分页与校验
- 实现功能07-分页显示列表
- 需求分析/图解
- 思路分析
- 代码实现
- 完成测试
- 实现功能08-带条件查询分页显示列表
- 需求分析/图解
- 思路分析
- 代码实现
- 实现功能09-添加家居表单前端校验
- 需求分析/图解
- 思路分析
- 代码实现
- 实现功能10-添加家居表单后端校验
- 需求分析/图解
- 思路分析
- 代码实现
- SSM项目[前后端分离]小结+作业要求

实现功能07-分页显示列表
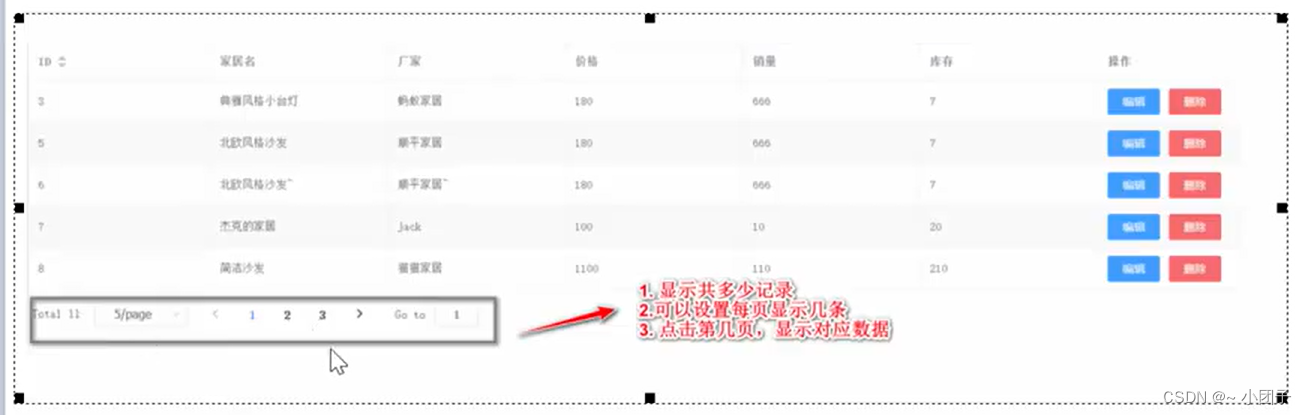
需求分析/图解

思路分析
1.后台使用MyBatis PageHelper插件完成分页查询.前端使用分页组件.
2.修改FurnController, 增加处理分页显示代码 API/接口
3.完成前台代码, 加入分页导航, 并将分页请求和后台接口结合.
4.简单回顾JavaWeb原生项目的分页模型. 说明: 有了MyBatis PageHelper和前端的分页组件, 完成分页就非常的方便, 但是底层的分页模型和前面我们的java web原生项目一样.
代码实现
1.修改pom.xml, 加入分页插件
<!--引入mybatis pageHelper分页插件-->
<dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId><version>5.2.1</version>
</dependency>
2.修改mybatis-config.xml, 配置分页拦截器
<!--说明
1.plugins标签需要放在typeAliases标签后, 是DOCTYPE约束的
2.配置分页拦截器
-->
<plugins><plugin interceptor="com.github.pagehelper.PageInterceptor"><!--解读配置分页合理化1.如果用户请求的pageNum > pages, 就显示查询最后一页2.如果用户请求的pageNum < 0, 就显示查询第一页--><property name="reasonable" value="true"/></plugin>
</plugins>
3.修改FurnController.java, 增加分页查询处理
/*** 分页请求接口** @param pageNum: 要显示第几页, 默认为1* @param pageSize: 每页要显示几条记录, 默认为5* @return*/
@RequestMapping("/furnsByPage")
@ResponseBody
