1.QSS
如果通过QSS设置的样式和通过C++代码设置的样式冲突,则QSS优先级更高
①基本语法
选择器{属性名:属性值;
}
例如:
QPushButton {color: red;
}1>指定控件设置样式
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//应用到这个特定的按钮上ui->pushButton->setStyleSheet("QPushButton{color:red;}");//可以用颜色的英文也可以用#//ui->pushButton->setStyleSheet("QPushButton{color:#ffaa00;}");//应用到该窗口内全部的按钮上this->setStyleSheet("QPushButton{color:red;}");}Widget::~Widget()
{delete ui;
}效果都是将QPushButton的文字颜色设置成指定颜色
2>设置全局样式
通过QApplication的setStyleSheet方法设置整个程序的全局样式.
全局样式优点:
- 使同一个样式针对多个控件生效,代码更简洁.
- 所有控件样式内聚在起,便于维护和问题排查.
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);a.setStyleSheet("QPushButton{ color:red; }");Widget w;w.show();return a.exec();
}
如果全局和QSS冲突了呢?
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//局部优先级更高ui->pushButton->setStyleSheet("QPushButton{color:black; font-size:50px;}");//层叠性ui->pushButton_2->setStyleSheet("QPushButton{font-size:30px;}");}Widget::~Widget()
{delete ui;
}
QSS样式优先级更高!
除此之外,如果全局和指定控件分别设置两种不同的样式(例如pushbutton_2),那么这两种样式会叠加起来,都给该控件进行设置属性(层叠性)
3>样式和代码分离
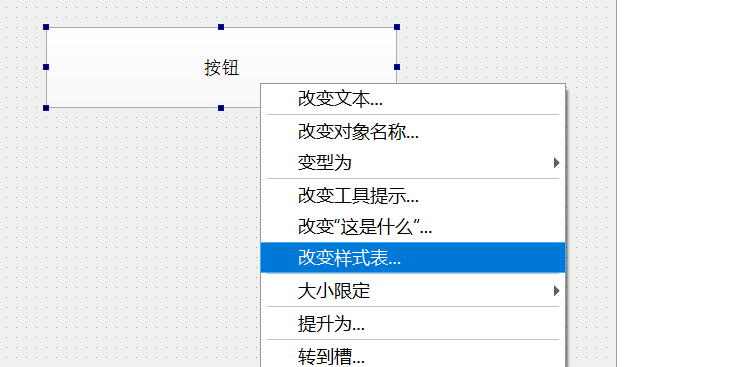
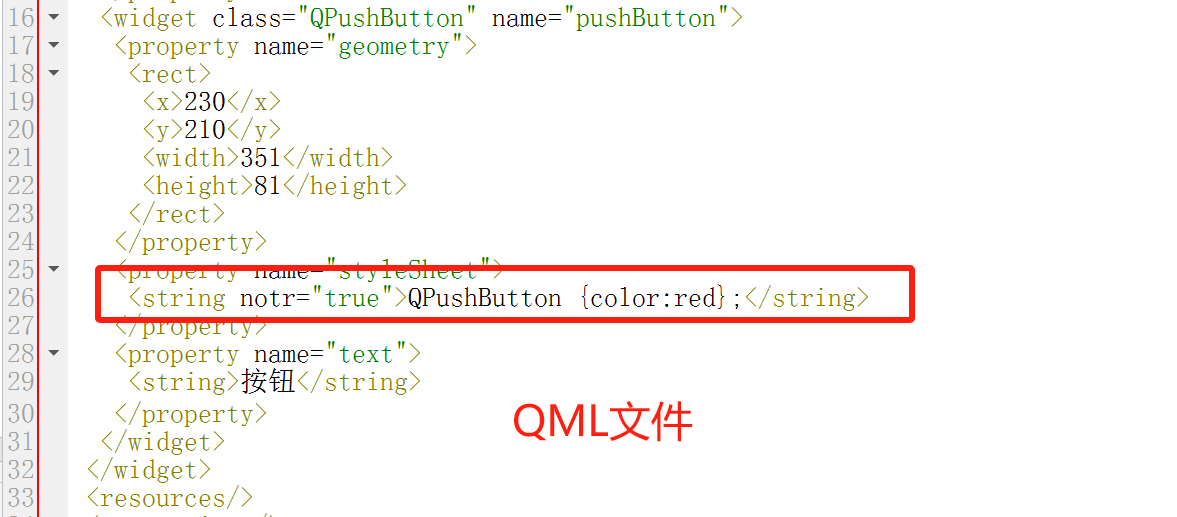
上述设置方式比较繁琐,样式设置和C++代码混在了一起,可以把样式代码放在文件中,读取文件加载QSS内容。不过Qt Designer中直接集成了这样的功能,允许我们把样式直接写进.ui文件里(读取文件的方法不做介绍)



由于设置样式太灵活,有很多地方都能设置,就导致当某个控件样式不符合预期的时候,排查起来就比较麻烦
实际开发中,如果需要设置样式,最好统一使用某一种方式来设置
②选择器的用法
| 选择器 | 示例 | 说明 |
| 全局选择器 |
| 选择所有的widget |
| 类型选择器 |
