JeeSite 快速开发平台 Vue3 前端版介绍:
它构建于 Vue3、Vite、Ant-Design-Vue、TypeScript 以及 Vue Vben Admin 等最前沿的技术栈之上,能助力初学者迅速上手并顺利融入团队开发进程。涵盖的模块包括组织机构、角色用户、菜单授权、数据权限、系统参数等。具备强大的组件封装,实现数据驱动视图。针对微小至中大型项目的开发,提供了现成的开箱即用解决方案以及丰富多样的示例。
在 Vben Admin 基础上所做出的改进有:
-
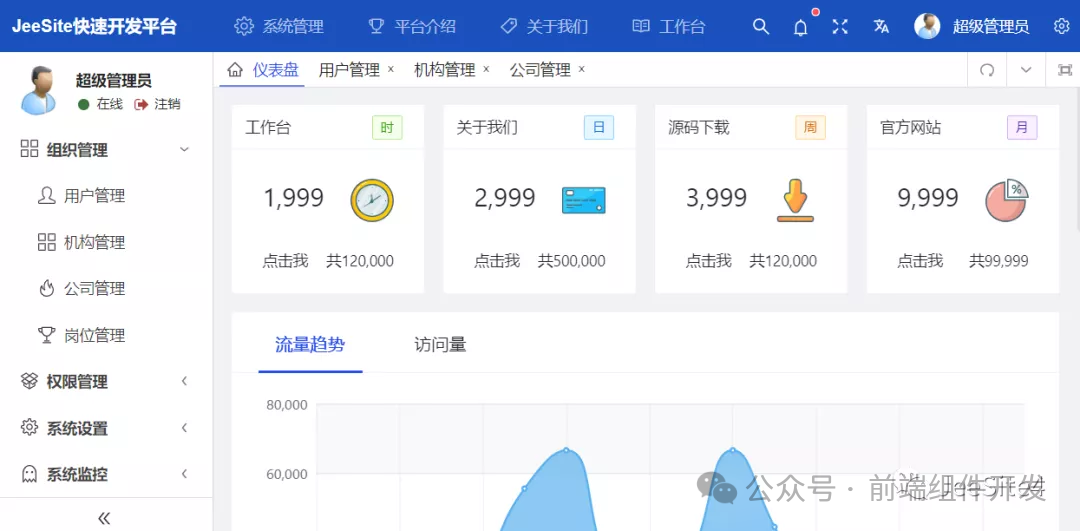
对界面细节进行更为精致的优化改进,与信息化管理后台极为契合。
-
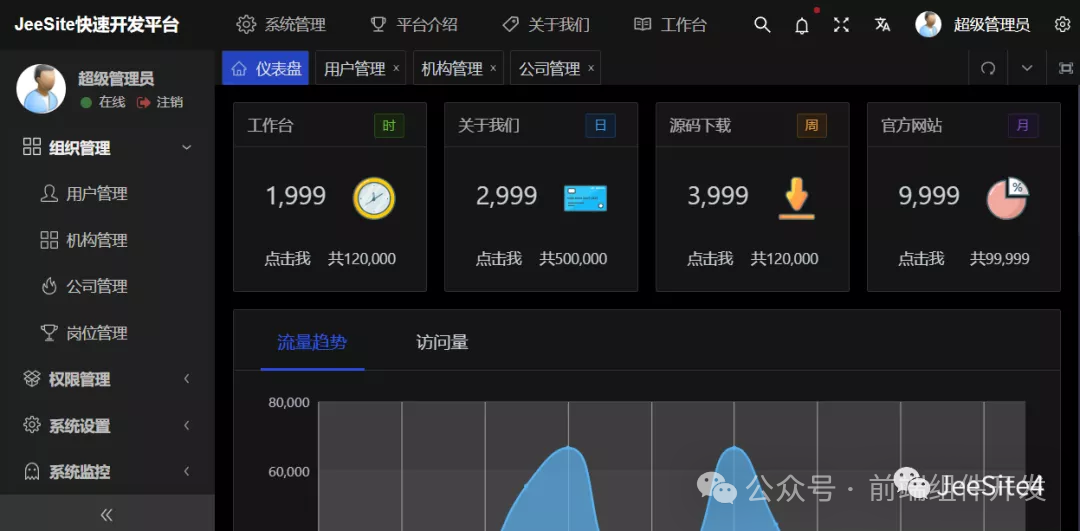
主题风格得以改进,不同布局风格下,菜单及权限体验获得优化。
-
顶部菜单、分隔菜单、混合菜单的活动状态激活与加载进行了优化改进。
-
树表支持异步封装,提升展开折叠性能,支持按层次展开折叠树表。
-
树结构增添了快捷刷新、动态生成树以及层次独立与不独立的数据返回兼容功能。
-
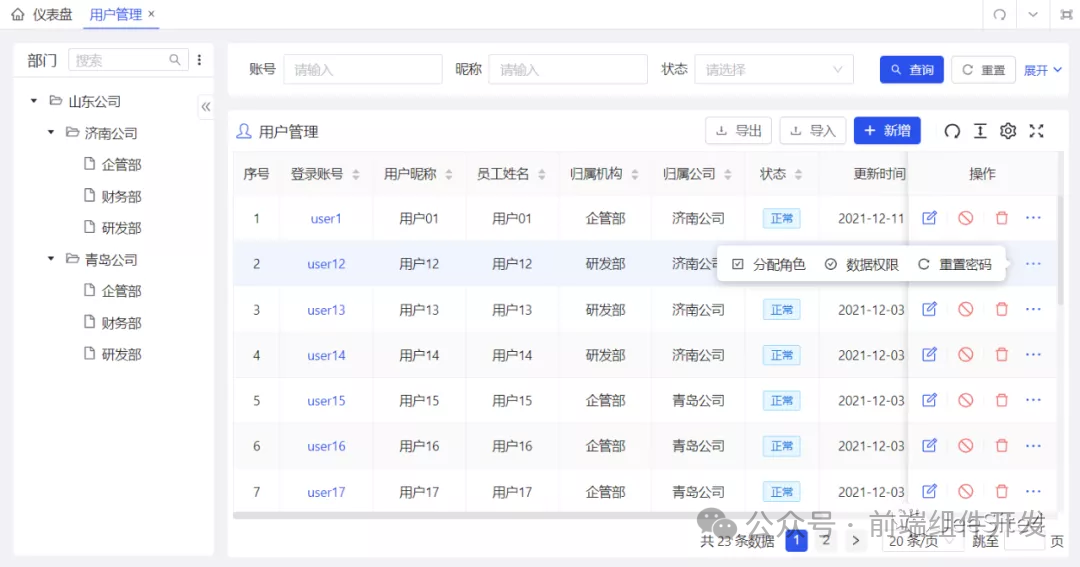
新增左树右表功能展示,可折叠左树,树组件增设默认图标。
-
表单组件适配各种数据格式来源,特别是多选字符串与数组的互转兼容得以实现。
-
表单新增诸多便捷属性与表单组件,下拉框和树选择支持标签名回显。
-
表单组件改进折叠表单 Action 的算法,实现智能化布局。
-
表格组件具有更多 Action,支持横向显示操作,更为便捷。
-
表格组件的子表编辑得以改进,表格列排序与重置也进行了优化。
-
新增字典组件,可支持展示在表格列、表单组件下拉框、单选框等部位。
-
字典标签支持 Tag、Badge、自定义 class、style 等显示风格。
-
更便利地支持 Tab 页面的缓存,切换页签时不再重载页面内容。
-
Tab 页签界面美化,图标显示,且可在任何标签上右键进行快速刷新等。
-
全局 Axios 改进,兼容各种数据格式,超时消息提醒也得到改进。
-
还有众多细节改进、体验优化以及黑暗布局细节优化等。
Vue 端完全开源,一旦使用便会喜爱,着实极为便捷。
设计特点:
定义了众多组件,具备极为贴心的组件属性与小功能,契合 JeeSite 一贯的设计理念,列表和表单以数据驱动视图,极大地简化了业务功能开发。注释分解详见本页最下方的【源码解析】。
为何要推行数据驱动视图?因为前端向下兼容始终是重大问题,拥有一套相应的标准,对框架升级帮助极大。例如,能够以极小的成本,在业务代码改动极小的情况下实现前端升级;数据驱动视图可为未来自定义拖拽表单奠定更好的基础,使数据存储结构更清晰,更利于维护。
