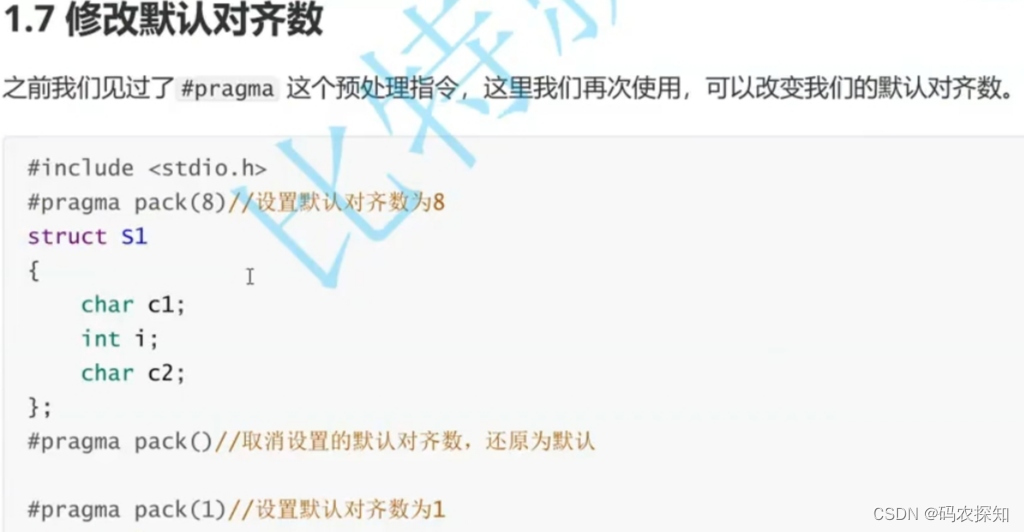
72.理解结构体的字节数






73.



