在前面的文章里,我们实现了角色属性技能和场景。接下来,我们要优化角色显示UI,在屏幕底部显示角色血量,蓝量,技能和经验值。
创建新的用户控件
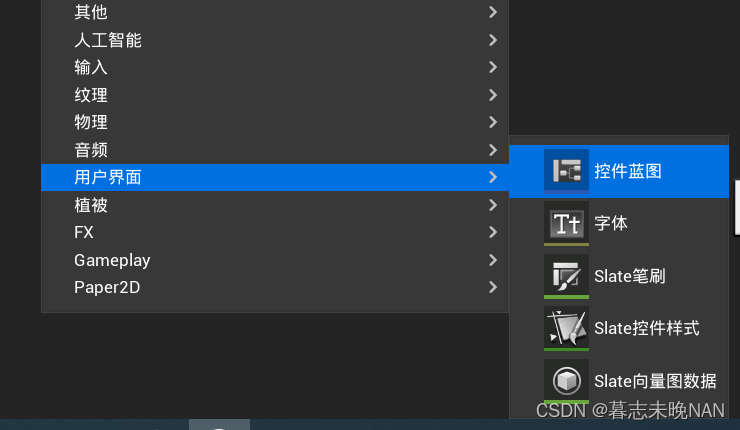
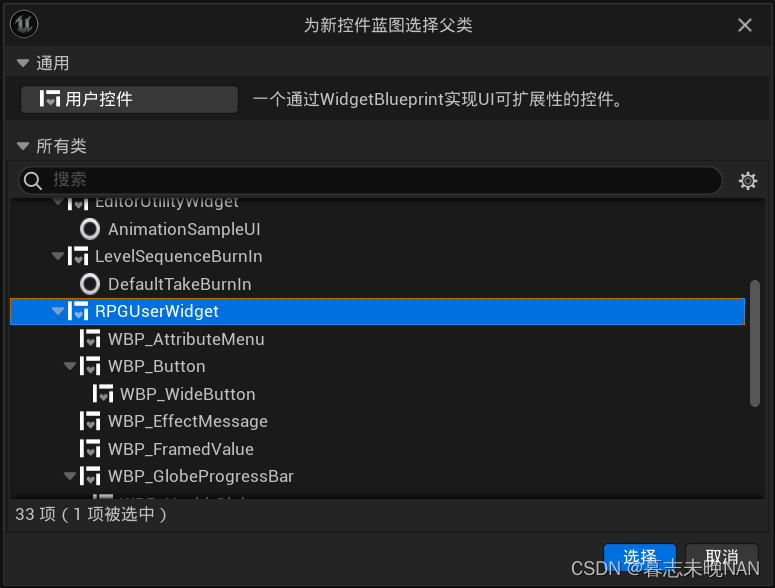
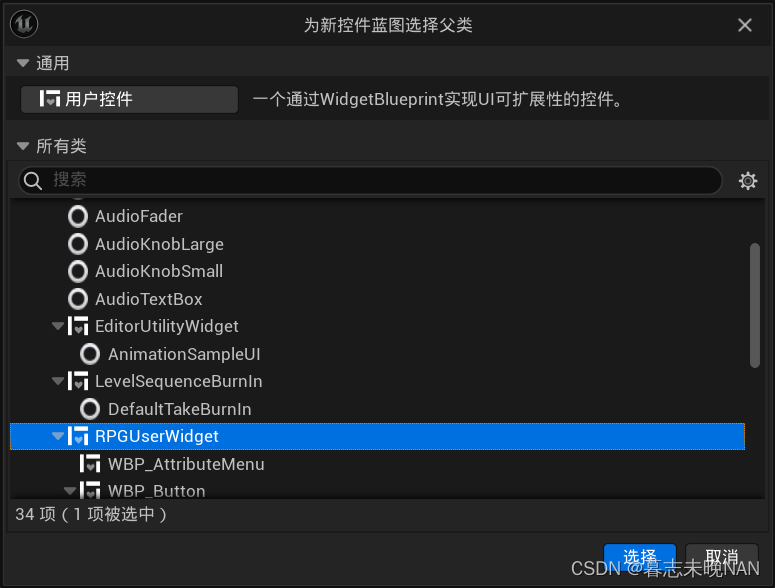
选择创建新的控件蓝图

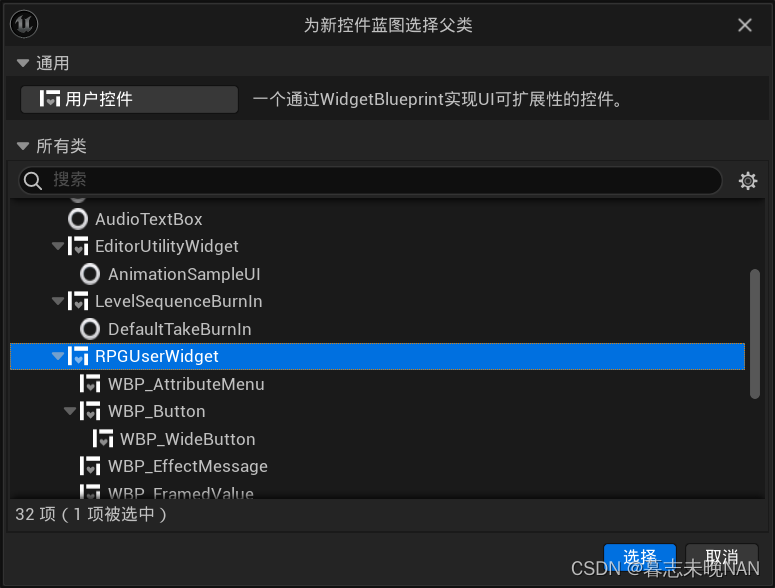
父类为我们自定义的RPGUserWidget,这是我们增加了一些可以获取数据的C++类

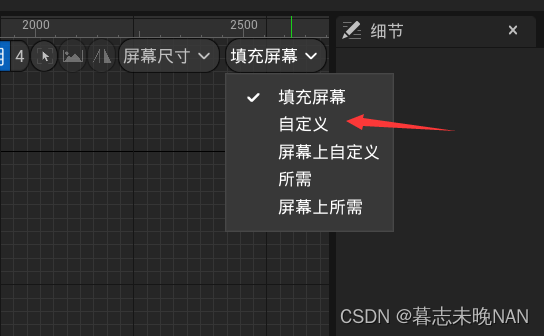
因为它只需要在一部分区域显示,我们将它的尺寸修改为自定义

修改尺寸

添加一个覆层,命名为Overlay_Root

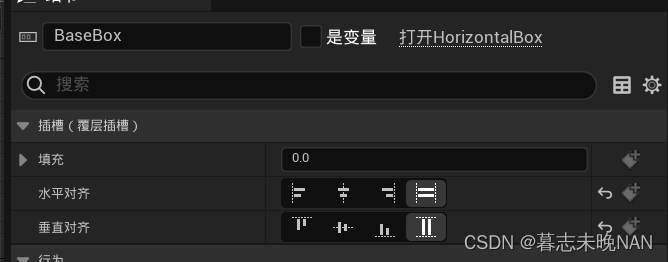
我们要左右两侧分别显示血量和蓝量,中间显示技能,这是使用水平框分割,命名为BaseBox

