文章目录
- 前序
- 代码结构
- FFmpeg.c
- ffmpeg_opt.c
- 小结
前序
之前看过FFmpeg的各种命令,然后不是很理解。相信很多人都不是很理解,毕竟,单纯的去记住那些命令行本身就需要很大的内存,我们的大脑内存又有限,所以,还是去看下代码。既辅助大脑去理解那些命令行,又提升了自己的代码理解能力,的确是一件有意义的事情。这次,就简单看下流程。
代码结构

先看下上图,主要是讲解FFmpeg_opt.c这个代码流程。至于FFmpeg.c,这个文件,太多意义了。可以简单看下。
FFmpeg.c
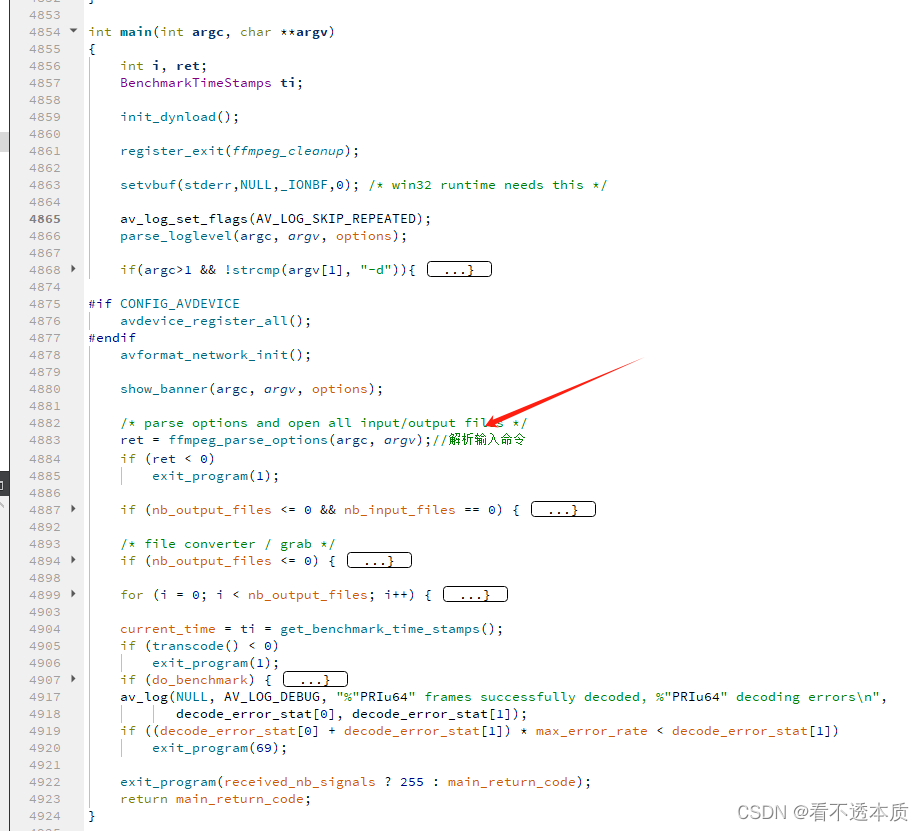
看这个c文件,先找main函数。代码流程如下:

main函数,就这么多行,再看看这个文件,已经4900多行了,还没有完。这次别的不看,直接看ffmpeg_parse_options函数,也就是解析命令行,像我们输入的命令,都在着函数里。接下来看看。
ffmpeg_optc_14">ffmpeg_opt.c
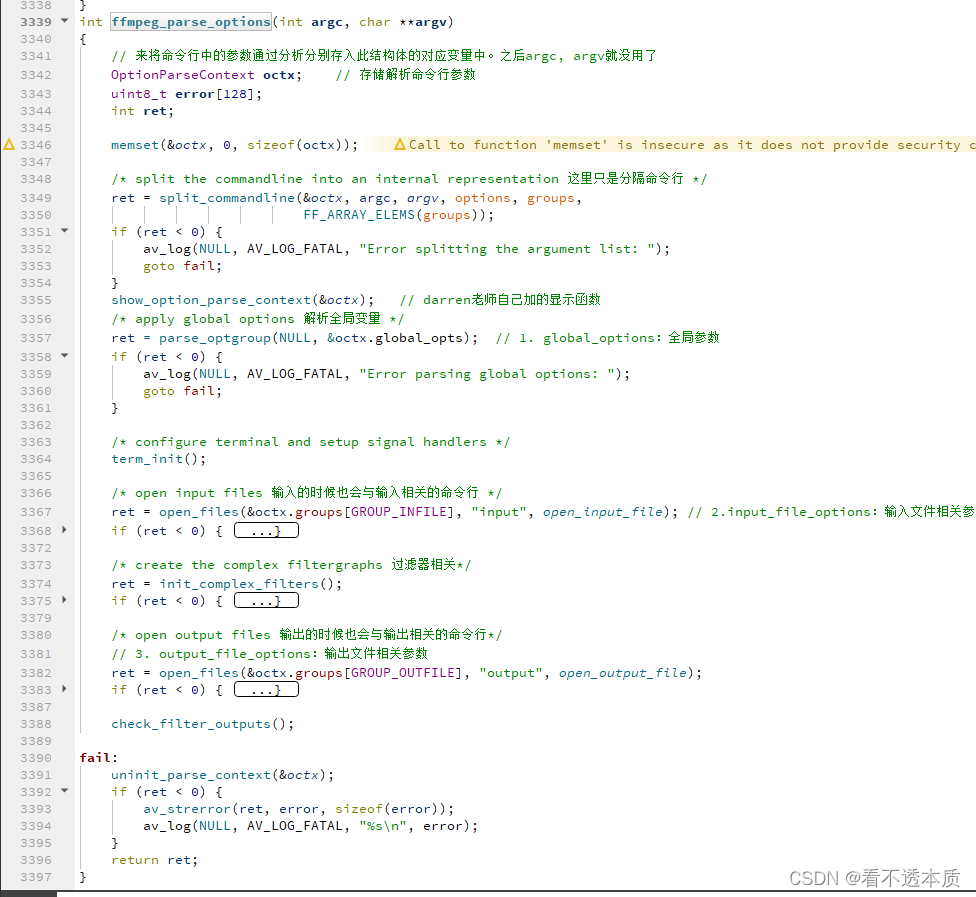
还是先看看ffmpeg_parse_options函数,如下图:

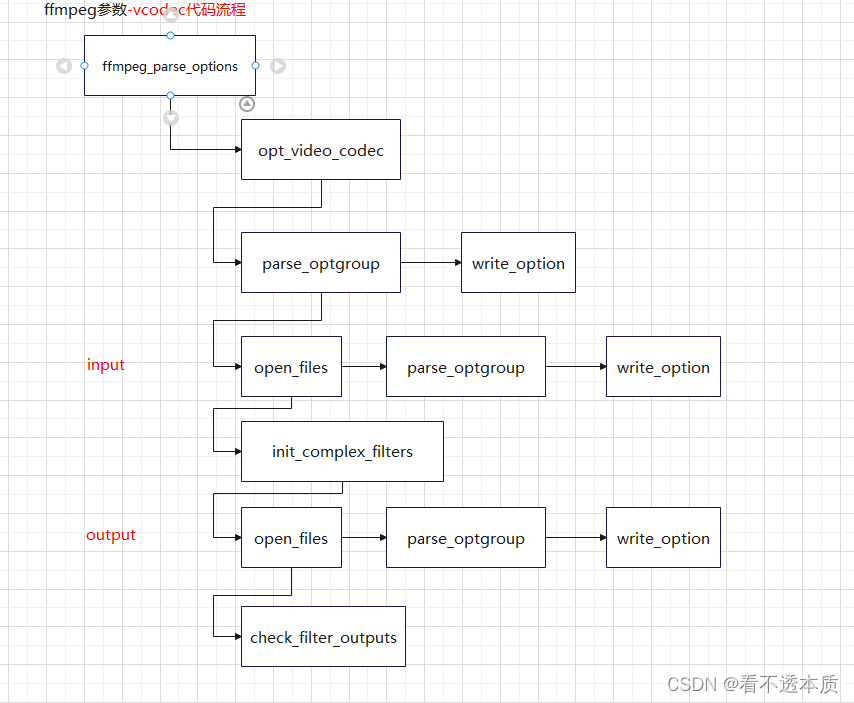
虽然看着这么多行,内容居多。先看下主要流程,如下图:

解析一个-vcodec代码流程。如上图。

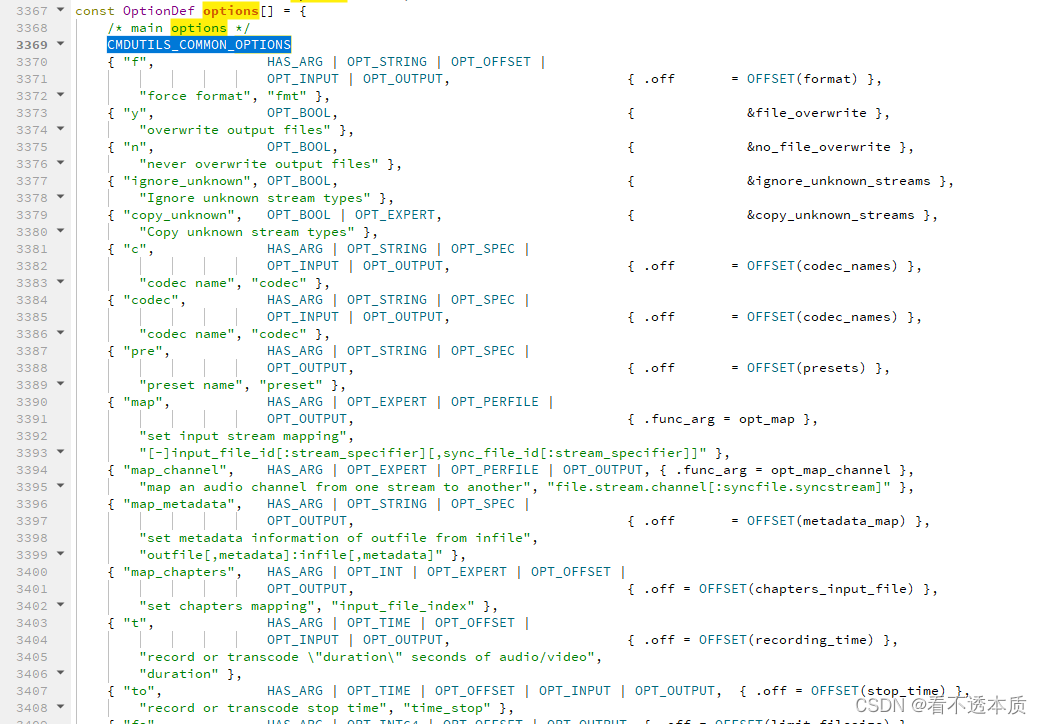
所有的命令行,都在这里,名字,对应的函数,都在。有点像lua里边的c代码格式,看过的都应该不陌生,没看过也不要紧,有需要,可以去看看,也可以去看看我之前写的文章。打住了。继续看看流程。输入函数的流程,输出函数的流程。

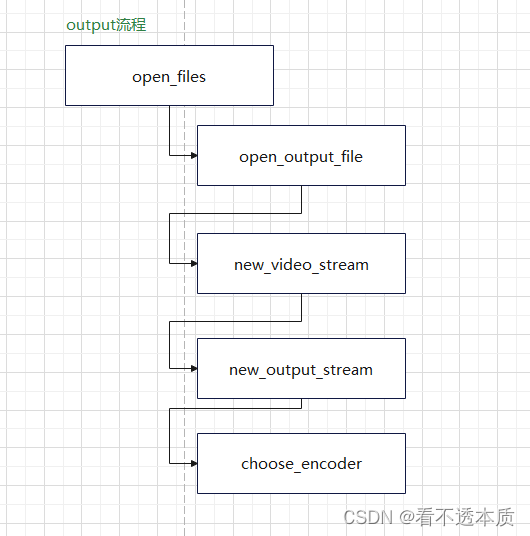
这个是open_output_file的流程,然后还有一个open_input_file的流程。看下我画的流程图吧,如下:

这个代码相对来说比较少,从逻辑上理解,属于输入,是大部分输入的存储,方便后边输出的时候处理。
小结
这次写了FFmpeg的大致流程,如果详细了解,还需要结合代码去学习,当然,也可以去学习学习。毕竟,有些东西是整理好的,还有些指导,也还不错。不过,还是要自己耐心去学习,去理解。OK,结束。