#pragma once //头文件中使用,功能是:防止头文件被多次引用
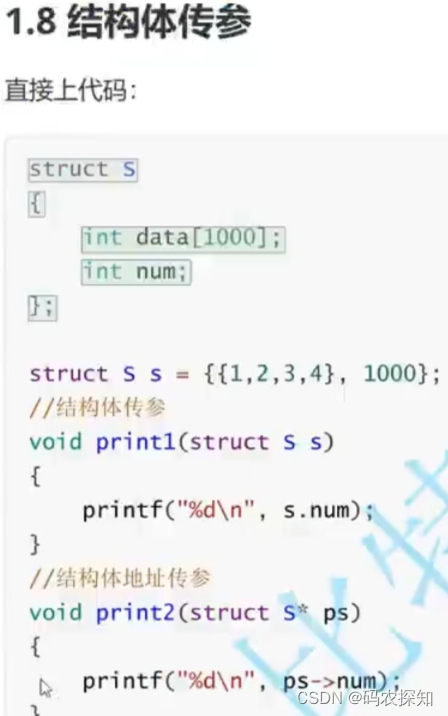
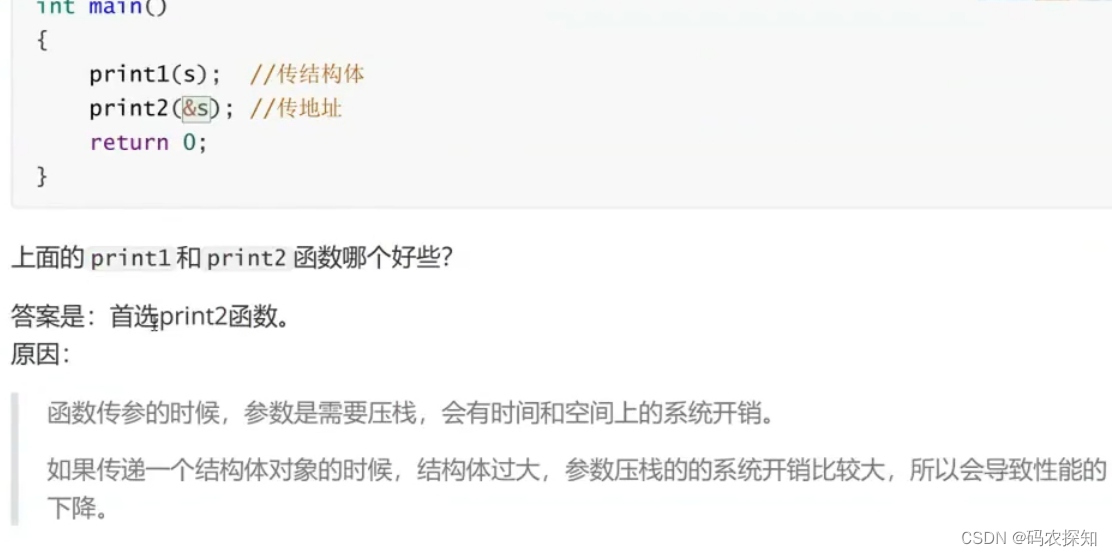
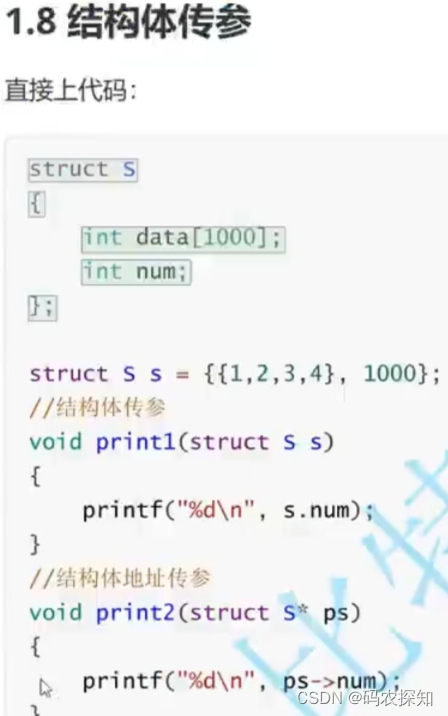
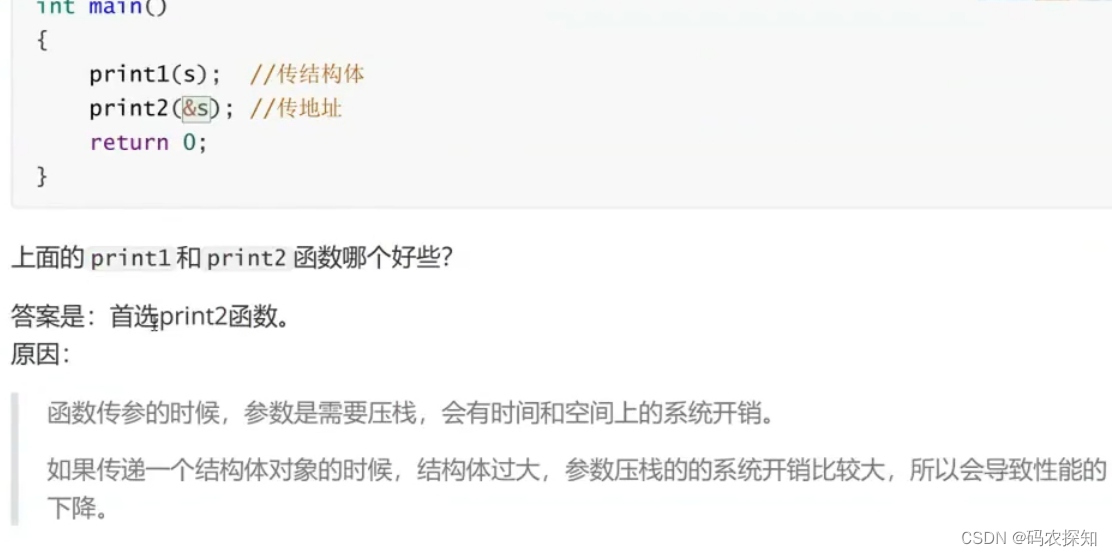
74.结构体传参