修改它的对齐为填充,这样,它就可以填充整个控件

接着在下面添加三个水平框,修改命名,方便后续维护

接着我们将其设置为填充,血量和蓝量框设置0.2,中间技能设置0.6,填充会按数值计算,将内部数值加起来,然后查看比例设置宽度占比

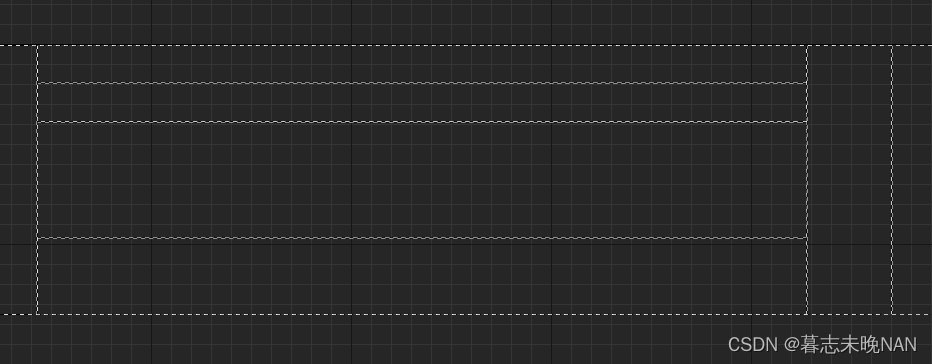
效果如下

技能框里面还要区分主动技能和被动技能,这里添加两个垂直框将其区分开

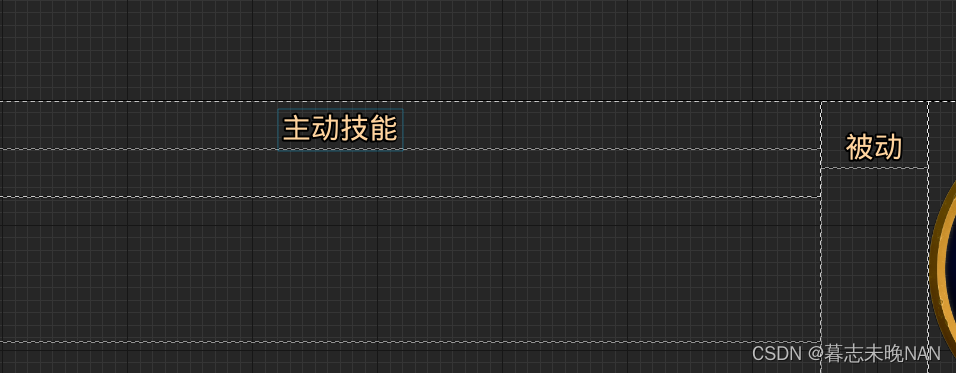
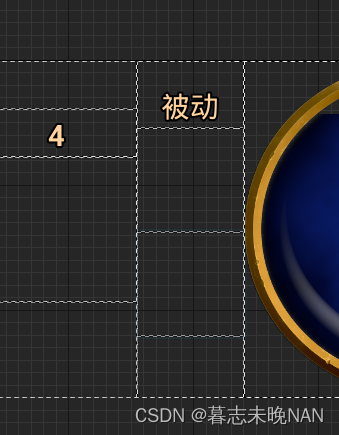
主动技能填充设置0.9, 被动技能设置0.1,效果如下

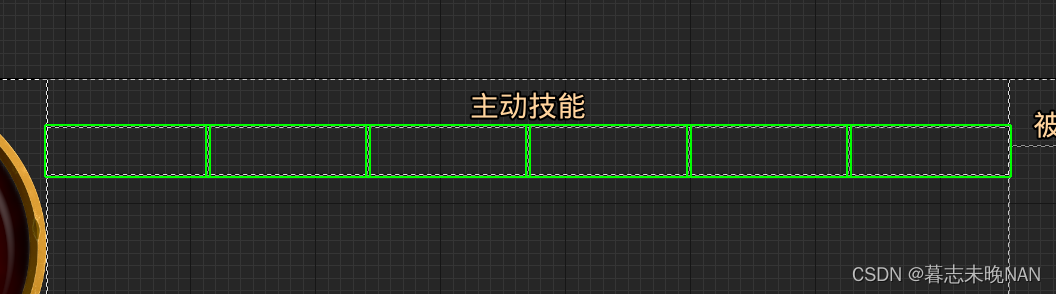
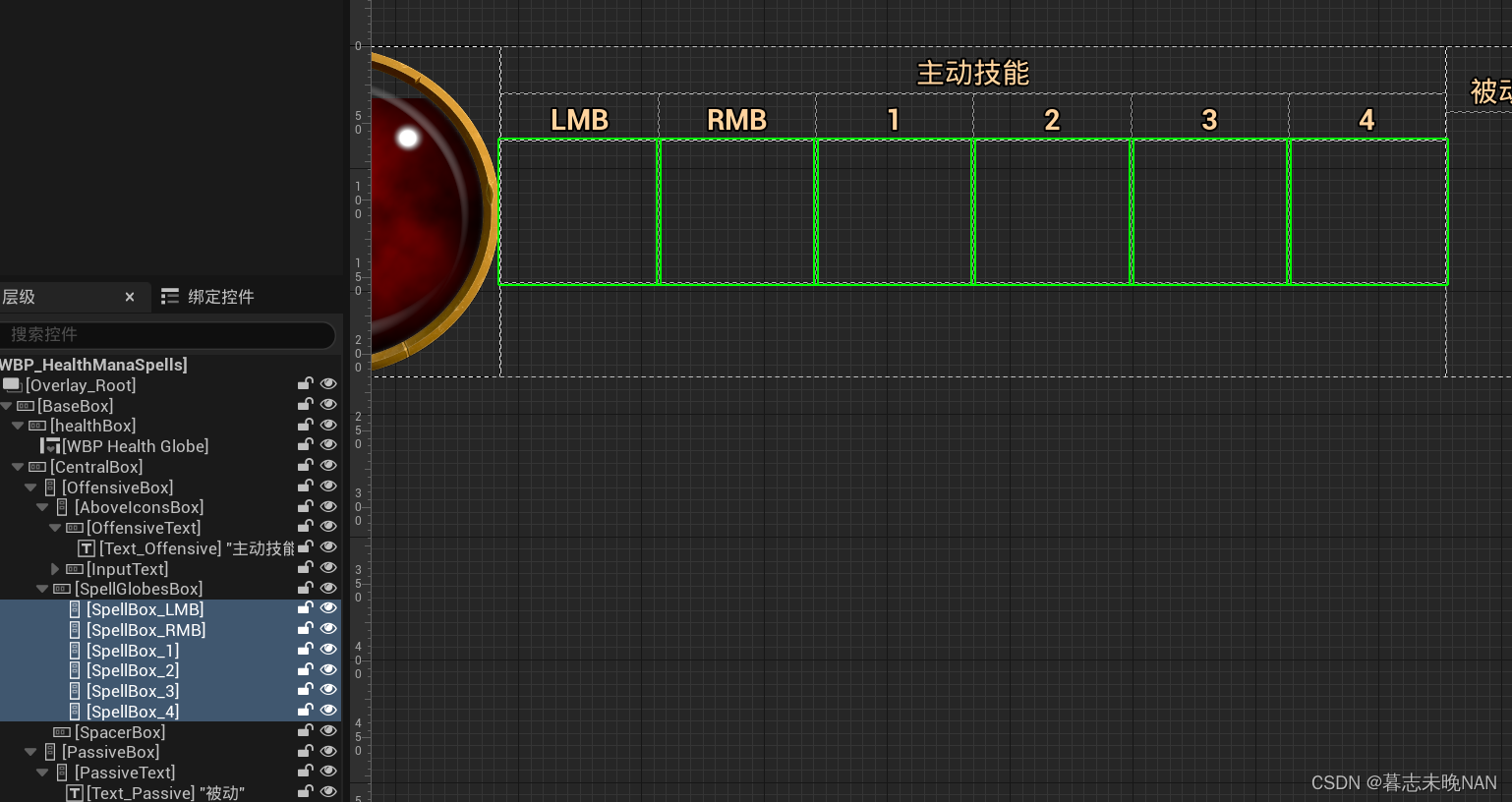
接着我们在主动技能这里增加三个框,上面显示名称的垂直框,下面为显示技能图标的水平框

