文章目录
- 一、JSON断言(JSON Assertion)参数说明
- 二、准备工作
- 三、测试计划设计
- 3.1、Assert JSON Path exists
- 3.2、Additionally assert value
- 3.3、Expect null
- 3.4、Invert assertion (will fail if above conditions met)
一、JSON断言(JSON Assertion)参数说明
可以对 Jmeter 取样器的响应消息以 JSON 方式进行检查
使用场景:当返回为 JSON 时,利用 JSON 断言,我们可以快速检测响应报文返回的特征值,进而判断取样器在业务上是否正确
使用频率:比较高,尤其是返回为 JSON 时,为首先断言器
右键 >>> 添加 >>> 断言 >>> JSON断言(JSON Assertion)

-
Assert JSON Path exists:用于断言的JSON元素的路径(JSONPath);检测JSONPath是否存在;使用XPATH语法书写
-
Additionally assert value:是否额外验证根据JSONPath提取的值。不勾选,验证JSONPath能否在JSON文档中找到路径;勾选,验证根据JSONPath提取值是否预期
-
Match as regular expression:预期值是否可以使用正则表达式。不勾选,预期值不能使用正则表达式表示;勾选,预期值可以使用正则表达式表示
-
Expected Value:预期值;支持脚本语言写法
-
Expect null:若验证提取的值为null,则勾选此项;验证null值,还是需要勾选“Additionally assert value”,否则验证的是JSONPath能否找到路径;预期值不填表示空字符,与null不等价
-
Invert assertion (will fail if above conditions met):若勾选,表示对断言结果取反
注意:除了 null 外,还有一种特殊的值,就是空数组,预期值不能不填,需要设置为:[]。其中 [] 表示空数组
二、准备工作
慕慕生鲜: http://111.231.103.117/#/login
-
进入网页后,登录,页面提供了账户和密码
-
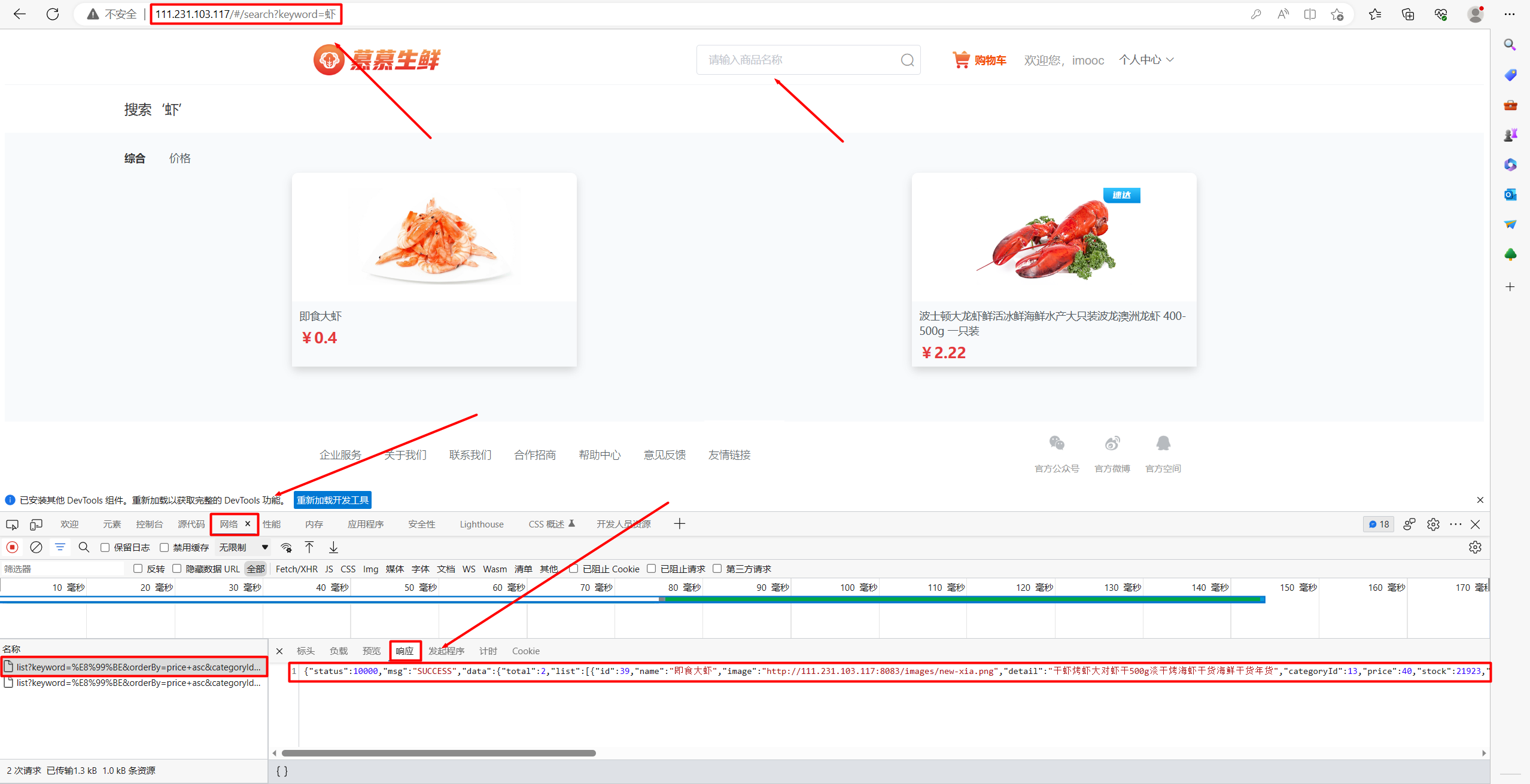
搜索框输入“虾”
-
右键检查或按F12,打开调试工具,点击搜索