结论:结构体传参时,要传结构体地址。
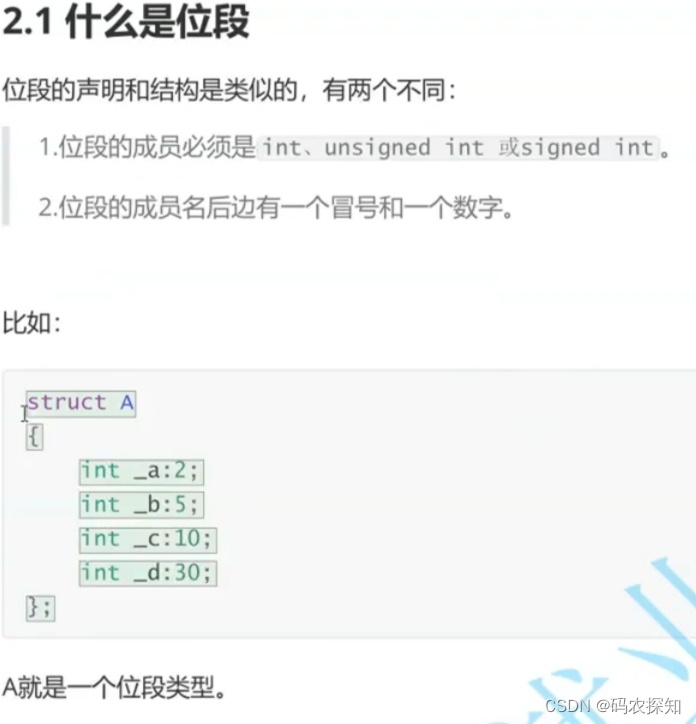
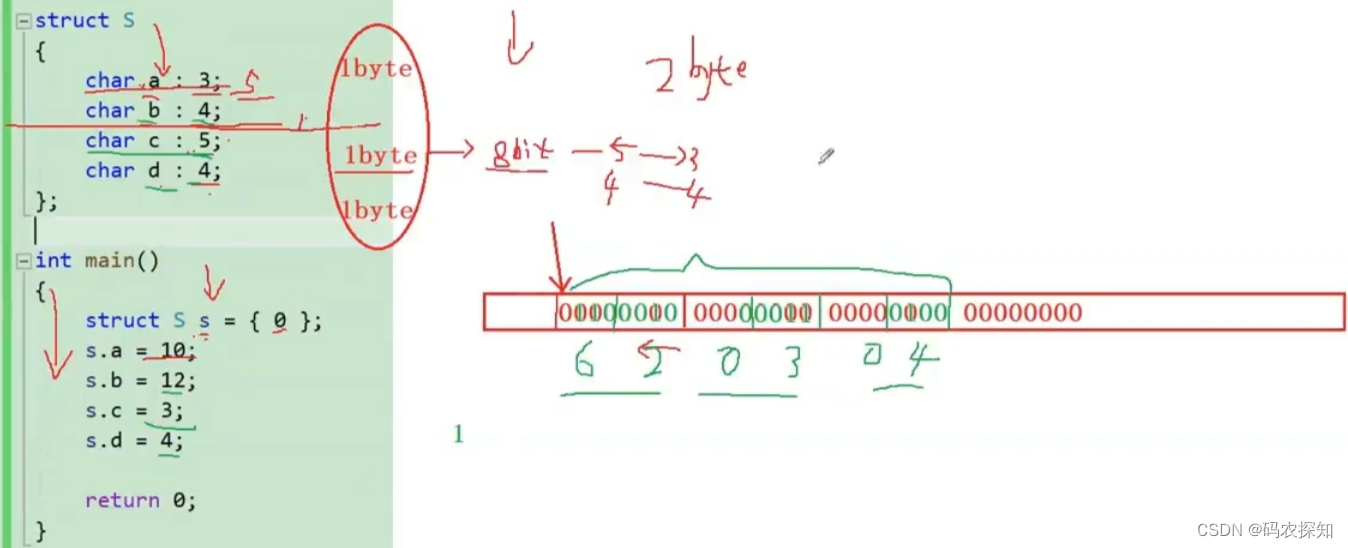
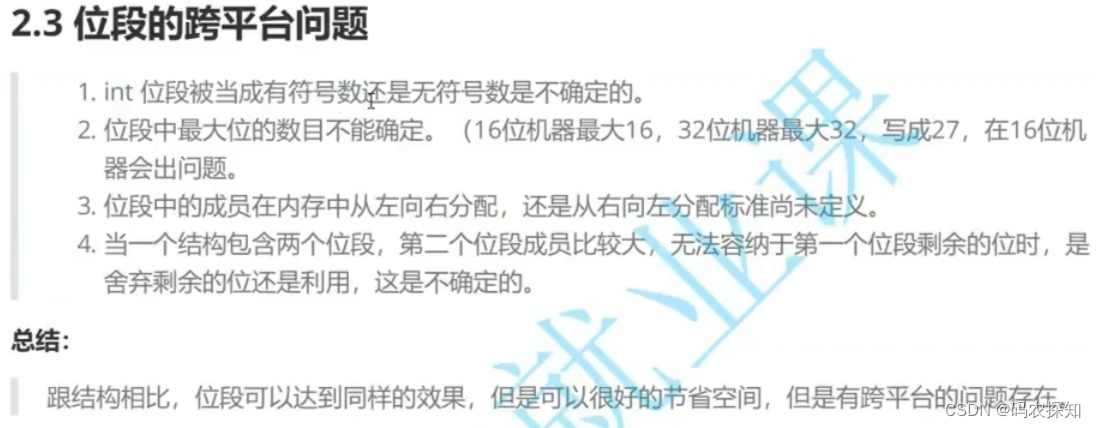