| 选择所有的 |
| 类选择器 |
| 选择所有的 |
| ID选择器 |
| 选择 |
| 后代选择器 |
| 选择 |
| 子选择器 |
| 选择 |
| 并集选择器 |
| 选择 |
| 属性选择器 |
| 选择所有 |
1>使用类型选择器选中子类控件
在全局中设置
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);a.setStyleSheet("QWidget{color:red;}");Widget w;w.show();return a.exec();
}
注意,此处选择器使用的是QWidget,QPushButton也是QWidget的子类,所以会受到QWidget选择器的影响但如果改成:a.setStyleSheet(".QWidget{color:red;}");
此时按钮的颜色不会发生改变.此时只是选择QWidget类,而不会选择QWidget的子类QPushButton
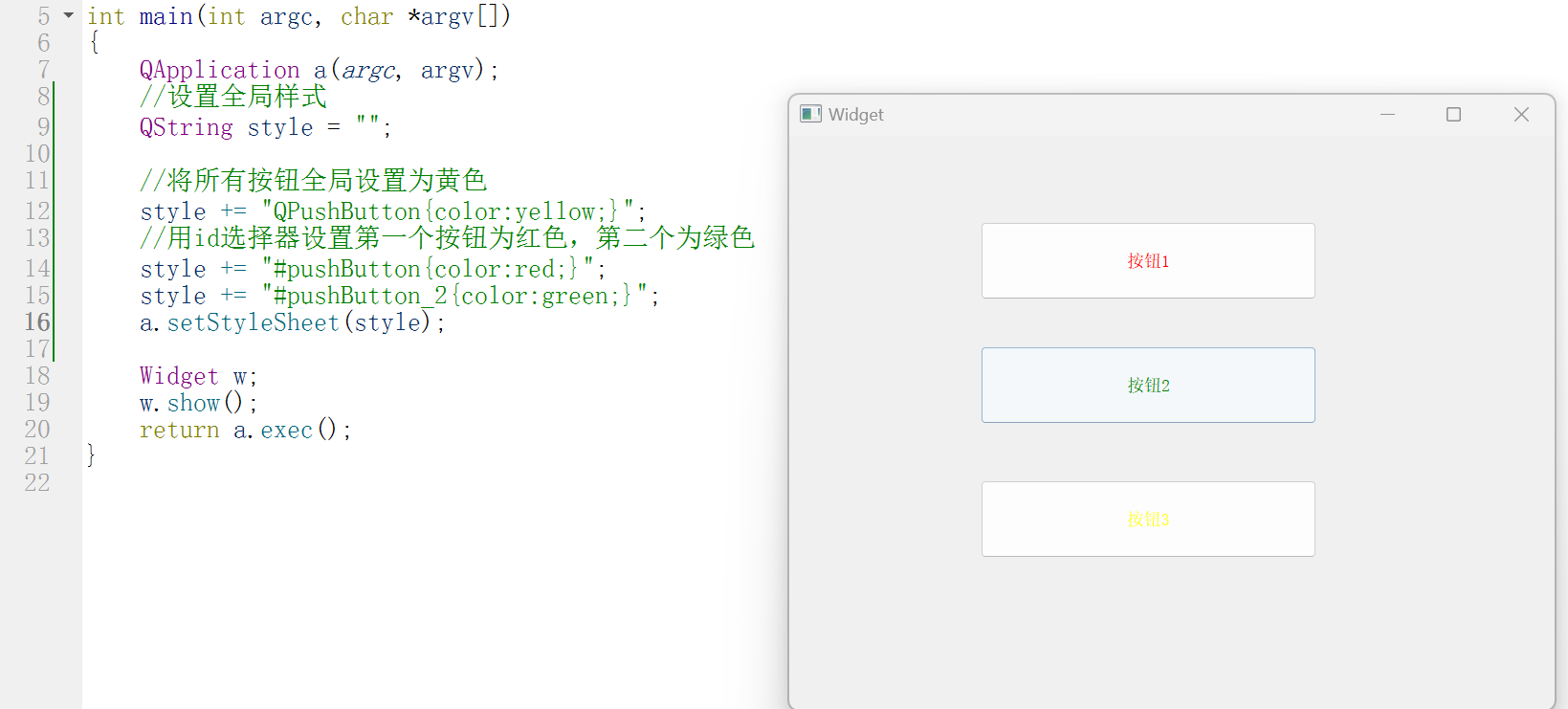
2>使用id选择器

#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);//设置全局样式QString style = "";//将所有按钮全局设置为黄色style += "QPushButton{color:yellow;}";//用id选择器设置第一个按钮为红色,第二个为绿色style += "#pushButton{color:red;}";style += "#pushButton_2{color:green;}";a.setStyleSheet(style);Widget w;w.show();return a.exec();
}
当某个控件身上,通过类型选择器和D选择器设置了冲突的样式时,ID选择器样式优先级更高
同理,如果是其他的多种选择器作用同一个控件时出现冲突的样式,也会涉及到优先级问题
Qt文档上有具体的优先级规则介绍(参见The Style Sheet Syntax的Conflict Resolution章节)
这里的规则计算起来非常复杂(CSS中也存在类似的设定),此处对于优先级不做进一步讨论
实践中我们可以简单的认为,选择器描述的范围越精准,则优先级越高。一般来说,ID选择器优先级是最高的
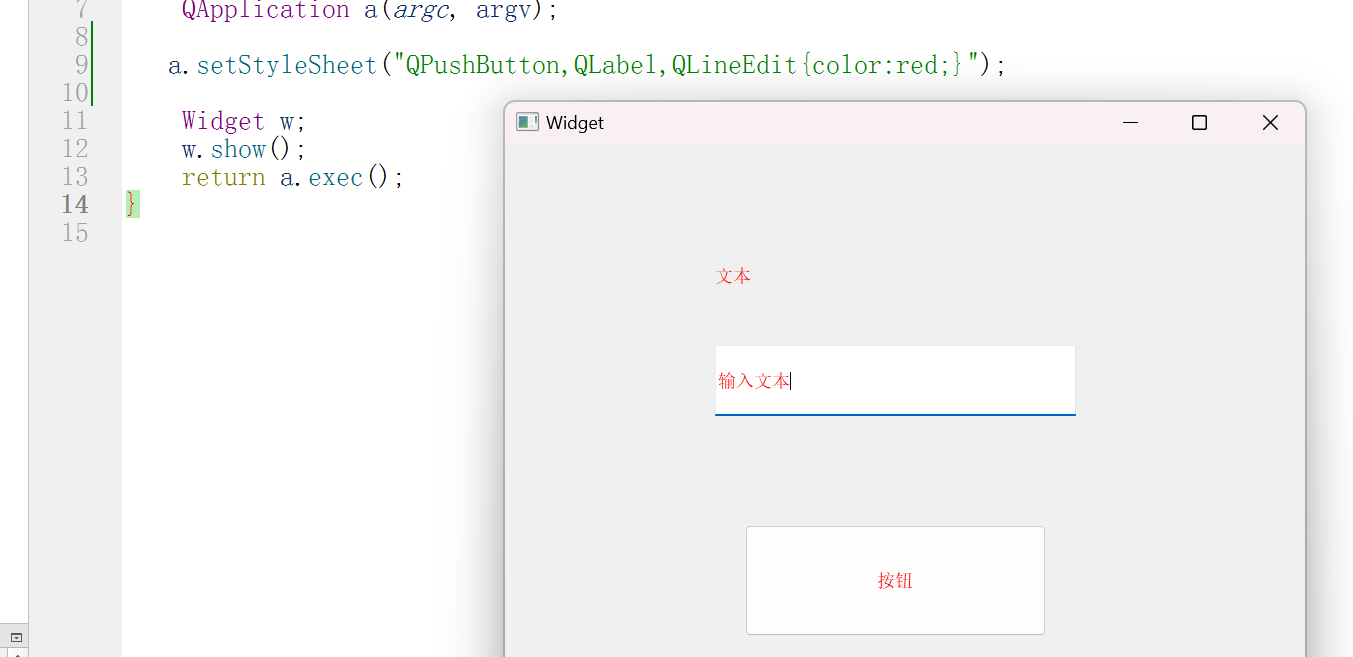
3>使用并集选择器

#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);a.setStyleSheet("QPushButton,QLabel,QLineEdit{color:red;}");Widget w;w.show();return a.exec();
}
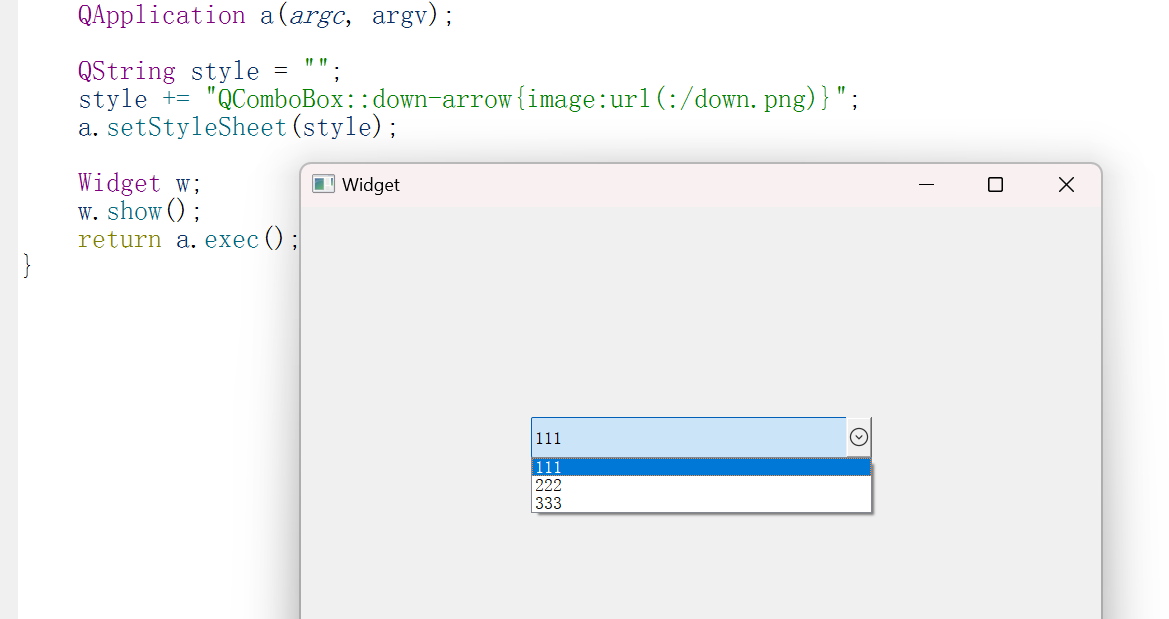
4>设置下拉框的下拉按钮样式
有些控件内部包含了多个"子控件",比如QComboBox的下拉后的面板,比如QSpinBox的上下按钮等
可以通过子控件选择器::,针对上述子控件进行样式设置.

