day14-boot第二天
目录
前言
一、工具类
1. 边框border
2. display显示
3.浮动
4.定位
5.flex布局
6.文本
二、布局 栅格系统 Grid
1.行和列
2.栅格布局中的间距
3.响应式栅格布局
总结
前言
boot第二天学习
一、工具类
1. 边框border
- 文档地址:Borders · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网
- 边框样式
- border 边框的基础类,默认四个方向各有1px的边框
- 单方向边框
- border-top 上边框
- border-end 右边框
- border-bottom 下边框
- border-start 左边框
- 边框的宽度
- border-{number} 0~5 0是去掉边框 1~5对应1px~5px的边框宽度
- 边框的颜色
border-{color} 颜色是用的是boot提供的颜色
- 边框圆角
- rounded 边框圆角的基础类,四个方向都有圆角
- rounded-circle 圆形
- rounded-pill 胶囊型
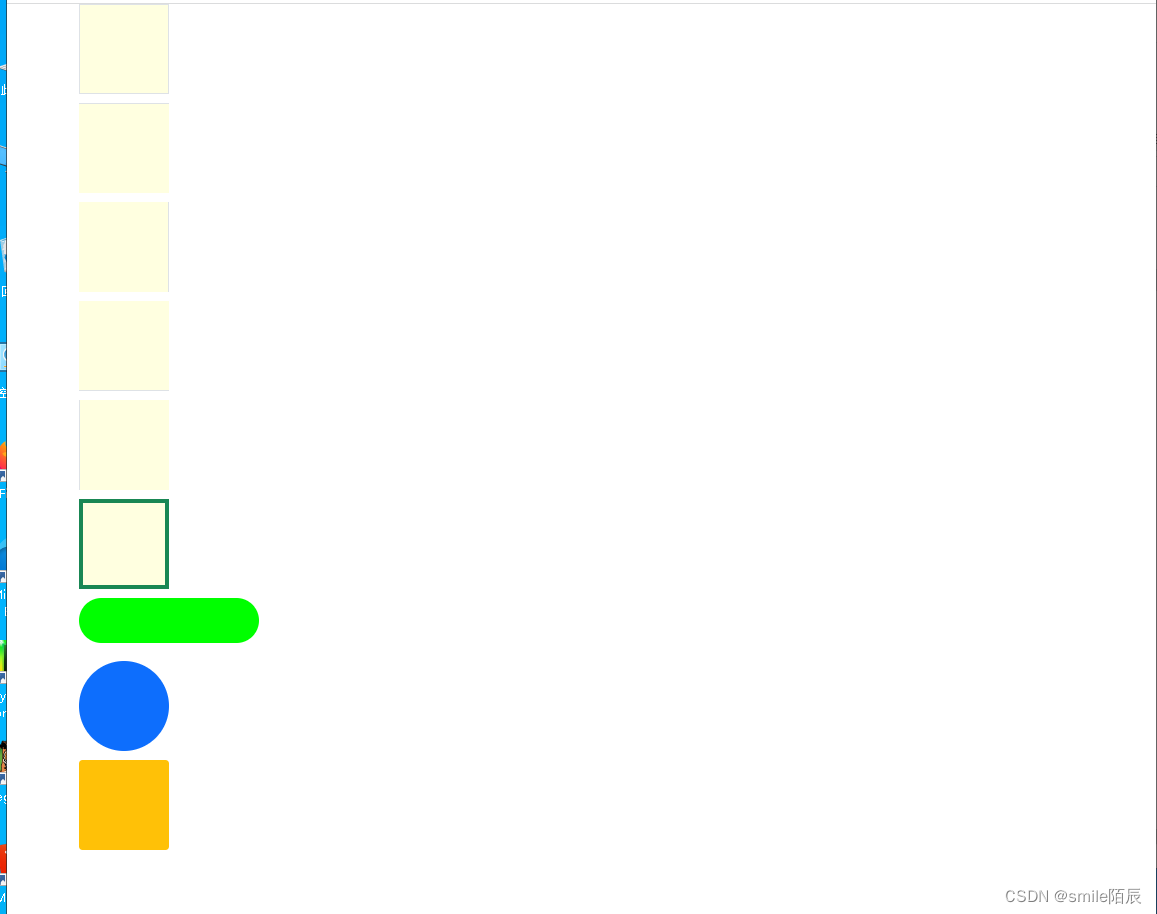
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>边框测试</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../css/bootstrap.css"/><link rel="stylesheet" href="../css/bootstrap-icons.css"/><script src="../js/bootstrap.bundle.js"></script><style>.zdy-box {width: 100px;height: 100px;background-color: lightyellow;margin-bottom: 10px;}.zdy-pill {width: 200px;height: 50px;background-color: #0f0;margin-bottom: 20px;}</style></head><body><div class="container"><!-- 1.四个方向都有边框 --><div class="zdy-box border"></div><!-- 2.1添加单方向的边框:上边框 --><div class="zdy-box border-top"></div><!-- 2.2添加单方向的边框:右边框 --><div class="zdy-box border-end"></div><!-- 2.3添加单方向的边框:下边框 --><div class="zdy-box border-bottom"></div><!-- 2.4添加单方向的边框:左边框 --><div class="zdy-box border-start"></div><!-- 3.加四个方向的边框 边框宽度5px 颜色为绿色 --><div class="zdy-box border border-5 border-success"></div><!-- 4.实现胶囊形 --><div class="zdy-pill rounded-pill"></div><!-- 5.实现圆形 --><div class="zdy-box bg-primary rounded-circle"></div><!-- 6.添加默认的边框圆角,四个角都是圆角,比较小 --><div class="zdy-box bg-warning rounded"></div></div></body> </html>
2. display显示
- 文档地址:display 属性 · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网