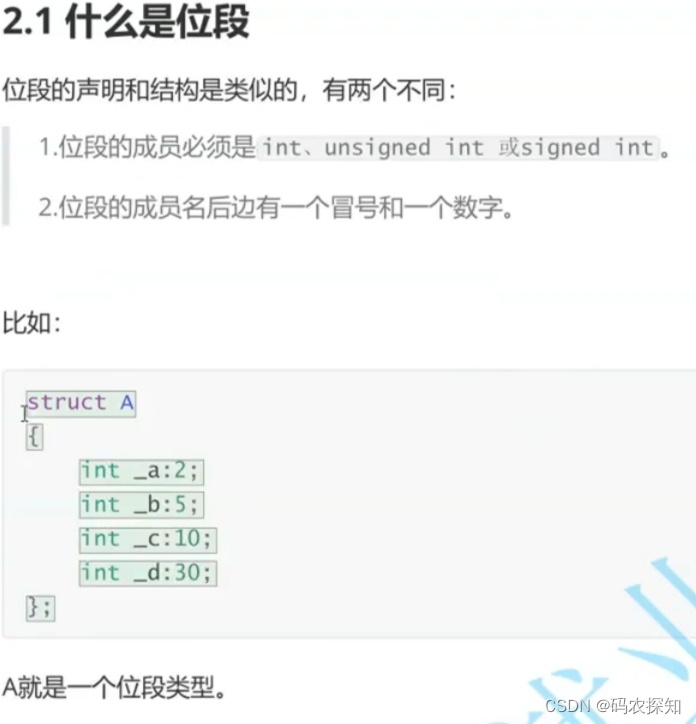
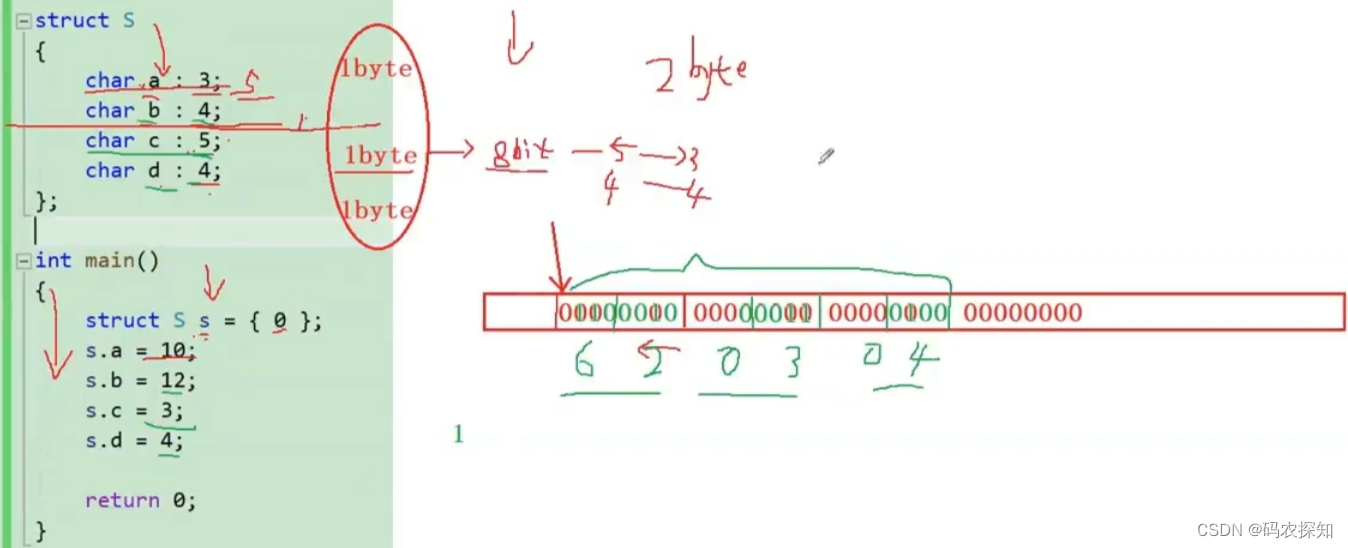
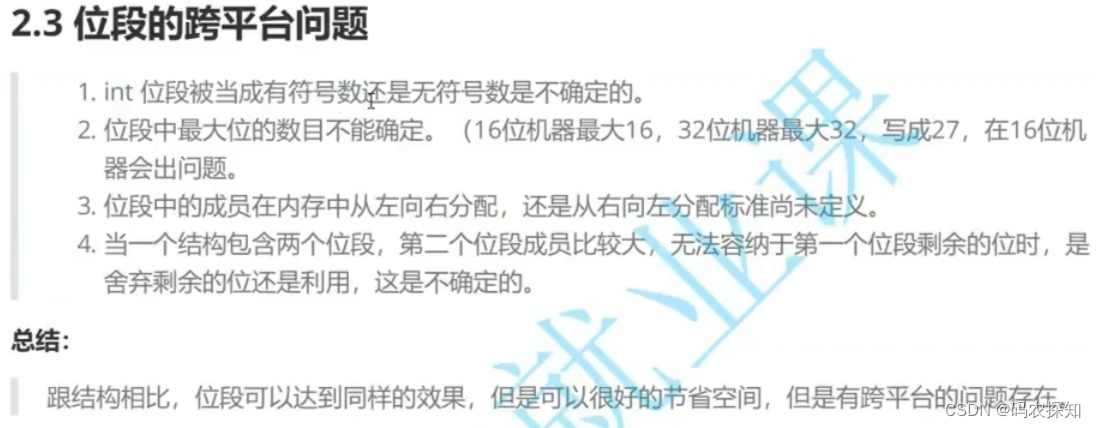
75.位段



