你好,我是沐爸,欢迎点赞、收藏、评论和关注。
Vue3 引入了一个新的内置组件 <Teleport>,它允许你将子组件树渲染到 DOM 中的另一个位置,而不是在父组件的模板中直接渲染。这对于需要跳出当前组件的 DOM 层级结构进行渲染的场景非常有用,比如模态框(Modal)、下拉菜单(Dropdown)或者工具提示(Tooltip)等组件,这些组件通常需要在页面上的特定位置显示,而不是它们被声明的地方。
一、基本用法
<template><div><!-- 默认传送到 body 中 --><Teleport><p>This will be rendered in the body element.</p></Teleport><!-- 指定传送到特定的 DOM 元素 --><Teleport to="#custom-element"><p>This will be rendered in the #custom-element.</p></Teleport></div>
</template><script>
export default {// ...
};
</script><style>
/* 样式 */
</style>在这个示例中,第一个 <Teleport> 组件将 <p> 元素默认传送到 body 元素中。第二个 <Teleport> 组件将 <p> 元素传送到 ID 为 custom-element 的 DOM 元素中。
二、指定传送目标
你可以使用 `to` 属性来指定传送的目标元素。如果 `to` 属性是一个字符串,它将被视为 CSS 选择器来查找目标元素。你也可以直接传递一个 DOM 元素作为 `to` 属性的值。<template><div><Teleport :to="targetElement"><p>This will be rendered in the target element.</p></Teleport></div>
</template><script>
export default {data() {return {targetElement: null};},mounted() {this.targetElement = document.querySelector('#custom-element');}
};
</script>在这个示例中,<Teleport> 组件将 <p> 元素传送到 mounted 钩子中指定的 targetElement 中。
三、动态传送目标
你可以动态地改变 `to` 属性的值,以在不同目标之间切换传送的内容。<template><div><button @click="changeTarget">Change Target</button><Teleport :to="target"><p>This will be rendered in the target element.</p></Teleport></div>
</template><script>
export default {data() {return {target: 'body'};},methods: {changeTarget() {this.target = this.target === 'body' ? '#custom-element' : 'body';}}
};
</script>在这个示例中,点击按钮会切换 <Teleport> 组件的目标,将 <p> 元素在 body 和 #custom-element 之间传送。
四、搭配组件使用
`` 只改变了渲染的 DOM 结构,它不会影响组件间的逻辑关系。也就是说,如果 ``包含了一个组件,那么该组件始终和这个使用了``的组件保持逻辑上的父子关系。传入的 props 和触发的事件也会照常工作。这也意味着来自父组件的注入也会按预期工作,子组件将在 Vue Devetools 中嵌套在父组件下面,而不是放在实际内容移动到的地方。
五、禁用 Teleport
在某些场景下可能需要视情况禁用 ``。举例来说,我们想要在桌面端将一个组件当做浮层来渲染,但在移动端则当作行内组件。我们可以通过对 ``动态传入一个 `disabled`prop 来处理这两种不同情况。<Teleport :disabled="isMobile">...
</Teleport>
这里的 isMobile的值为 true 时,<Teleport>会被禁用。
注意,**<Teleport>**被禁用后,**<Teleport>****组件中的内容将作为当前组件的一部分被渲染,而不再被传送。**举例来看,假如有以下代码:
index.html
<div id="app"></div>
<div id="modals"><div>模态框</div>
</div>
App.vue
<template><div class="parent"><h3>父组件</h3><child-component></child-component></div>
</template>
ChildComponent.vue
<template><div class="child"><h3>子组件</h3></div><Teleport to="#modals"><div>A</div></Teleport><Teleport to="#modals"><div>B</div></Teleport>
</template>
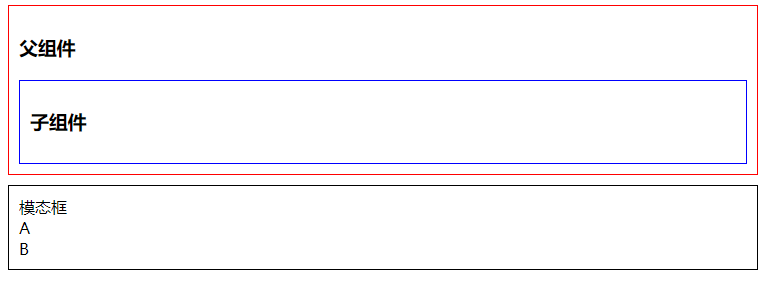
Teleport组件未禁用之前的效果如下:

修改Teleport组件,将其禁用
ChildComponent.vue
<template><div class="child"><h3>子组件</h3></div><Teleport to="#modals" :disabled="true"><div>A</div></Teleport><Teleport to="#modals"><div>B</div></Teleport>
</template>
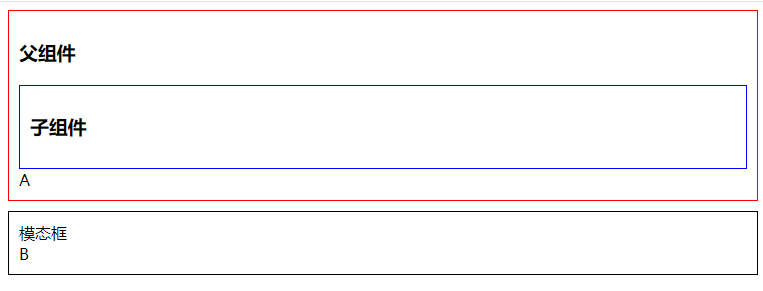
效果如下:

六、多个 Teleport 共享目标
一个可重用的模态框组件可能同时存在多个实例。对于此类场景,多个 `Teleport`组件可以将其内容挂载到同一个目标元素上,而顺序就是简单的顺次追加,后挂载的将排在目标元素下更后面的位置上。比如下面这样的用例:
<Teleport to="#modals"<div>A</div>
</Teleport><Teleport to="#modals"><div>B</div>
</Teleport>
渲染的结果为:
<div id="modals><div>A</div><div>B</div>
</div>
七、注意事项
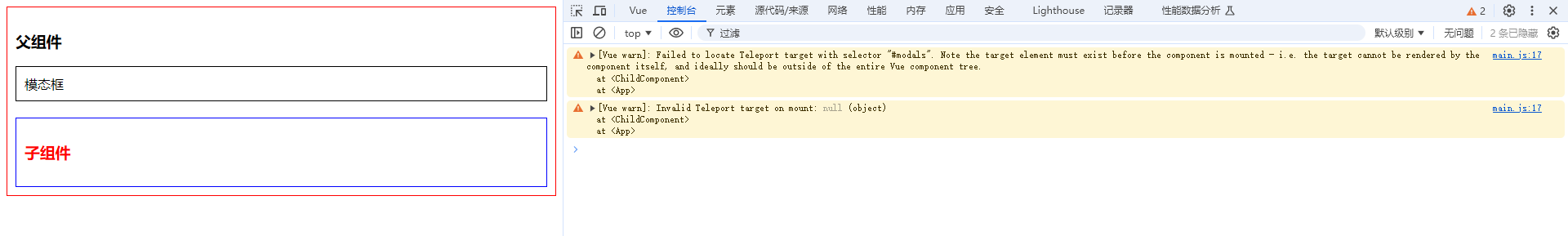
当使用 `` 时,请确保目标 DOM 元素(即 `to` 属性指定的元素)在组件渲染之前就已经存在于页面上。如果目标元素不存在,Vue 将不会渲染 `` 的内容,同时控制台会报警告。警告如下:
[Vue warn]: Failed to locate Teleport target with selector “#modals”. Note the target element must exist before the component is mounted - i.e. the target cannot be rendered by the component itself, and ideally should be outside of the entire Vue component tree.
还是以模态框为例,代码如下:
App.vue
<template><div class="parent"><h3>父组件</h3><child-component></child-component></div>
</template>
ChildComponent.vue
<template><div class="child"><h3>子组件</h3></div><Teleport to="#modals"><div>A</div></Teleport>
</template>
效果如下:

解决方案是,确保这个元素在 Teleport组件被渲染之前存在于 DOM 中。如果是在单页面应用(SPA)中,可能需要在 Vue 实例挂载之前确保该元素存在。例如,在使用 Vue CLI 创建的项目中,你可以在 index.html 文件中添加如下代码来确保 “#modals” 容器存在:
index.html
<div id="app"></div>
<div id="modals"><div>模态框</div>
</div>
<Teleport> 组件是 Vue 3 中一个非常强大的功能,它提供了一种灵活的方式来控制组件的渲染位置,使得组件的布局更加灵活和动态。
好了,分享结束,谢谢点赞,下期再见。