本文介绍华为云设备连接到设备的操作。
目录
一、在华为云创建设备
二、连接MQTT
三、通信
一、在华为云创建设备
现在华为云上可以免费使用部分受限服务,包括免费创建自己的设备连接。
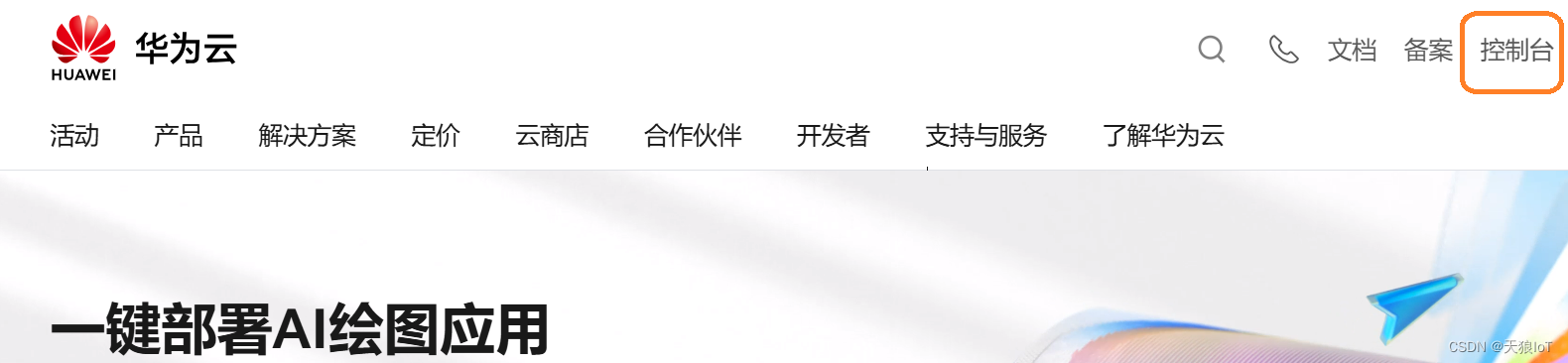
首先,登录华为云平台共建智能世界云底座-华为云 (huaweicloud.com)
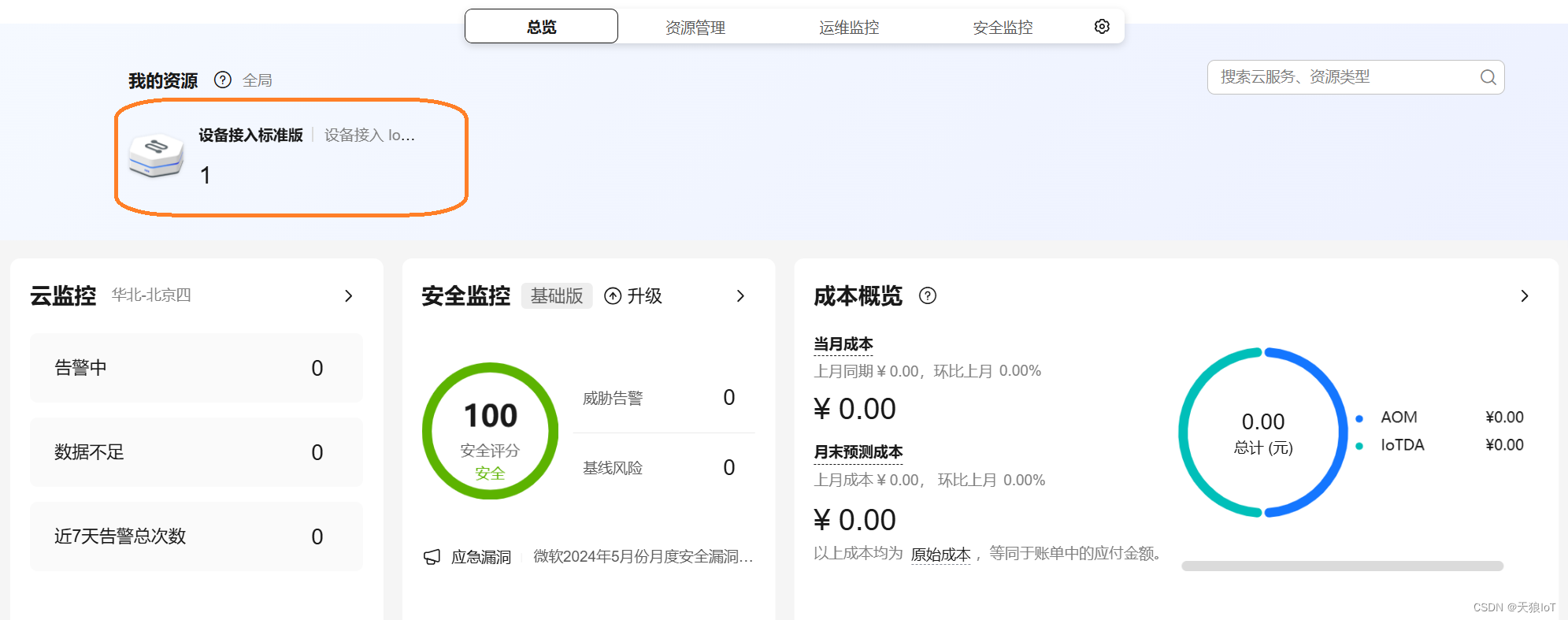
然后点击右上角的控制台,然后点击设备。


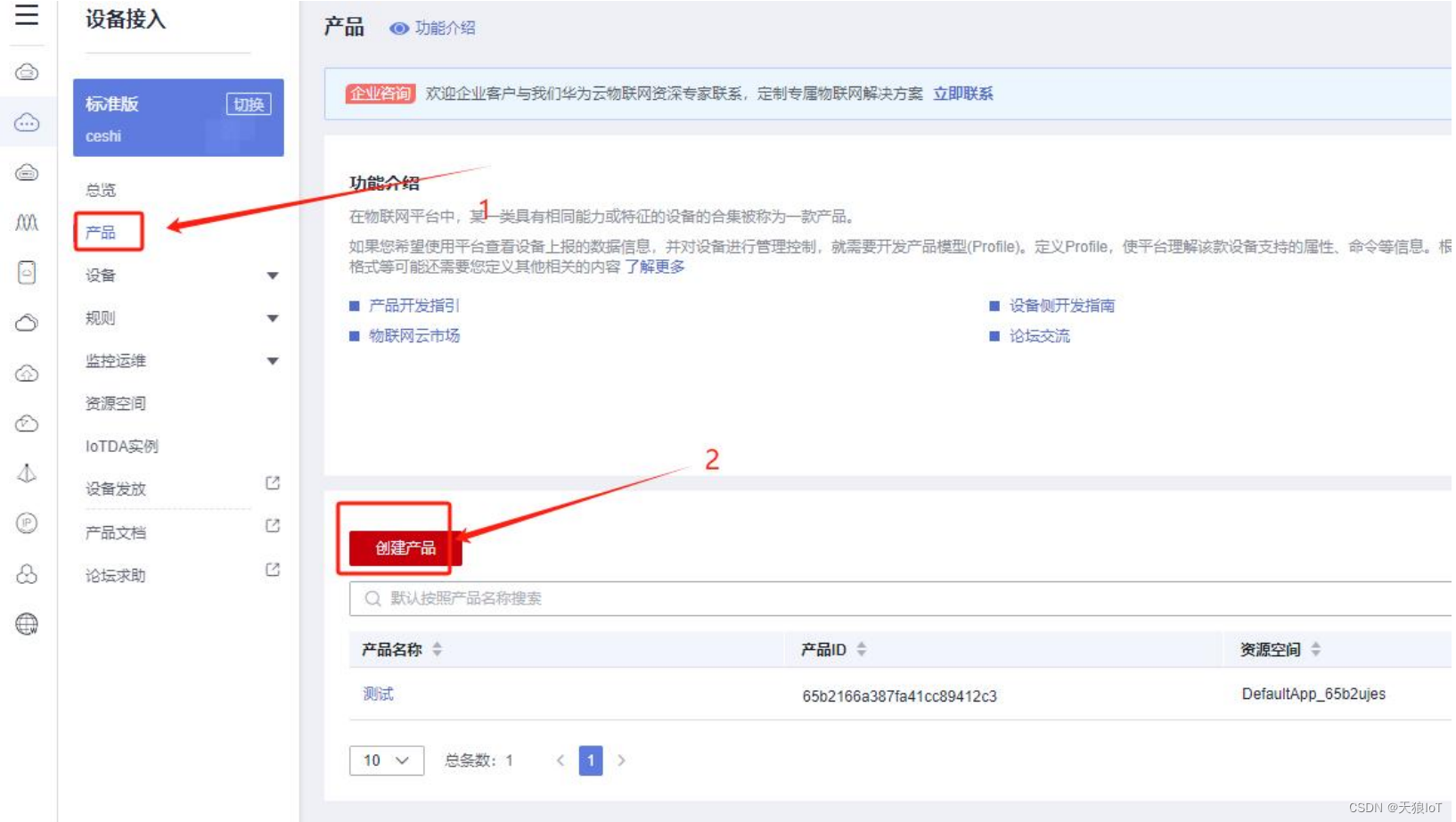
选择“产品”->“创建产品”
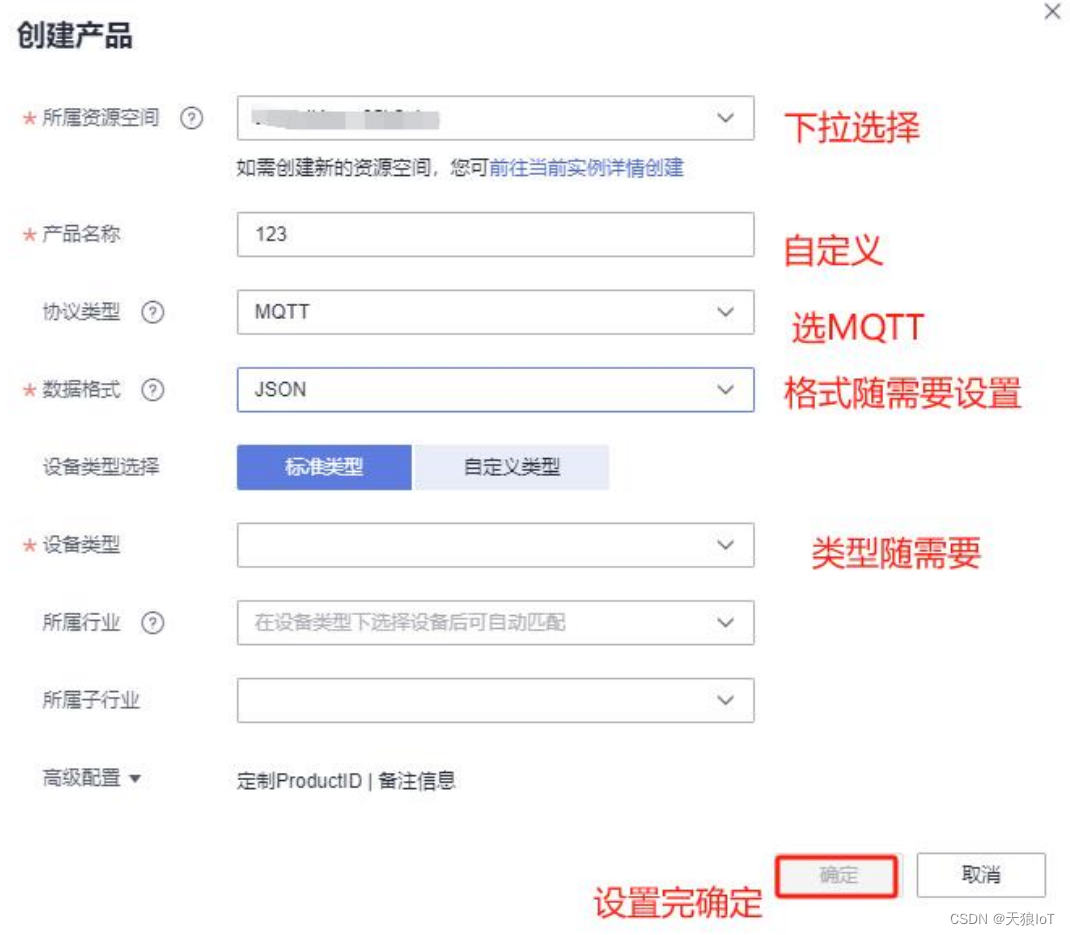
 根据下图或自身理解创建一个产品
根据下图或自身理解创建一个产品

通过“设备”->“所有设备”->“创建设备”跳转到设备添加界面。

二、连接MQTT
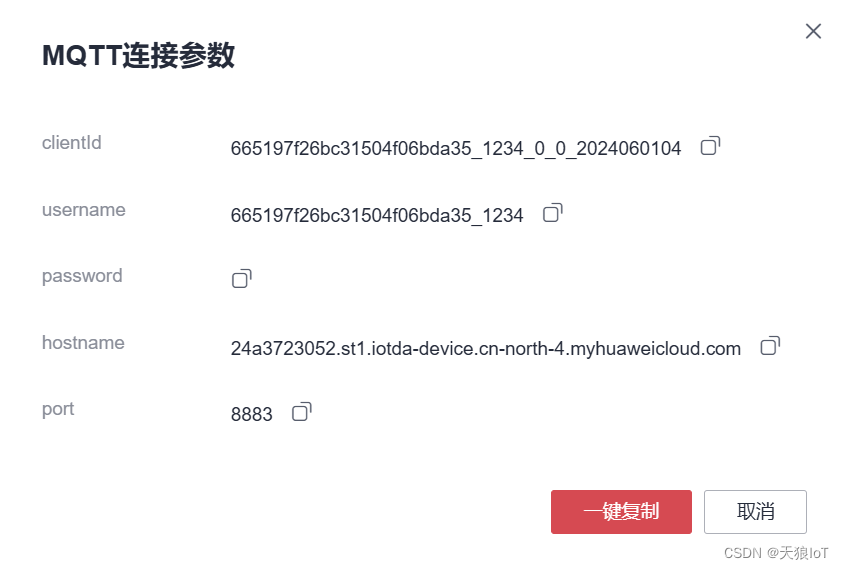
点击“详情”-->MQTT连接参数 "查看"

在此处可以查看到该设备的MQTT连接参数,如下图所示。
注意:常用的普通MQTT协议的 port 是1883,这里的8883是加了ssl的MQTTS(可以在“总览”->”接入信息“处查看)

“总览”->”接入信息“界面如下。

三、通信
华为云会自动生成一些MQTT订阅和发布的主题(Topic)
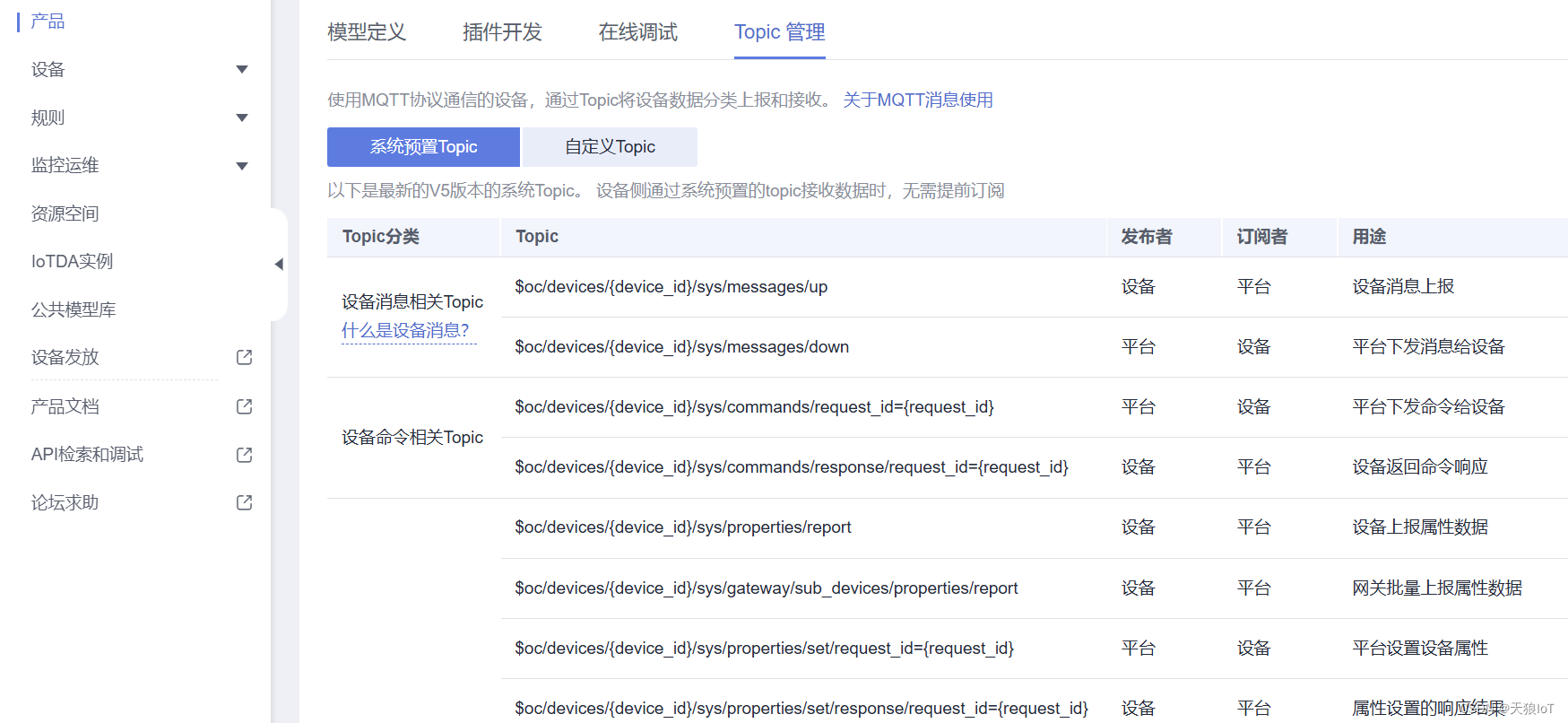
可以在“产品”->“详情”->“Topic管理” 中查看这些主题,界面如下图所示。
需要注意的是每个主题中的 /{device_id}/ ,需要换成自己前面设置的设备号。

常用的就是前两个,可以理解为一个是设备上传数据、一个是云平台下发指令。
$oc/devices/{device_id}/sys/messages/up
$oc/devices/{device_id}/sys/messages/down假设我的设备号为“665197f26bc31504f06bda35_1234”,那Topic就应该是
$oc/devices/665197f26bc31504f06bda35_1234/sys/messages/up
$oc/devices/665197f26bc31504f06bda35_1234/sys/messages/down现在就得到了所用连接需要的参数,在设备端进行相应配置即可。