76.static是只能在该文件中看到,其他地方看不到
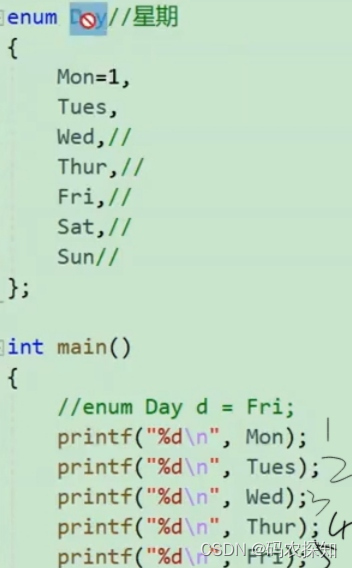
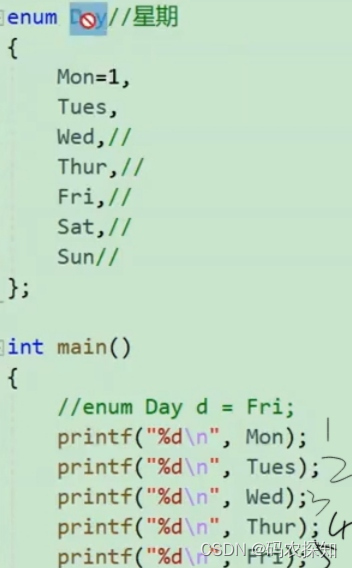
77.枚举