三、测试计划设计
3.1、Assert JSON Path exists
(1)、测试计划右键 <<< 添加 <<< 配置原件 <<< 用户定义的变量

- 添加一个变量:IP,值为 111.231.103.117
(2)、测试计划右键 <<< 添加 <<< 测试片段 <<< 测试片段

- 名称:HTTP 采样请求
(3)、在网页中,调试中点击网络,找到请求,点击负载,复制参数值

(4)、HTTP 采样请求右键 <<< 添加 <<< 取样器 <<< HTTP请求

-
协议:GET
-
路径:/product/list
-
点击从剪切板添加,会自动添加;也可手动添加
(5)、HTTP请求右键 <<< 添加 <<< 后置处理器 <<< JSON提取器

- 勾选 Main sample only
只对主取样器进行提取
- Name of created variable:var1
参数名为:var1
- JSON Path expressions:$…list[*].name
$:开始符固定的;..:0到多个级别,单个为根级别;list:返回的响应数据结构,相当于字典,key为list的值;name:list值中名为name键的值
- Match No. (0 for Random):-1
匹配所有符合正则表达式的值
(6)、HTTP请求右键 <<< 添加 <<< 后置处理器 <<< 调试后置处理程序

- 参数默认即可
(7)、HTTP请求右键 <<< 添加 <<< 配置元件 <<< HTTP请求默认值

-
协议:http
-
服务器名称或IP:${IP}
使用变量获取ip
-
端口:8083
-
内容编码:utf-8
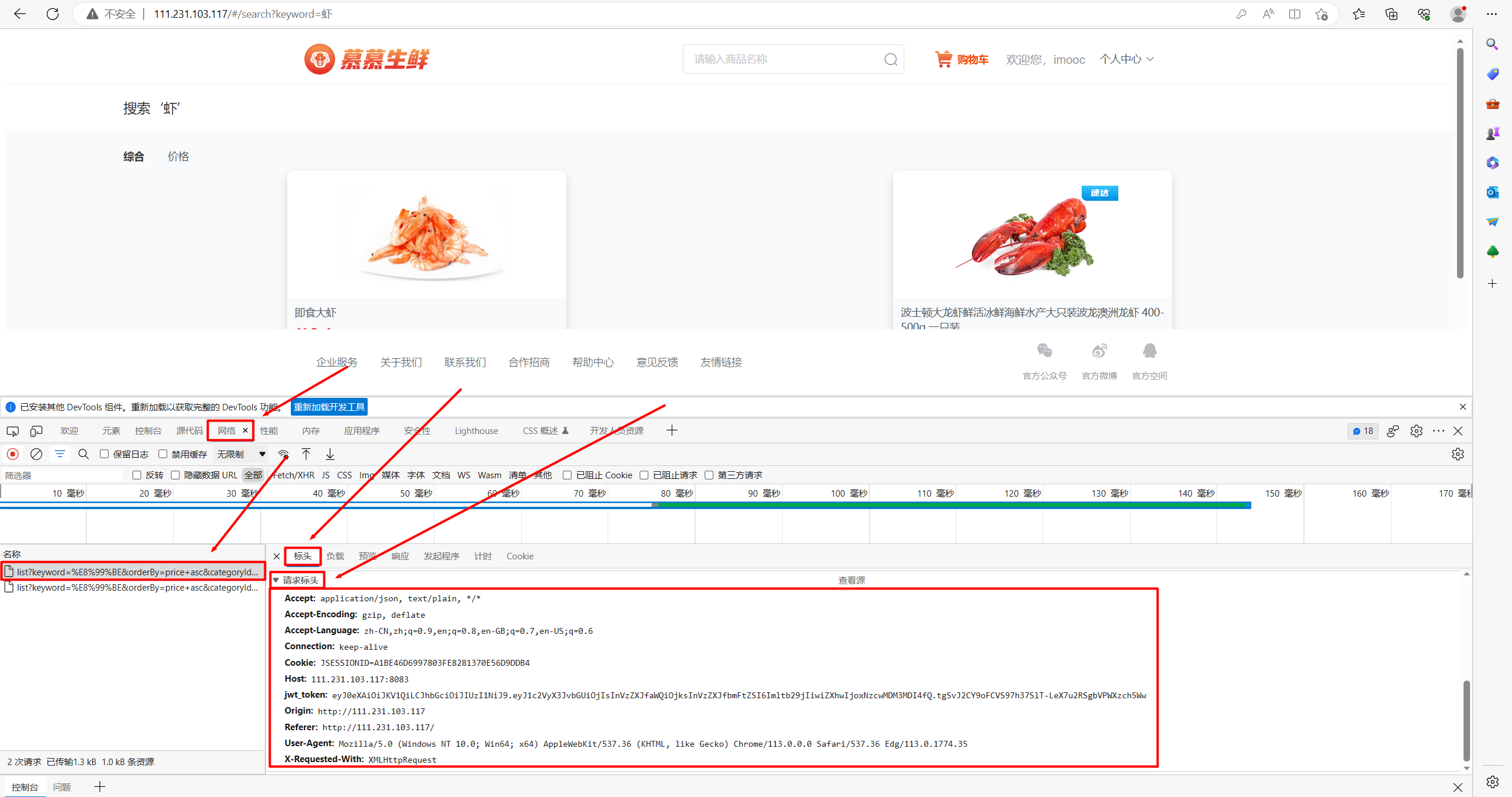
(8)、在网页中,调试中点击网络,找到请求,点击标头找到请求标头,复制所有请求标头

(9)、HTTP请求右键 <<< 添加 <<< 配置元件 <<< HTTP信息头管理器

- 点击从剪切板添加,会将复制的值自动添加进去
如图,可以将信息头中的 ip 使用变量 ${IP} 代替
(10)、测试计划右键 <<< 添加 <<< 线程(用户)<<< 线程组