public Msg listFurnsByPage(@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "5") Integer pageSize) {//设置分页参数//解读//1.调用findAll完成查询, 底层会进行物理分页, 而不是逻辑分页//2.会根据分页参数来计算 limit ?, ?, 在发出sql语句时, 会带limit//3.我们后面会给大家抓取SQLPageHelper.startPage(pageNum, pageSize);List<Furn> furns = furnService.findAll();//将分页查询的结果, 封装到PageInfo//PageInfo 对象包含了分页的各个信息, 比如当前页面pageNum, 共有多少记录PageInfo pageInfo = new PageInfo(furns, pageSize);//将pageInfo封装到Msg对象, 返回return Msg.success().add("pageInfo", pageInfo);
}
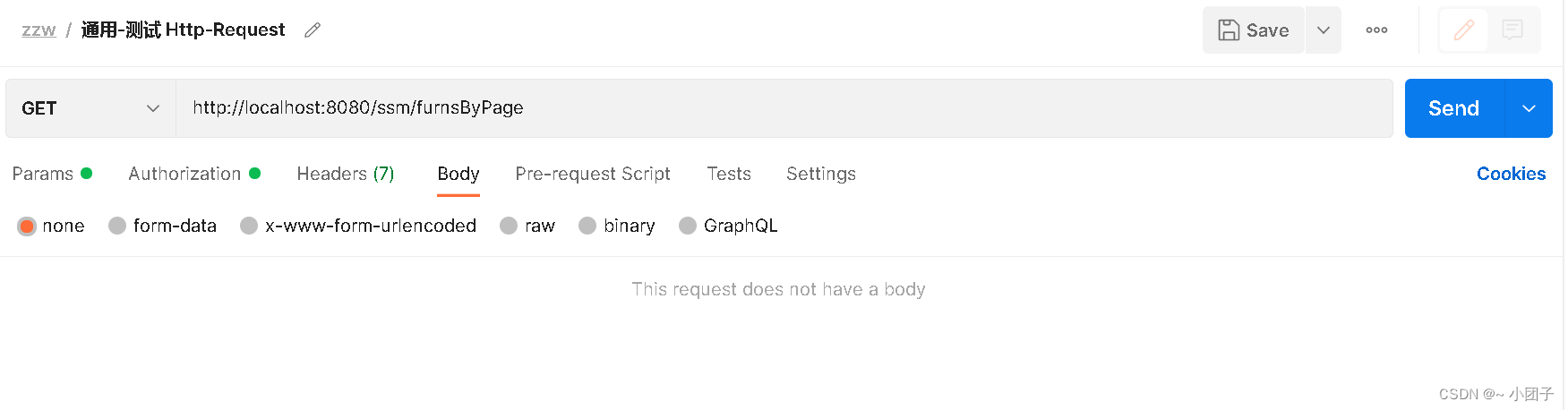
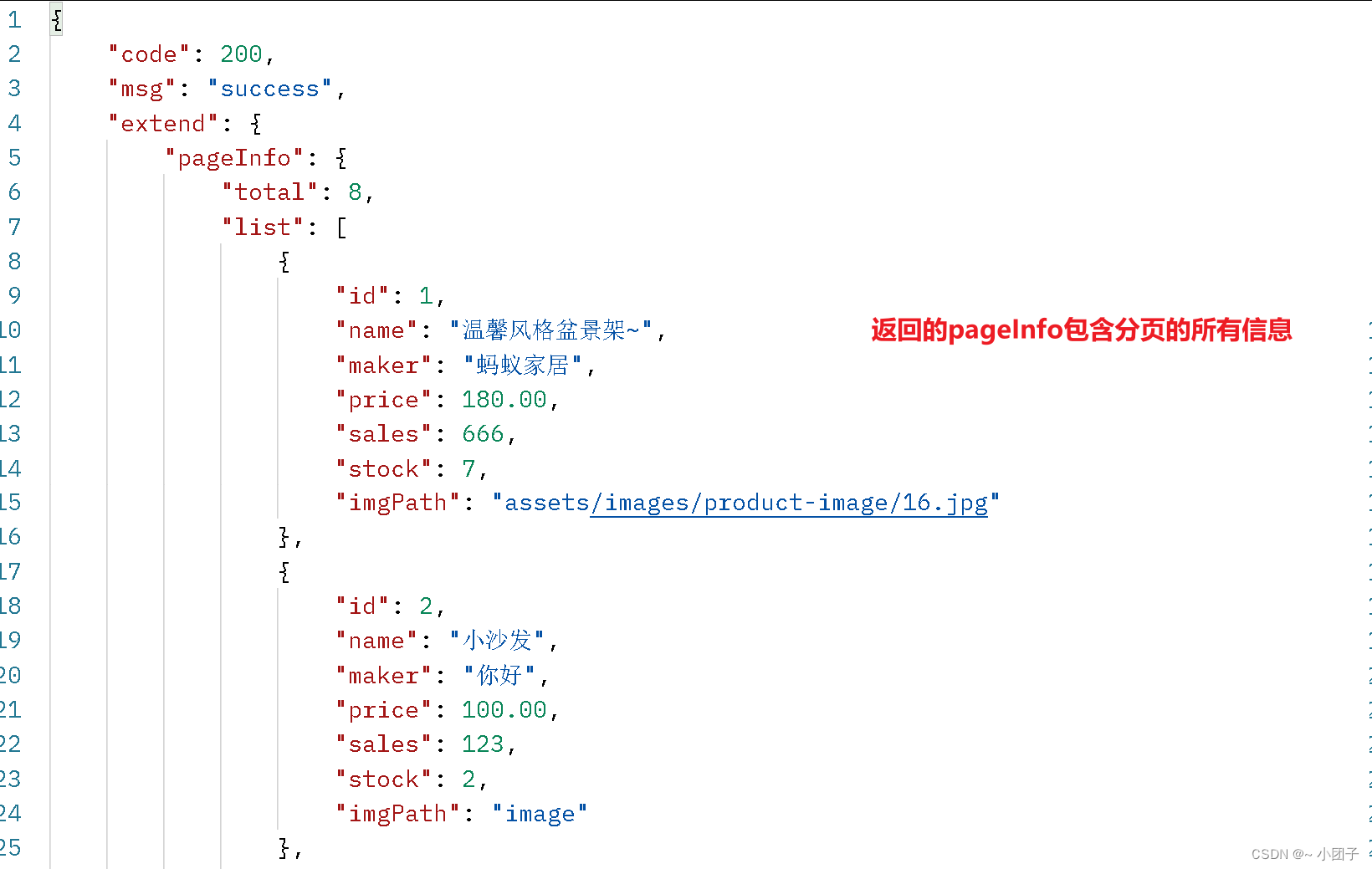
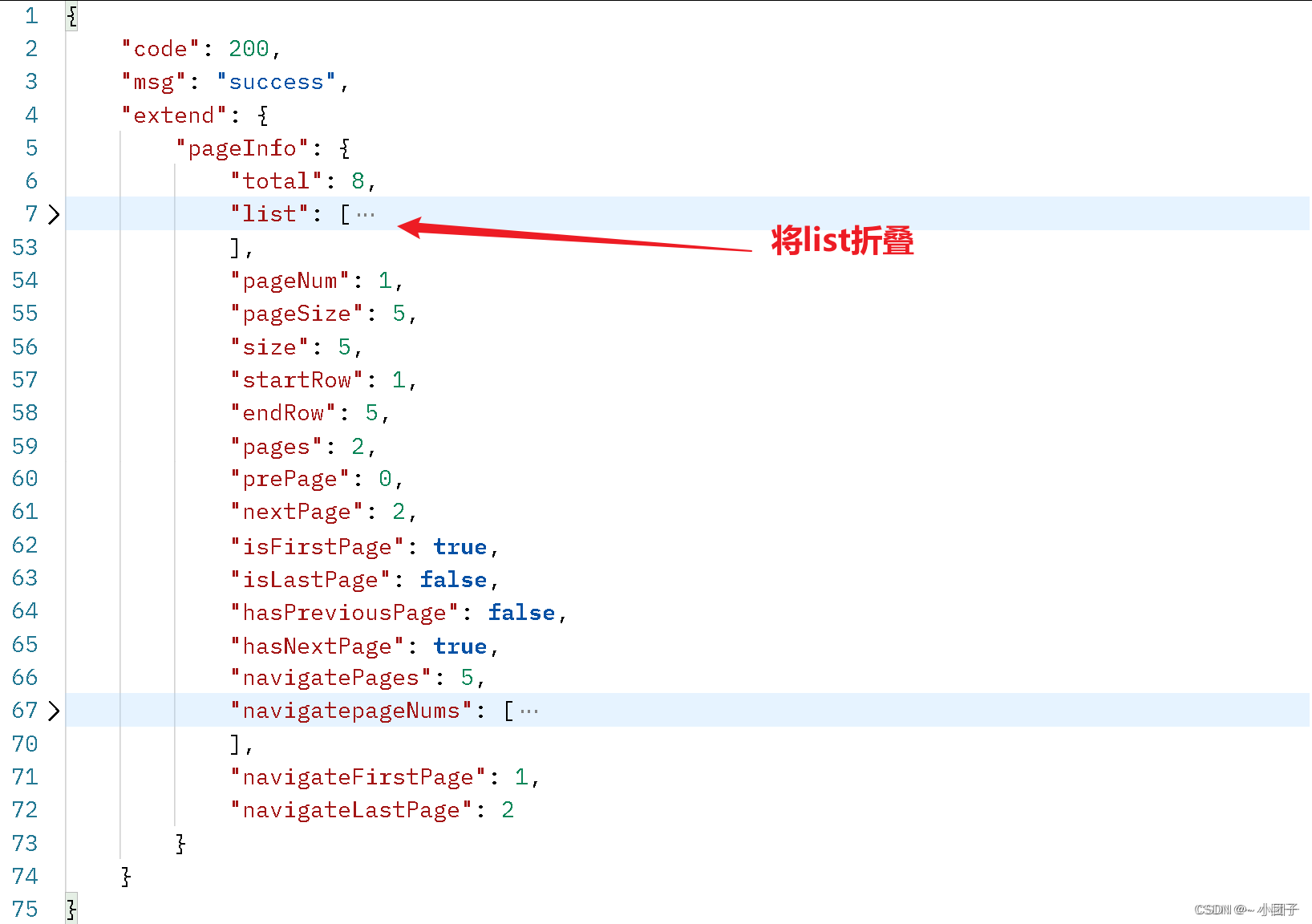
4.使用Postman进行测试, 看看分页查询是否OK

数据包含在了list属性里


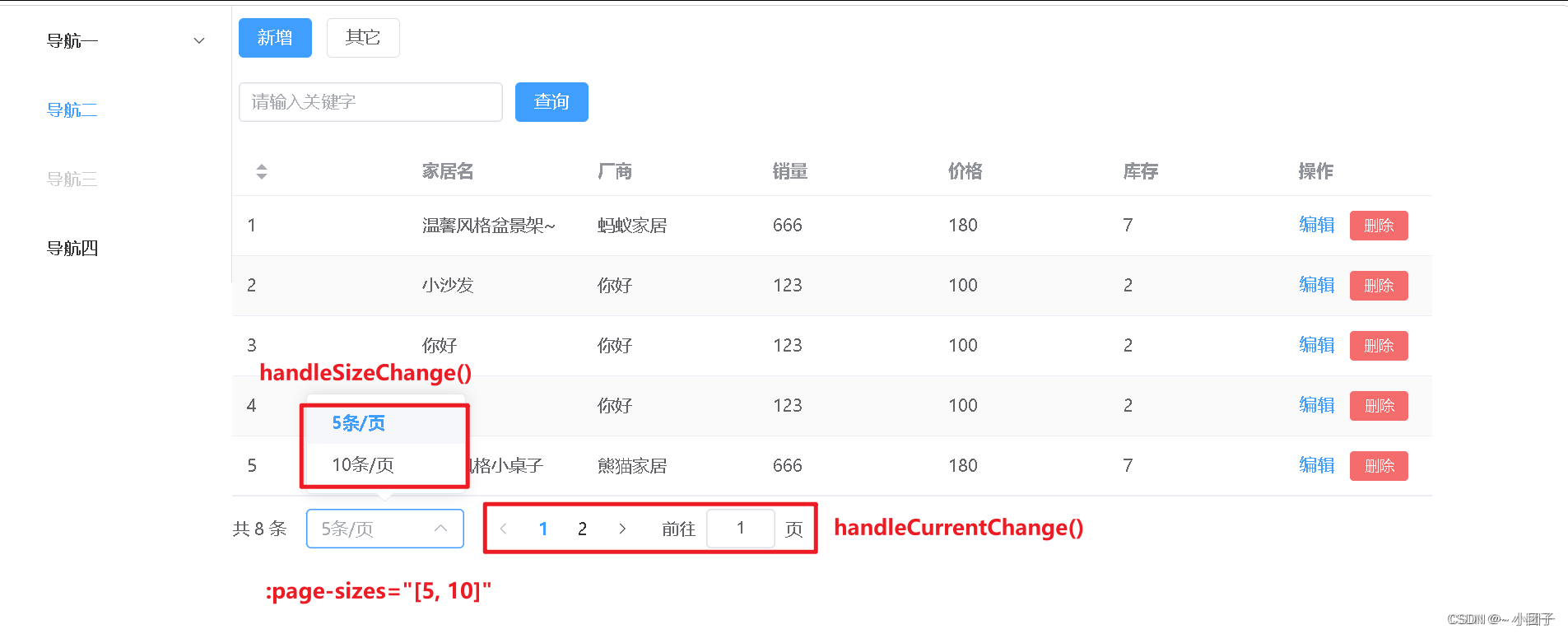
5.修改HomeView.vue, 完成分页导航显示, 分页请求. 给标签属性绑定值
1)添加分页导航控件
<div style="margin: 10px 0px"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"v-bind:current-page="currentPage"v-bind:page-sizes="[5, 10]"v-bind:page-size="pageSize"layout="total, sizes, prev, pager, next, jumper"v-bind:total="total"></el-pagination>
</div>
2)增加分页初始化数据
data() {return {//增加分页相应的数据绑定currentPage: 1,//当前页pageSize: 5,//每页显示记录数total: 10,//共有多少记录}
}
3)修改list方法, 换成分页请求数据的接口
