qt使用http get和post
本文目录
- qt使用http get和post
- 准备
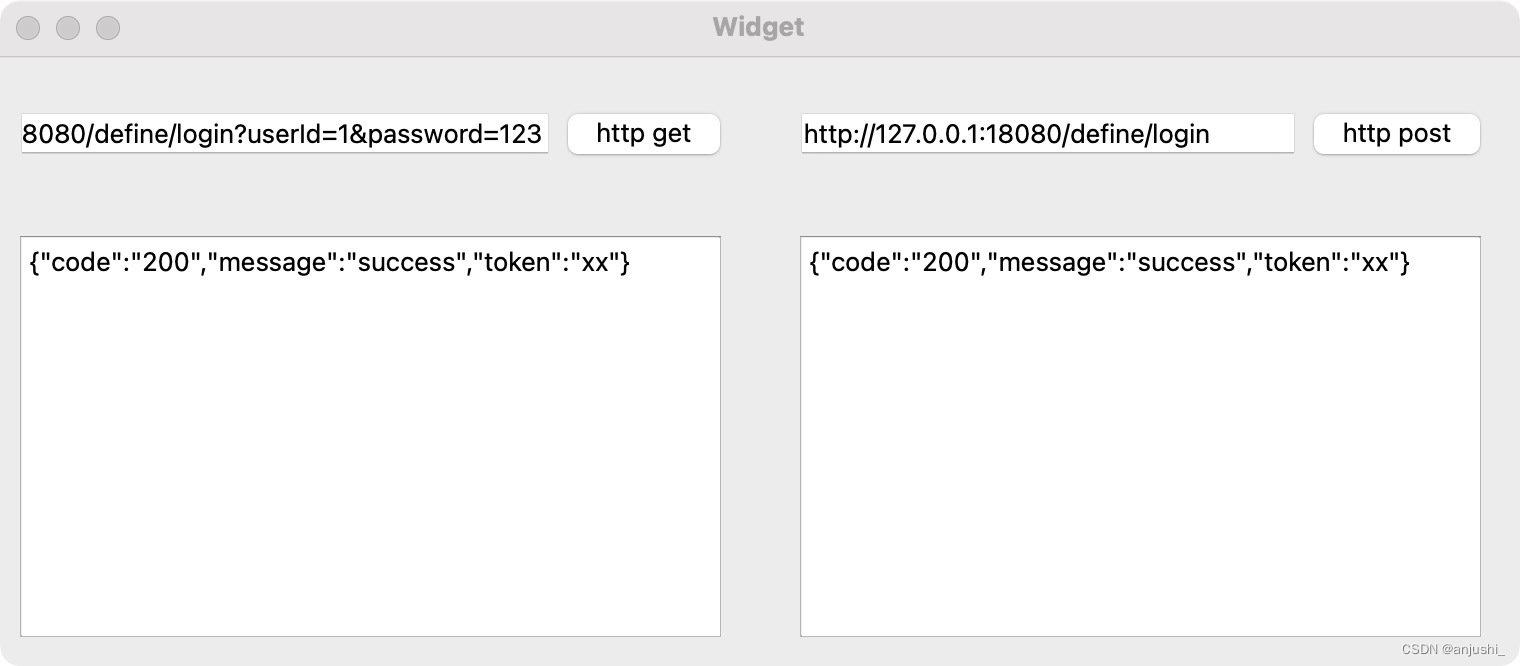
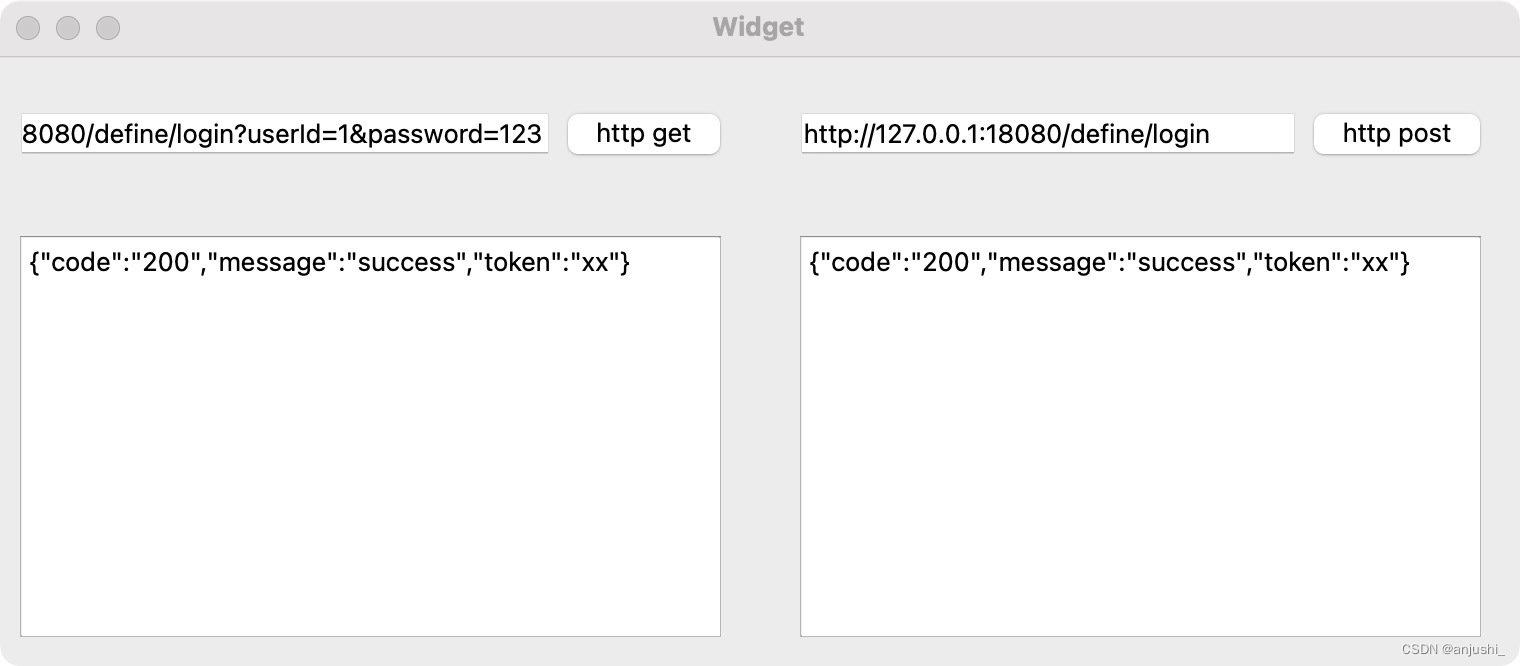
- get请求
- widge.h
- widget.cpp
- post请求
- widge.h
- widget.cpp
- post请求的数据格式
- 参数写在url后面
- 使用application/x-www-form-urlencoded
- 使用application/json
- 使用multipart/form-data传送文件
准备
使用到网络编程,需要在Pro文件中加入如下语句
QT += network
get请求
widge.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QtNetwork/QNetworkRequest>
#include <QtNetwork/QNetworkReply>
#include <QtNetwork/QNetworkAccessManager>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void get(QString str);void getBack(QNetworkReply* reply);private slots:void on_pushButton_2_clicked();private:Ui::Widget *ui;QNetworkAccessManager * manager;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QJsonObject>
#include <QJsonDocument>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_2_clicked()