- 使用display属性,可以改变元素的显示模式
- .d-none 表示元素消失
- .d-block 表示元素以块级形式显示
- .d-inline 表示元素以行内形式显示
- .d-inline-block 表示元素以行内块形式显示
- .d-flex 表示元素以弹性形式显示
- 显示方式都有响应式的写法,如.d-{类中缀}-{显示模式}
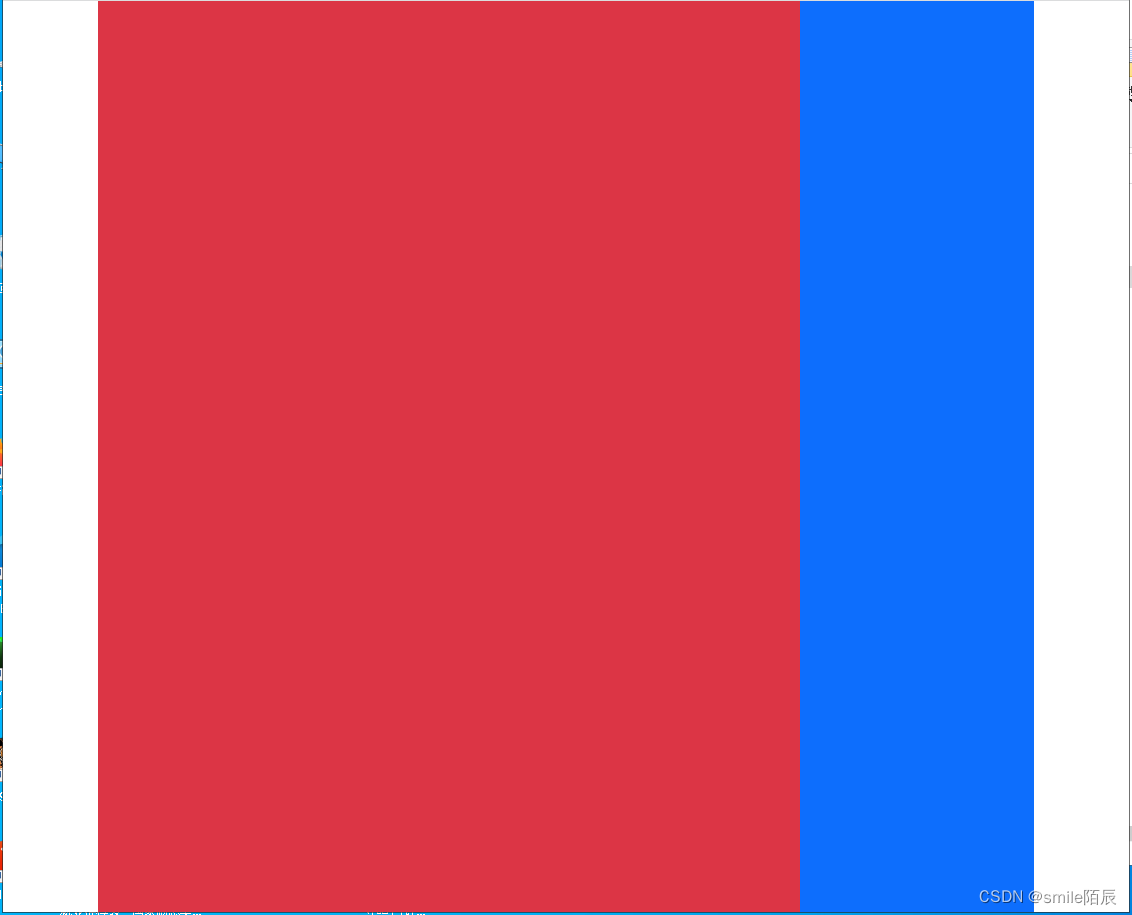
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>测试显示模式</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../css/bootstrap.css"/><link rel="stylesheet" href="../css/bootstrap-icons.css"/><script src="../js/bootstrap.bundle.js"></script></head><body><div class="container d-flex"><div class="w-75 vh-100 bg-danger flex-grow-1"></div><!-- 当lg及以上时,右侧蓝色块显示,以下右侧蓝色块消失 --><!-- 当右侧区域消失,左侧区域占满容器的所有剩余空间 --><div class="w-25 vh-100 bg-primary d-none d-lg-block"></div></div></body> </html>
3.浮动
- 文档地址:Float · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网
- .float-start 左浮动
- .float-end 右浮动
- .float-none 不浮动
- 浮动也可以响应式 .float-{类中缀}-{浮动方式}
- 清除浮动
.clearfix 专门用于清除父元素高度坍塌问题的,要写在父元素中
文档地址:清除浮动(Clearfix) · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网
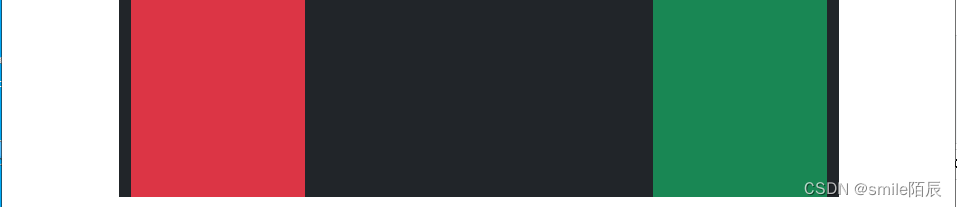
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>浮动测试</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../css/bootstrap.css"/><link rel="stylesheet" href="../css/bootstrap-icons.css"/><script src="../js/bootstrap.bundle.js"></script><style>.zdy-h {height: 200px;}</style></head><body><!-- 需求:左右两侧的子级块小红小绿各占父级宽度的1/4 利用浮动实现如下效果且:小绿要在md以下消失--><div class="container bg-dark clearfix"><div class="zdy-h w-25 bg-danger float-start"></div><div class="zdy-h w-25 bg-success float-end d-none d-md-block"></div></div></body> </html>
4.定位
- 文档地址:Position · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网
定位方式:
position-relative 相对定位
position-absolute 绝对定位