list() {//请求分页的接口request.get("/api/furnsByPage", {params: {//指定请求携带的参数pageNum: this.currentPage,pageSize: this.pageSize,}}).then(res => {//处理返回的分页信息this.tableData = res.extend.pageInfo.list;this.total = res.extend.pageInfo.total;})
},
4)处理当前页变化, 比如点击分页链接, 或者go to 第几页
handleCurrentChange(pageNum) {//处理分页请求//当用户点击分页超链接时, 会携带pageNum// console.log("pageNum=", pageNum);this.currentPage = pageNum;//发出请求this.list();
},5)处理每页显示多少条记录变化
handleSizeChange(pageSize) {this.pageSize = pageSize;//发出请求this.list();
},
完成测试

实现功能08-带条件查询分页显示列表
需求分析/图解

思路分析
1.完成后台代码从 dao ->service -> controller, 并对每层代码进行测试
2.完成前台代码, 使用axios发送http请求, 完成带条件查询分页显示
代码实现
1.修改FurnService.java和FurnServiceImpl.java, 增加条件查询
//根据家居名查询家居信息
public List<Furn> findByCondition(String name);
@Override
public List<Furn> findByCondition(String name) {FurnExample furnExample = new FurnExample();//通过criteria 对象可以设置查询条件FurnExample.Criteria criteria = furnExample.createCriteria();//判断name是否有具体的内容if (StringUtils.hasText(name)) {criteria.andNameLike("%" + name + "%");}//说明: 如果没有传值, 即为null, "", " "时, 依然是查询所有的记录return furnMapper.selectByExample(furnExample);
}
2.修改FurnServiceTest.java, 测试findByCondition方法.