修改名称,方便查看

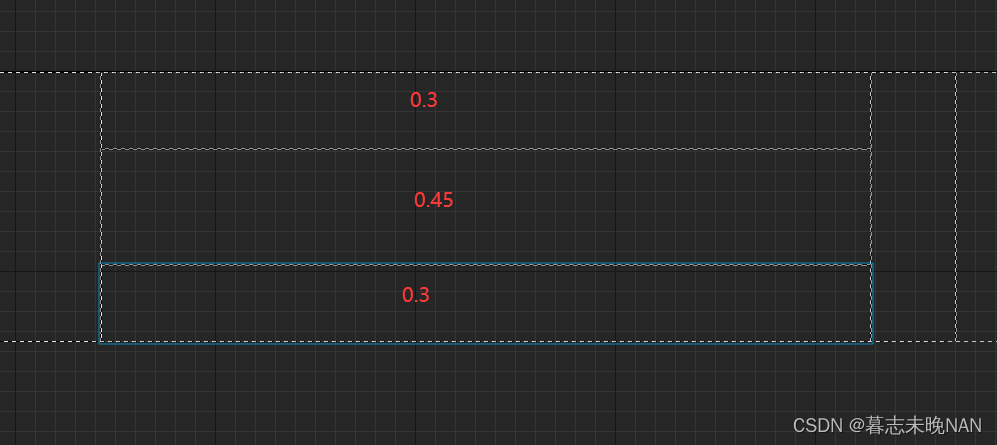
修改它们的填充

接着,在顶部的盒子内再增加两个水平框,第一个水平框用于显示下面为主动技能,另一个用于提示玩家技能键位

它们两个设置为填充,然后对等分空间即可

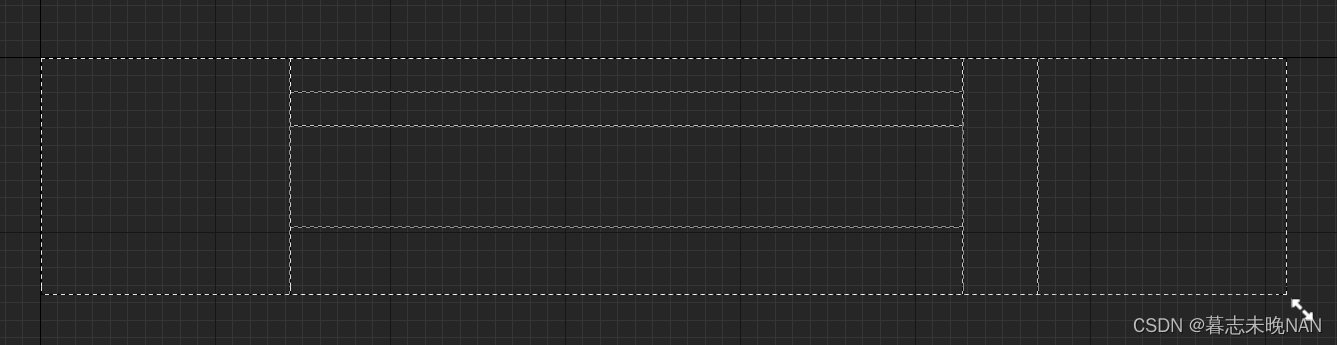
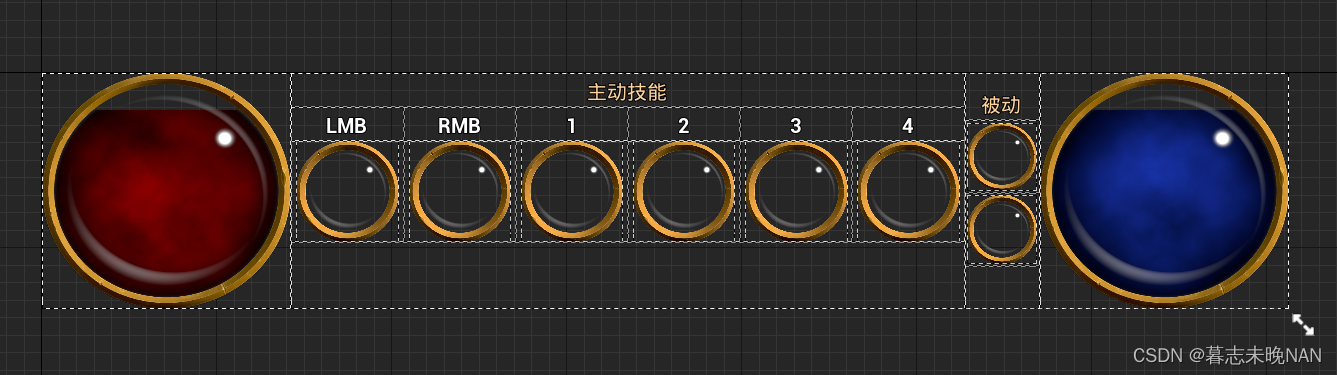
到这里,我们将区域划分完成,以下是完整效果,后面我们将填充图标和文字

填充图标
我们将之前制作的血量拖入

将其设置为填充

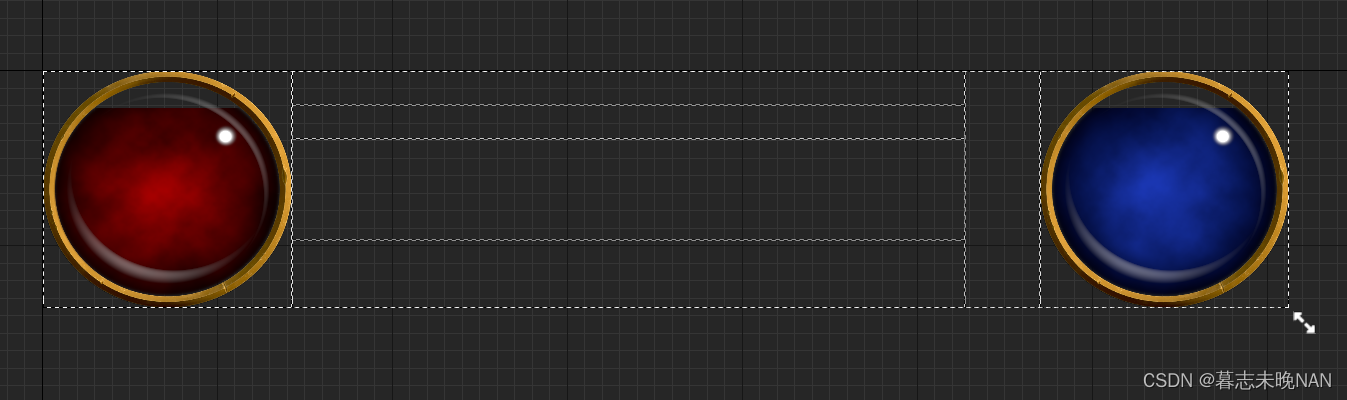
蓝量进行同样的操作,结果如下

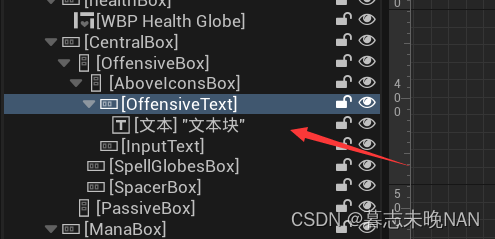
接着,在OffensiveText下面添加一个文本

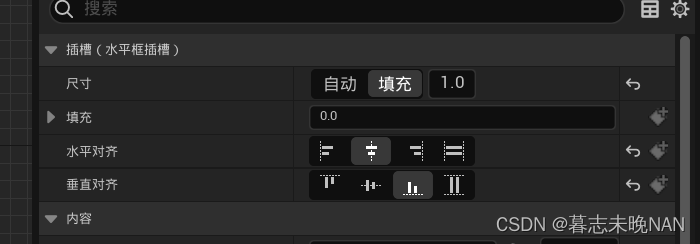
按照以下设置居中

然后修改样式,有一个不错的效果

然后在被动技能这边,添加两个垂直框

将其设置为填充,一个0.2,显示文字,一个0.8,用于装填两个被动技能

将主动技能的文字复制一下,修改文字内容

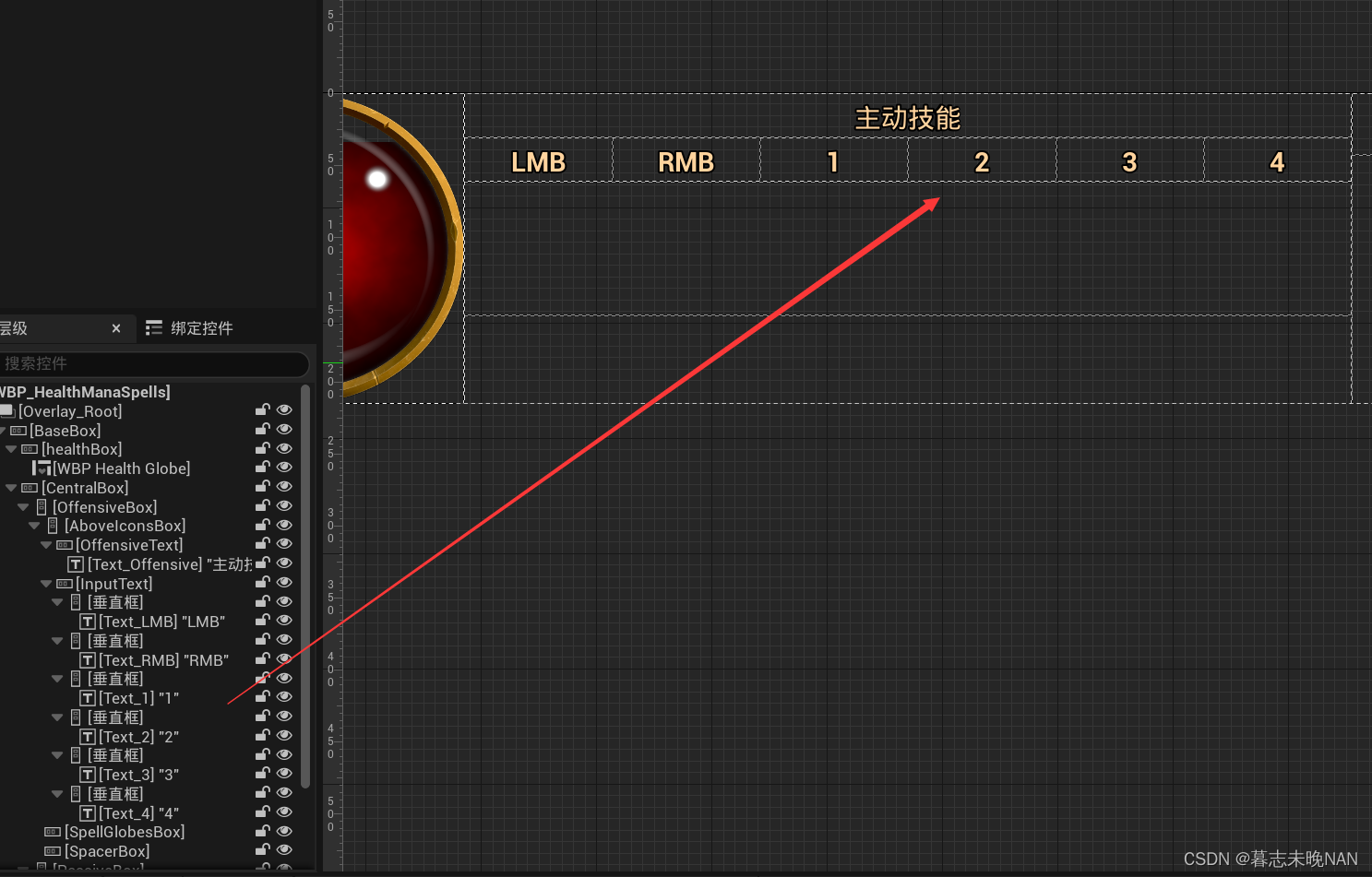
接下来,我们设置按键的键位提示文字,添加6个垂直框,并设置填充

将主动技能文本框赋值,并修改显示内容

接着在显示技能的区域创建六个对于的垂直框,用于后续添加技能图标

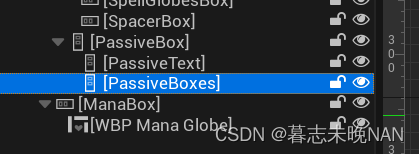
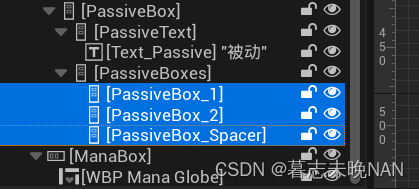
接着在被动技能框里增加三个垂直框,修改名称,两个用于放置被动技能,一个用于填充空白