position-fixed 固定定位
注意:boot5版本新增了定位方向,5版本以前是没有定位方向,因此5以前版本定位需要自己写
- 位移方向:
- top-{number} 对于顶部的位移,数值支持0 50 100,对应0% 50% 100%
- bottom-{number} 对于底部的位移,数值支持0 50 100,对应0% 50% 100%
- start-{number} 对于左侧的位移,数值支持0 50 100,对应0% 50% 100%
- end-{number} 对于右侧的位移,数值支持0 50 100,对应0% 50% 100%
- 中心位置位移
- .translate-middle 使用位移,X轴Y轴居中
- 底层源码:transform: translate(-50%, -50%) !important;
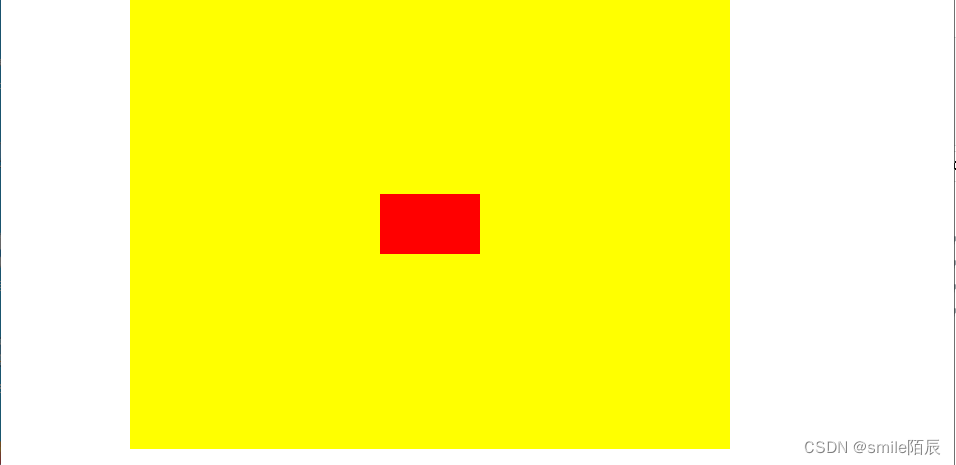
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>定位练习</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../css/bootstrap.css"/><link rel="stylesheet" href="../css/bootstrap-icons.css"/><script src="../js/bootstrap.bundle.js"></script><style>.fu {width: 600px;height: 450px;background-color: yellow;}.zi {width: 100px;height: 60px;background-color: red;}</style></head><body><div class="container"><div class="fu position-relative"><div class="zi position-absolute top-50 start-50 translate-middle"></div></div></div></body> </html>
5.flex布局
- 文档地址:Flex · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网
- flex主轴排序:
行模式 flex-row 和 flex-row-reverse
列模式 flex-column 和 flex-column-reverse
还可以写成响应式flex-{类中缀}-{排序方式}
- 主轴的对齐方式:
.justify-content-start 起点对齐
.justify-content-end 终点对齐
.justify-content-center 居中对齐
.justify-content-between 两端对齐
.justify-content-around 环绕对齐
.justify-content-evenly 公平对齐
还可以写成响应式.justify-content-{断点}-{对齐方式}
- 项目的交叉轴对齐方式:
.align-items-start 交叉轴起点对齐
.align-items-end 交叉轴终点对齐
.align-items-center 交叉轴居中对齐
还可以写成响应式.align-items-{断点}-{对齐方式}
- 项目的增长与收缩:
.flex-grow-0 项目不可放大
.flex-shrink-0 项目不可收缩
.flex-grow-1 项目允许放大
.flex-shrink-1 项目允许收缩
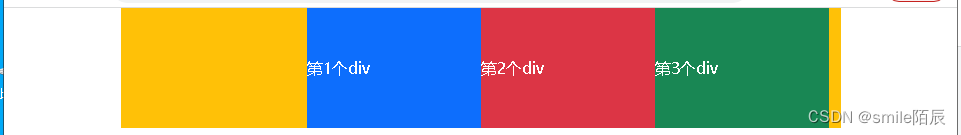