@Test
public void findByCondition() {List<Furn> furns = furnService.findByCondition("风格");for (Furn furn : furns) {System.out.println("furn--" + furn);}
}
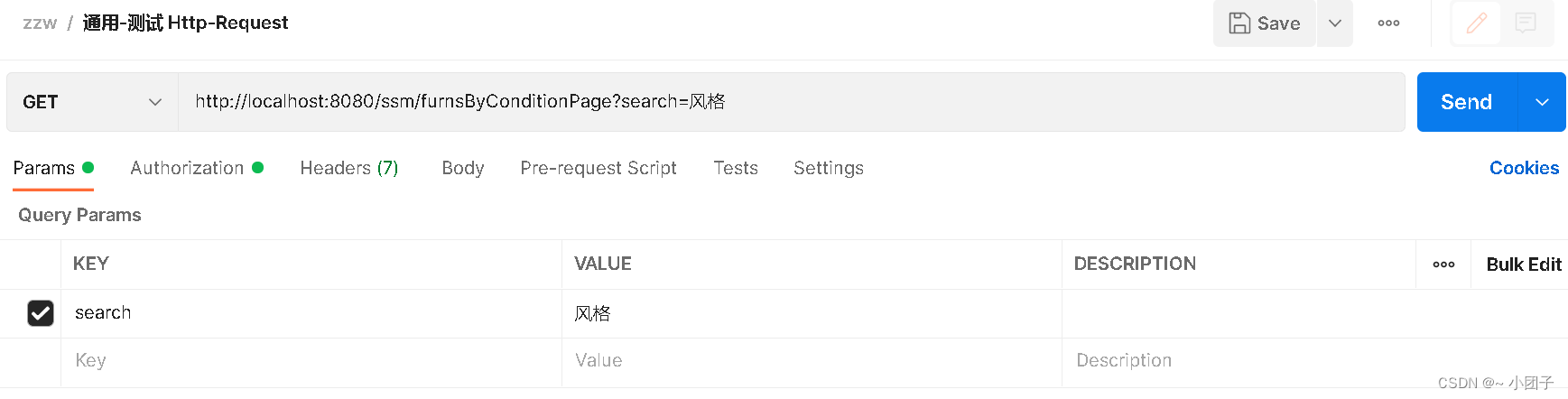
3.修改FurnController.java, 处理带条件分页查询, 并使用Postman完成测试.
/*** 根据家居名进行分页查询-带条件** @param pageNum* @param pageSize* @return*/
@RequestMapping("/furnsByConditionPage")
@ResponseBody
public Msg listFurnsByCondition(@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "5") Integer pageSize,@RequestParam(defaultValue = "") String search) {//设置分页参数//解读//1.调用findAll完成查询, 底层会进行物理分页, 而不是逻辑分页//2.会根据分页参数来计算 limit ?, ?, 在发出sql语句时, 会带limit//3.我们后面会给大家抓取SQLPageHelper.startPage(pageNum, pageSize);List<Furn> furns = furnService.findByCondition(search);//将分页查询的结果, 封装到PageInfo//PageInfo 对象包含了分页的各个信息, 比如当前页面pageNum, 共有多少记录PageInfo pageInfo = new PageInfo(furns, pageSize);//将pageInfo封装到Msg对象, 返回return Msg.success().add("pageInfo", pageInfo);
}

4.修改HomeView.vue
<!--margin: 顶部距离 左侧距离-->
<div style="margin: 10px 5px"><el-input v-model="search" style="width: 20%" placeholder="请输入家居名"/><el-button style="margin: 10px" type="primary" @click="list">检索</el-button>
</div>
数据池
data() {return {search: '',//检索条件, 可以在进行分页时保留上次的检索条件}
},
list方法
list() {//请求分页的接口-带检索条件request.get("/api/furnsByConditionPage", {params: {//指定请求携带的参数pageNum: this.currentPage,pageSize: this.pageSize,search: this.search,}}).then(res => {//处理返回的分页信息this.tableData = res.extend.pageInfo.list;this.total = res.extend.pageInfo.total;})
},
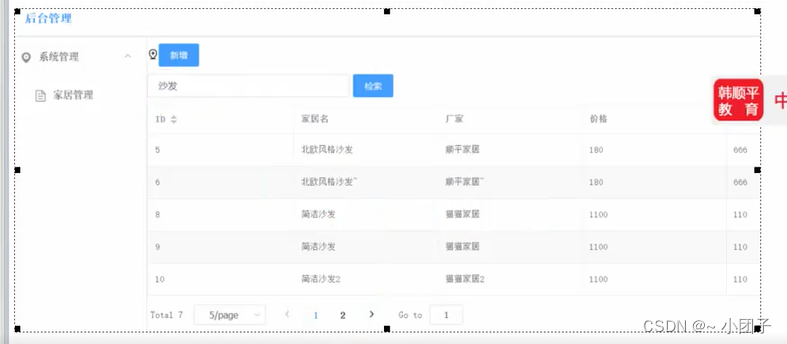
5.测试

实现功能09-添加家居表单前端校验
需求分析/图解


