文章目录
- QTextEdit核心属性和信号
- 同步显示示例
- 信号示例
QTextEdit核心属性和信号
QTextEdit表示多行输入框,是一个富文本和markdown编辑器,并且能在内存超出编辑框范围时自动提供滚动条。
QPlainTexEdit是纯文本,QTextEdit不仅表示纯文本,还支持html和markdown。它们的功能差不多,本篇就以
QTextEdit为示例
核心属性:
| 属性 | 说明 |
|---|---|
| markdown | 支持markdown格式 |
| html | 支持html |
| placeHolderText | 输入框为空时有提示内容 |
| readOnly | 是否只读 |
| undoRedoEnable | 是否开启undo/redo功能 按下ctrl + z 触发undo(撤销) 按下ctrl + y 触发redo(取消撤销) |
| autoFormating | 开启自动格式化 |
| tabstopWidth | 按下缩进多少空间 |
| overwriteMode | 是否开启写覆盖 |
| acceptRichText | 是否接受富文本 |
| verticalScrollBarPolicy | 垂直方向出现滚动条策略:Qt::ScrollBarAsNeeded:根据内容自动决定是否需要滚动条(默认)Qt::ScrollBarAlwaysOff:总是关闭滚动条Qt::ScrollBarAlwaysOn:总是出现滚动条 |
| horizontalScrollBarPolicy | 水平方向出现滚动条策略: 同上 |
核心信号:
| 信号 | 说明 |
|---|---|
| textChanged() | 文本内容改变时触发 |