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>弹性布局练习</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../css/bootstrap.css"/><link rel="stylesheet" href="../css/bootstrap-icons.css"/><script src="../js/bootstrap.bundle.js"></script></head><body><!-- 需求:针对于弹性盒中项目的排列方式进行响应式布局xl及以上两端对齐lg居中对齐md终点对齐md以下起点对齐--><div class="container bg-warning d-flex justify-content-xl-between justify-content-lg-center justify-content-md-end justify-content-start"><!-- 给所有的子元素div设置最大的垂直方向的内间距,将元素撑高 --><div class="text-white w-25 py-5 bg-primary">第1个div</div><div class="text-white w-25 py-5 bg-danger">第2个div</div><div class="text-white w-25 py-5 bg-success">第3个div</div></div></body> </html>
6.文本
- 文档地址:Text · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网
- 文本对齐方式
注意:这个对齐方式是写给外层的块级父元素的
.text-start 文本、内联左对齐
.text-end 文本、内联右对齐
.text-center 文本、内联居中对齐
响应式写法: .text-{断点}-{对齐方式}
- 字体
fw-bold 加粗体
fw-normal 正常体
fw-light 细体
fst-italic 斜体
- 文本的修饰线
text-decoration-line-through 删除线
text-decoration-underline 下划线
text-decoration-none 去除所有修饰线
- 组件小知识:按钮与按钮组
- 文档地址:Button group · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网
.btn 按钮的基类
.btn-{color} 按钮的颜色
.btn-outline-{color} 带轮廓线的按钮
.btn-lg 大号尺寸的按钮
.btn-sm 小号尺寸的按钮
按钮组,一个外层的div包裹着需要的几个按钮,给这个外层div加.btn-group即可
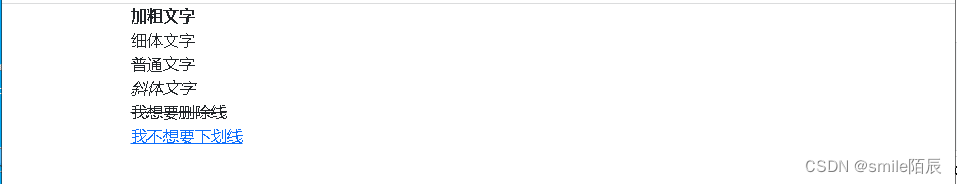
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>文本相关练习</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../css/bootstrap.css"/><link rel="stylesheet" href="../css/bootstrap-icons.css"/><script src="../js/bootstrap.bundle.js"></script><style>/* a { 这个方案不可以text-decoration: underline;} *//* .zdy-a { 这个可以,内部样式,且内部样式在下面会覆盖上面的外部样式引入text-decoration: underline !important;} *//* 这个方案也可以因为是类选择器+标签名选择器,而BOOT源码只有一个类选择器,优先级高 */.container a {text-decoration: underline !important;}</style></head><body><div class="container"><div class="fw-bold">加粗文字</div><div class="fw-light">细体文字</div><div class="fw-normal">普通文字</div><div class="fst-italic">斜体文字</div><div class="text-decoration-line-through">我想要删除线</div><a href="#" class="text-decoration-none zdy-a">我不想要下划线</a></div></body> </html>
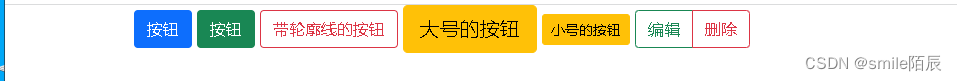
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>按钮练习</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../css/bootstrap.css"/><link rel="stylesheet" href="../css/bootstrap-icons.css"/><script src="../js/bootstrap.bundle.js"></script></head><body><div class="container"><button class="btn btn-primary">按钮</button><button class="btn btn-success">按钮</button><button class="btn btn-outline-danger">带轮廓线的按钮</button><button class="btn btn-warning btn-lg">大号的按钮</button><button class="btn btn-warning btn-sm">小号的按钮</button><!-- 按钮组,一个外层div包裹着需要的几个按钮 --><div class="btn-group"><button class="btn btn-outline-success">编辑</button><button class="btn btn-outline-danger">删除</button></div></div></body> </html>
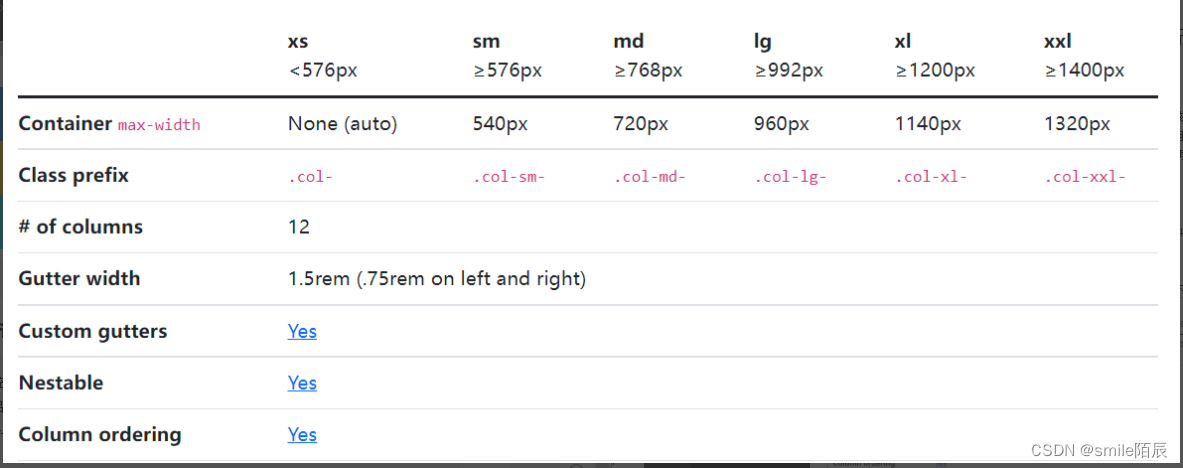
二、布局 栅格系统 Grid
文档地址:Grid system · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网
1.行和列
- 父子布局,父元素包裹子元素,父元素使用.row(行),子元素是父元素的列,使用.col-{number}
- 一行可以分成12列,每列所占的份额是.col-1
- 一行最多可以容纳12列,如果超出12列,那最后一个元素会自动换行
- 我们可以通过调整栅格布局中每列所占的份数,来改变布局的分配,如:一行四列
<div class=”row”> <div class=”col-3”>本块要占3个份额,也就是3/12</div><div class=”col-3”>本块要占3个份额,也就是3/12</div><div class=”col-3”>本块要占3个份额,也就是3/12</div><div class=”col-3”>本块要占3个份额,也就是3/12</div> </div>
- 栅格布局的底层其实就是flexbox,也就是说,我们在使用栅格的同时,也可以使用flex的相关属性
- .row就相当于是父容器,.col-{number}就相当于是子项目
2.栅格布局中的间距
- 栅格布局中的列已经把所有空间分配完毕,如果我想让元素之间有间距,该怎么写?