说明: 参考 element-plus 表单验证
思路分析
1.完成前台代码, 使用ElementPlus的表单 rules 验证即可
2.参考element-plus 表单验证文档
代码实现
1.修改HomeView.vue, 增加表单验证处理代码. 验证数字
增加对表单各个字段的校验规则
data() {return {//定义添加表单校验规则rules: {name: [//这里我们可以写多个针对name属性的校验规则{required: true, message: "请输入家居名", trigger: "blur"}],maker: [//这里我们可以写多个针对maker属性的校验规则{required: true, message: "请输入厂商", trigger: "blur"}],price: [//这里我们可以写多个针对price属性的校验规则{required: true, message: "请输入价格", trigger: "blur"},//使用正则表达式对输入的数据进行校验{pattern: /^([1-9]\d*|0)(\.\d+)?$/, message: "请输入数字", trigger: "blur"}],sales: [//这里我们可以写多个针对sales属性的校验规则{required: true, message: "请输入销量", trigger: "blur"},{pattern: /^([1-9]\d*|0)$/, message: "请输入数字", trigger: "blur"}],stock: [//这里我们可以写多个针对stock属性的校验规则{required: true, message: "请输入库存", trigger: "blur"},{pattern: /^([1-9]\d*|0)$/, message: "请输入数字", trigger: "blur"}],}}
},
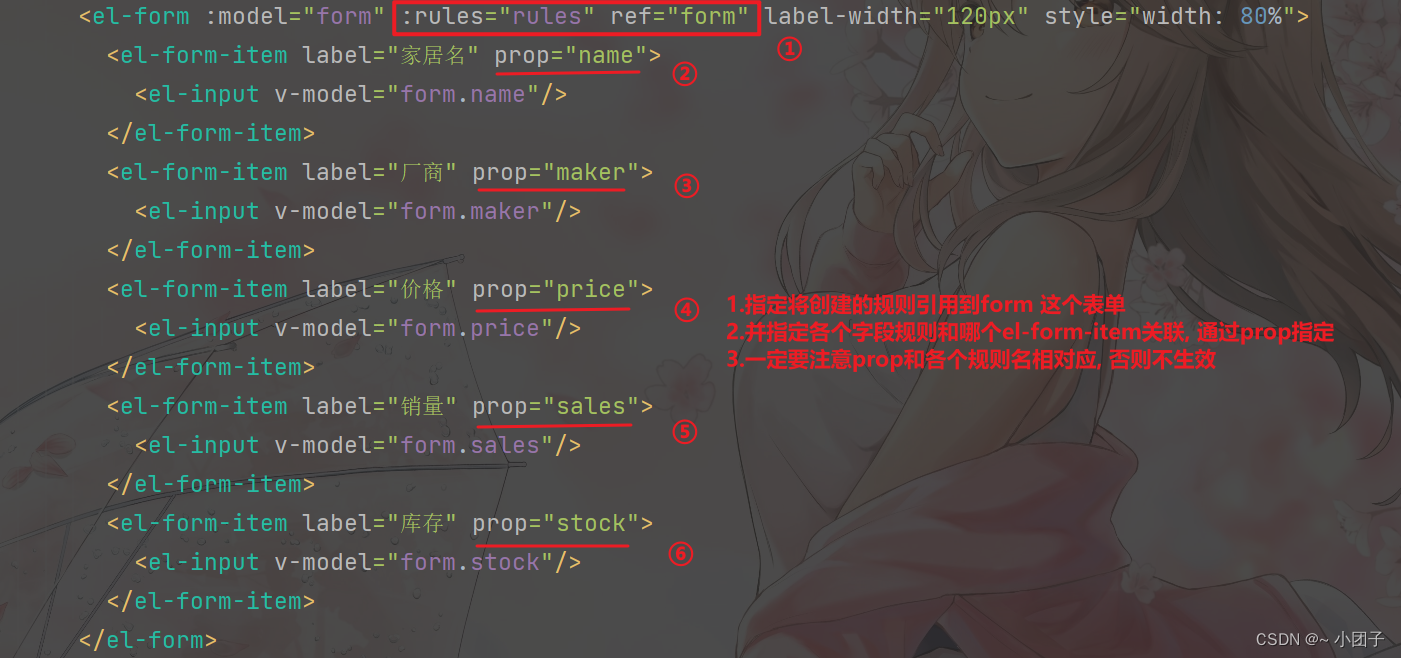
指定将创建的规则引用到form表单, 注意名称要对应

2.测试, 就可以看到验证规则生效了. 是光标离开输出框时, 出现检验效果, 因为是trigger: "blur"事件, 但是用户提交还是能成.
3.修改HomeView.vue, 但表单验证不通过时, 不提交表单
修改save方法
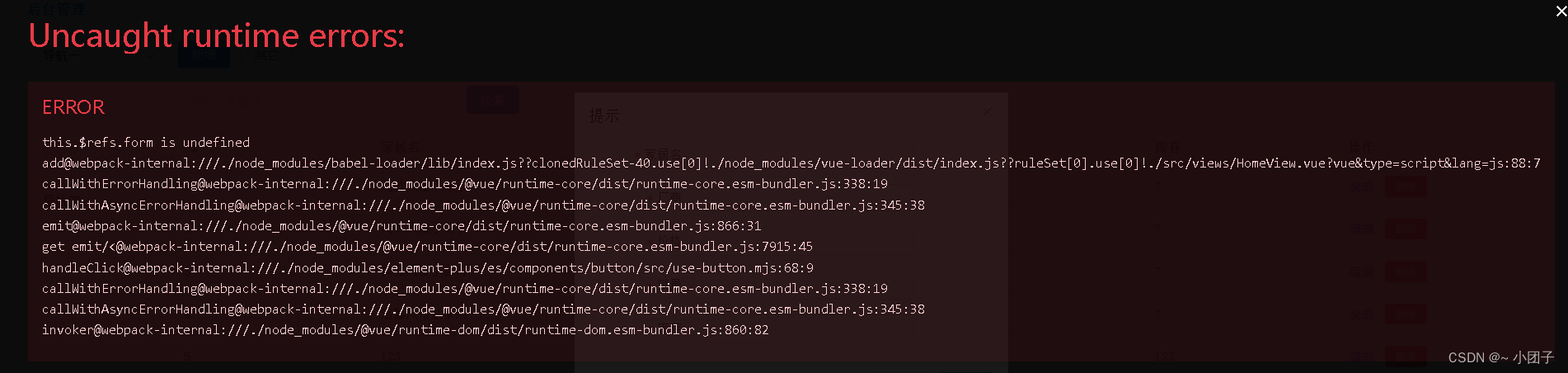
save() {//将填写的表单数据,发送给后端//修改和添加时走的同一个方法if (this.form.id) {//表示修改//本质发出ajax请求-异步处理//...} else {//表示添加//表单验证是否通过this.$refs['form'].validate(valid => {//valid就是表单校验后返回的结果if (valid) {//如果校验通过//解读//1.url: http://localhost:8080/ssm/save//2.this.form: 携带的数据request.post("/api/save", this.form).then(res => {// console.log("res=", res);//关闭对话框this.dialogVisible = false;//调用list方法, 刷新数据this.list();});} else {//校验没有通过this.$message({type: "error",message: "表单校验失败, 不提交"})return false;//放弃提交}})}//这里有一个注意事项...