将它们都设置为填充,然后将填充空白的填充值修改为0.6

创建技能控件
创建一个SpellGlobes文件夹,存储我们接下来的用户控件

基于以前创建的用户控件基类,创建一个新的用户控件蓝图类

命名为WBP_SpellGlobe

这个内容的创建和我们之前制作血瓶和蓝瓶有相似之处,文章在8. UE5 RPG创建UI(上),区别在于技能不是进度条,所以,我们按照之前的做法,将进度条去掉,修改为图标即可。
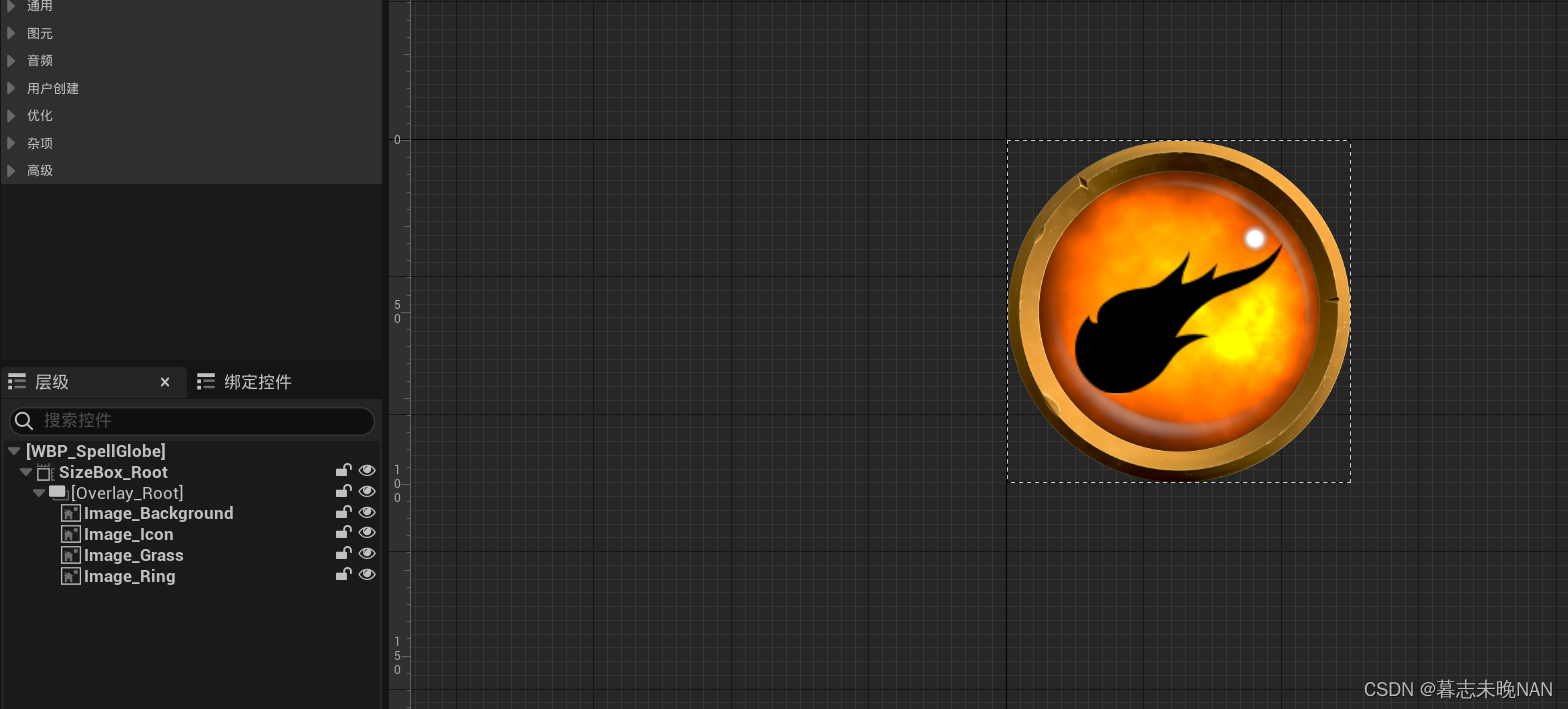
我们将基础的制作完成