| selectionChanged() | 选中范围时触发 |
| cursorPositionChanged() | 光标移动触发 |
| undoAvailable(bool) | 可以进行undo操作时触发 |
| redoAvailable(bool) | 可以进行redo操作时触发 |
| copyAvaiable(bool) | 文本被选中/取消选中时触发 |
同步显示示例
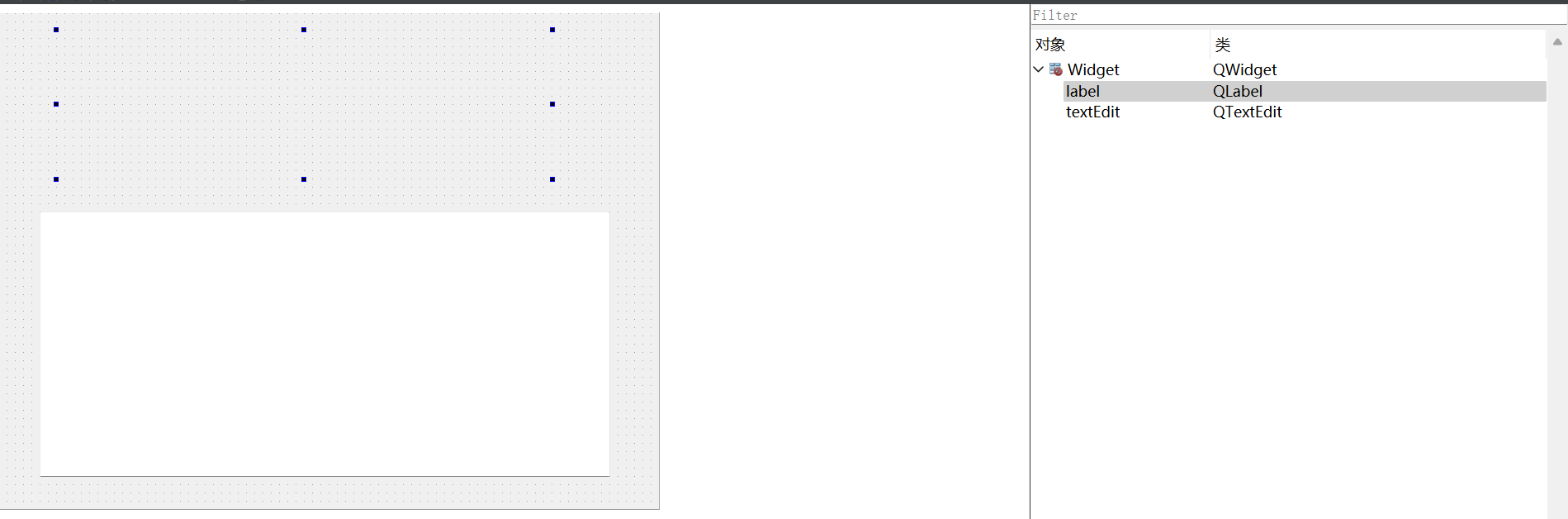
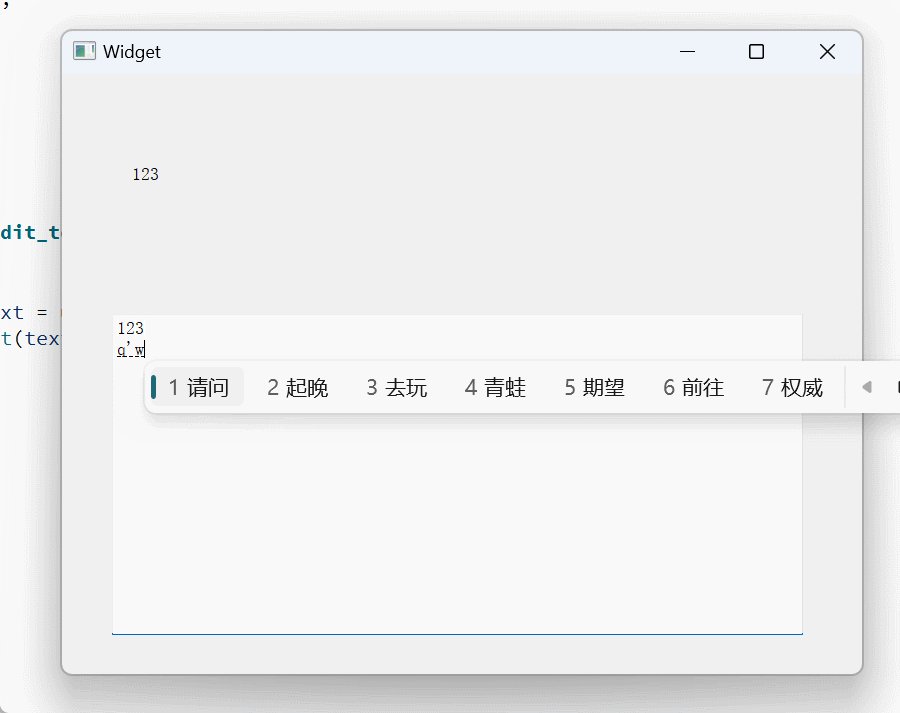
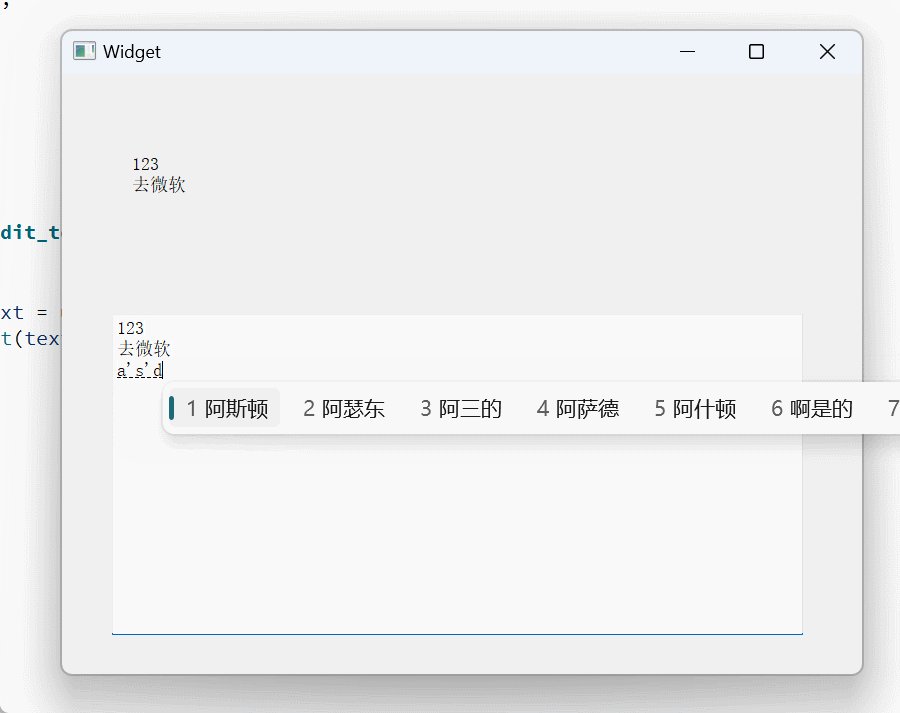
创建一个界面,里面包含多行输入框,获取里面的内容,同步显示到label当中