},
修改add方法
add() {//显示添加对话框-带表单//显示对话框this.dialogVisible = true;//情况添加表单数据this.form = {};//清空上次校验的信息this.$refs['form'].resetFields();
},

实现功能10-添加家居表单后端校验
需求分析/图解
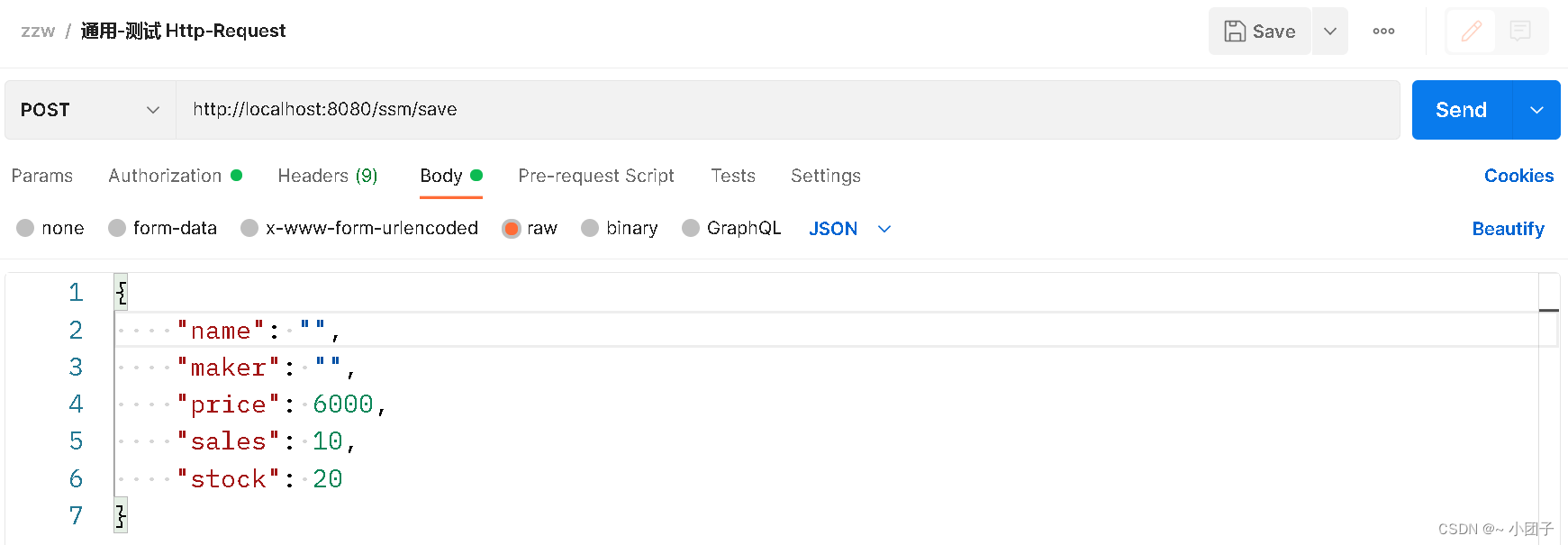
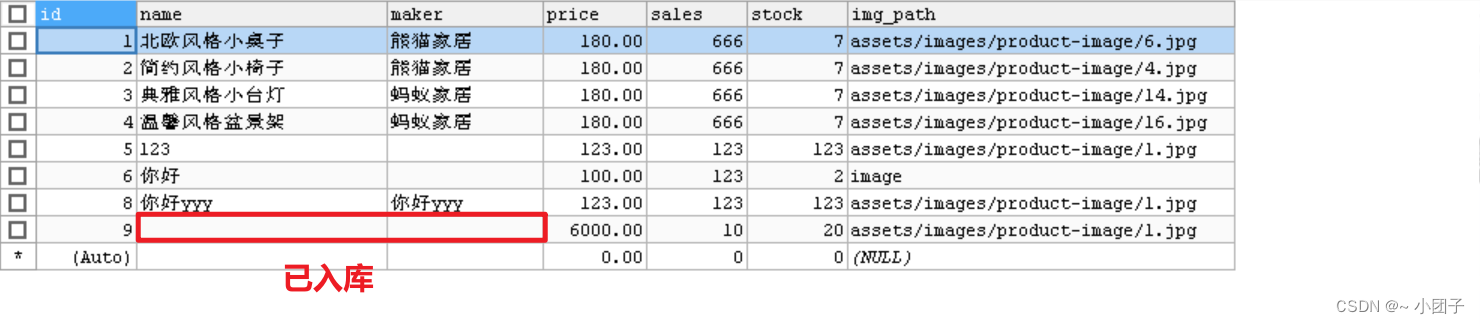
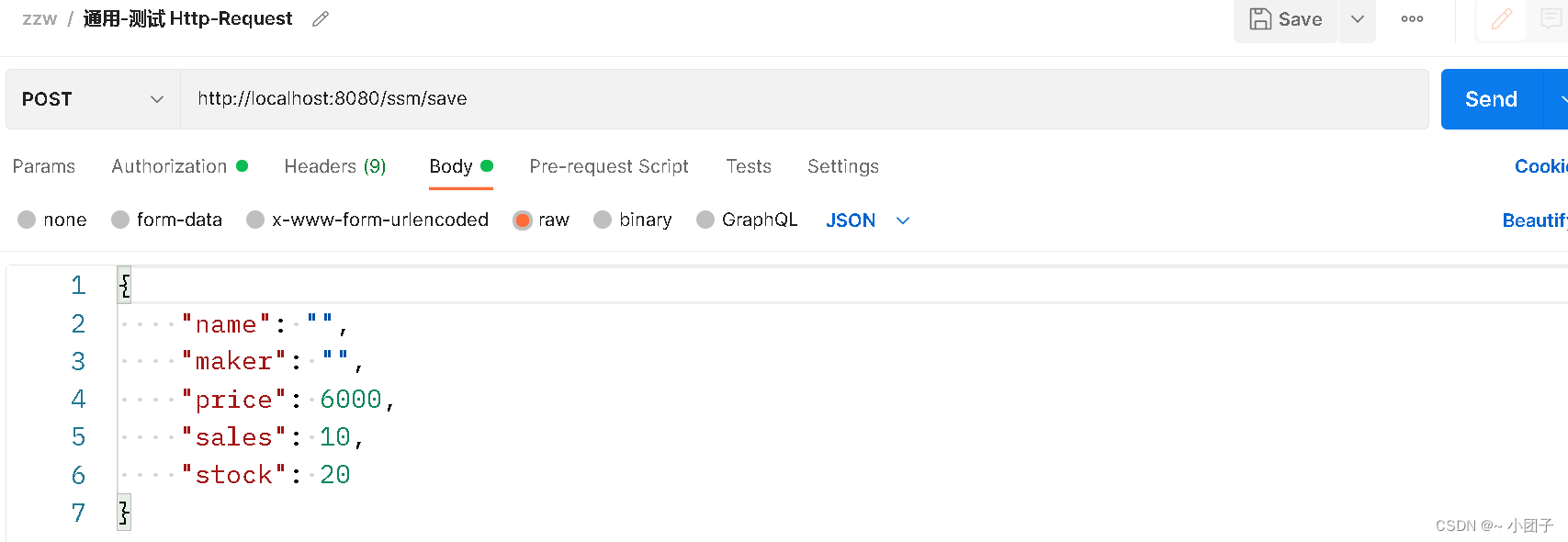