#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QString style = "";style += "QComboBox::down-arrow{image:url(:/down.png)}";a.setStyleSheet(style);//resource.qrc内添加 down.pngWidget w;w.show();return a.exec();
}
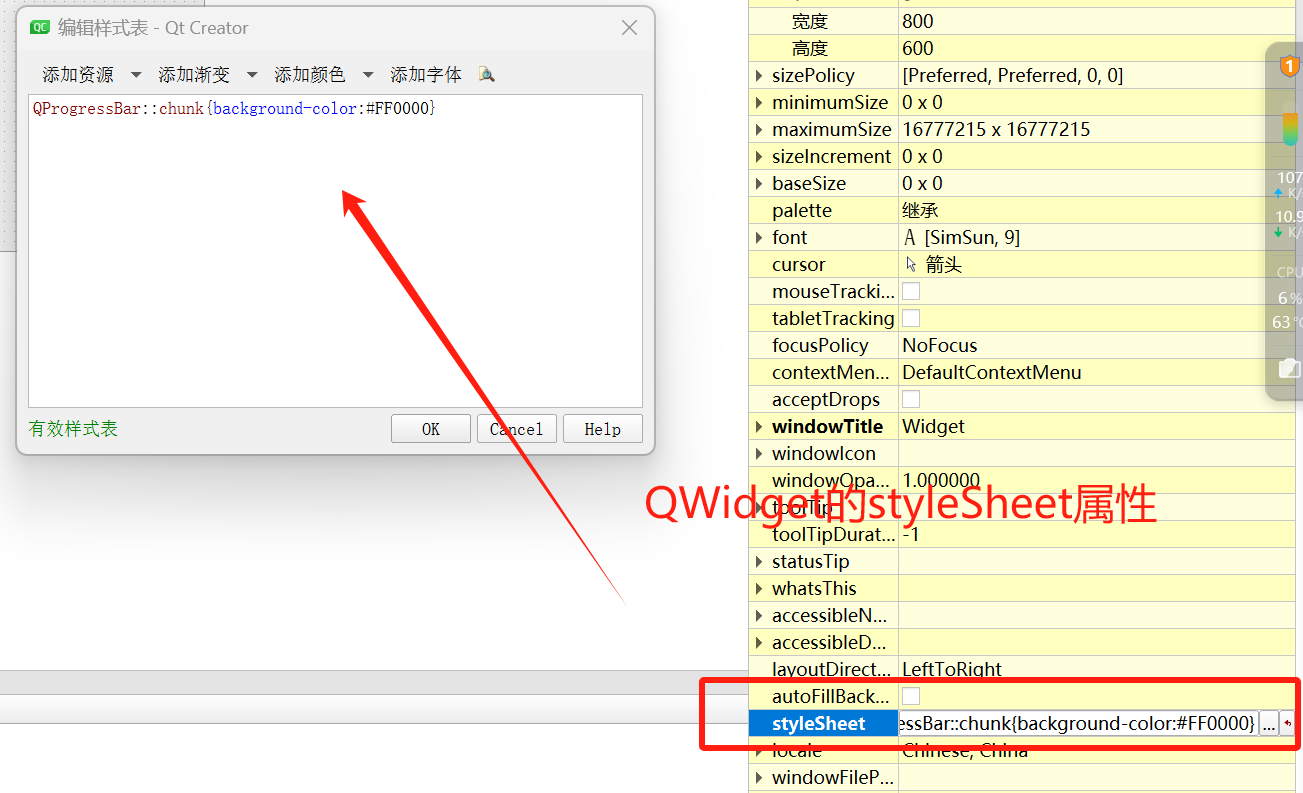
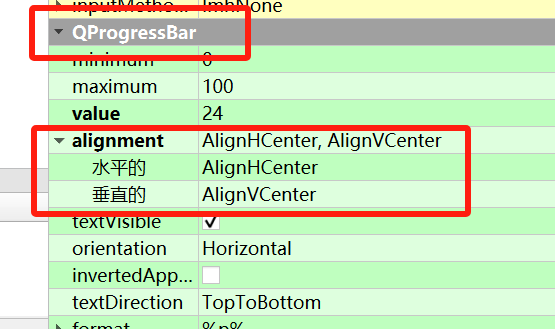
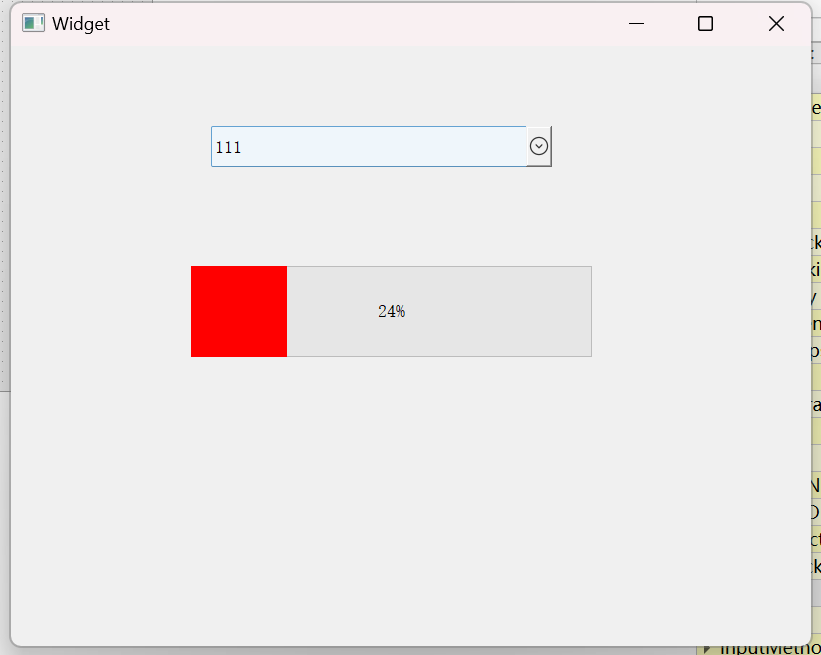
5>修改进度条颜色


此处如果不设置alignment,进度条中的数字会跑到左上角

6>设置按钮的伪类样式
伪类选择器:是根据控件所处的某个状态被选择的.例如按钮被按下,输入框获取到焦点,鼠标移动到某个控件上等
- 当状态具备时,控件被选中,样式生效
- 当状态不具备时,控件不被选中,样式失效,
使用:的方式定义伪类选择器
| 伪类选择器 | 说明 |
| :hover | 鼠标放到控件上 |
| :pressed | 鼠标左键按下时 |
| :focus | 获取输入焦点时 |
| :enabled | 元素处于可用状态时 |
| :checked | 被勾选时 |
| :read-only | 元素为只读状态时 |
这些状态可以使用!来取反.比如:!hover就是鼠标离开控件时,:!pressed就是鼠标松开时,等等



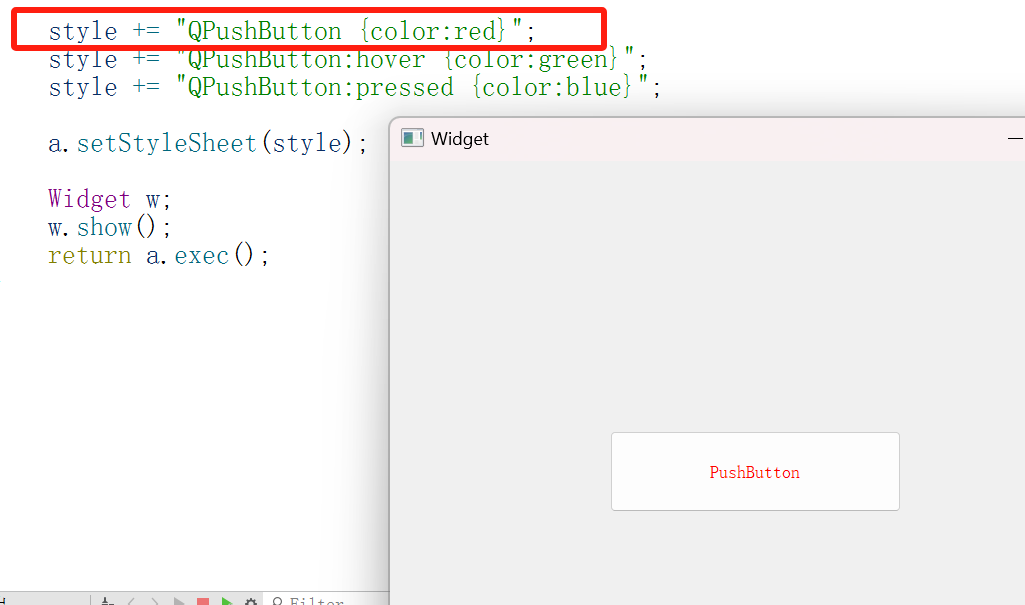