技能多了一个冷却功能,我们可以使用一个图去实现冷却,也可以使用文字提示冷却剩余时间,这里我们使用文字表示。

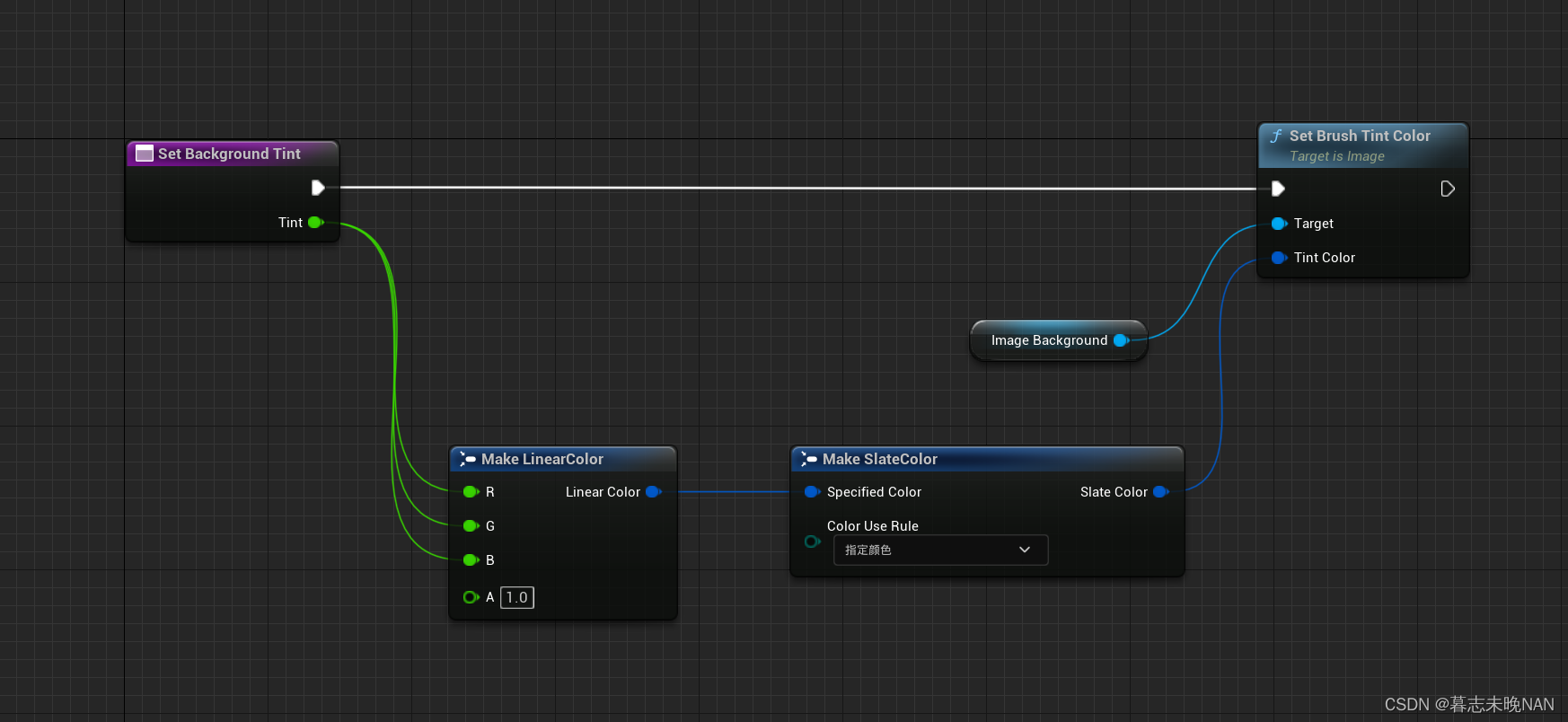
接着我们实现一个函数,用于在技能进入冷却时,将背景变暗

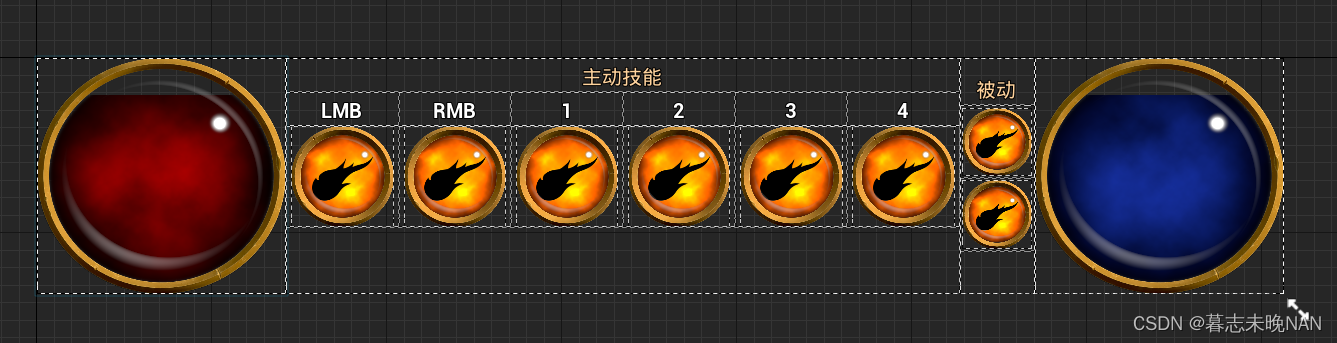
将技能控件添加组上面
接下来,我们将技能添加到技能组件里面,填充所有的主动技能和被动技能,并将其设置好填充,调整技能内的padding

接下来,我们还需要解决一个问题,就是如果技能为空的时候,我们将技能背景去掉,法线它是一片白

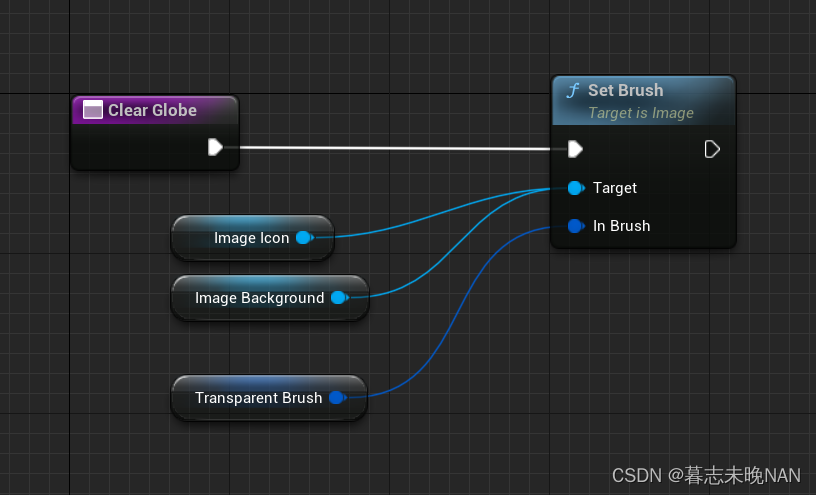
这不是我们想要的效果,我们增加一个函数用于其在没有技能设置时,颜色为完全透明,添加一个透明的笔刷,用于修改笔刷的透明度

将其颜色修改为完全透明

在函数内部将技能图标和背景都设置为透明的笔刷

在构造时调用查看效果

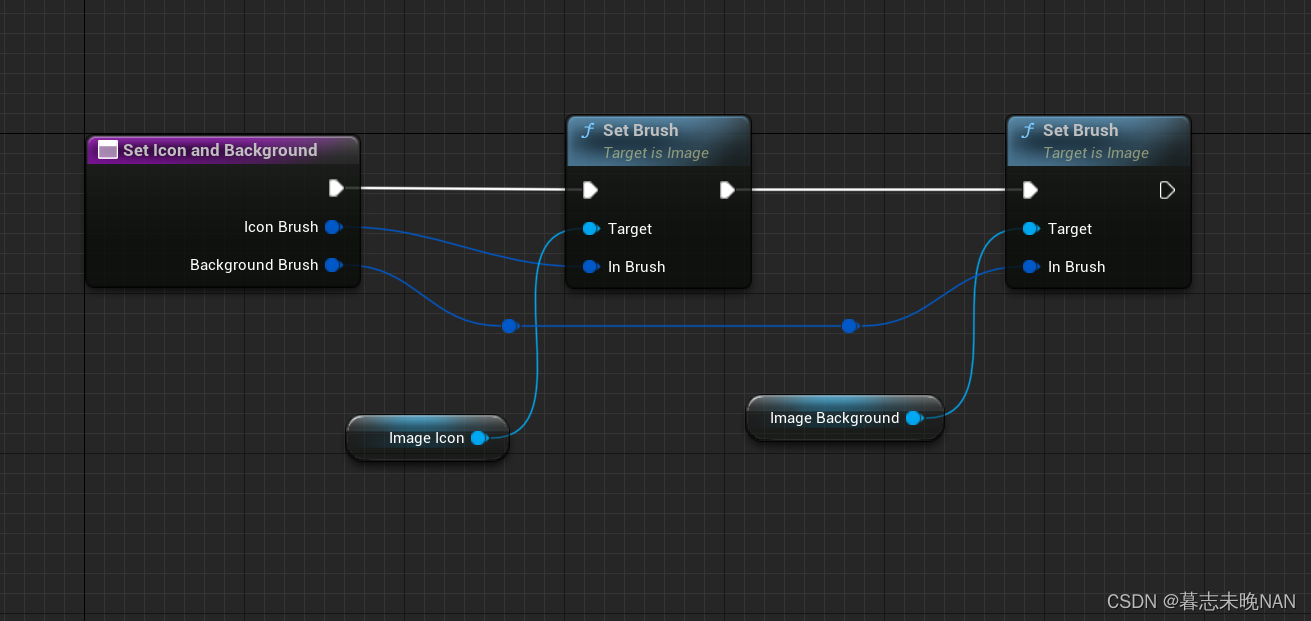
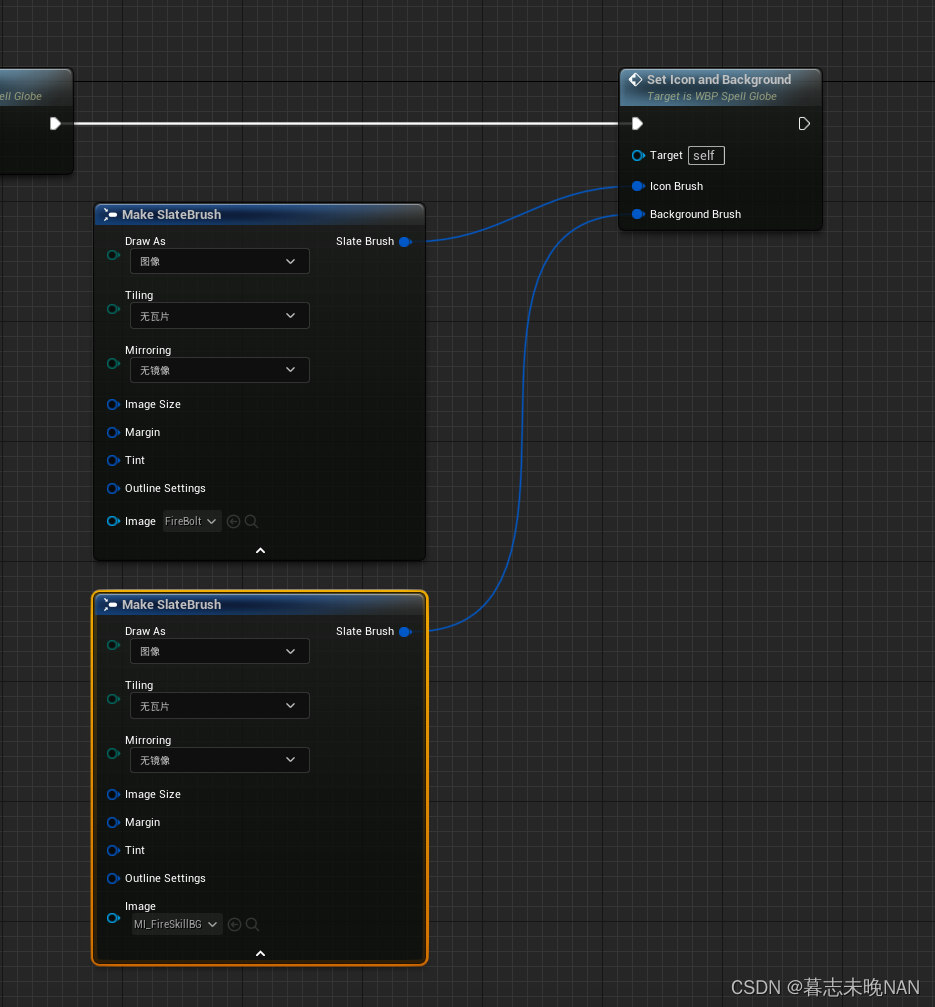
我们能清空了,肯定需要还要能够更新,我们增加一个函数用于设置它的需要显示的笔刷,我们增加两个参数可以传入图标和背景