1.为什么前端校验了, 后端还需要校验? -使用Postman添加数据, 打破前端校验机制



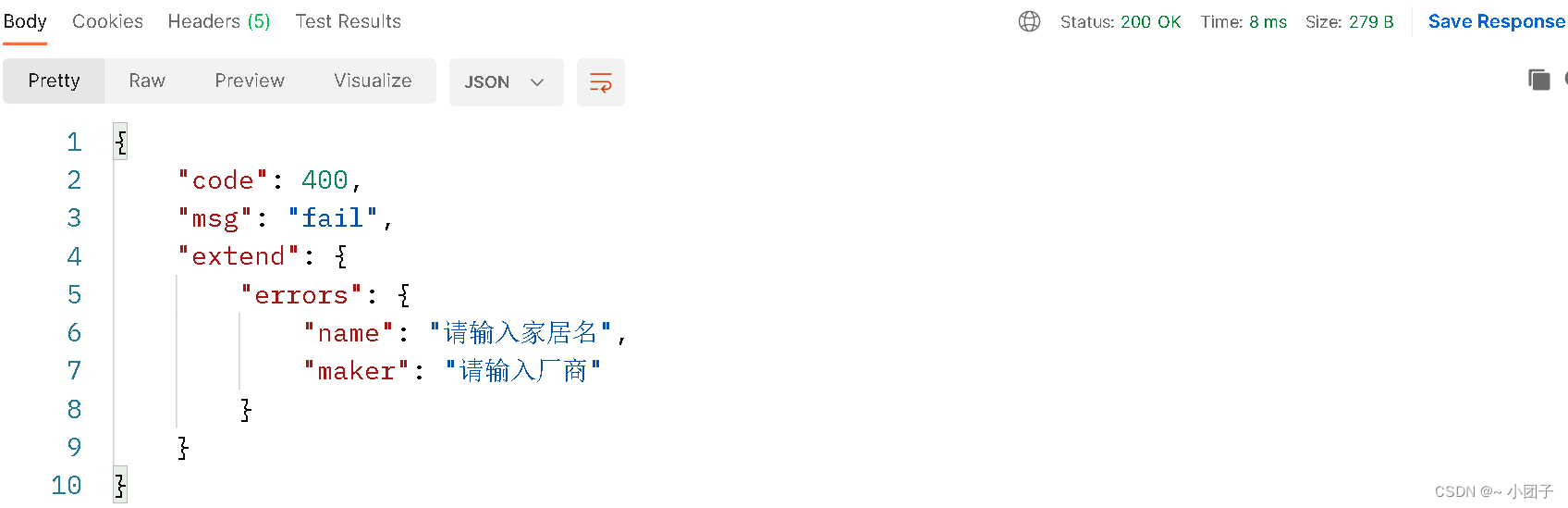
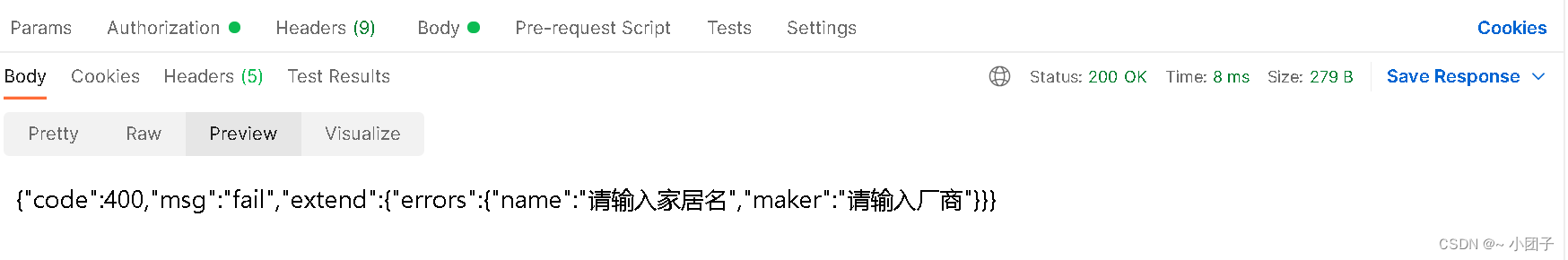
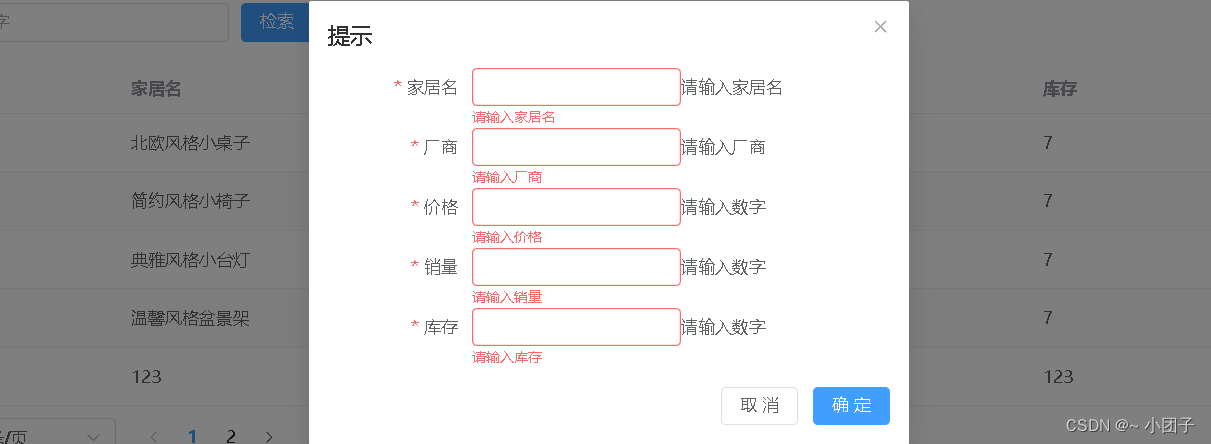
2.后端校验-需求分析, 但后端校验没有通过, 会出现灰色框提示, 后台不真正入库数据
思路分析
1.后台 使用JSR303数据校验, 引入hibernate-validator.jar, 学习SpringMVC JSR303校验时遇到过.