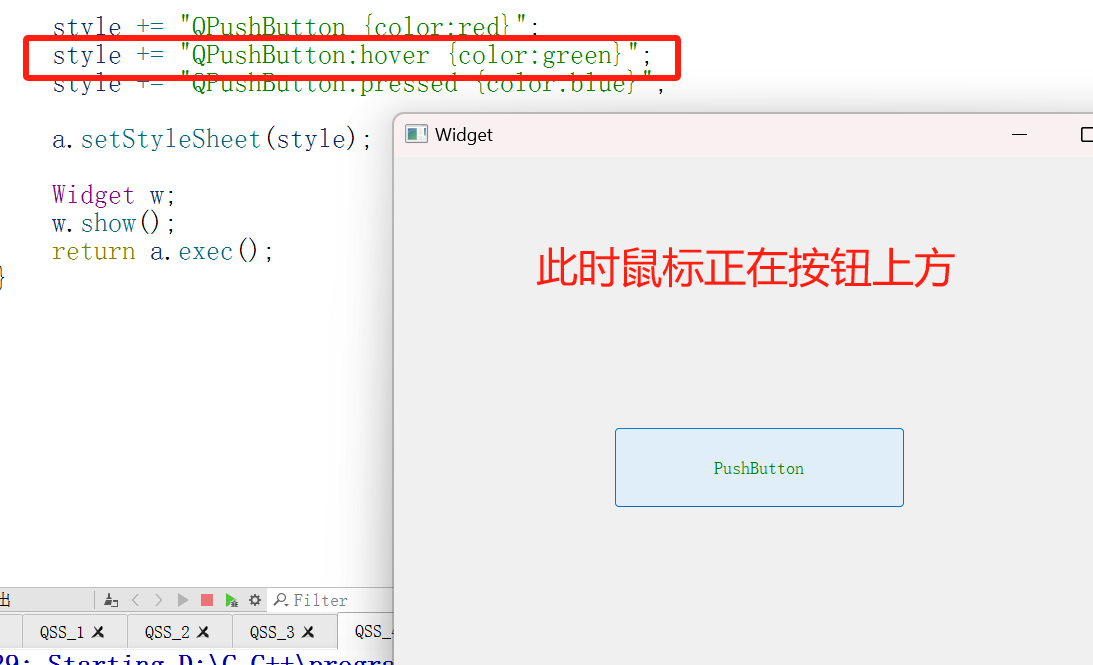
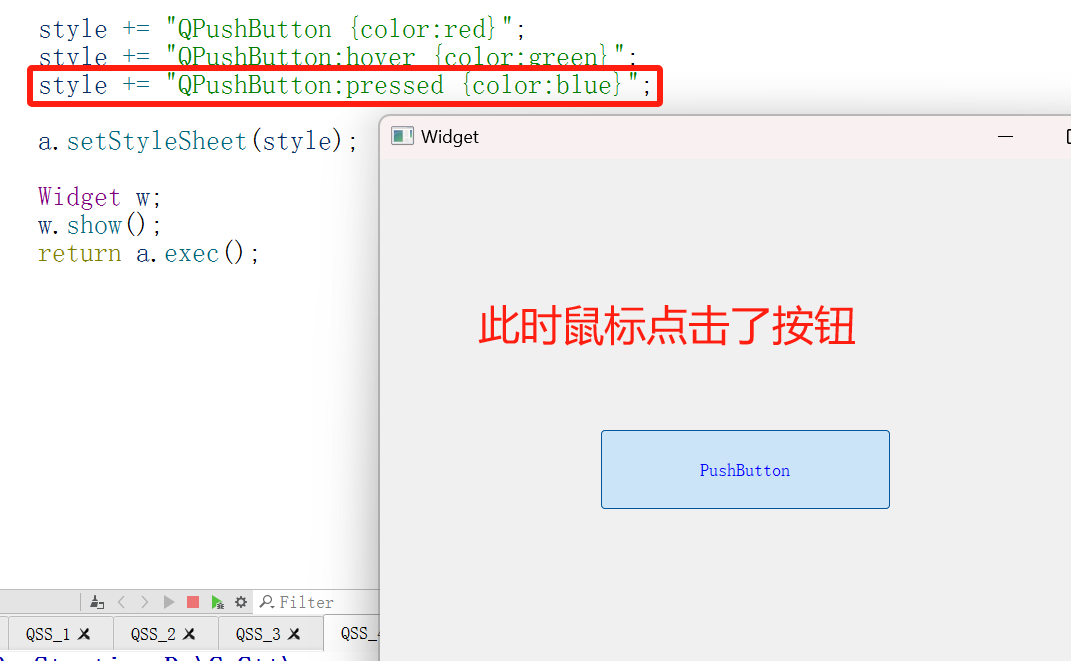
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QString style = "";style += "QPushButton {color:red}";style += "QPushButton:hover {color:green}";style += "QPushButton:pressed {color:blue}";a.setStyleSheet(style);Widget w;w.show();return a.exec();
}
7>用事件方式实现6中的效果
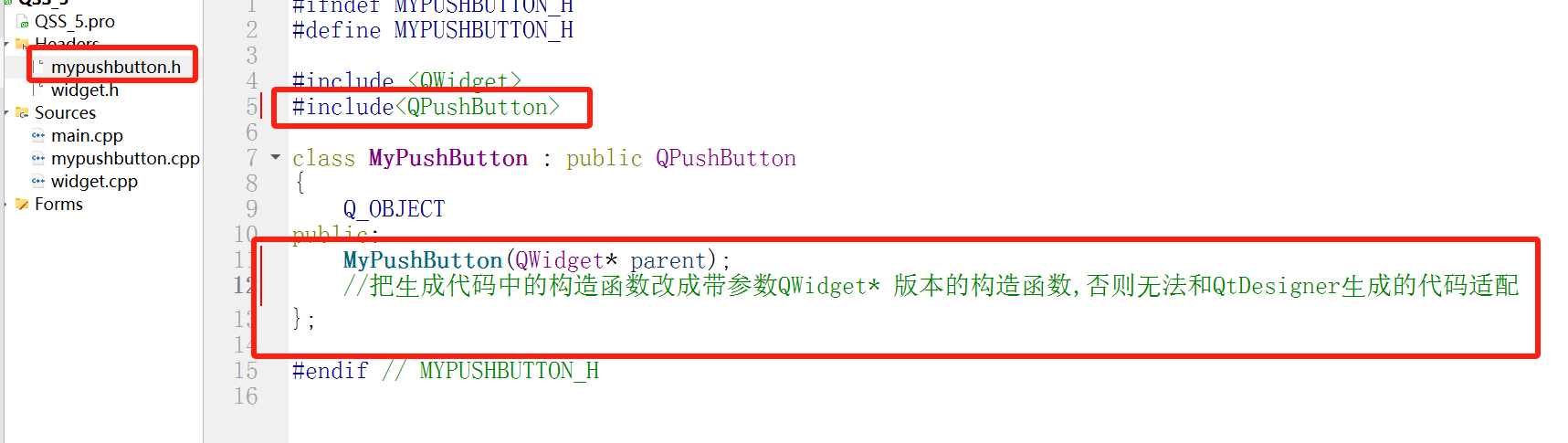
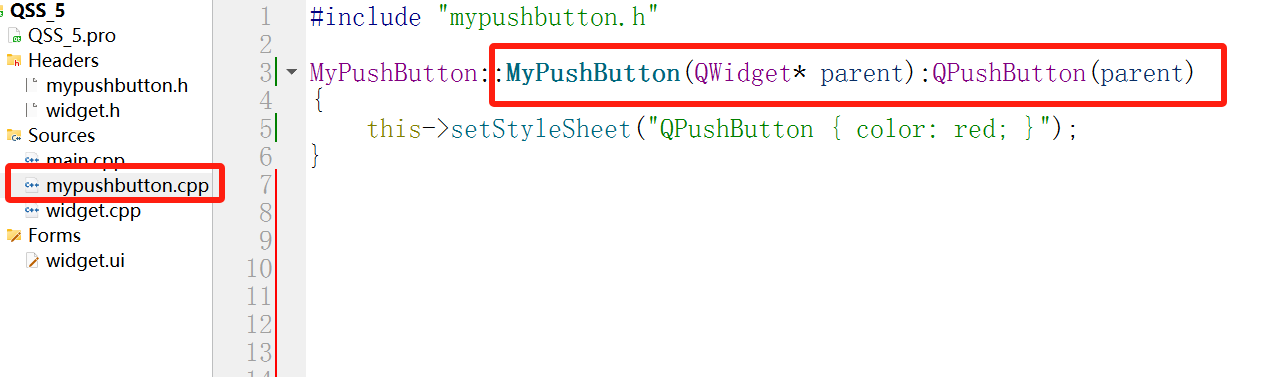
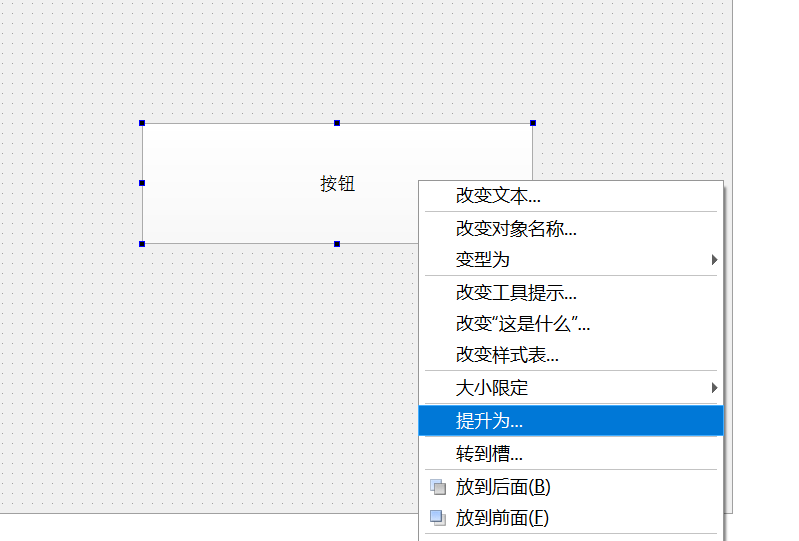
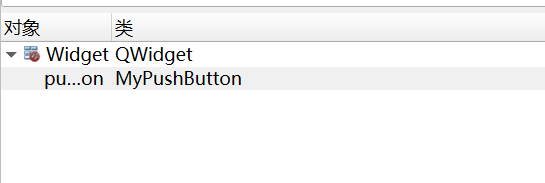
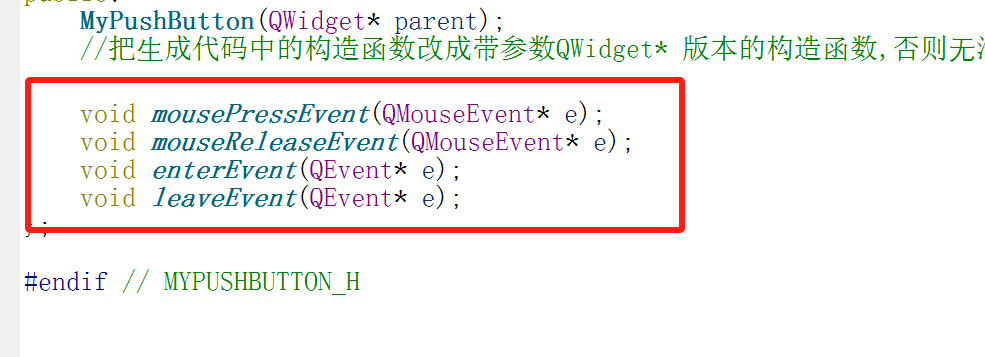
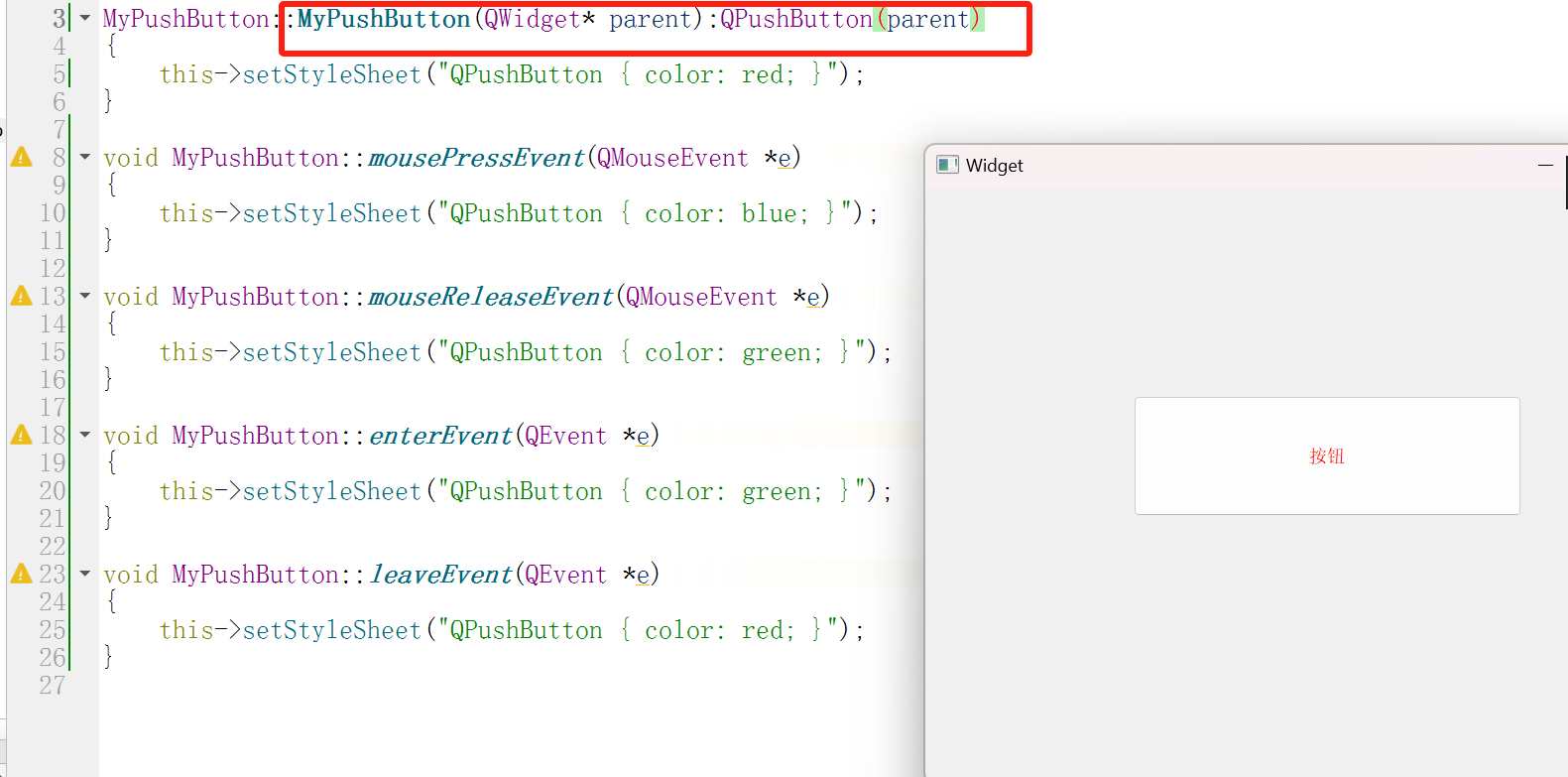
创建C++class:MyPushButton,继承父类:QPushButton




重写MyPushButton的四个事件处理函数


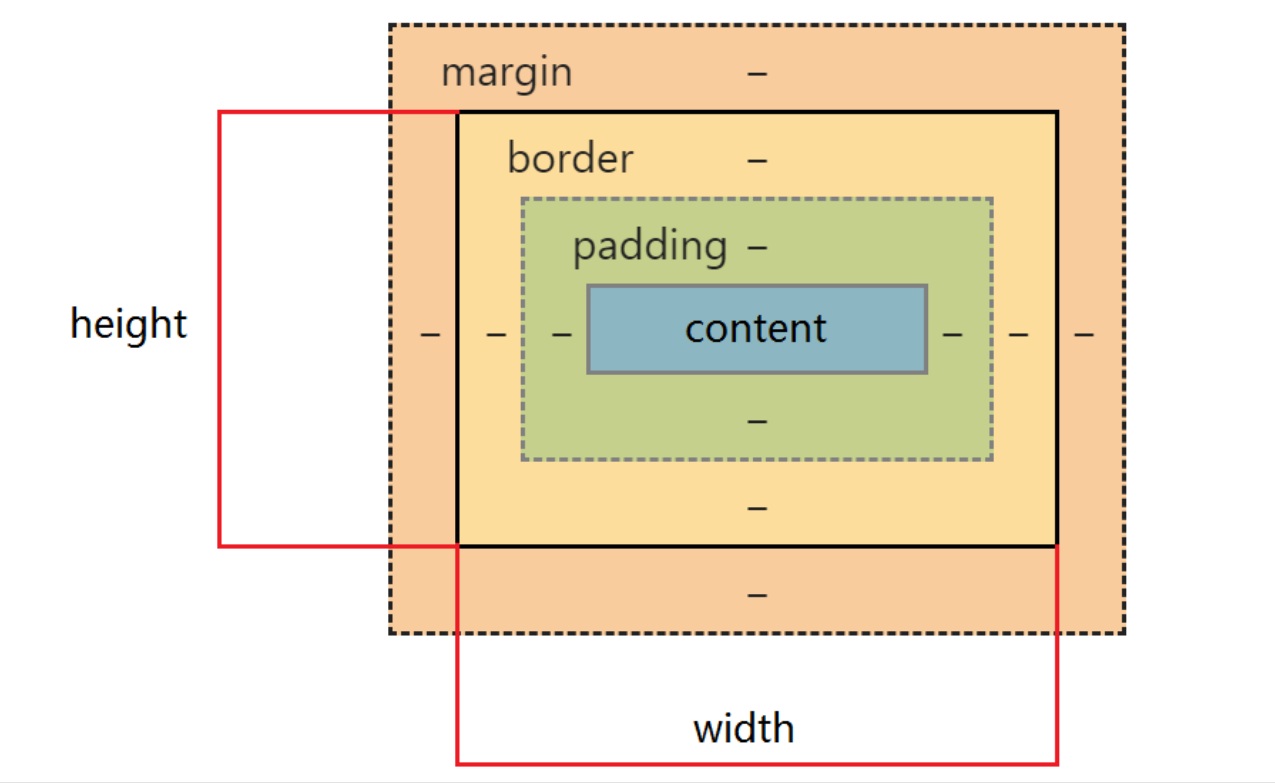
③样式属性 盒模型(Box Model)

一个遵守盒子模型的控件,由上述几个部分构成:
- Content矩形区域:存放控件内容.比如包含的文本/图标等