#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_textEdit_textChanged()
{//获取内容const QString& text = ui->textEdit->toPlainText();ui->label->setText(text);
}

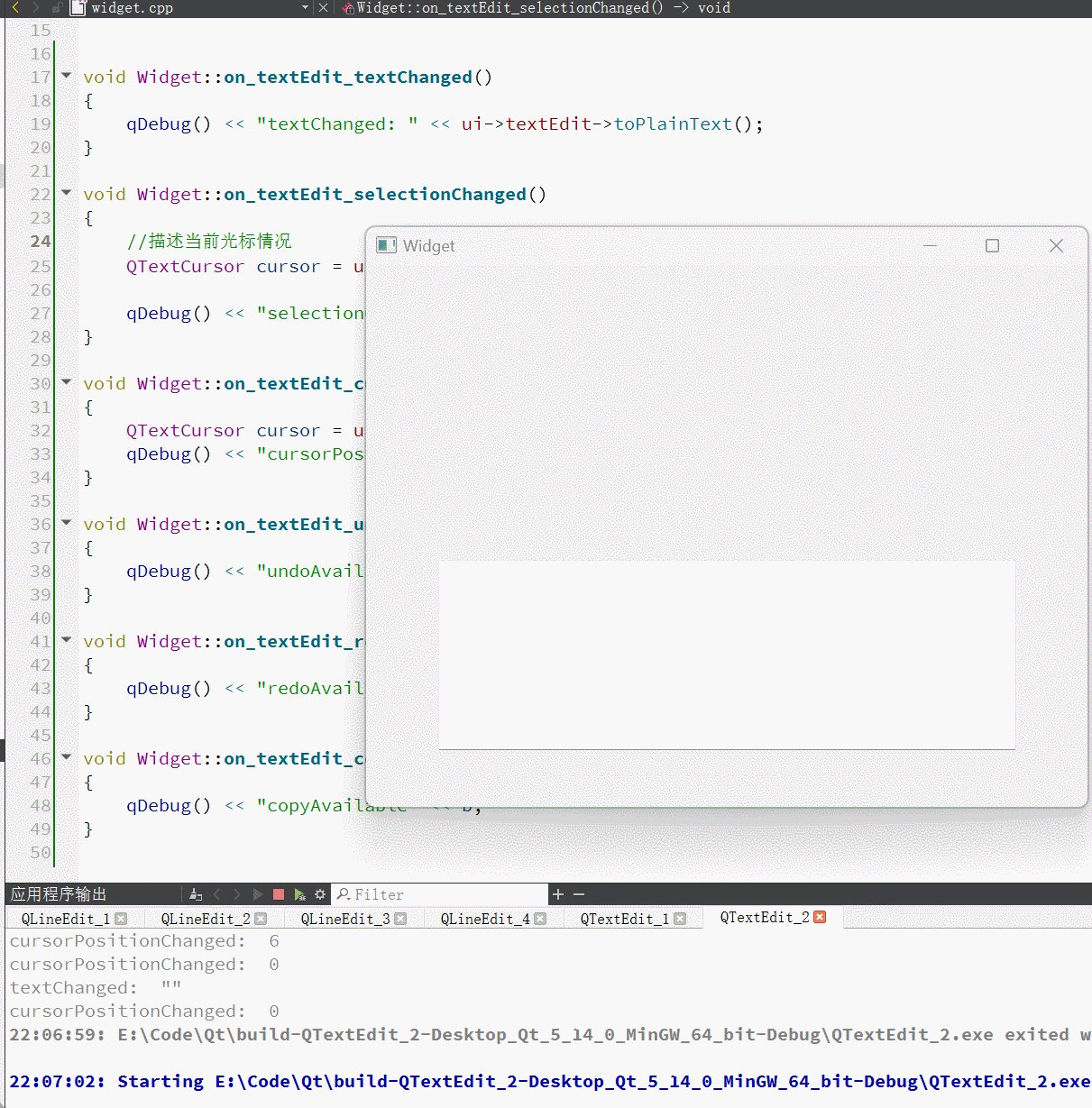
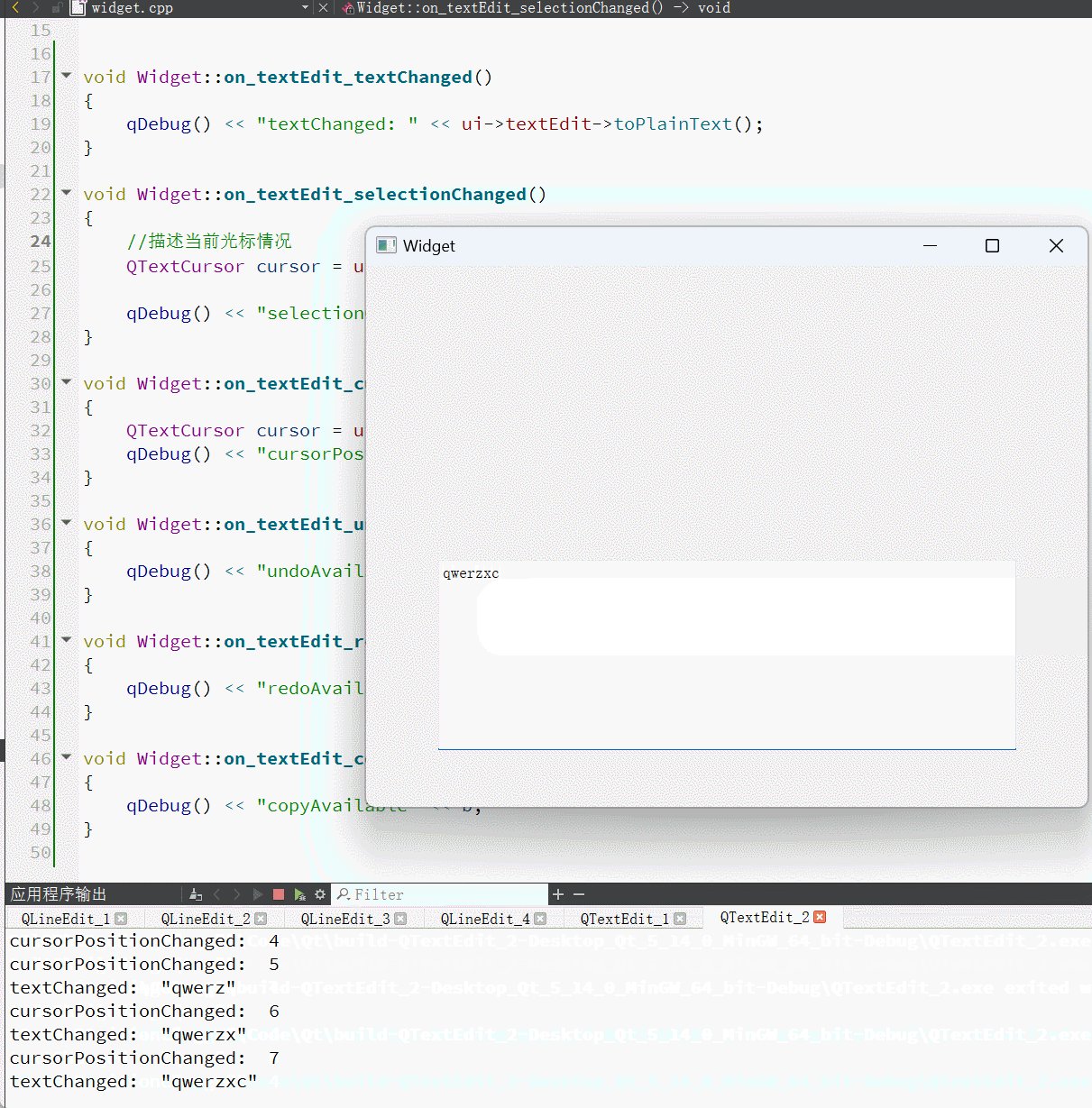
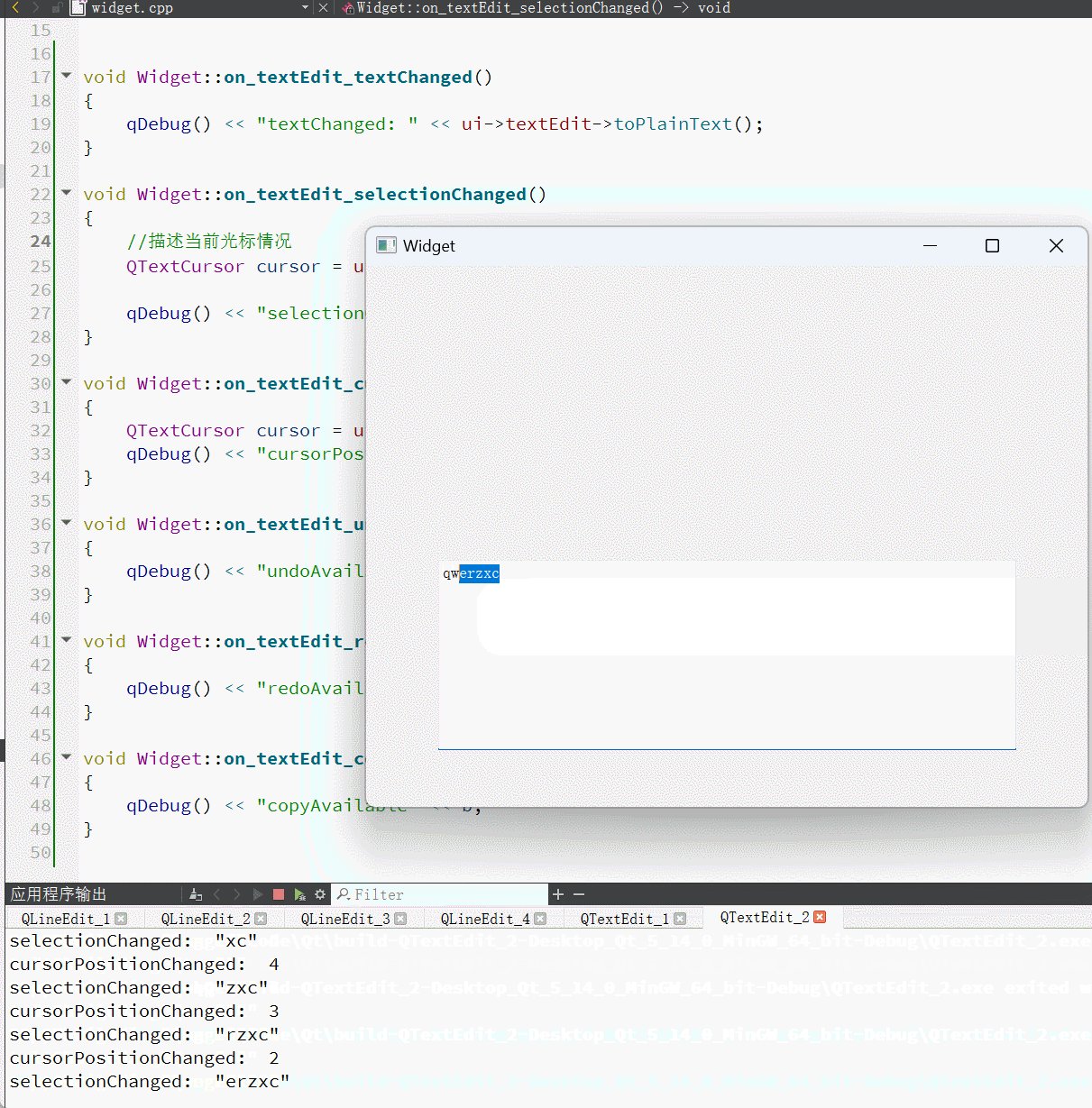
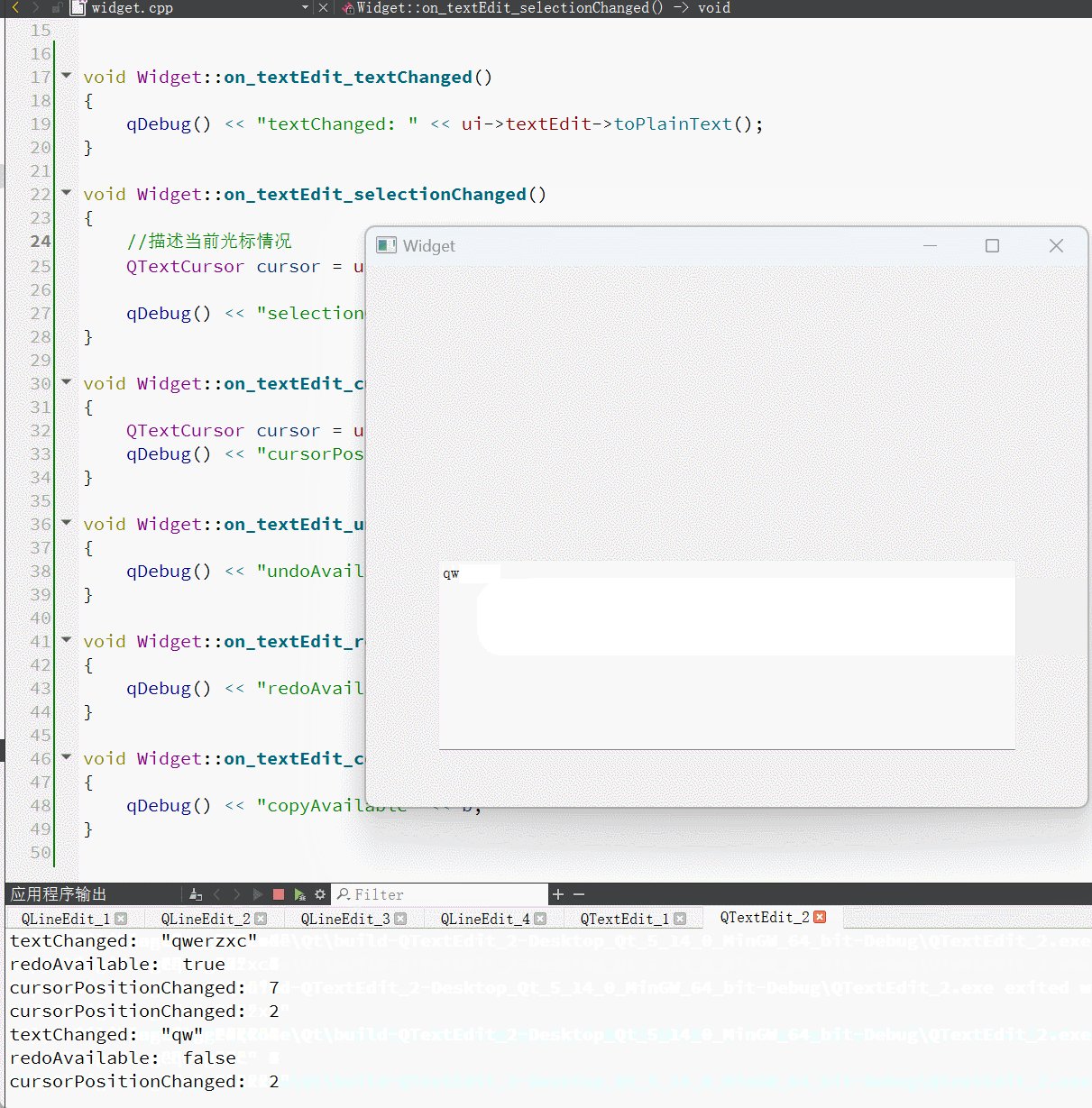
信号示例
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_textEdit_textChanged()
{qDebug() << "textChanged: " << ui->textEdit->toPlainText();
}void Widget::on_textEdit_selectionChanged()
{//描述当前光标情况QTextCursor cursor = ui->textEdit->textCursor();qDebug() << "selectionChanged: " << cursor.selectedText();
}void Widget::on_textEdit_cursorPositionChanged()
{QTextCursor cursor = ui->textEdit->textCursor();qDebug() << "cursorPositionChanged: " << cursor.position();
}void Widget::on_textEdit_undoAvailable(bool b)
{qDebug() << "undoAvailable: " << b;
}void Widget::on_textEdit_redoAvailable(bool b)
{qDebug() << "redoAvailable: " << b;
}void Widget::on_textEdit_copyAvailable(bool b)
{qDebug() << "copyAvailable" << b;
}










![[3.4]【机器人运动学MATLAB实战分析】PUMA560机器人正运动学MATLAB计算](https://i-blog.csdnimg.cn/direct/b1615153826641339040086fe84f6fd6.png)