html5开启了一个新时代,因为它让浏览器本身变得不那么被动,audio api就是一个典型的列子,在html5还没确定之前,如果想要在网页上听音乐看视频唯一的办法就是用flash
意思是当你没有给浏览器装载Flash插件的话 那么音乐视频即是空谈,html5 audio的出现改变了这一格局,因为你可以不用Flash插件就可以听音乐看视频,当然这些能否实现
文章结构
1.audio的概念以及属性和方法
2.audio的一些事件
3.完整的音频播放页面代码
详
1.html5 audio的语法以及属性和方法
使用语法
<audio src="song.mp3" controls="controls" loop="loop" autoplay="autoplay">亲 您的浏览器不支持html5的audio标签</audio>
属性
src 是歌曲的路径
controls 播放控制 如果给标签里写了 controls="controls" 那么网页会显示audio自带的播放控件,如果没写就不会显示.
loop 歌曲循环 在标签里添加该属性歌曲循环 如果你的歌曲是从后台调取的的 也可以在ajax里设置 loop=true/false来控制;
autoplay 当歌曲加载后自动播放,但是只有pc端可以实现 移动端不行(pc端的浏览器要比移动端的完善很多,对有些属性支持也会好很多)
以上是标签内的属性 当然也可以作为对象属性来调取控制auido.*
audio不单单是个标签 他也是window下的一个对象,对象就有属性和方法,作为对象他有哪些常用的方法呢
对象属性:
currentTime 获取当前播放时间
duration 获取歌曲的总时间
play 是否在播放 返回true/false
pause 是否暂停 返回true/false
对象方法:
play() 播放歌曲
pause() 暂停歌曲
load()重新加载歌曲
以上这些属性和方法只是audio最常用的一部分,也是今天的demo里面要用到的,如果想了解更多关于audio的属性和方法可以去w3shool看下 http://www.w3school.com.cn/jsref/dom_obj_audio.asp
2.html5 audio的一些事件
play 播放事件 可判断歌曲是否正在播放中
pause 暂停事件 判断歌曲是否暂停
loadstart,durationchange,loadeddata,progress,canplay,canplaythrough。(这些事件在加载过程中是按以上顺序触发的)
以上这些事件可以通过事件监听对其做相应处理
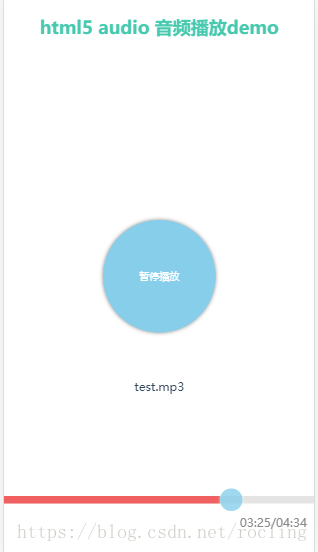
3.完整的html5 audio音频播放页面
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1 user-scalable=0"/><link rel="shortcut icon" href="img/logo.png"><title>html5 audio音频播放</title><style>*{ margin: 0; padding:0;}body{-webkit-tap-highlight-color: rgba(0,0,0,0); font-family: "微软雅黑"}h1{ width: 100%; font-size: 1.5em; text-align: center; line-height: 3em; color:#47c9af; }#audio{ width: 100%;}#control{ width: 150px; height: 150px; line-height: 150px; text-align: center; border-radius: 200px; border:none; color:#fff; margin-top: -75px; margin-left:-75px; left:50%; top:50%; position: absolute; box-shadow: #888 0 0 8px;}.color_gray{ background: #e4e4e4}.hide{ display: none;}.show{ display: block;}.play{ background: #f06060;}.pause{ background:skyblue}/*进度条样式*/.progressBar{ width: 100%; height: 10px;margin: 30px auto 30px auto; position:absolute; left: 0; bottom: 35px;}.progressBar div{ position: absolute;}.progressBar .progressBac{ width: 100%; height: 10px; left: 0; top:0; background: #e4e4e4;}.progressBar .speed{width: 100%; height: 10px; left: -100%; background: #f06060; }.progressBar .drag{ width: 30px; height: 30px; left: 0; top:-10px; background: skyblue; opacity: 0.8; border-radius: 50px; box-shadow: #fff 0 0 5px;}/*时间样式*/#time{ width: 100%; height: 20px;position: absolute; left: 0; bottom:30px; color:#888;}.tiemDetail{ position: absolute; right:10px; top:0;}#songInfo{overflow: hidden; width: 200px; height:50px; line-height: 50px; text-align: center; color:#34495e; margin-top: -25px; margin-left:-100px; left:50%; top:70%; position: absolute;}.shareImg{ position: absolute; left: 100000px;}</style><!--不需要再次引用jquery--><script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script><script>$(function() {getSong();})//获取歌曲链接并插入dom中function getSong() {var audio = document.getElementById("audio");audio.src = "test.mp3";var str = audio.src;var filename = str.substring(str.lastIndexOf("/")+1,str.length);document.getElementById("songInfo").innerHTML = filename;audio.loop = true; //歌曲循环playCotrol(); //播放控制函数}//点击播放/暂停function clicks() {var audio = document.getElementById("audio");$("#control").click(function() {if ($("#control").hasClass("play")) {$("#control").addClass("pause").removeClass("play");audio.play();//开始播放dragMove();//并且滚动条开始滑动$("#control").html("暂停播放");} else {$("#control").addClass("play").removeClass("pause");$("#control").html("点击播放");audio.pause();}})}//播放时间function timeChange(time, timePlace) {//默认获取的时间是时间戳改成我们常见的时间格式var timePlace = document.getElementById(timePlace);//分钟var minute = time / 60;var minutes = parseInt(minute);if (minutes < 10) {minutes = "0" + minutes;}//秒var second = time % 60;seconds = parseInt(second);if (seconds < 10) {seconds = "0" + seconds;}var allTime = "" + minutes + "" + ":" + "" + seconds + ""timePlace.innerHTML = allTime;}//播放事件监听function playCotrol() {audio.addEventListener("loadeddata", //歌曲一经完整的加载完毕( 也可以写成上面提到的那些事件类型)function() {$("#control").addClass("play").removeClass("color_gray");$("#control").html("点击播放");addListenTouch(); //歌曲加载之后才可以拖动进度条var allTime = audio.duration;timeChange(allTime, "allTime");setInterval(function() {var currentTime = audio.currentTime;$("#time .currentTime").html(timeChange(currentTime, "currentTime"));}, 1000);clicks();}, false);audio.addEventListener("pause",function() { //监听暂停$("#control").addClass("play").removeClass("pause");$("#control").html("点击播放");if (audio.currentTime == audio.duration) {audio.stop();audio.currentTime = 0;}}, false);audio.addEventListener("play",function() { //监听暂停$("#control").addClass("pause").removeClass("play");$("#control").html("暂停播放");dragMove();}, false);audio.addEventListener("ended", function() {alert(0)}, false)}//进度条//这里我用的是事件实现进度拖动 如果不太熟悉touch的可以看下我之前写的一个小demo http://www.cnblogs.com/leinov/p/3701951.htmlvar startX, x, aboveX = 0; //触摸时的坐标 //滑动的距离 //设一个全局变量记录上一次内部块滑动的位置//1拖动监听touch事件function addListenTouch() {document.getElementById("drag").addEventListener("touchstart", touchStart, false);document.getElementById("drag").addEventListener("touchmove", touchMove, false);document.getElementById("drag").addEventListener("touchend", touchEnd, false);var drag = document.getElementById("drag");var speed = document.getElementById("speed");}//touchstart,touchmove,touchend事件函数function touchStart(e) {e.preventDefault();var touch = e.touches[0];startX = touch.pageX;}function touchMove(e) { //滑动e.preventDefault();var touch = e.touches[0];x = touch.pageX - startX; //滑动的距离//drag.style.webkitTransform = 'translate(' + 0+ 'px, ' + y + 'px)'; //也可以用css3的方式drag.style.left = aboveX + x + "px"; //speed.style.left = -((window.innerWidth) - (aboveX + x)) + "px";}function touchEnd(e) { //手指离开屏幕e.preventDefault();aboveX = parseInt(drag.style.left);var touch = e.touches[0];var dragPaddingLeft = drag.style.left;var change = dragPaddingLeft.replace("px", "");numDragpaddingLeft = parseInt(change);var currentTime = (numDragpaddingLeft / (window.innerWidth - 30)) * audio.duration;//30是拖动圆圈的长度,减掉是为了让歌曲结束的时候不会跑到window以外audio.currentTime = currentTime;}//3拖动的滑动条前进function dragMove() {setInterval(function() {drag.style.left = (audio.currentTime / audio.duration) * (window.innerWidth - 30) + "px";speed.style.left = -((window.innerWidth) - (audio.currentTime / audio.duration) * (window.innerWidth - 30)) + "px";}, 500);}</script></head>
<body><h1>html5 audio 音频播放demo</h1><!--audiostart-->
<audio id="audio" src="" loop="loop" autoplay="autoplay" ></audio>
<!--audio End--><!--播放控制按钮start-->
<button id="control" class="">loading</button>
<!--播放控制按钮end--><!--时间进度条块儿start-->
<section class="progressBar"><div class="progressBac"></div><div class="speed" id="speed"></div><div class="drag" id="drag"></div>
</section>
<!--时间进度条块儿end--><!--播放时间start-->
<div id="time"><div class="tiemDetail"><span class="currentTime" id="currentTime">00:00</span>/<span class="allTime" id="allTime">00:00</span></div>
</div>
<!--播放时间end-->
<!--歌曲信息start-->
<div id="songInfo">没时间-Leinov<div class="shareImg"><img src="img/html5audio.jpg" alt=""></div>
</div>
<!--歌曲信息end--></body>
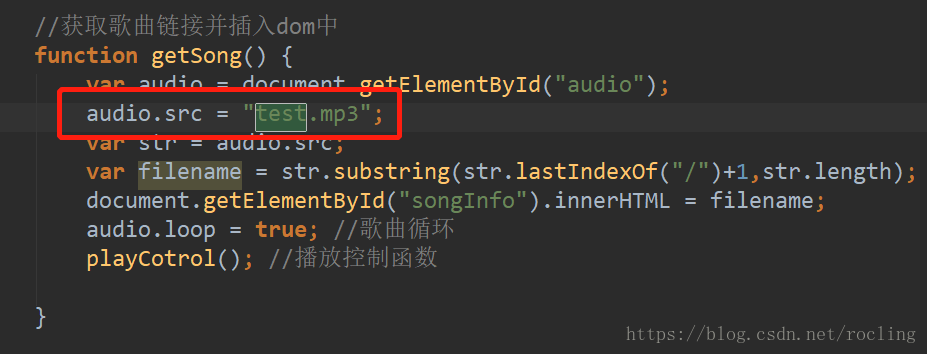
</html>自行更换播放资源:
推荐:
https://blog.csdn.net/qq_24193261/article/details/52399103#commentBox