测试代码:
ratio.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="ratio.js"></script>
</head>
<body><input type="radio" name="travelmode" id="DRIVING" value="DRIVING" checked/><label for="DRIVING">DRIVING</label><input type="radio" name="travelmode" id="BICYCLING" value="BICYCLING" /><label for="BICYCLING">BICYCLING</label><input type="radio" name="travelmode" id="TRANSIT" value="TRANSIT" /><label for="TRANSIT">TRANSIT</label><input type="radio" name="travelmode" id="WALKING" value="WALKING" /><label for="WALKING">WALKING</label>
</body>
</html>ratio.js
var radios = document.getElementsByName("travelmode");
console.log(radios)
console.log(radios.length)
for (var i = 0; i < radios.length; i++) {if(radios[i].checked){console.log("当前选中的值为:", radios[i].value)}
}测试:
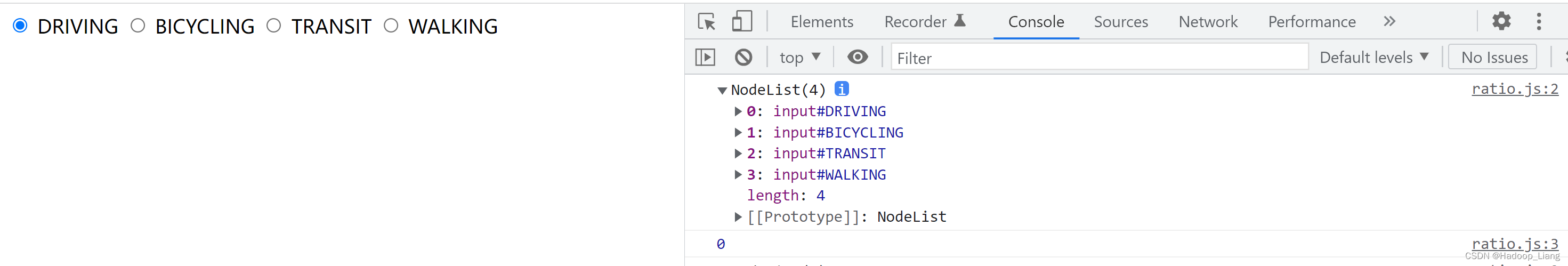
使用浏览器打开ratio.html,并按F12查看Console控制台输出如下图:

发现问题
console.log(radios)语句能看到数据NodeList(4)有数据,且length的值为4,
而console.log(radios.length) 打印radios.length的结果却为0,
因为ratios.length的实际值为0,所以程序没有进入for循环语句。
原因
经过一番折腾,发现原来是因为js加载的顺序问题。js在head里引入,而ratio在head之后的body标签里,程序按顺序加载,js在input标签之前加载,自然加载不到input标签的数据。
解决问题
方法1.把js放在input标签之后,当input标签加载完成后,再加载js脚本。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="radio" name="travelmode" id="DRIVING" value="DRIVING" checked/><label for="DRIVING">DRIVING</label><input type="radio" name="travelmode" id="BICYCLING" value="BICYCLING" /><label for="BICYCLING">BICYCLING</label><input type="radio" name="travelmode" id="TRANSIT" value="TRANSIT" /><label for="TRANSIT">TRANSIT</label><input type="radio" name="travelmode" id="WALKING" value="WALKING" /><label for="WALKING">WALKING</label><script src="ratio.js"></script>
</body>
</html>方法2.引入js的script标签加上defer属性,当页面已完成加载后,才会执行js脚本。
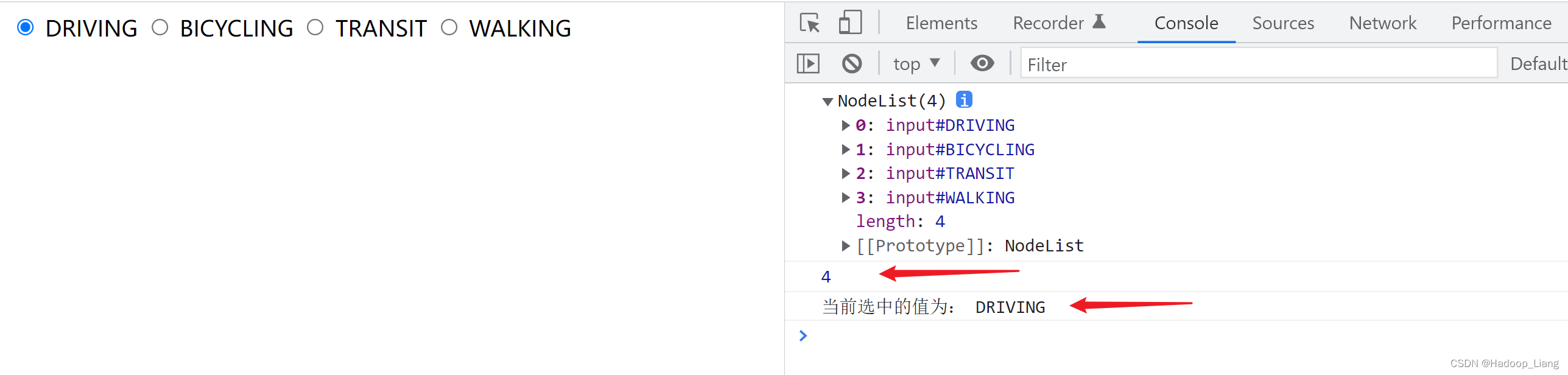
<script src="ratio.js" defer></script>任选方法1和方法2其中一种方法解决,浏览器打开效果如下:

可以看到打印radios.length的结果却为4,for循环语句也执行了。
总结
从这个问题可以看出,js加载的先后顺序对程序还是有较大的影响的,这也是为什么建议把引入js的语句放在body最后的原因了。
完成!enjoy it!