- 参数默认即可
(11)、线程组右键 <<< 添加 <<< 逻辑控制器 <<< 模块控制器

- 选择 HTTP 采样请求
(12)、线程组右键 <<< 添加 <<< 断言 <<< JSON断言


- Assert JSON Path exists:$.data.total
判断响应数据——Response Body 中是否存在此路径
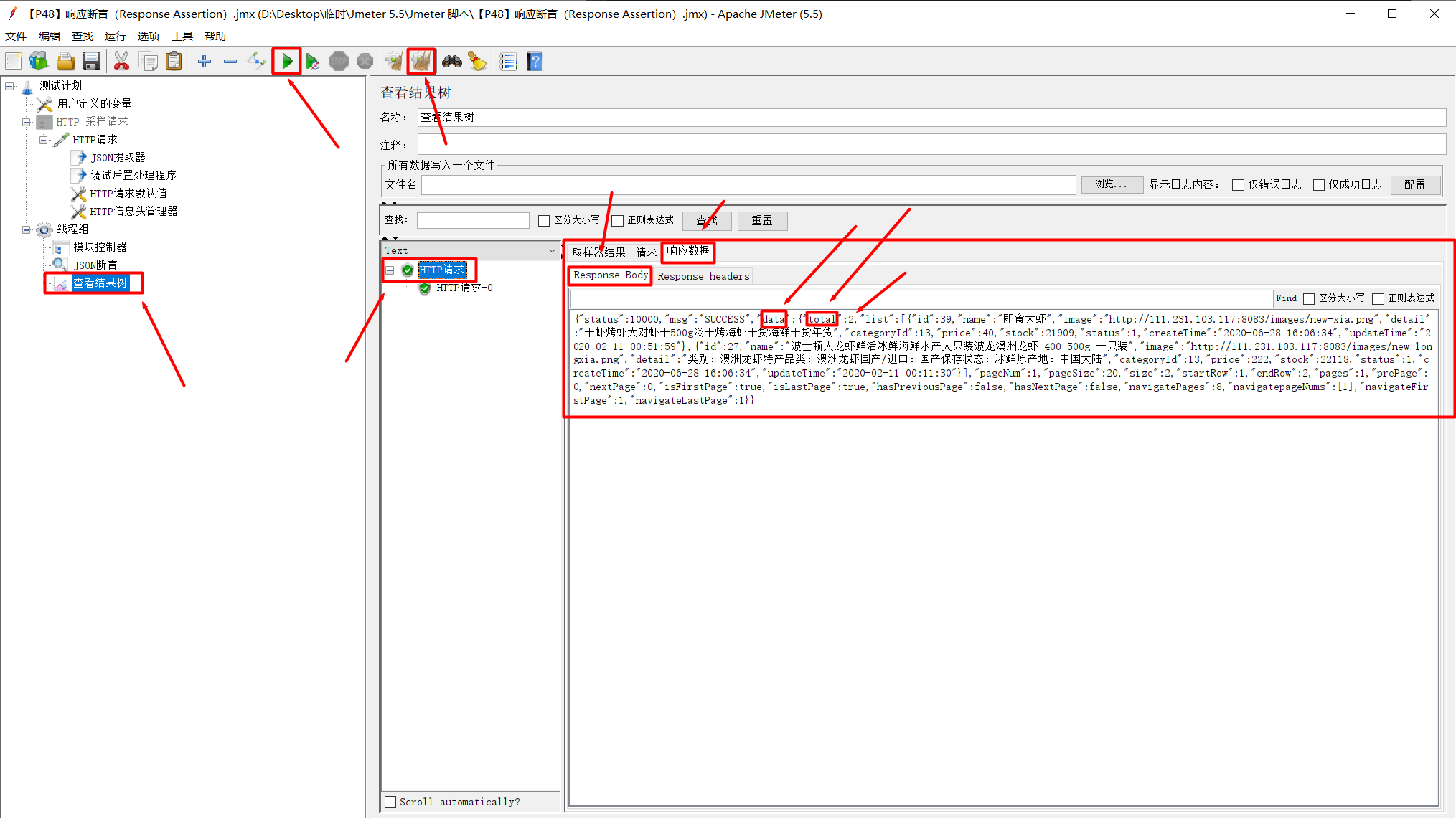
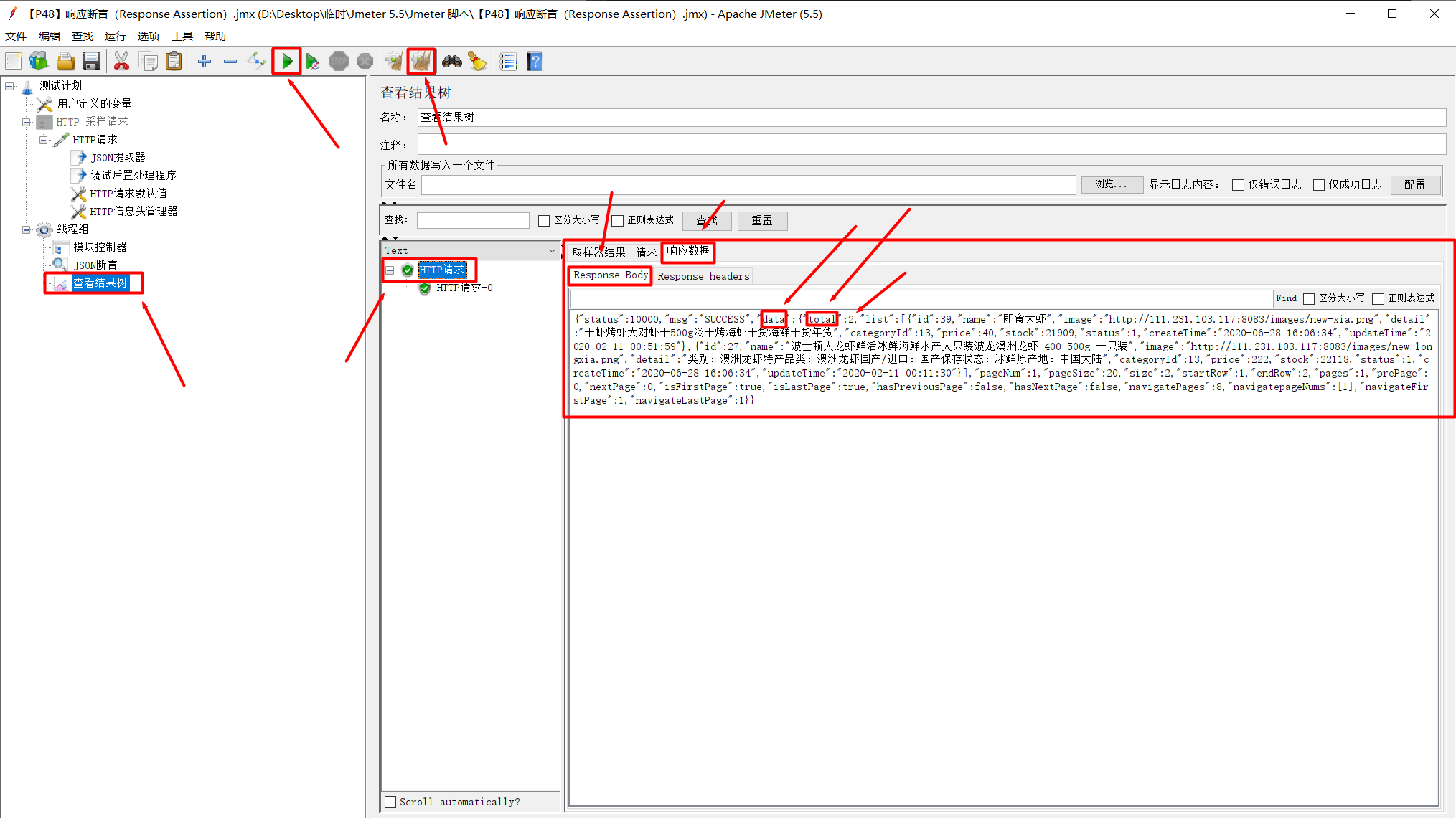
(13)、线程组右键 <<< 添加 <<< 监听器 <<< 查看结果树
(14)、点击启动,点击查看结果树,查看请求及取样器信息