- 虽然在栅格布局中,我们没有办法之间给元素加外间距,但是我们可以利用”天沟”
- 我们可以给元素外层嵌套一个div,利用这个div的左右12px的天沟充当里层元素的外间距
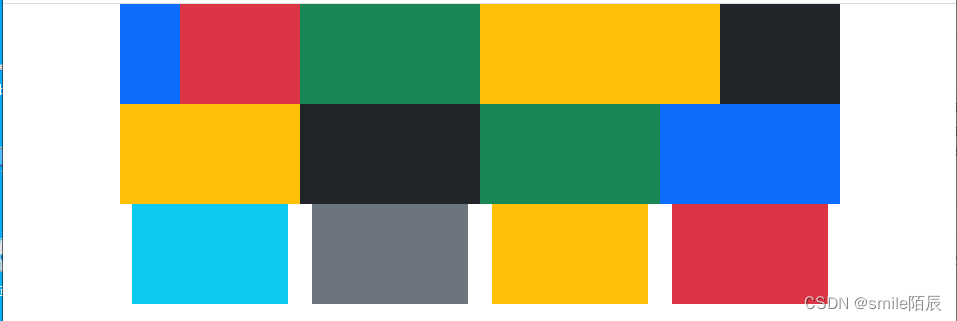
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>栅格布局练习grid</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../css/bootstrap.css"/><link rel="stylesheet" href="../css/bootstrap-icons.css"/><script src="../js/bootstrap.bundle.js"></script><style>.zdy-h {height: 100px;}</style></head><body><div class="container"><!-- row指的是准备被分配的父容器,也叫作行 --><div class="row bg-info"><!--高度需要自定义100px,宽度占父元素12列中的1份,颜色蓝色 --><div class="zdy-h col-1 bg-primary"></div><div class="zdy-h col-2 bg-danger"></div><div class="zdy-h col-3 bg-success"></div><div class="zdy-h col-4 bg-warning"></div><!-- 如果写2份,正好一行。但如果超出了12份,最后一个子元素会掉到下一行 --><div class="zdy-h col-2 bg-dark"></div></div><div class="row"><div class="bg-warning zdy-h col-3"></div><div class="bg-dark zdy-h col-3"></div><div class="bg-success zdy-h col-3"></div><div class="bg-primary zdy-h col-3"></div></div><div class="row"><div class="col-3"><div class="zdy-h bg-info"></div></div><div class="col-3"><div class="zdy-h bg-secondary"></div></div><div class="col-3"><div class="zdy-h bg-warning"></div></div><div class="col-3"><div class="zdy-h bg-danger"></div></div></div></div></body> </html>
3.响应式栅格布局
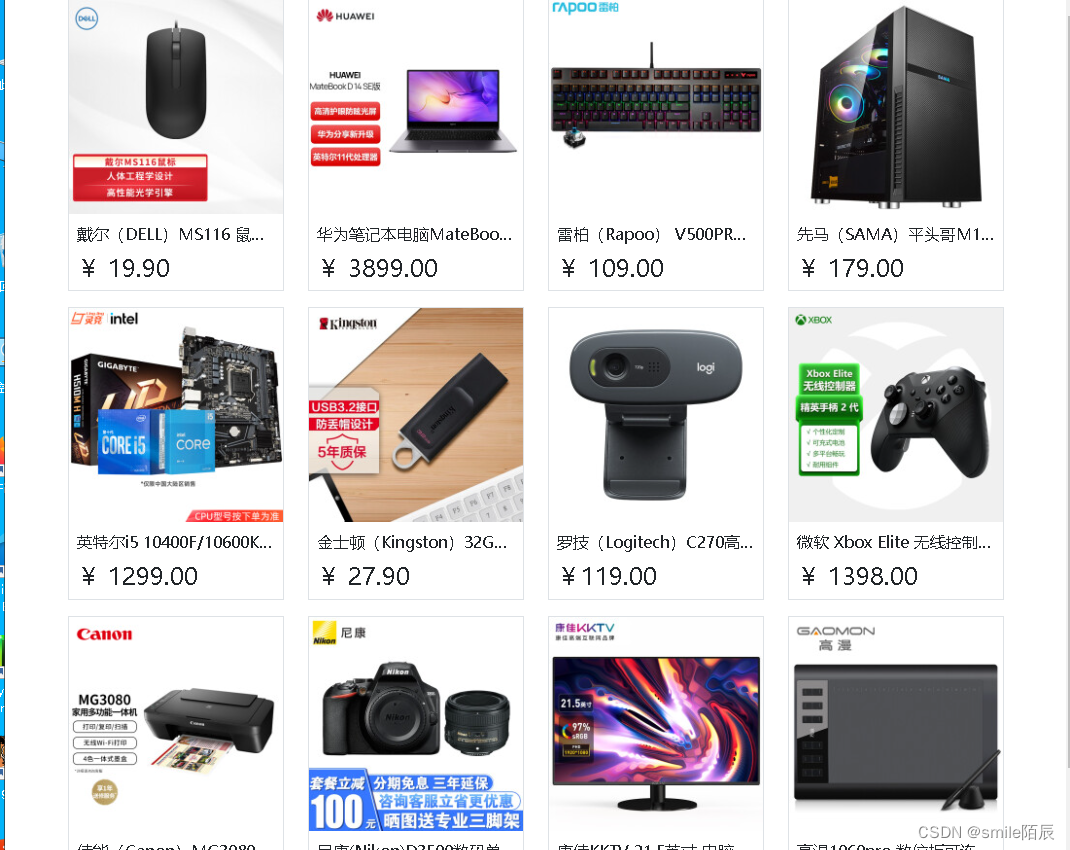
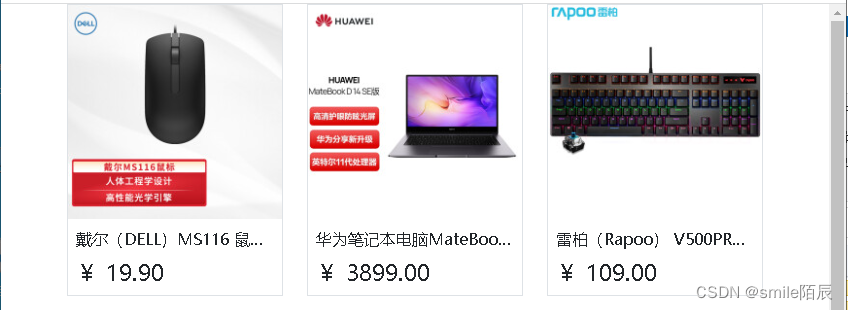
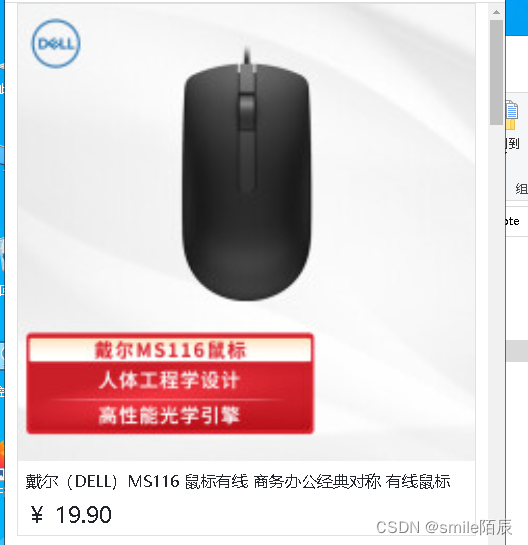
- 栅格系统最大的作用就是能够帮我们实现响应式的布局
- 比如商品卡片的展示,会随着.container容器的大小变化而改变布局形式
- 比如lg时一行显示4组,md时一行显示3组,sm时一行显示2组,以下情况显示1组
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>shoplist响应式栅格布局</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../css/bootstrap.css" /><link rel="stylesheet" href="../css/bootstrap-icons.css" /><script src="../js/bootstrap.bundle.js"></script><style type="text/css">/*一会删掉,给元素加了图和文字后就撑高了 .zdy-h {height: 100px;}*//* 5.自定义一个类,如果文字过长变省略号 *//* 注意:起这个类名之前需要先到源码中搜一下防止重名,重名就得换别的 */.text-overflow {white-space: nowrap; /* 强制不换行 */overflow: hidden; /* 溢出隐藏 */text-overflow: ellipsis; /* 溢出部分用省略号代替 */}</style></head><body><!