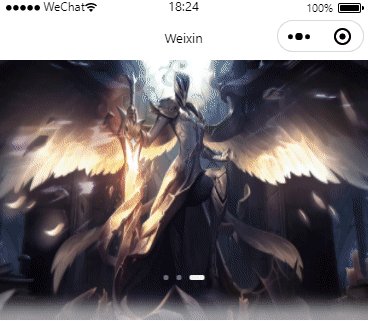
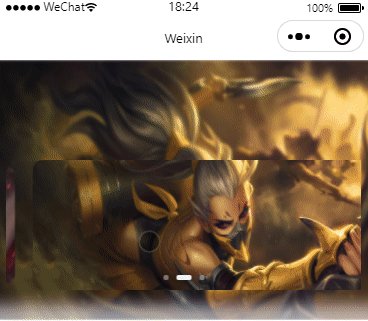
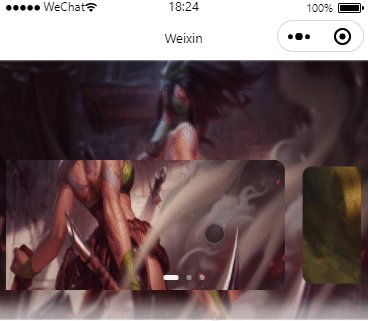
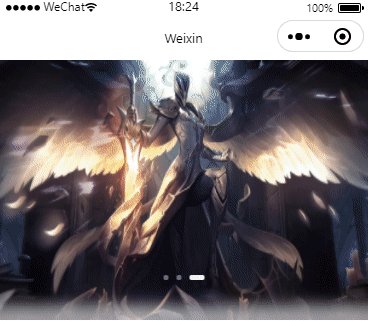
效果图

.wxml
<view class="swiper-index" style="--width--:{{windowWidth}}px;"><image src="{{swiperList[(cardCur + bgIndex == -1?swiperList.length - 1:cardCur + bgIndex > swiperList.length -1?0:cardCur + bgIndex)]}}" class="swiper-bg" style="--filter--:blur({{(1 - radio) * 12}}px);"></image><swiper class="card-swiper square-dot" indicator-dots="true" circular="{{true}}" autoplay="{{true}}" style="--scale--:{{radio}};"interval="{{5000}}" duration="500" indicator-color="#ffffff" indicator-active-color="#F2F2F2"bindtransition="cardSition" bindanimationfinish="cardFinish"data-windowWidth="{{windowWidth}}" data-bgindex="{{bgIndex}}"><swiper-item wx:for="{{swiperList}}" wx:key="index" class="{{cardCur==index?'cur':''}}"><view class="swiper-item"><image class="swiper-image" src="{{item}}"></image></view></swiper-item></swiper>
</view>
<view style="background: #fff;height: 10px;"></view>
.js
Page({data: {swiperList: ['https://ossweb-img.qq.com/images/lol/web201310/skin/big84000.jpg','https://ossweb-img.qq.com/images/lol/web201310/skin/big84001.jpg','https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg'],cardCur:0,windowWidth:wx.getSystemInfoSync().windowWidth,radio:1,bgIndex:'',},cardFinish(e){this.setData({radio:1,bgIndex:0,cardCur: e.detail.current,})},cardSition(e){let dx = Math.abs(e.detail.dx),windowWidth = e.currentTarget.dataset.windowwidth,bgindex = e.currentTarget.dataset.bgindex;let num = dx / windowWidthlet radio = 1 - num < 0.9?0.9:1 - num;let index = num > 0.45?(e.detail.dx < 0?-1:1):0this.setData({radio,})if(index != bgindex){this.setData({bgIndex:index,})}},
})
.wxss
view,scroll-view,swiper,image {box-sizing: border-box;}
.swiper-index{padding: 10px;height: 260px;padding-top:100px;position: relative;}
.swiper-index::after{content: '';width: 120%;position: absolute;left: -10%;bottom: -30px;height: 30px;box-shadow: 0 -15px 15px 0px rgba(255,255,255,0.6);}
.swiper-bg{position: absolute;left: 0;top: 0;width: 100%;height: 100%;filter: var(--filter--);z-index: -1;
transition: all 0.3s;}
.card-swiper {height: 130px !important;width: 100%;}
.card-swiper swiper-item {overflow: hidden;border-radius: 20rpx;}
.swiper-image{width:var(--width--);height: 260px;position: absolute;left: -10px;top: -100px;}
.card-swiper swiper-item .swiper-item {width: 100%;display: block;height: 100%;
transition: all 0.2s ease-in 0s;overflow: hidden;}
.card-swiper swiper-item.cur .swiper-item {transform: none;transform: scale(var(--scale--));
transition: all 0.1s ease-in 0s;border-radius: 20rpx;}
swiper.square-dot .wx-swiper-dot {background-color: #fff;opacity: 0.4;width: 10rpx;
height: 10rpx;border-radius: 20rpx;margin: 0 8rpx !important;}
swiper.square-dot .wx-swiper-dot.wx-swiper-dot-active {opacity: 1;width: 30rpx;}
遇到问题可以看我主页加我Q,很少看博客,对你有帮助别忘记点赞收藏。