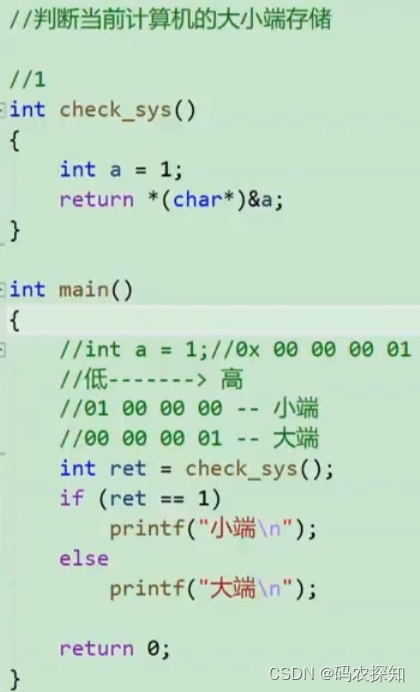
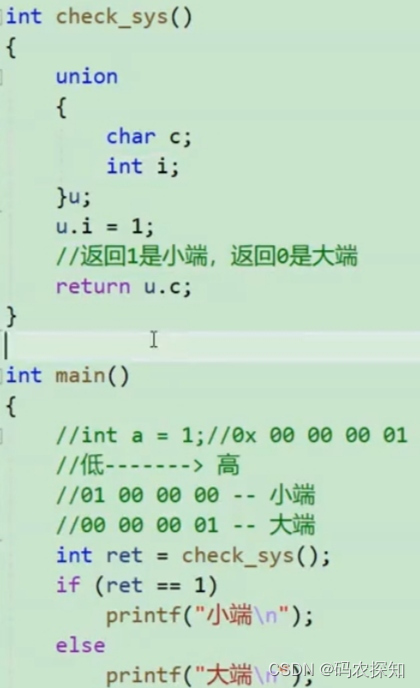
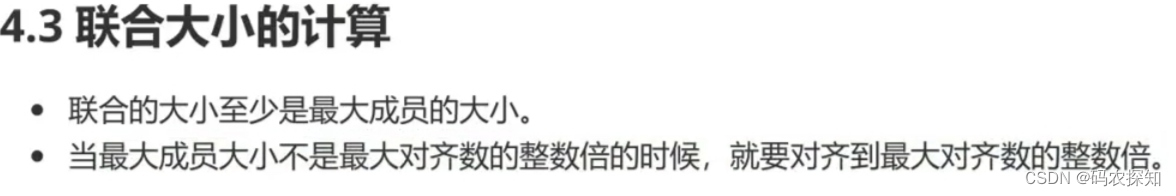
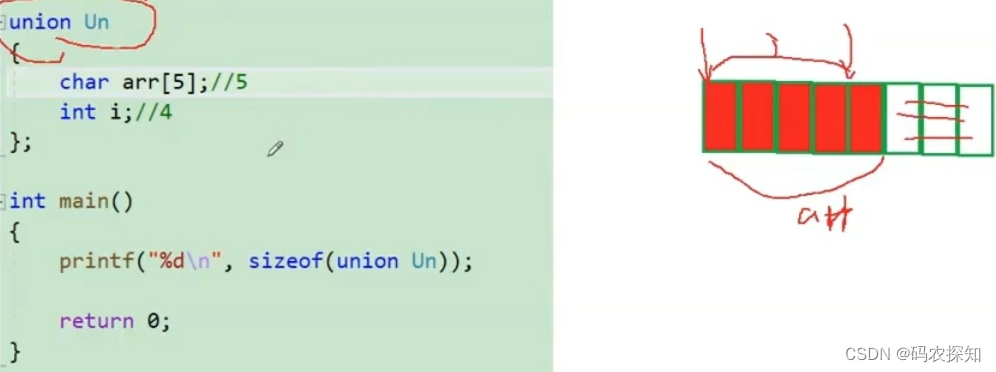
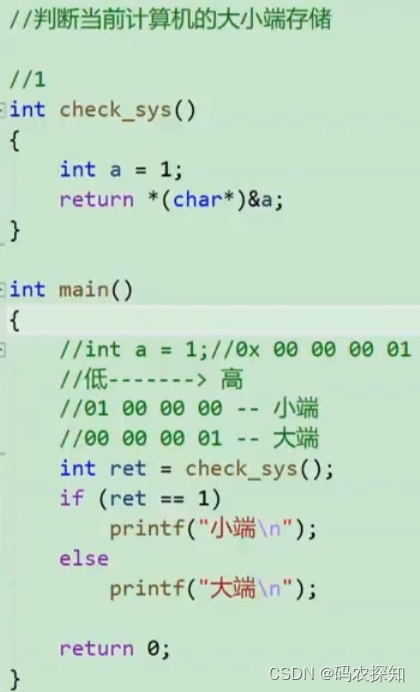
78.联合体