- Border矩形区域:控件的边框
- Padding矩形区域:内边距,边框和内容之间的距离
- Margin矩形区域:外边距,边框到控件
geometry返回的矩形边界的距离
默认情况下,外边距,内边距,边框宽度都是0
复合属性(以margin为例)
可以拆为margin-leftmargin-rightmargin-topmargin-bottom
| QSS属性 | 说明 |
| margin | 设置四个方向的外边距,复合属性 |
| padding | 设置四个方向的内边距,复合属性 |
| border-style | 设置边框样式 |
| border-width | 边框的粗细 |
| border-color | 边框的颜色 |
| border | 复合属性,相当于 |
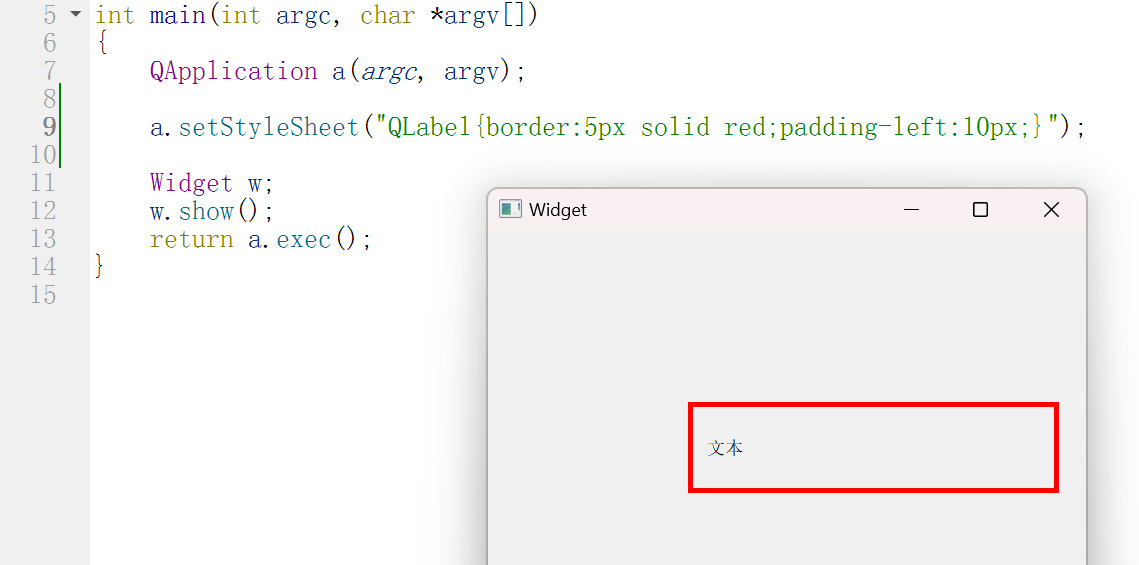
1>设置边框和内边距

#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);a.setStyleSheet("QLabel{border:5px solid red;padding-left:10px;}");//solid表示实线Widget w;w.show();return a.exec();
}
2>设置外边距

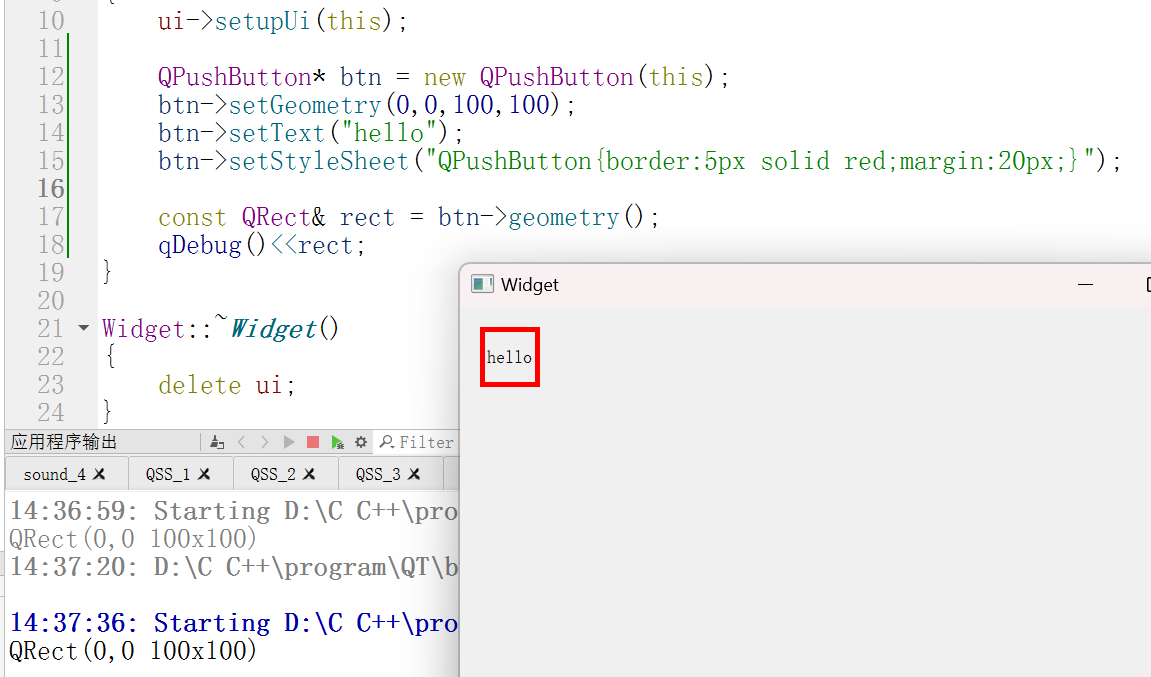
终端打印的位置还是(0,0),但是视觉上能看到不在(0,0)位置,因为加了外边框
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