如图,HTTP请求成功,HTTP请求的响应数据下的Response Body中存在 $.data.total 此路径,所以断言成功,请求也是成功的
Assert JSON Path exists:响应数据——Response Body 中是否存在此路径;使用XPATH语法书写
3.2、Additionally assert value
测试计划设计在 3.1 基础上进行修改验证
(1)、修改 JSON断言,勾选 Additionally assert value,Expected Value 输入 2

-
Assert JSON Path exists:$.data.total
-
勾选 Additionally assert value
验证根据JSONPath提取的值,与 Expected Value 输入框配合使用
- Expected Value:2
验证JSONPath提取的值是否与书写的值一致,与 Additionally assert value 配合使用;与 响应数据——Response Body 中的 total 值比较
(2)、点击清除全部,点击启动,点击查看结果树,查看请求及取样器信息

如图,HTTP请求成功,HTTP请求的响应数据下的Response Body中存在 $.data.total 此路径,且路径中 total 的值为2 ,所以断言成功,请求也是成功的
(3)、修改 JSON断言,勾选 Additionally assert value,Expected Value 为空

-
Assert JSON Path exists:$.data.total
-
勾选 Additionally assert value
勾选 Additionally assert value,但未写 Expected Value 时,验证JSONPath路径提取的值是否为 '',空
(4)、点击清除全部,点击启动,点击查看结果树,查看请求及取样器信息

如图,HTTP请求失败,HTTP请求的响应数据下的Response Body中存在 $.data.total 此路径,且路径中 total 的值为2 ,而JSON断言中,Expected Value 为空,断言 total 值是否为空
Additionally assert value:勾选后,验证根据JSONPath提取的值,是否与 Expected Value 中书写的值一致
3.3、Expect null
测试计划设计在 3.2 基础上进行修改验证
(1)、修改 JSON断言,勾选 Expect null

-
Assert JSON Path exists:$.data.total
-
勾选 Additionally assert value
-
勾选 Expect null
验证JSONPath提取的值是否是 null,与 Additionally assert value 配合使用;与 响应数据——Response Body 中的 total 值比较
(2)、点击清除全部,点击启动,点击查看结果树,查看请求及取样器信息

如图,HTTP请求失败,HTTP请求的响应数据下的Response Body中存在 $.data.total 此路径,且路径中 total 的值为2 ,而JSON断言中,勾选了 Expect null,断言 total 值是否为 null
Expect null:勾选后,验证根据JSONPath提取的值,是否为 null;使用时,需勾选 Assert JSON Path exists
3.4、Invert assertion (will fail if above conditions met)
测试计划设计在 3.3 基础上进行修改验证
(1)、修改 JSON断言,勾选 Invert assertion (will fail if above conditions met)

-
Assert JSON Path exists:$.data.total
-
勾选 Additionally assert value
-
勾选 Expect null
-
勾选 Invert assertion (will fail if above conditions met)
取反
(2)、点击清除全部,点击启动,点击查看结果树,查看请求及取样器信息

如图,HTTP请求成功,3.3 中的测试计划是断言失败的,勾选 Invert assertion (will fail if above conditions met) 取反,所以断言成功
Invert assertion (will fail if above conditions met):对断言结果取反