-- container相当于我们之前写的版心如果写大案例,为了区分功能块,需要给版心也就是container的外面再套一层 易错点!!!container作为版心套在了shoplist里面!!!--><div class="shoplist"><div class="container"><div class="row"><!-- 设计:lg以上一行4个组,md一行3个组,sm一行2个组,sm以下一行1个组 --><!-- 写一列,再复制多列 --><!-- <div class="col-3"></div> 不能这么写,不然什么情况下都占3列--><!-- 列的响应式写法:要加类中缀,后面在加数字 --><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><!-- 颜色要给里面的嵌套元素,外层天沟要作为元素间的距离,没有颜色 --><!-- <div class="zdy-h bg-info"></div> 1.要写内容了,自定义高就不需要了--><!-- 2.商品卡背景颜色是白色 边框是默认的四个边浅灰色 --><div class="bg-white border"><!-- 3.图片要变块,否则会有幽灵存在,图片宽度是撑满整个父级的 --><img src="../img/shoplist/shop1.jpg" class="d-block w-100"><!-- 4.超链接变块,去下划线,字体颜色变深色省略号boot没有需要自己写类text-overflow p-2加四个方向的内间距--><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">戴尔(DELL)MS116 鼠标有线 商务办公经典对称 有线鼠标</a><!-- 5.使用h4的样式,并且有左侧内间距ps-2 --><p class="h4 ps-2">¥ 19.90</p></div></div><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><div class="bg-white border"><img src="../img/shoplist/shop2.jpg" class="d-block w-100"><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">华为笔记本电脑MateBook D 14 SE版 14英寸 11代酷睿 i5</a><p class="h4 ps-2">¥ 3899.00</p></div></div><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><div class="bg-white border"><img src="../img/shoplist/shop3.jpg" class="d-block w-100"><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">雷柏(Rapoo) V500PRO 机械键盘 有线键盘 游戏键盘 104键混光键盘</a><p class="h4 ps-2">¥ 109.00</p></div></div><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><div class="bg-white border"><img src="../img/shoplist/shop4.jpg" class="d-block w-100"><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">先马(SAMA)平头哥M1电竞版 Mini小机箱 支持MATX主板240水冷</a><p class="h4 ps-2">¥ 179.00</p></div></div><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><div class="bg-white border"><img src="../img/shoplist/shop5.jpg" class="d-block w-100"><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">英特尔i5 10400F/10600KF i511400F</a><p class="h4 ps-2">¥ 1299.00</p></div></div><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><div