{QString str = ui->lineEdit_2->text();manager = new QNetworkAccessManager(this);connect(manager,&QNetworkAccessManager::finished,this,&Widget::getBack);//通信完成后,自动执行getBackget(str);
}void Widget::get(QString str)
{// 构造请求QNetworkRequest request;request.setUrl(QUrl(str));request.setHeader(QNetworkRequest::ContentTypeHeader, "application/json");// 发送请求manager->get(request);}void Widget::getBack(QNetworkReply* reply)
{ui->textEdit_2->setText(reply->readAll().data());
}
post请求
widge.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QtNetwork/QNetworkRequest>
#include <QtNetwork/QNetworkReply>
#include <QtNetwork/QNetworkAccessManager>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void post(QString str);void postBack(QNetworkReply* reply);private slots:void on_pushButton_clicked();private:Ui::Widget *ui;QNetworkAccessManager * manager;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QJsonObject>
#include <QJsonDocument>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{QString str = ui->lineEdit->text();manager = new QNetworkAccessManager(this);connect(manager,&QNetworkAccessManager::finished,this,&Widget::postBack);//通信完成后,自动执行getBackpost(str);}//具体实现代码参考下面的分类情况
void Widget::post(QString str)
{QByteArray dataArray;...request.setUrl(QUrl(str));// 发送请求manager->post(request, dataArray);}void Widget::postBack(QNetworkReply* reply)
{ui->textEdit->setText(reply->readAll().data());
}

post请求的数据格式
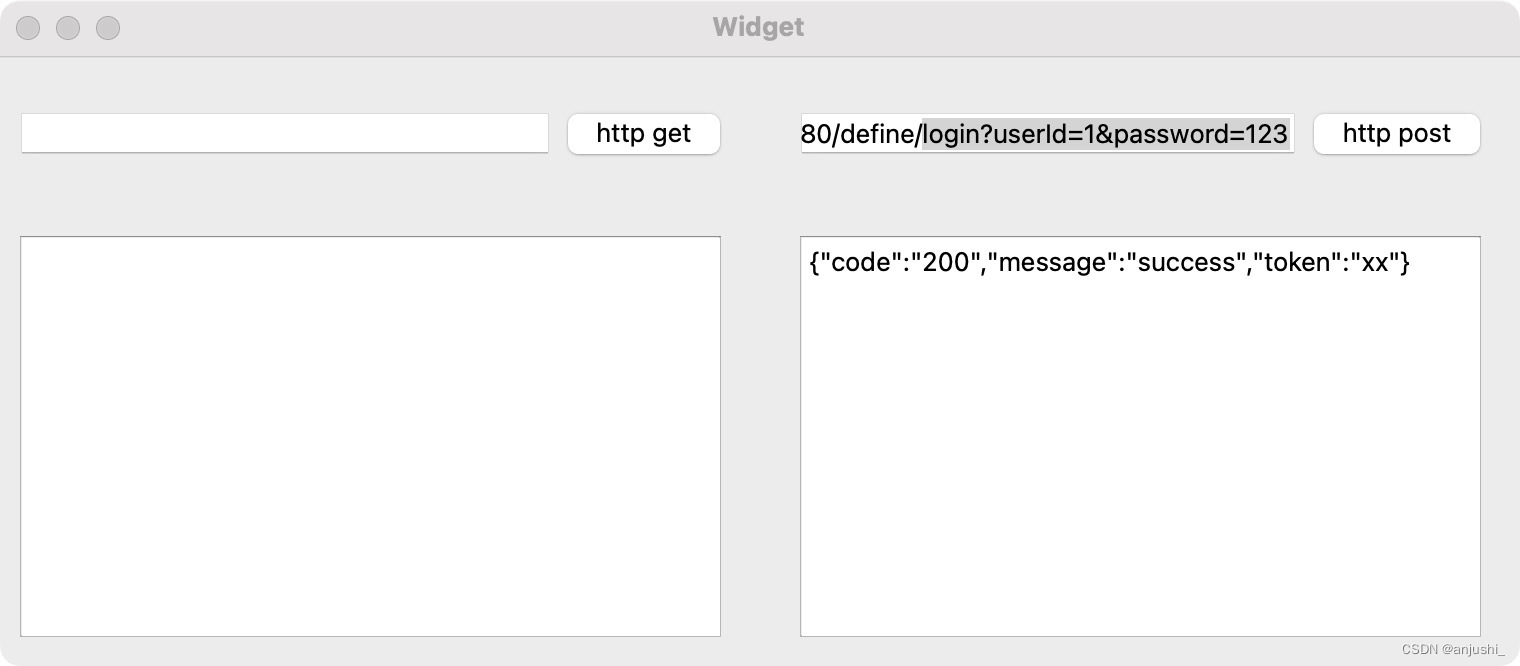
参数写在url后面
跟get一样,dataArray为空即可

http://127.0.0.1:18080/define/login?userId=1&password=123
void Widget::post(QString str)
{// 表单数据QByteArray dataArray;// 构造请求request.setUrl(QUrl(str));//可以不写,都能识别,默认为x-www-form-urlencodedrequest.setHeader(QNetworkRequest::ContentTypeHeader, "application/x-www-form-urlencoded");// 发送请求manager->post(request, dataArray);
}
content-type missing in HTTP POST, defaulting to application/x-www-form-urlencoded. Use QNetworkRequest::setHeader() to fix this problem.
