目录
初识JavaScript
JavaScript的组成
输入和输出语句
ECMAScript 6保留关键字
变量的命名规范
注意事项
JavaScript基础
变量的数据类型
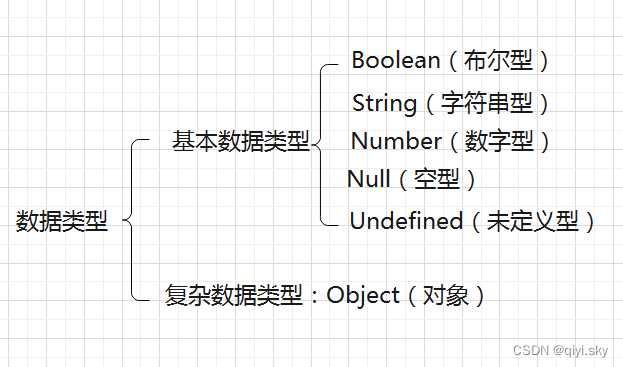
数据类型分类
数据类型转换
转换为字符串型
转换为数字型
转换为布尔型
例题
初识JavaScript
JavaScript的组成
JavaScript由哪三部分组成?
答案为:ECMAScript、DOM、BOM

输入和输出语句
javascript">console.log(alert('Hello'))在控制台的输出结果是:
答案为:undefined
console.log输出的内容要为字符串,alert('Hello")为一条语句。
注意:若输出的内容中包含JavaScript结束标签,会导致代码提前结束、程序出错。如:
javascript"><script>console.log("<script>alert(123);</script");
</script>常用的输入和输出语句
| 语句 | 说明 |
|---|---|
| alert('msg') | 浏览器弹出警告框 |
| console.log('msg') | 浏览器控制台输出信息 |
| prompt('msg') | 浏览器弹出输入框,用户可以输入内容 |
ECMAScript 6保留关键字
下列选项中不属于ECMAScript 6保留关键字的是()
A.delete B.this C.static D.new
答案为:C.static
ECMAScript 6中的保留关键字
| break | case | catch | class |
| const | continue | debugger | default |
| delete | do | else | export |
| extends | finally | for | function |
| if | import | in | instanceof |
| new | return | super | switch |
| this | throw | try | typeof |
| var | void | while | with |
| yield | - | - | - |
变量的命名规范
下列选项中,不能作为变量名开头的是()
A.字母 B.数字 C.下划线 D.$
答案为:B.数字
在对变量进行命名时,需要遵循变量的命名规范,从而避免代码出错,以及提高代码的可读性,具体如下:
- 由字母、数字、下划线和美元符号($)组成,如age、num。
- 严格区分大小写,如app和App是两个变量。
- 不能以数字开头,如18age是错误的变量名。
- 不能是关键字、保留字,如var、for、while等是错误的变量名。
- 要尽量做到“见其名知其意”,如age表示年龄,num表示数字。
- 建议遵循驼峰命名法,首字母小写,后面的单词首字母大写,如myFirstName。
在JavaScript中,关键字分为“保留关键字”和“未来保留关键字”。保留关键字是指在JavaScript语言中被事先定义好并赋予特殊含义的单词,不能作为变量名使用。
注意事项
- JavaScript可以跨平台。
- 在JavaScript中,如果一条语句结束后,换行书写下一条语句,后面的分号可以省略。
JavaScript基础
变量的数据类型
JavaScript是一种弱类型语言,不用提前声明变量的数据类型。在程序运行过程中,变量的数据类型会被自动确定。与之对应的是强类型语言,如C、Java。
javascript"><script>var num = 10; //这里的变量num一开始是一个数字型num = 'abc'; //赋值一个字符串,现在num变成了字符串型
</script>数据类型分类
JavaScript中的数据类型分为两大类,分别是基础数据类型和复杂数据类型(引用数据类型)

数据类型转换
转换为字符串型
javascript"><script>var num = 3.14; //准备一个变量//方式一:利用“+”拼接字符串(最常用)var str = num + '';console.log(str,typeof str); //输出结果:3.14 string//方式二:利用toString()转换成字符串var str = num.toString();console.log(str,typeof str); //输出结果:3.14 string//方式三:利用String()转换成字符串var str = String(num);console.log(str,typeof str); //输出结果:3.14 string
</script>
转换为数字型
javascript"><script>//方式一:使用parseInt()将字符串转为整数console.log(parseInt('78'),typeof parseInt('78'));//方式二:使用pasrseFloat()将字符串转为浮点数console.log(parseFloat('3.94'),typeof parseFloat('3.94'));//方式三:使用Number()将字符串转为数字型console.log(Number('3.94'),typeof Number('3.94'));//方式四:利用算术运算符(-、*、/)console.log('12' - 1,typeof ('12' - 1));
</script>
转换为布尔型
javascript"><script>console.log(Boolean('')); //falseconsole.log(Boolean(0)); //falseconsole.log(Boolean(NaN)); //falseconsole.log(Boolean(null)); //falseconsole.log(Boolean(undefined)); //falseconsole.log(Boolean('小白')); //trueconsole.log(Boolean(12)); //true
</script>
</html>
例题
①表达式(-5) % 3 的运行结果为:
②表达式“var a = 1,b = 1; console.log(++a)”的输出结果是:
答案为:①-2 ②2
javascript">console.log(true - 1)语句输出的结果是()
A.1 B.0 C.true1 D.-1
答案为:B.0
END