使用枚举法:



67.

68.

69.

70.

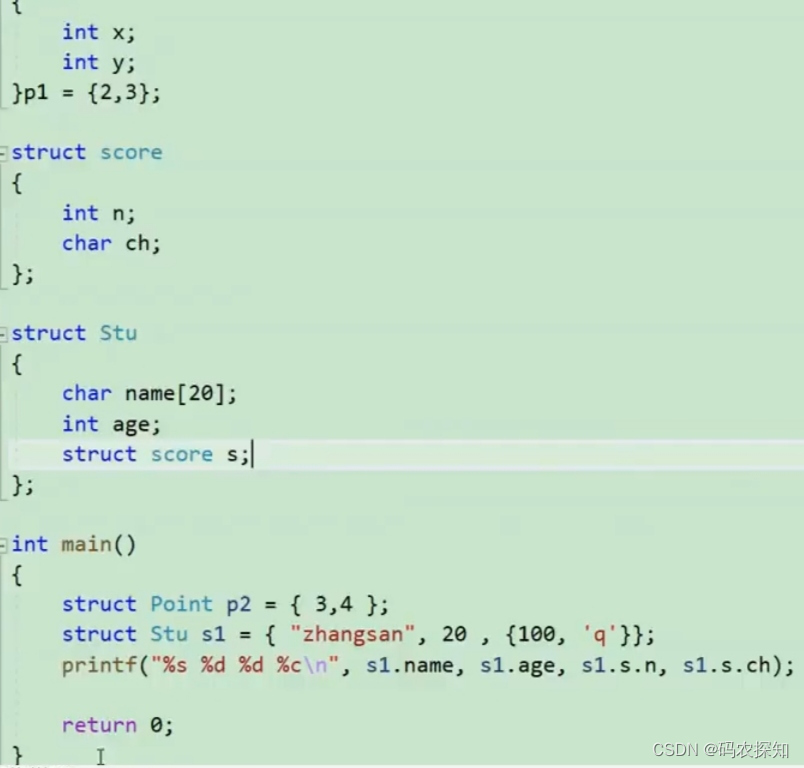
71.结构体内容




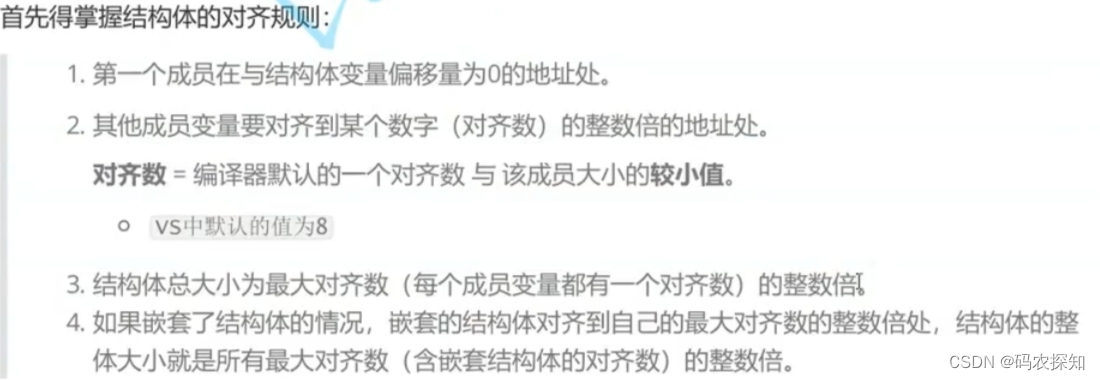
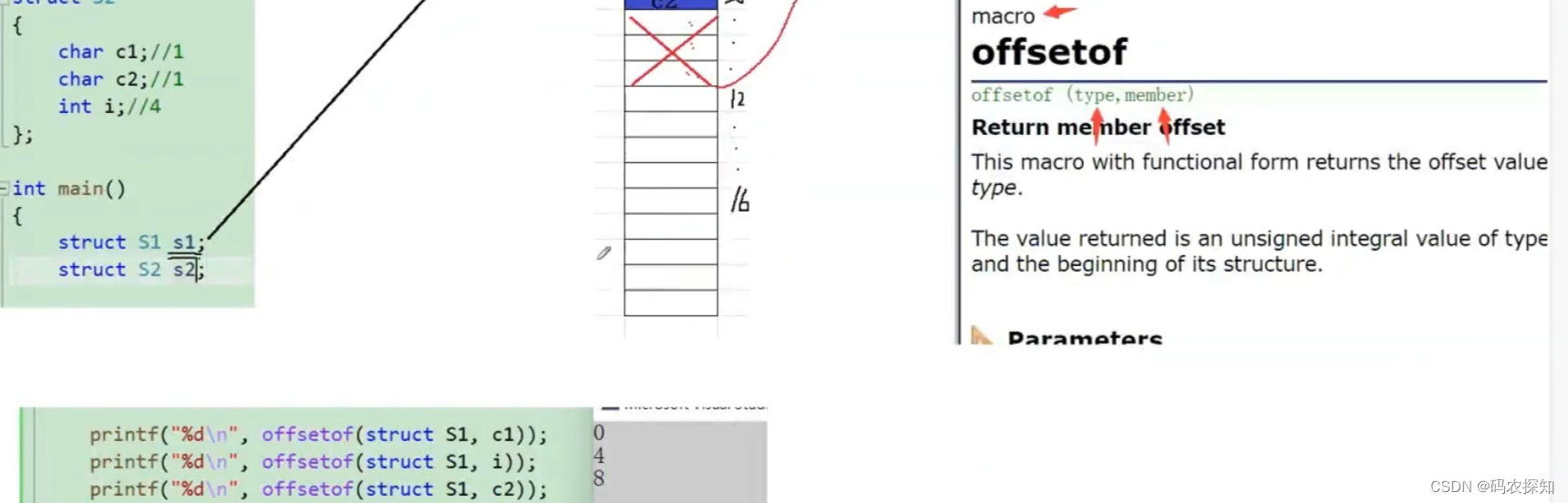
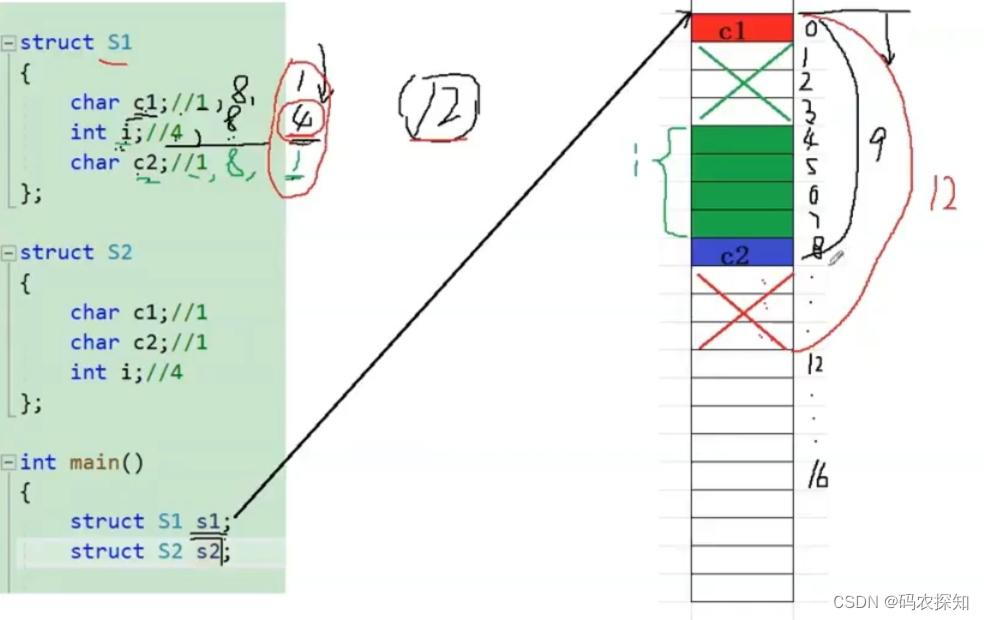
72.理解结构体的字节数