对应的后端接口
public ResponseEntity<Map> login(Integer userId, String password)public ResponseEntity<Map> login(@RequestParam Map<String, String> params)
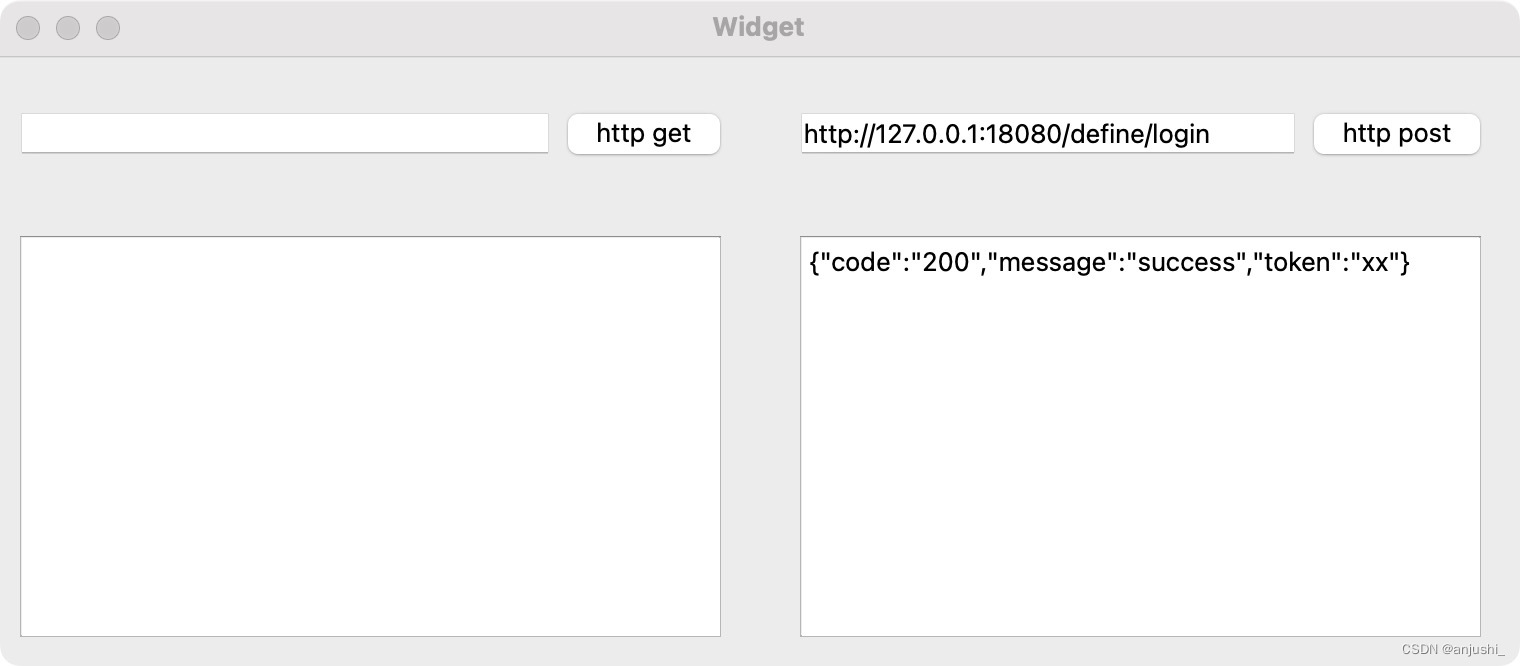
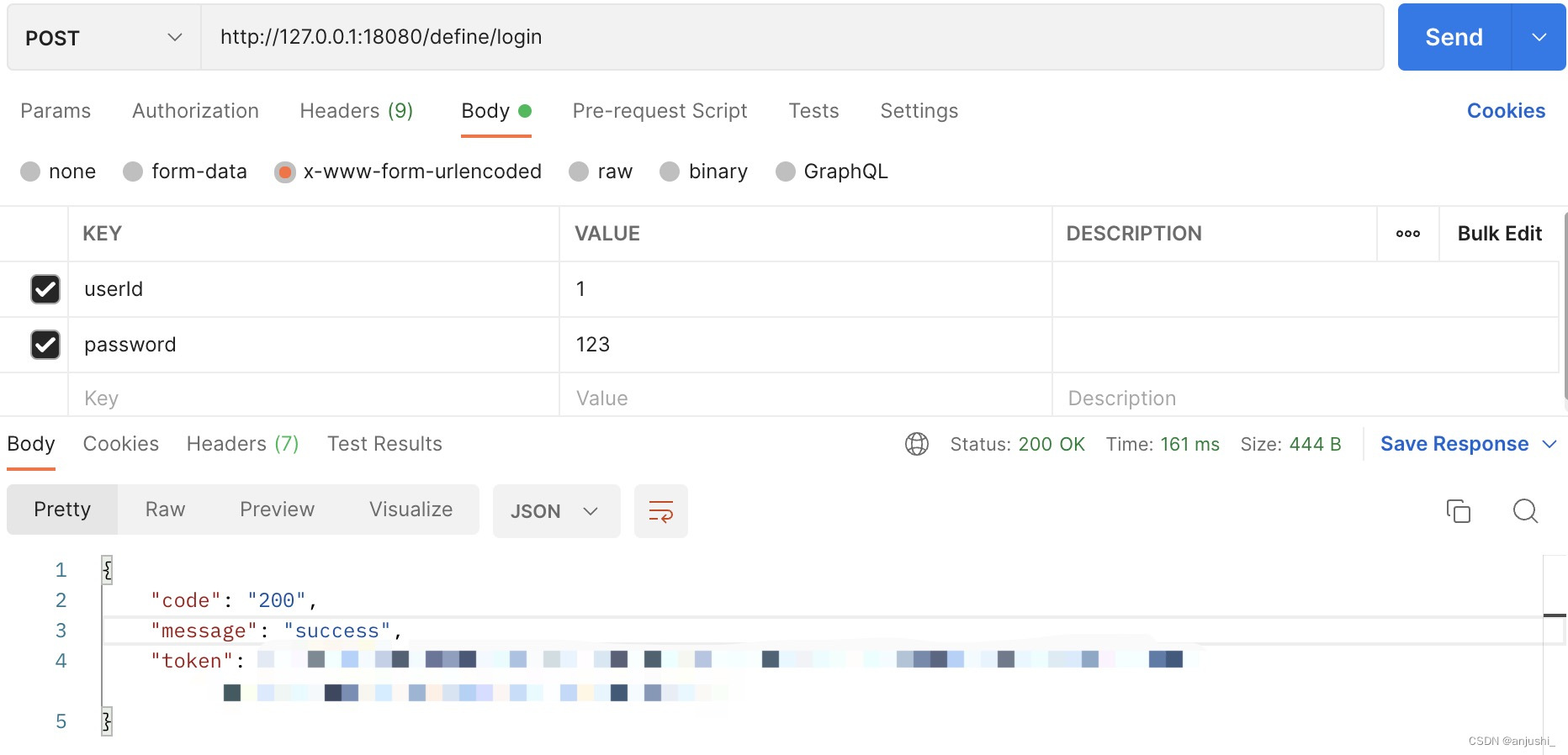
使用application/x-www-form-urlencoded
form表单数据被编码为key1=value1&key2=value2格式发送到服务器

http://127.0.0.1:18080/define/login
使用QByteArray
void Widget::post(QString str)
{// 表单数据QByteArray dataArray;dataArray.append("userId=1&");dataArray.append("password=123");// 