2.前端 使用ElementPlus进行数据绑定, 并显示错误信息
代码实现
1.修改pom.xml, 引入hibernate-validator jar文件
<!--JSR303数据校验支持引入hibernate-validator-->
<dependency><groupId>org.hibernate</groupId><artifactId>hibernate-validator</artifactId><version>6.1.1.Final</version>
</dependency>
2.修改Furn.java, 使用hibernate-validator
@NotEmpty(message = "请输入家居名")
private String name;@NotEmpty(message = "请输入厂商")
private String maker;@NotNull(message = "请输入数字")
@Range(min = 0, message = "价格不能小于0")
private BigDecimal price;@NotNull(message = "请输入数字")
@Range(min = 0, message = "销量不能小于0")
private Integer sales;@NotNull(message = "请输入数字")
@Range(min = 0, message = "库存不能小于0")
private Integer stock;
3.修改FurnController.java, 处理带条件分页查询, 并使用Postman完成测试.
@PostMapping("/save")
@ResponseBody
public Msg save(@Validated @RequestBody Furn furn, Errors errors) {Map<String, Object> map = new HashMap<>();List<FieldError> fieldErrors = errors.getFieldErrors();for (FieldError fieldError : fieldErrors) {map.put(fieldError.getField(), fieldError.getDefaultMessage());}if (map.isEmpty()) {//说明后端校验通过, 因为没有发现校验错误furnService.save(furn);//没有抛出异常, 就返回成功信息Msg success = Msg.success();return success;} else {//校验失败, 就把错误信息封装到Msg对象, 并返回return Msg.fail().add("errors", map);}
}



4.修改HomeView.vue, 显示服务器校验返回的提示信息
在数据池, 增加显示错误信息的变量
data() {return {//存放后端校验的错误信息serverValidErrors: {},}
},
修改save方法, 显示错误提示
if (valid) {//如果校验通过//解读//1.url: http://localhost:8080/ssm/save//2.this.form: 携带的数据request.post("/api/save", this.form).then(res => {console.log("res=", res);if (res.code === 200) {//添加成功//关闭对话框this.dialogVisible = false;//调用list方法, 刷新数据this.list();} else {//后端校验失败//取出校验失败的信息, 赋给serverValidErrorsthis.serverValidErrors.name = res.extend.errors.name;this.serverValidErrors.maker = res.extend.errors.maker;this.serverValidErrors.price = res.extend.errors.price;this.serverValidErrors.sales = res.extend.errors.sales;this.serverValidErrors.stock = res.extend.errors.stock;}});
}
修改对话框, 显示后台返回的校验错误信息
<el-form ref="form" :model="form" :rules="rules" label-width="120px" style="width: 80%"><el-form-item label="家居名" prop="name"><el-input v-model="form.name" style="width: 50%"/>{{serverValidErrors.name}}</el-form-item><el-form-item label="厂商" prop="maker"><el-input v-model="form.maker" style="width: 50%"/>{{serverValidErrors.maker}}</el-form-item><el-form-item label="价格" prop="price"><el-input v-model="form.price" style="width: 50%"/>{{serverValidErrors.price}}</el-form-item><el-form-item label="销量" prop="sales"><el-input v-model="form.sales" style="width: 50%"/>{{serverValidErrors.sales}}</el-form-item><el-form-item label="库存" prop="stock"><el-input v-model="form.stock" style="width: 50%"/>{{serverValidErrors.stock}}</el-form-item>
</el-form>
为了触发后端校验, 先把前端校验解除
} else {//表示添加//表单验证是否通过this.$refs['form'].validate(valid => {//这里我们让前端校验放行, 测试后端校验的效果, 测试完毕, 再改回来valid = true;//valid就是表单校验后返回的结果if (valid) {//如果校验通过
测试

修改add()方法, 清空错误信息
add() {//显示添加对话框-带表单//显示对话框this.dialogVisible = true;//情况添加表单数据this.form = {};//清空上次前端校验的信息this.$refs['form'].resetFields();//清空上次后端校验的信息this.serverValidErrors = {};
},
SSM项目[前后端分离]小结+作业要求
●说明: 前后端分离开发, 前端框架Vue + 后端框架SSM
1.前端框架Vue
2.后端框架-SSM (Spring + SpringMVC + MyBatis)
3.数据库-MySQL
4.项目的依赖管理-Maven
5.分页-pagehelper
6.逆向工程-MyBatis Generator
7.其它…
●前端框架Vue
1.使用了ElementPlus来展示数据
2.使用Axios对象来请求数据 / 接口
●后端框架SSM
1.使用了经典的三层结构
2.使用MyBatis Generator 和 MyBatis pageHelper
●作业
1.把我们写的项目. 小伙伴可以独立地完整地写出来.
2.一定要自己写, 培养自己独立解决问题的能力, 并且提高解决Bug能力
3.逐步形成自己的编程套路 / 思路.
4.前端这块可以展示就可以了, 不需要写的非常好看, 关键是梳理清楚前后端数据通信机制. 多写, 多总结, 多梳理, 形成自己的知识.