class="bg-white border"><img src="../img/shoplist/shop6.jpg" class="d-block w-100"><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">金士顿(Kingston)32GB USB3.2 Gen 1 U盘 DTX</a><p class="h4 ps-2">¥ 27.90</p></div></div><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><div class="bg-white border"><img src="../img/shoplist/shop7.jpg" class="d-block w-100"><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">罗技(Logitech)C270高清网络摄像头 网课 摄像头家用 视频通话 带麦克风台式机电脑摄像头</a><p class="h4 ps-2">¥119.00</p></div></div><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><div class="bg-white border"><img src="../img/shoplist/shop8.jpg" class="d-block w-100"><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">微软 Xbox Elite 无线控制器2代 二代精英手柄 无线手柄 蓝牙手柄 自定义设置/按键 Type C接口</a><p class="h4 ps-2">¥ 1398.00</p></div></div><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><div class="bg-white border"><img src="../img/shoplist/shop9.jpg" class="d-block w-100"><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">佳能(Canon)MG3080无线家用彩色喷墨多功能一体机</a><p class="h4 ps-2">¥ 459.00</p></div></div><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><div class="bg-white border"><img src="../img/shoplist/shop10.jpg" class="d-block w-100"><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">尼康(Nikon)D3500数码单反相机 入门级高清数码家用旅游照相机</a><p class="h4 ps-2">¥ 4899.00</p></div></div><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><div class="bg-white border"><img src="../img/shoplist/shop11.jpg" class="d-block w-100"><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">康佳KKTV 21.5英寸 电脑显示器 家用办公屏幕便携全高清液晶监控显示屏外接K22Y</a><p class="h4 ps-2">¥ 479.00</p></div></div><div class="col-lg-3 col-md-4 col-sm-6 col-12 mb-3"><div class="bg-white border"><img src="../img/shoplist/shop12.jpg" class="d-block w-100"><a href="#" class="d-block text-decoration-none text-dark text-overflow p-2">高漫1060pro 数位板可连接手机手绘板电脑绘画板手写板写字板电子绘图板</a><p class="h4 ps-2">¥ 138.00</p></div></div></div> </div></div></body> </html>
总结
第14天学习完成