#include<QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* btn = new QPushButton(this);btn->setGeometry(0,0,100,100);btn->setText("hello");btn->setStyleSheet("QPushButton{border:5px solid red;margin:20px;}");const QRect& rect = btn->geometry(); //获取按钮的几何位置和大小。qDebug()<<rect;
}Widget::~Widget()
{delete ui;
}④控件样式属性
1>按钮
| 属性 | 说明 |
| font-size | 设置文字大小 |
| border-radius | 设置圆角矩形,数值设置的越大,角就越圆 |
| background-color | 设置背景颜色 |
2>复选框
| 要点 | 说明 |
| ::indicator | 子控件选择器,选中checkbox中的对钩部分 |
| :hover | 伪类选择器,选中鼠标移动上去的状态 |
| :pressed | 伪类选择器,选中鼠标按下的状态 |
| :checked | 伪类选择器,选中checkbox被选中的状态 |
| :unchecked | 伪类选择器,选中checkbox未被选中的状态 |
| width | 设置子控件宽度,对普通控件无效(普通控件使用geometry方法设定尺寸) |
| height | 设置子控件高度,对普通控件无效(普通控件使用geometry方法设定尺寸) |
| image | 设置子控件的图片,像QSpinBox,QComboBox等可以使用这个属性来设置子控件的图片 |
3>单选框