构造请求request.setUrl(QUrl(str));request.setHeader(QNetworkRequest::ContentTypeHeader, "application/x-www-form-urlencoded");// 发送请求manager->post(request, dataArray);
}
或使用QString转utf8
void Widget::post(QString str)
{// 表单数据QString ss = "userId=1&password=123";// 构造请求request.setUrl(QUrl(str));request.setHeader(QNetworkRequest::ContentTypeHeader, "application/x-www-form-urlencoded");// 发送请求manager->post(request, ss.toUtf8());
}
postman访问接口

对应的后端接口
public ResponseEntity<Map> login(Integer userId, String password)public ResponseEntity<Map> login(@RequestParam Map<String, String> params)
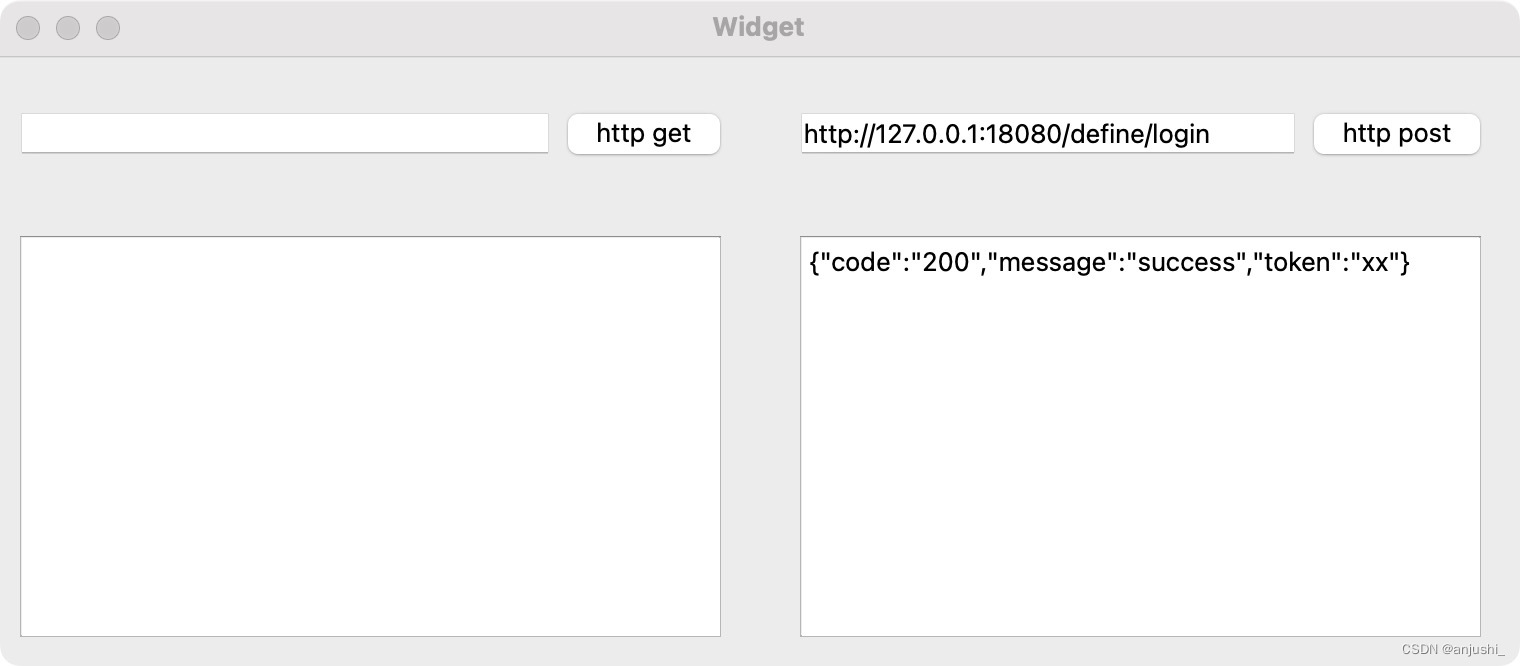
使用application/json
内容数据为Json对象

http://127.0.0.1:18080/define/login
void Widget::post(QString str)
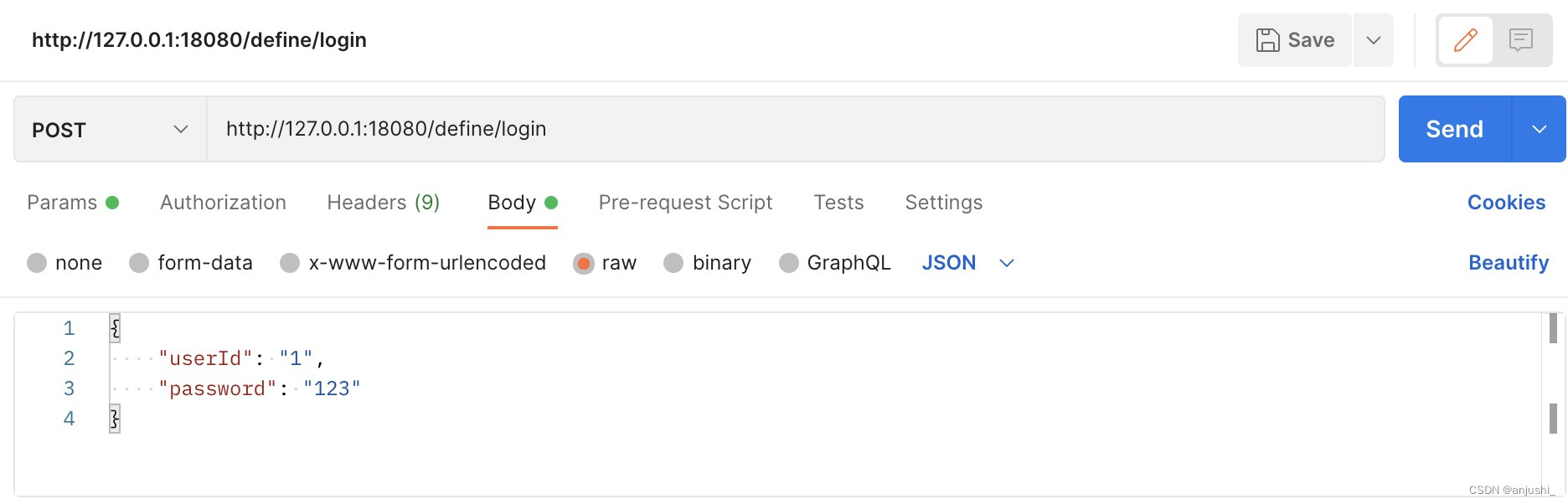
{// Json数据QJsonObject json;json.insert("userId", "1");json.insert("password", "123");QJsonDocument document;document.setObject(json);QByteArray dataArray = document.toJson(QJsonDocument::Compact);request.setUrl(QUrl(str));request.setHeader(QNetworkRequest::ContentTypeHeader,QVariant("application/json;charset=utf-8"));// 发送请求manager->post(request, dataArray);}
