目录
创建群组
本地发包
1、初始化本地的包到群组
2、 登录npm账号
3、设置公开库
4、发布到npm上
5、升级更新发布
创建群组
打开npm的网站,登录个人账户密码--->点击右侧上方个人的头像--->在下拉框点击【add Organization】

接下来会出现一个添加群组成员的弹框,如果当时不确定要添加的成员,可以直接点击下面的跳过按钮【skip this for now】
至此群组创建完毕
本地发包
注意:先检查下本地npm镜像地址,发包必须是npm的官网地址
检查镜像地址:npm config get registry
设置为npm的官网地址:npm config set registry https://registry.npmjs.org
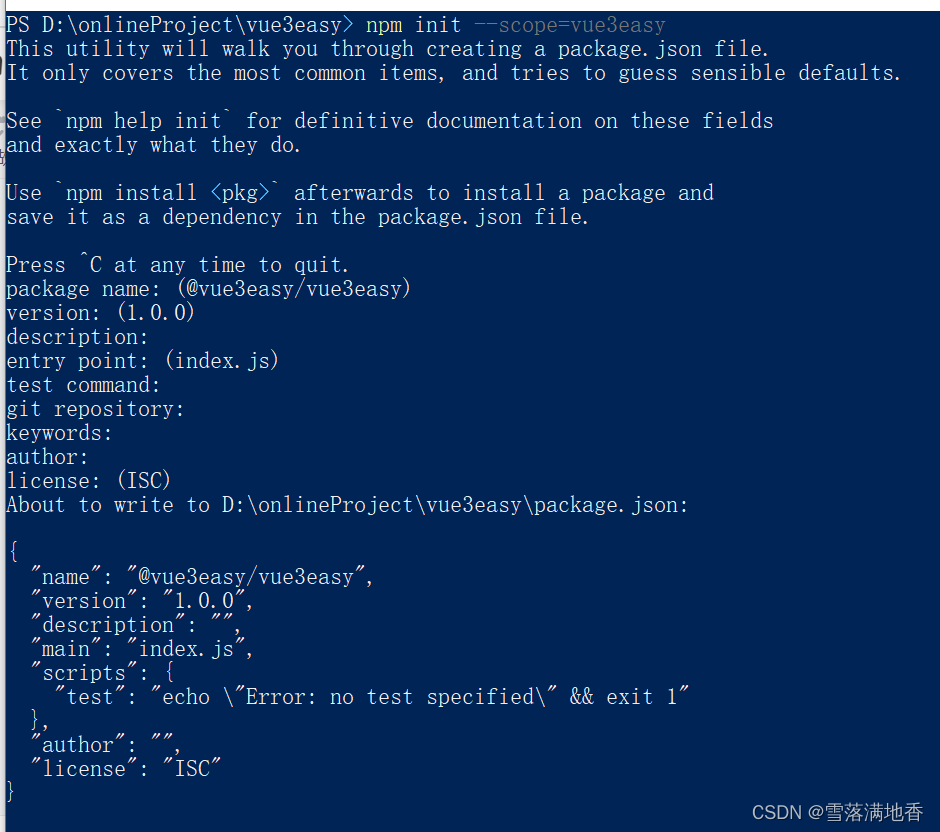
1、初始化本地的包到群组
可以一直enter下去,然后在package.json中修改;执行后,package.json文件的name会有所改变
npm init --scope=vue3easy

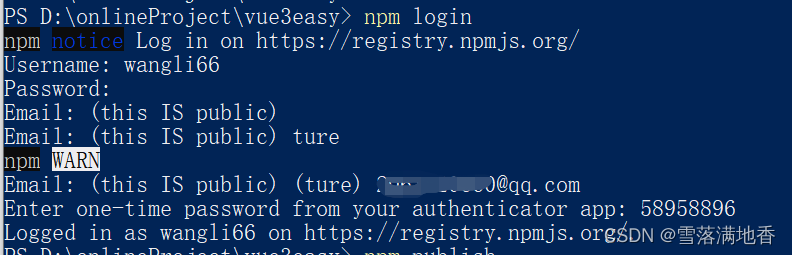
2、 登录npm账号
输入npm账号、密码、邮箱以及邮箱的验证码
npm login

3、设置公开库
npm config set access public
将该库设置为公开库,否则会被锁进npm的保险库中,无法正常发布
就会遇到如下问题:You must sign up for private packages
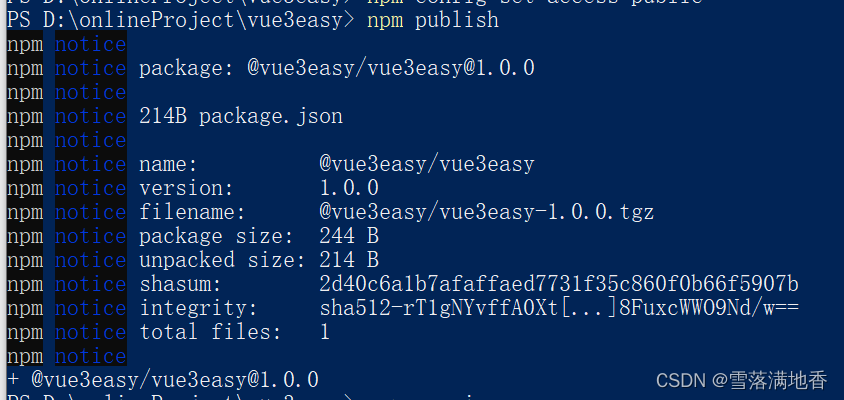
4、发布到npm上
npm publish

5、升级更新发布
//如果上一次发布版本为1.0.0
npm version patch // 升级小版本,为1.0.1
npm version minor // 升级中版本,为1.1.0
npm version major // 升级大版本,为2.0.0先执行npm version XXX升级版本,然后再执行npm publish发布