| 要点 | 说明 |
| ::indicator | 子控件选择器,选中radioButton中的对钩部分 |
| :hover | 伪类选择器,选中鼠标移动上去的状态 |
| :pressed | 伪类选择器,选中鼠标按下的状态 |
| :checked | 伪类选择器,选中radioButton被选中的状态 |
| :unchecked | 伪类选择器,选中radioButton未被选中的状态 |
| width | 设置子控件宽度,对普通控件无效(普通控件使用geometry方法设定尺寸) |
| height | 设置子控件高度,对普通控件无效(普通控件使用geometry方法设定尺寸) |
| image | 设置子控件的图片,像QSpinBox,QComboBox等可以使用这个属性来设置子控件的图片 |
4>输入框
| 属性 | 说明 |
| border-width | 设置边框宽度 |
| border-radius | 设置边框圆角 |
| border-color | 设置边框颜色 |
| border-style | 设置边框风格 |
| padding | 设置内边距 |
| color | 设置文字颜色 |
| background | 设置背景颜色 |
| selection-background-color | 设置选中文字的背景颜色 |
| selection-color | 设置选中文字的文本颜色 |
5>列表
| 要点 | 说明 |
| ::item | 选中QListView中的具体条目 |
| :hover | 选中鼠标悬停的条目 |
| :selected | 选中某个被选中的条目 |
| background | 设置背景颜色 |
| border | 设置边框 |