postman访问接口

对应的后端接口
public ResponseEntity<Map> login(@RequestBody User user)public ResponseEntity<Map> login(@RequestBody Map<String, String> params)
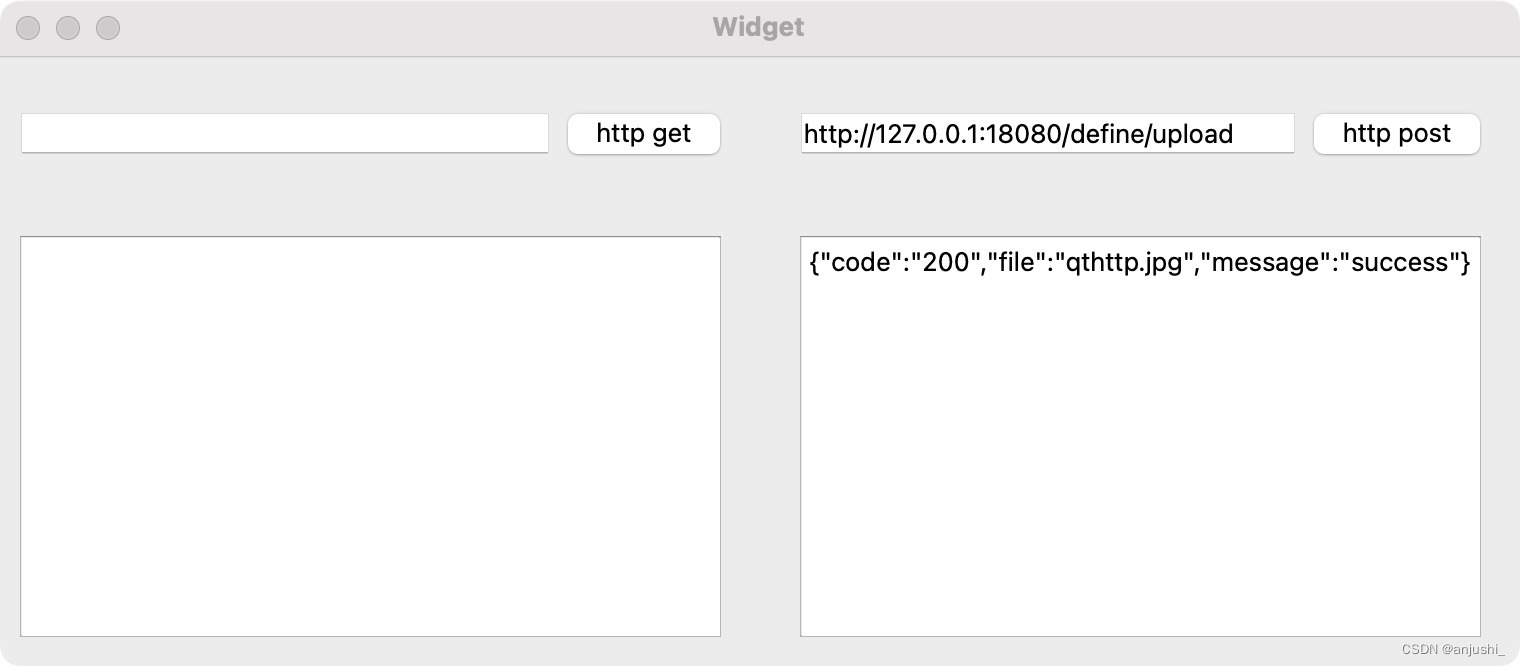
使用multipart/form-data传送文件

http://127.0.0.1:18080/define/upload
#include <QJsonObject>
#include <QFile>
#include <QJsonDocument>
#include <QHttpMultiPart>void Widget::post(QString str)
{QString filePath = "/Users/xx/qthttp.jpg";QFile* file = new QFile(filePath);file->open(QIODevice::ReadOnly);QHttpMultiPart* multiPart = new QHttpMultiPart(QHttpMultiPart::FormDataType);QHttpPart imagePart;imagePart.setHeader(QNetworkRequest::ContentDispositionHeader,QVariant(QString("form-data; name=\"file\";filename=\"qthttp.jpg\";")));imagePart.setBodyDevice(file);multiPart->append(imagePart);// 构造请求QNetworkRequest request;request.setUrl(QUrl(str));// 发送请求manager->post(request, multiPart);
}对应的后端接口
public ResponseEntity<Map> upload(@RequestParam("file") MultipartFile multipartFile)