提示:请仔细研读源码解析,特别是表单视图和列表视图上的注释,对于复杂表单可采用多表单联合使用。
截图鉴赏






演示地址
-
地址:http://vue.jeesite.com/
-
账号:system
-
密码:admin
学习准备
-
Node.js 16 和 git - 开发环境
-
Vite - 熟悉 Vite 特性
-
Vue-v3 - 熟悉 Vue 基础语法
-
TypeScript - 熟悉
TypeScript基本语法 -
ES6+ - 熟悉 ES6 基本语法
-
Vue-Router-v4 - 熟悉 vue-router 基本使用
-
Vue-Vben-Admin - 熟悉 UI 及表单列表及常用组件使用
-
Ant-Design-Vue - 熟悉 UI 基本使用
-
Mock.js - mockjs 基本语法
-
JeeSite-v5 - 后台服务
安装使用
-
如果没有安装 Node.js(不低于 14,建议 16)
下载安装 Node.js 16:https://nodejs.org
-
如果没有安装 Yarn 执行安装(要求 Yarn v1.x)
npm i -g yarn
-
获取代码
git clone https://gitee.com/thinkgem/jeesite-vue.git
-
安装依赖
cd jeesite-vueyarn config set registry https://registry.npm.taobao.org
yarn install
-
运行
yarn serve
开发环境会加载文件较多,便于调试,请耐心等待。
编译打包后,会合并这些文件,所以访问性能会大 & 大提高。
-
打包
yarn build
打包完成后,会在根目录生成 dist 文件夹,发布 nginx。
有一些打包参数,详见 .env.production 里面有注释。
如果您使用的 VSCode 的话,推荐安装以下插件:
-
Iconify IntelliSense - Iconify 图标插件
-
windicss IntelliSense - windicss 提示插件
-
I18n-ally - i18n 插件
-
Volar - Vue3 开发必备(Vetur 禁用)
-
ESLint - 脚本代码检查
-
Prettier - 代码格式化
-
Stylelint - CSS 格式化
-
DotENV - .env 文件高亮
原文链接:
https://my.oschina.net/thinkgem/blog/5393041
项目地址:
https://gitee.com/thinkgem/jeesite-vue
小程序体验

官方技术交流群:

了解更多
-
JeeSite 官网地址:http://jeesite.com
-
JeeSite 在线文档:http://docs.jeesite.com
-
JeeSite 演示地址:http://demo.jeesite.com
-
JeeSite Vue 演示地址:http://vue.jeesite.com
-
JeeSite 源码仓库:https://gitee.com/thinkgem/jeesite4
-
JeeSite Vue 前端源码:https://gitee.com/thinkgem/jeesite-vue
-
JeeSite 跨平台手机端:https://gitee.com/thinkgem/jeesite-uniapp
-
JeeSite Cloud 微服务:https://gitee.com/thinkgem/jeesite-cloud
-
JeeSite 客户端安装程序:https://gitee.com/thinkgem/jeesite-client
JeeSite 生态系统
-
分布式微服务(Spring Cloud):https://gitee.com/thinkgem/jeesite-cloud
-
Flowable 业务流程引擎(BPM):http://jeesite.com/docs/bpm/
-
JFlow 工作流引擎:https://gitee.com/thinkgem/jeesite-jflow
-
多站点内容管理模块(CMS):https://jeesite.com/docs/cms/
-
手机端移动端:https://gitee.com/thinkgem/jeesite-uniapp
-
PC 客户端程序:https://gitee.com/thinkgem/jeesite-client
-
Vue3 分离版本:https://gitee.com/thinkgem/jeesite-vue
-
JeeSite 统一认证:https://jeesite.com/docs/oauth2-server
-
TopIAM 统一认证:https://gitee.com/thinkgem/jeesite-topiam
-
MaxKey 统一认证:https://gitee.com/thinkgem/jeesite-maxkey
-
MybatisPlus: https://gitee.com/thinkgem/jeesite-mybatisplus
-
Magic 接口快速开发:https://gitee.com/thinkgem/jeesite-magic-api
-
内外网中间件:https://my.oschina.net/thinkgem/blog/4624519
官方小程序