在构造时调用测试函数

效果又恢复回来了

现在的效果,就变成了空的技能,用于显示

应用新的技能栏
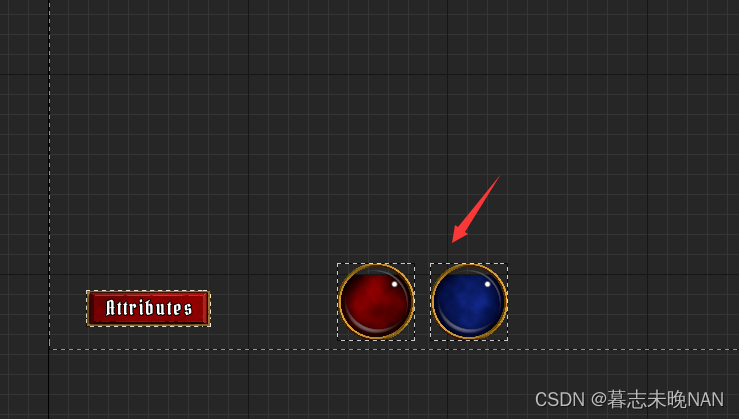
我们创建了新的技能栏,接下来,我们想替换默认的那两个球。
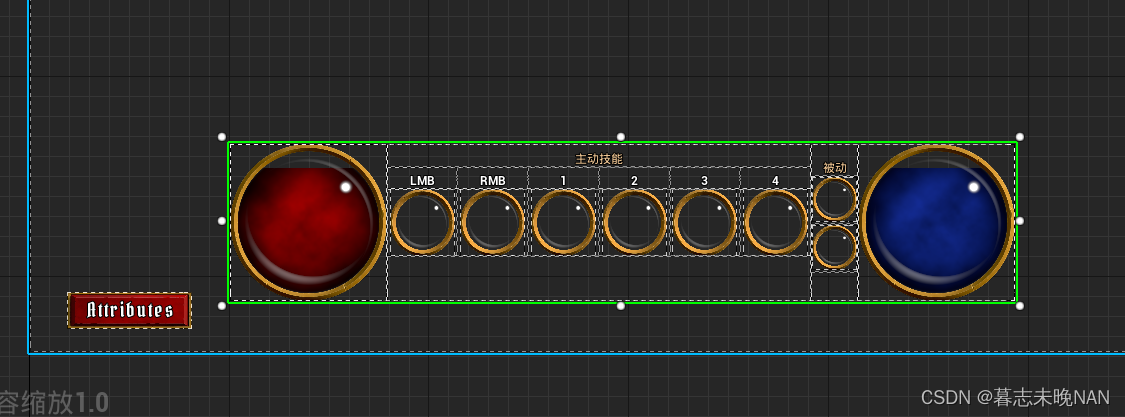
打开WBP_Overlay,将我们之前显示血量的球给删除掉

将它拖入进来

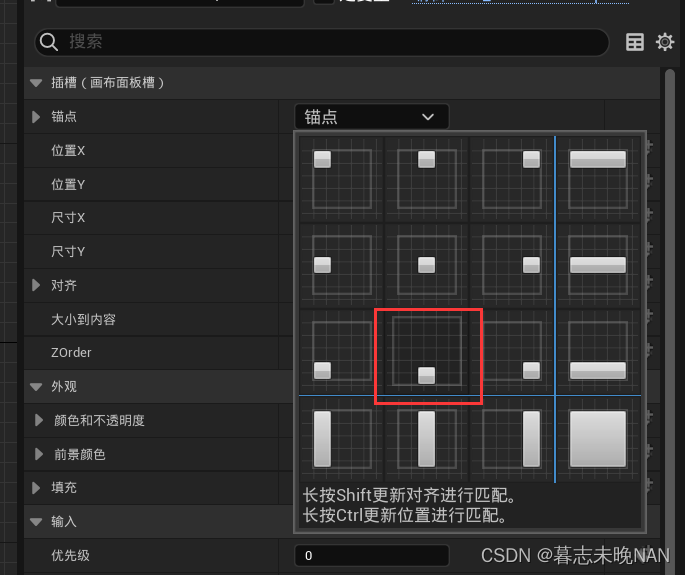
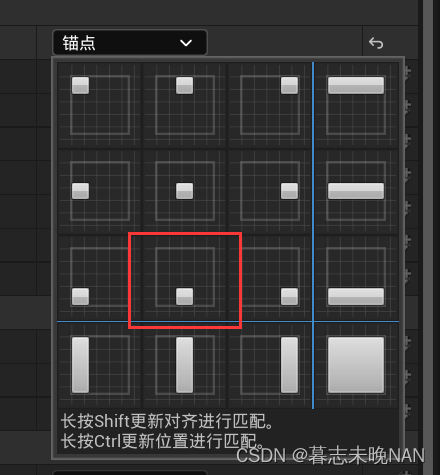
修改它的锚点

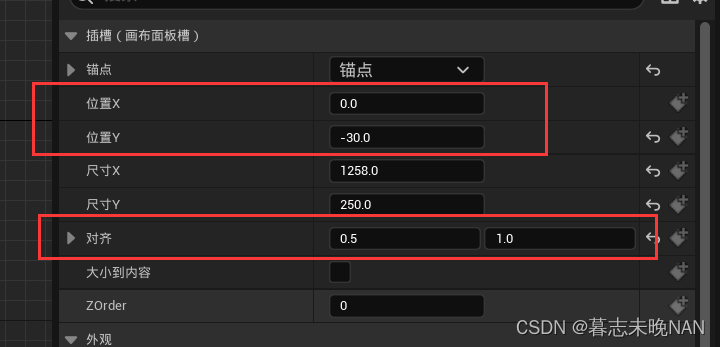
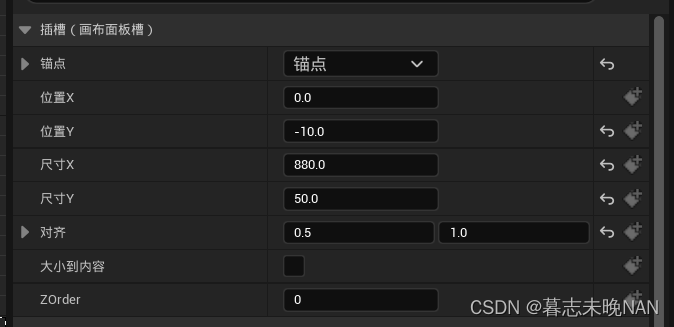
修改位置和对其

