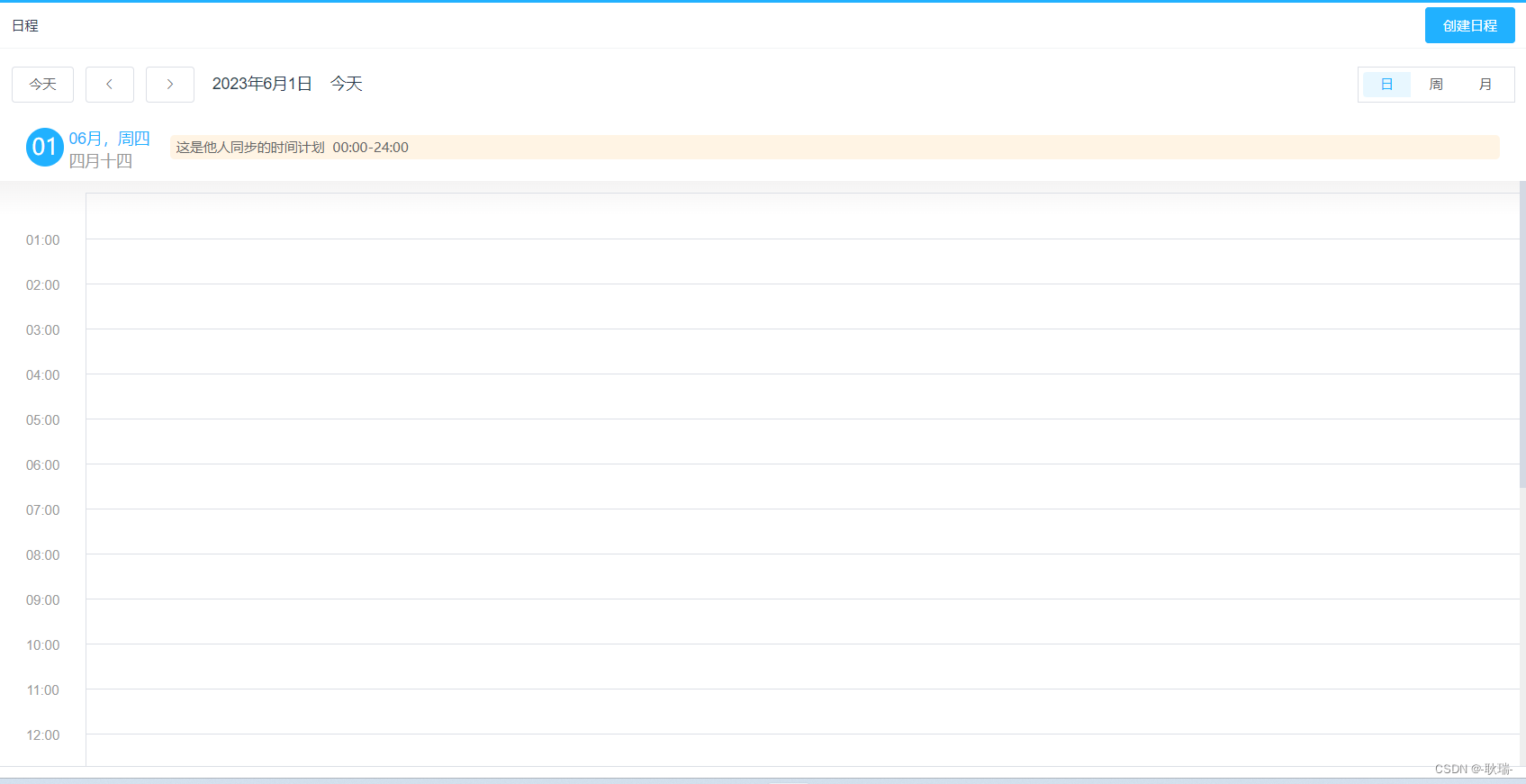
公司要求做一个类似于企业微信的日程功能

然后呢 日程组件 需要能拖拽时间段创建

这里 我们使用 dragstart+dragend+dragover 记录被拖动位置完成的
如果没接触过 可以查看我的文章
vue记录鼠标拖拽划过位置并将划过位置变色
这里的话 其实可以在@dragover中做操作
界面上
@dragover=“mouseup”
mouseup函数里面加上
mouseup(event) {event.preventDefault();//这中间写你的业务逻辑const pageHeight = document.documentElement.scrollHeight;const scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;const clientHeight = document.documentElement.clientHeight || window.innerHeight;if (scrollTop + clientHeight >= pageHeight) {window.scrollTo(0, pageHeight);}
}
这样 你慢慢去拖拽是可以完成 但老实说 有问题 因为dragover监听的触发是有时间间隔的
如果正好在间隔时间内 你拖拽到底 就触发不到了
其实我们可以换一种思路
先用一个变量判断当前是不是在拖拽
然后监听鼠标被移动到底
然后开启滚动
我们在
data中定义一个dragging 默认值为 false
data() {return {dragging: false};
},
用它来记录是不是在被拖拽 很简单
在@dragstart 开启拖拽 事件中赋值为 true
然后在 @dragend 鼠标放开时触发事件 设为false
然后在mounted函数中这样写
mounted() {window.addEventListener('scroll', function() {const scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;const clientHeight = document.documentElement.clientHeight || window.innerHeight;const pageHeight = document.documentElement.scrollHeight;if ((scrollTop + clientHeight >= pageHeight)&&this.dragging) {window.scrollTo(0, pageHeight);}});
},
监听鼠标移动 判断 当移动到底 且dragging为条件真 即true 时向下滚动
这样就解决了
dragover的时间间隔问题