| qlineargradient | 设置渐变色 |
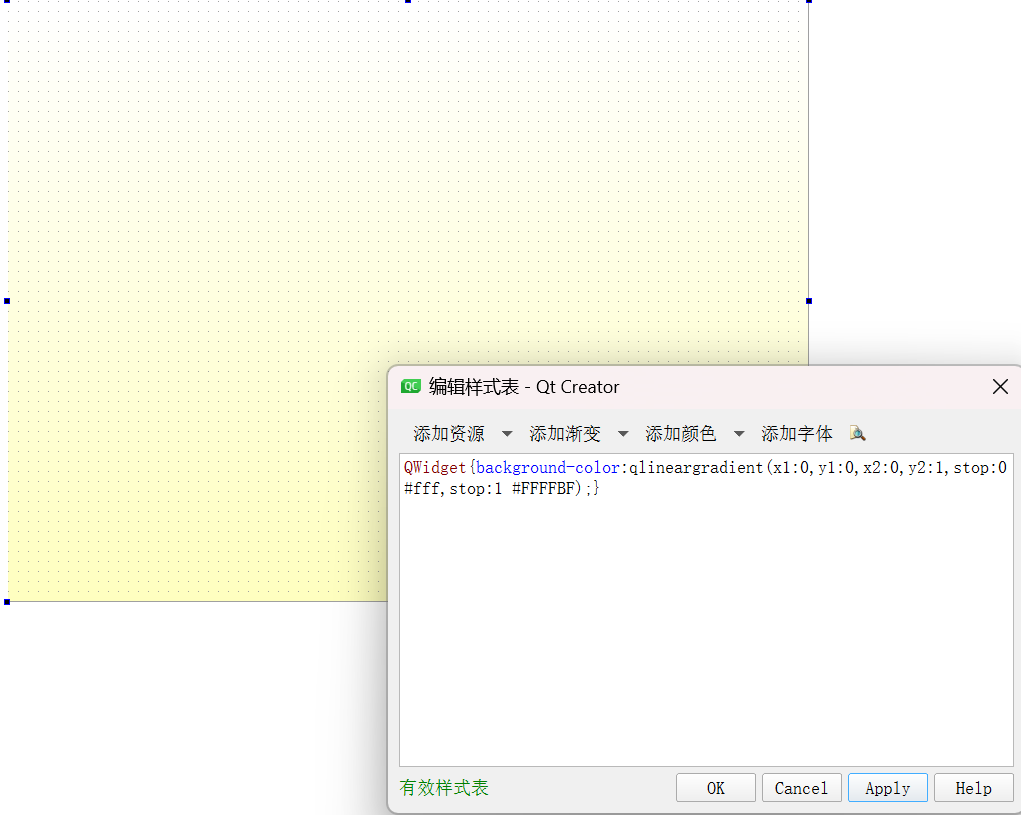
关于qlineargradient
qlineargradient有六个参数
x1,y1:标注了一个起点.
x2,y2:标注了一个终点.
这两个点描述了一个"方向"
例如:
- x1:0,y1:0,x2:0,y2:1就是垂直方向从上向下进行颜色渐变.
- x1:0,y1:0,x2:1,y2:0就是水平方向从左向右进行颜色渐变.
- x1:0,y1:0,X2:1,y2:1就是从左上往右下方向进行颜色渐变,
stop0和stop1描述了两个颜色,渐变过程就是从stop0往stop1进行渐变的.

//从上向下渐变
QWidget{background-color:qlineargradient(x1:0,y1:0,x2:0,y2:1,stop:0 #fff,stop:1 #FFFFBF);}
//从左向右渐变
QWidget{background-color:qlineargradient(x1:0,y1:0,x2:1,y2:0,stop:0 #fff,stop:1 #FFFFDE);}6>菜单栏
| 要点 | 说明 |
| QMenuBar::item | 选中菜单栏中的元素 |
| QMenuBar::item:selected | 选中菜单栏中的被选中的元素 |
| QMenuBar::item:pressed | 选中菜单栏中的鼠标点击的元素 |
| QMenu::item | 选中菜单中的元素 |
| QMenu::item:selected | 选中菜单中的被选中的元素 |
| QMenu::separator | 选中菜单中的分割线 |