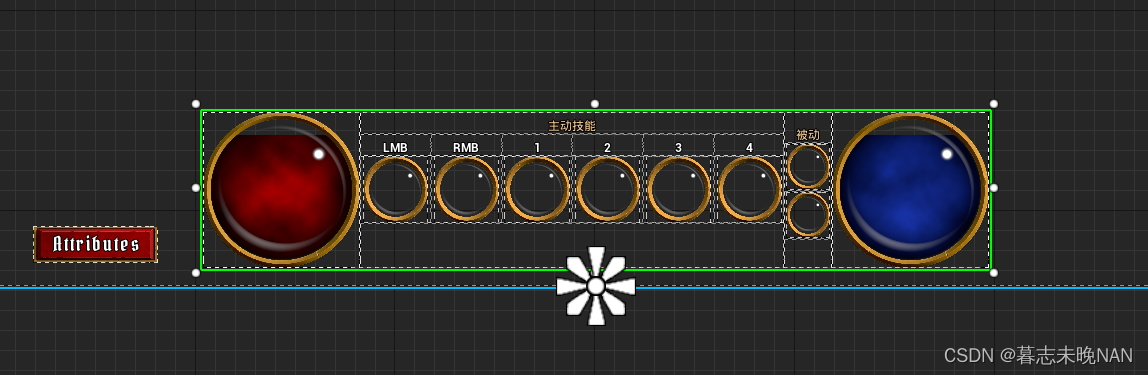
效果就是对其底部进行一些偏移

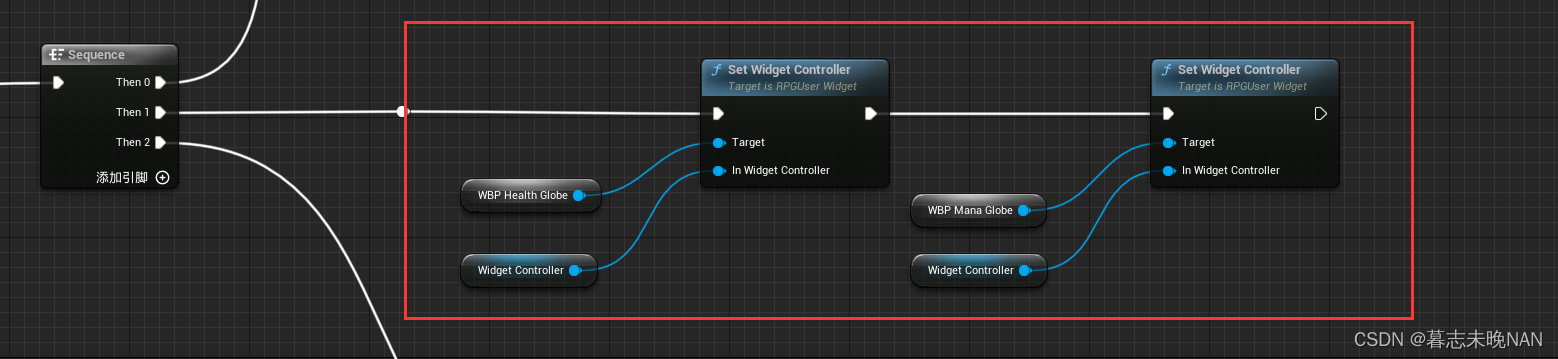
接着,我们需要修改Controller的设置,将之前的设置删除

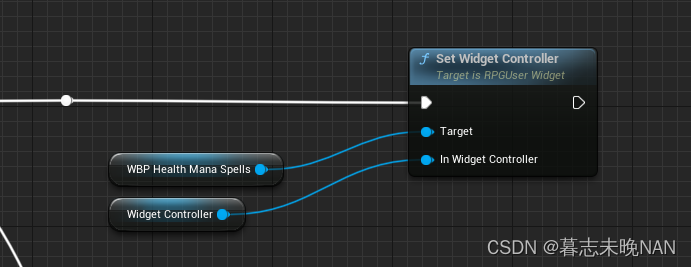
修改为设置技能栏的controller

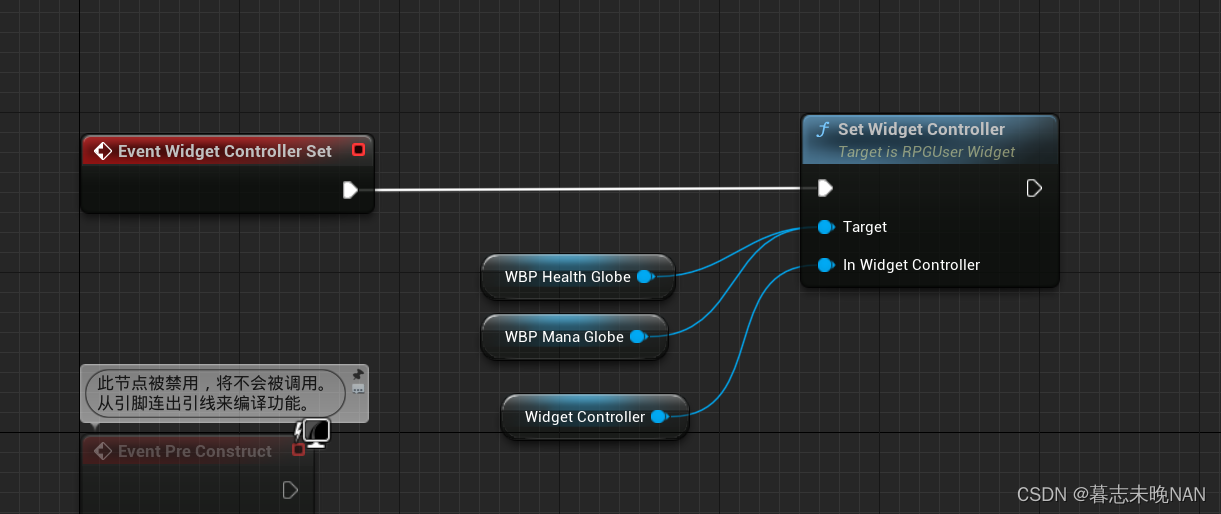
接着在技能栏的事件里面对血量UI和蓝量UI进行设置

法线血可以正常掉,没问题

制作经验条
设置技能的UI我们告一段落,我们还缺少一个经验条用来显示角色当前获取到的经验值。
经验条也是一个进度条,我们可以在进度条的文件夹内新创建一个蓝图控件。