73.



#pragma once //头文件中使用,功能是:防止头文件被多次引用
74.结构体传参


结论:结构体传参时,要传结构体地址。
75.位段



76.static是只能在该文件中看到,其他地方看不到
77.枚举


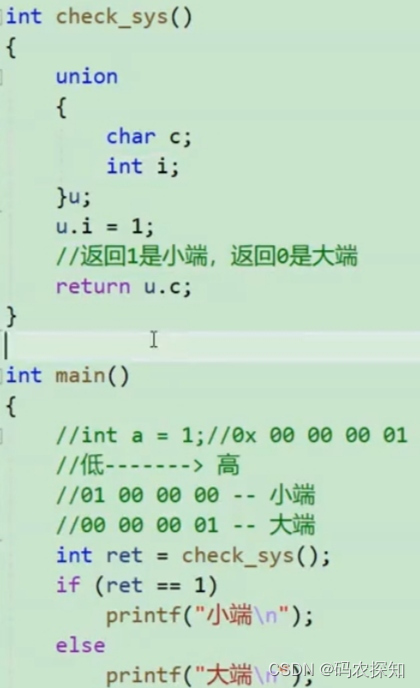
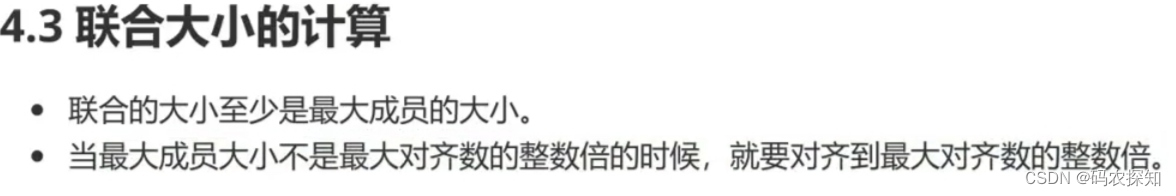
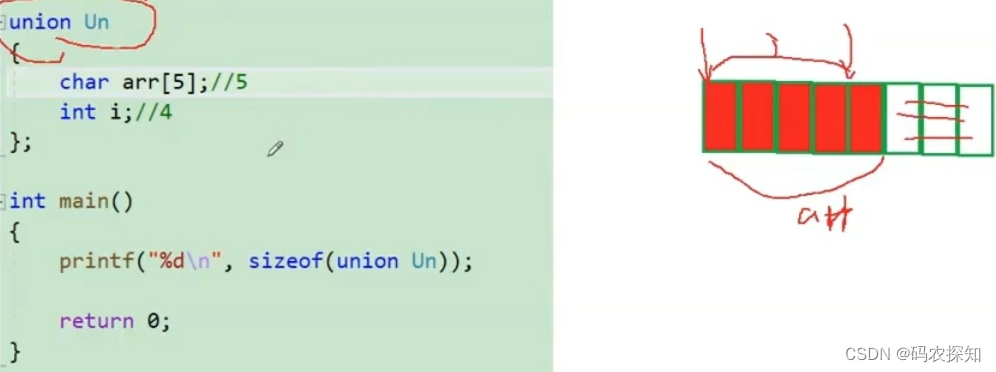
78.联合体


使用枚举法: