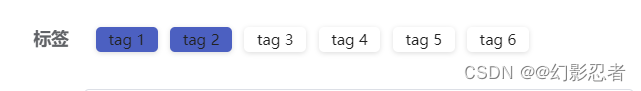
效果

选中后

代码
<span
:class="[item.beal==true?'p_yx_span span_active ':'span p_yx']"
@click="onTagSelect(index)"
v-for="(item,index) in tagList"
:key="index"
>{{item.name}}
</span>
// 列表值
tagList:[
{id: 1, name: 'tag 1',beal:false},
{id: 2, name: 'tag 2',beal:false},
{id: 3, name: 'tag 3',beal:false},
{id: 4, name: 'tag 4',beal:false},
{id: 5, name: 'tag 5',beal:false},
{id: 6, name: 'tag 6',beal:false}
],
// 选中值
tagChooseData:[],
// 标签选择
onTagSelect(e){
this.tagList[e].beal = !this.tagList[e].beal; //点击后改变状态
if (this.tagList[e].beal == true) {
this.tagChooseData.push(this.tagList[e].name); //如果点击后是true那么直接添加
} else {
//如果不是true的话说明这个标签已经存在了,那么就要查找然后删除
var index = this.tagChooseData.map(item => item).indexOf(this.tagList[e].name);
if (index != -1) {
this.tagChooseData.splice(index, 1);
}
}
}
样式
.span {
display: inline-block;
padding: 0 10px;
height: 20px;
line-height: 20px;
background: rgba(255, 255, 255, 1);
box-shadow: 0px 1px 4px 0px rgba(141, 141, 141, 0.3);
border-radius: 4px;
font-size: 12px;
font-family: Microsoft YaHei;
font-weight: 400;
color: rgba(34, 34, 34, 1);
margin-left: 10px;
cursor: pointer;
min-width: 44px;
text-align: center;
}
.span_active {
background: rgba(236, 173, 64, 1);
color: #fff;
}
.p_yx {
color: #222;
}
.p_yx_span {
display: inline-block;
padding: 0 10px;
height: 20px;
line-height: 20px;
background: rgb(76, 96, 193);
box-shadow: 0px 1px 4px 0px rgba(141, 141, 141, 0.3);
border-radius: 4px;
font-size: 12px;
font-family: Microsoft YaHei;
font-weight: 400;
color: rgba(34, 34, 34, 1);
margin-left: 10px;
cursor: pointer;
min-width: 44px;
text-align: center;
}