命名为WBP_XPBar

先修改尺寸为自定义,定义宽880 高50

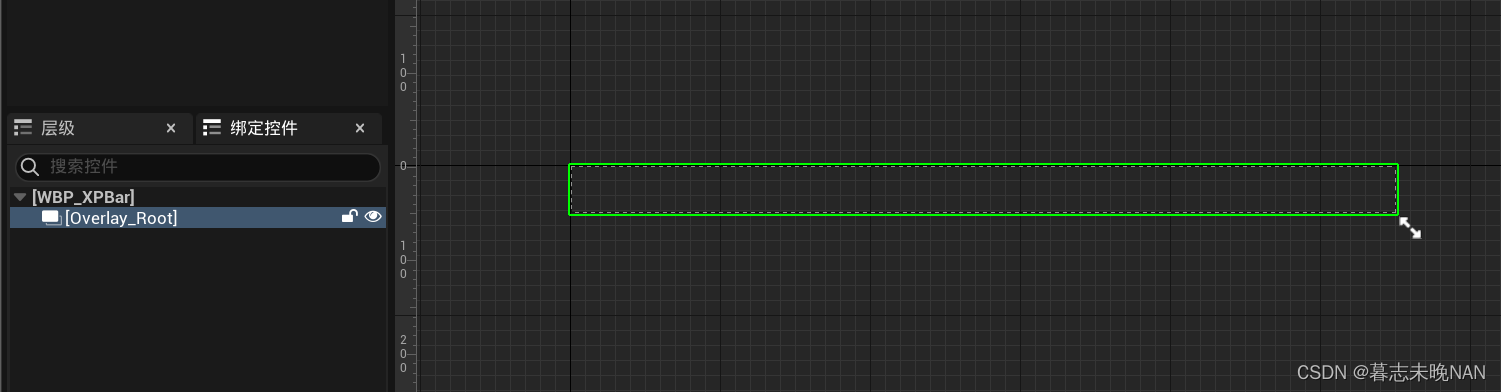
添加一个Overlay

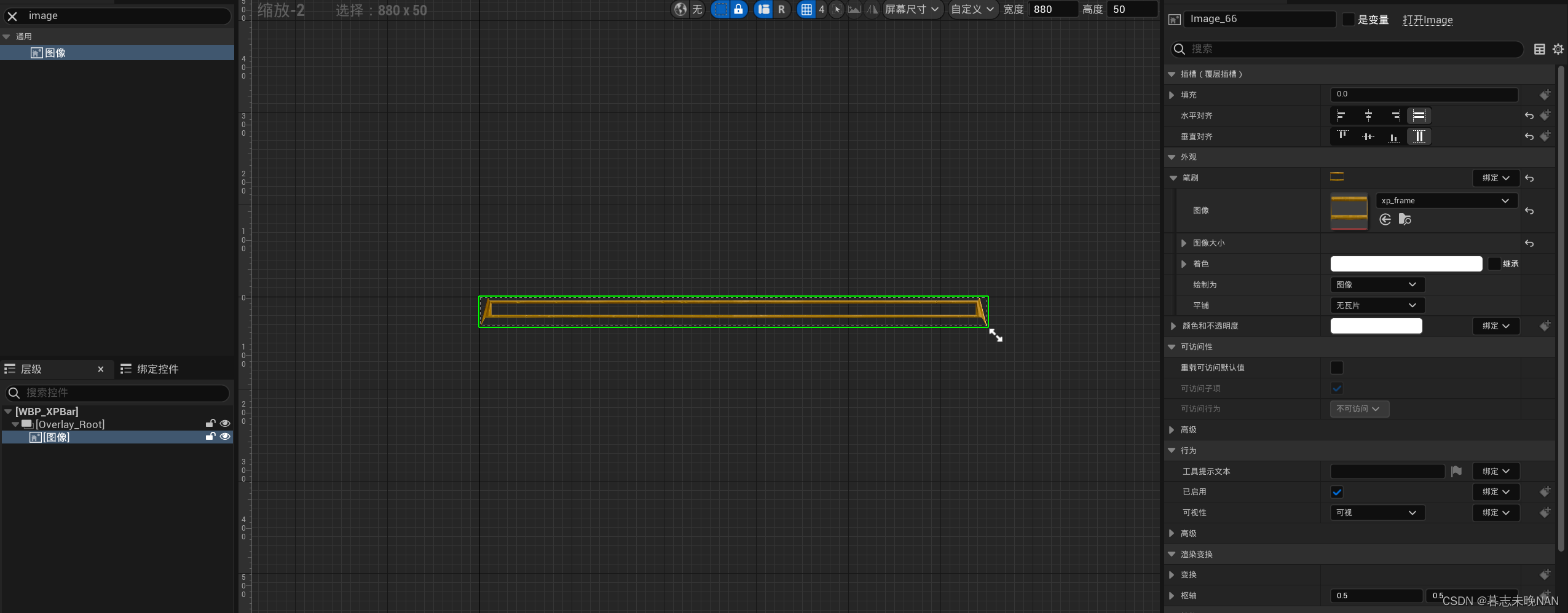
添加一个图像作为边框,设置填充

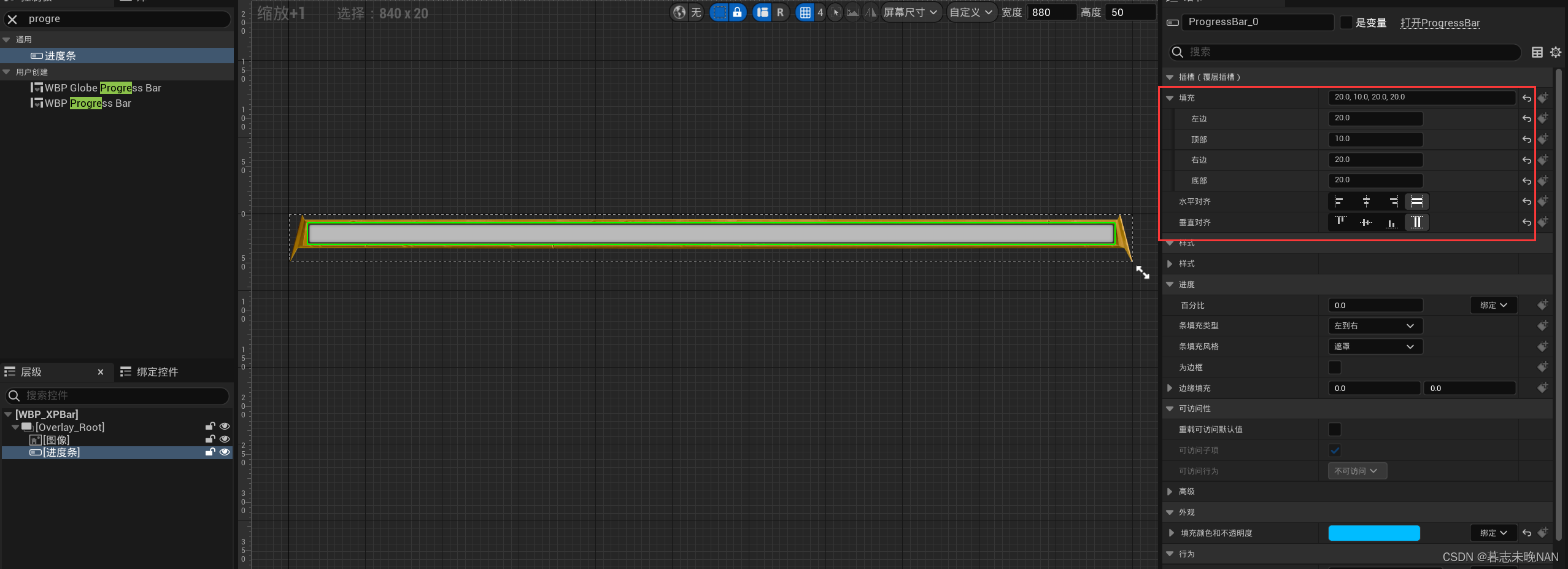
接着添加一个进图条,用于表现经验进度,注意调整好填充

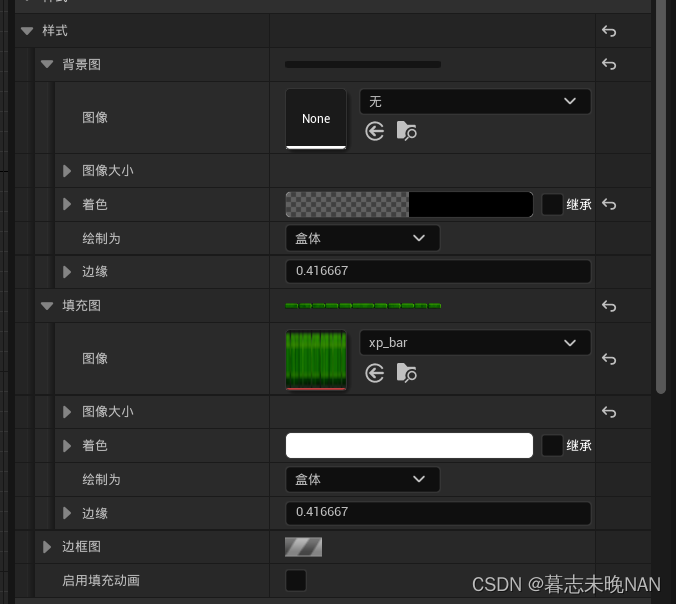
修改它的背景色和填充图

修改进度百分比

查看效果

接下来就考虑将其放置在技能框里,但是技能框的长度好像无法容纳它,我们直接放到WBP_Overlay里面,方便调整

我们将其拖入overly中,它默认很小

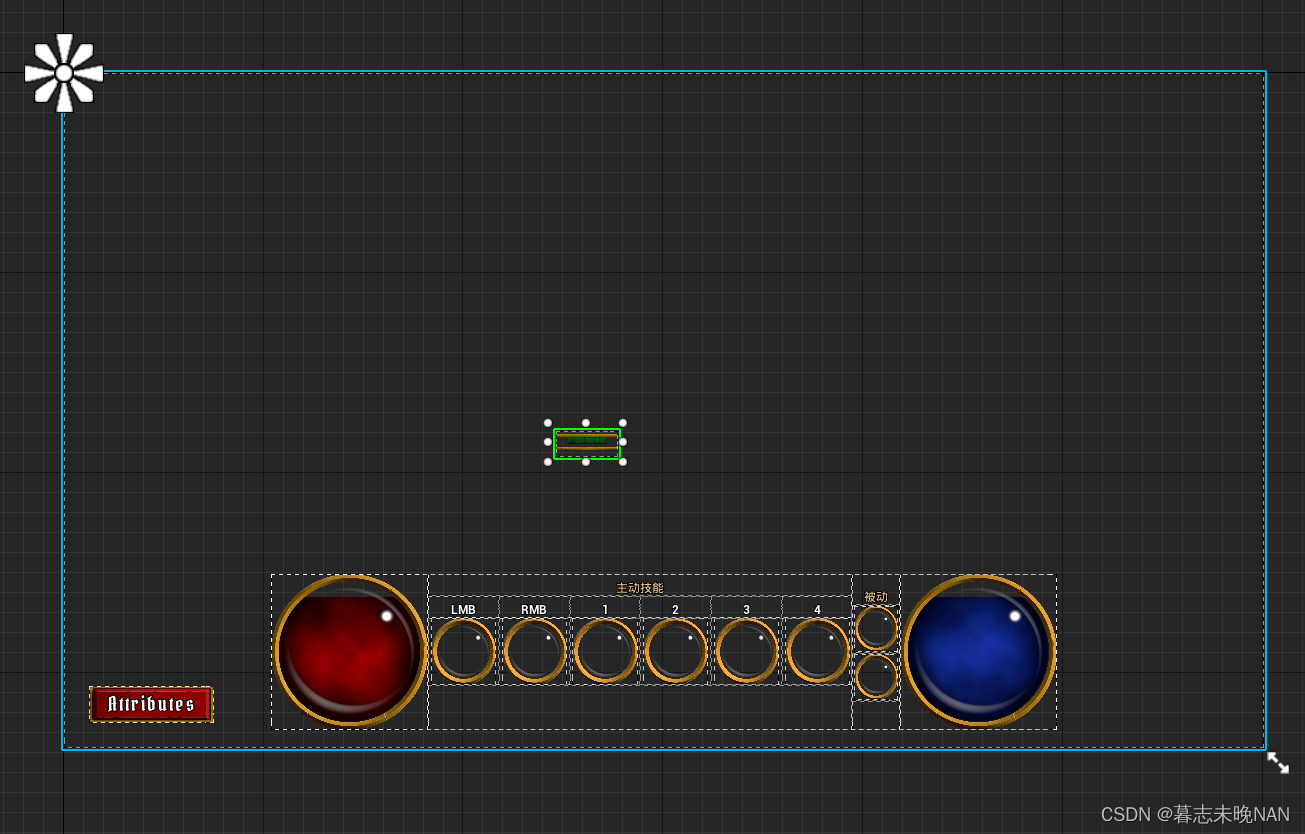
我们将其调整为编辑时的大小

修改其的锚点,中间最下方

然后修改对齐和位置

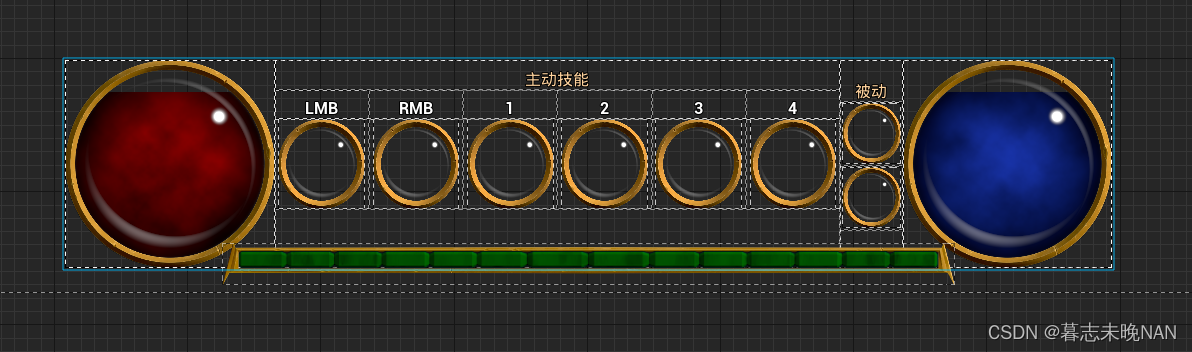
最终效果如下

然后运行测试效果