当涉及到 Qt 框架中的 QLineEdit 和 QTextEdit 控件时,它们是两种不同类型的文本输入/编辑控件,具有不同的用途和功能。
1、QLineEdit
QLineEdit 是一个单行文本输入控件,用于接收和显示单行文本。它通常用于接收用户的输入,如用户名、密码、搜索查询等。QLineEdit 具有许多功能,包括:
- 自动完成:可以根据用户输入的内容提供自动完成建议。
- 输入限制:可以设置输入文本的最大长度、使用验证器或输入掩码来限制输入的内容。
- 密码模式:可以将输入内容显示为密码掩码字符,而不是实际输入的字符。
- 光标样式:可以自定义光标的外观和样式。
- 输入校验:可以通过设置验证器或输入掩码来验证用户输入的内容是否符合特定格式或规则。
QLineEdit 还可以被嵌入到其他 Qt 控件中,如对话框、窗口等。此外,它还提供了一套有用的编辑功能,如撤销和重做、剪切和粘贴以及拖放等。
2、QTextEdit
QTextEdit 是一个多行文本编辑控件,支持富文本编辑和显示。它基于段落和字符进行工作,可以处理大型文档并快速响应用户输入。QTextEdit 具有以下主要特点:
- 所见即所得:用户可以直接在控件中看到编辑后的文本效果,如字体、颜色、大小等。
- 富文本支持:支持使用 HTML 风格标签或 Markdown 格式的富文本格式。可以显示图像、列表和表格等复杂内容。
- 段落处理:文档由零个或多个段落组成,段落中的单词按照段落的对齐方式排列。段落由硬换行符分隔。
- 滚动条:如果文本太大无法在文本编辑器的视口中查看,则会出现滚动条以允许用户滚动浏览。
- 文本加载和保存:可以加载和保存纯文本和富文本文件。
QTextEdit 通常用于需要多行文本输入和富文本编辑的场景,如邮件编辑器、文档编辑器等。
总的来说,QLineEdit 和 QTextEdit 是 Qt 框架中用于处理文本输入和编辑的两种重要控件,它们各自具有不同的特点和用途,可以根据具体需求选择使用。
python"><?xml version="1.0" encoding="UTF-8"?>
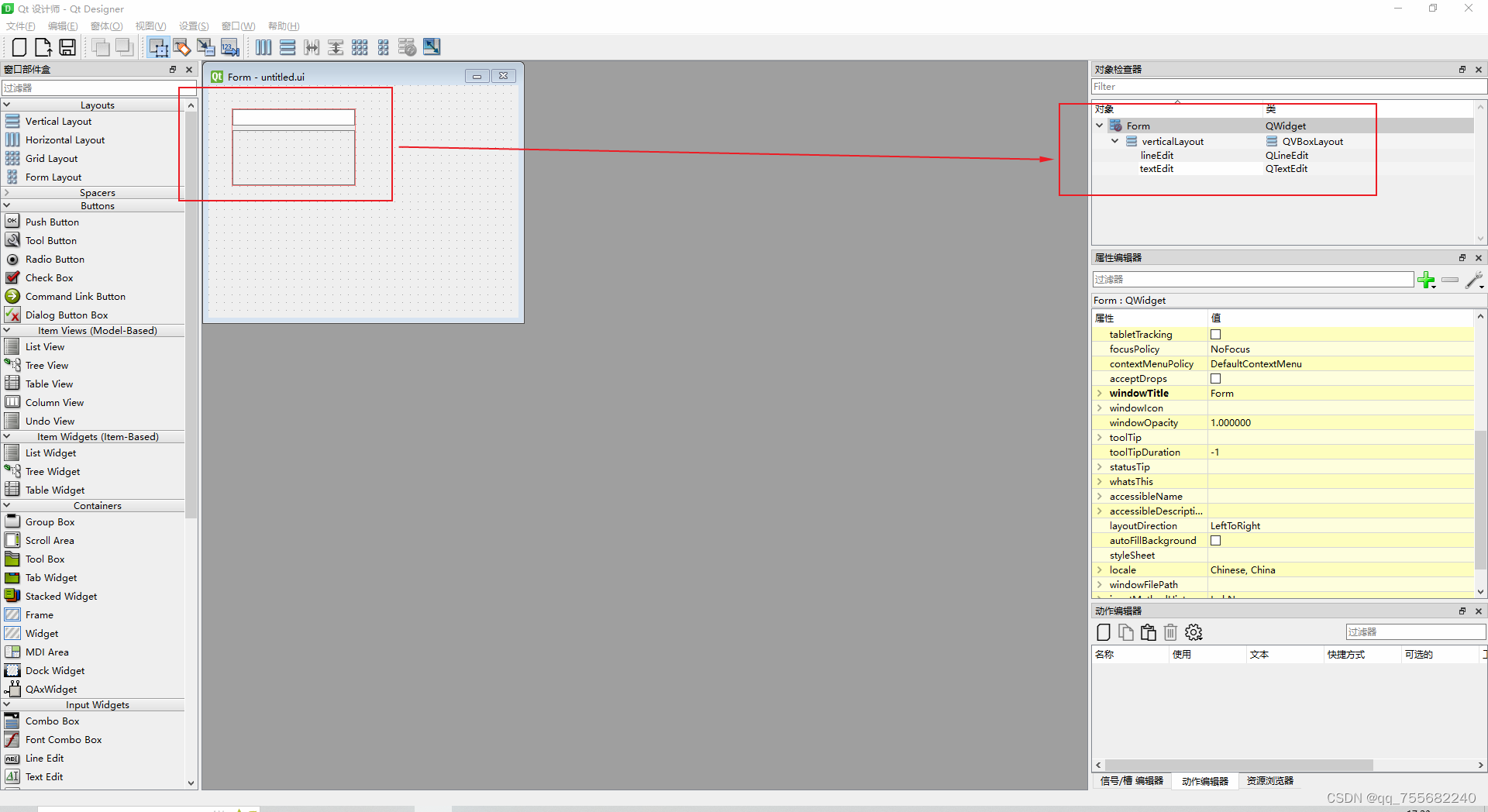
<ui version="4.0"><class>Form</class><widget class="QWidget" name="Form"><property name="geometry"><rect><x>0</x><y>0</y><width>400</width><height>300</height></rect></property><property name="windowTitle"><string>Form</string></property><widget class="QWidget" name="verticalLayoutWidget"><property name="geometry"><rect><x>30</x><y>30</y><width>160</width><height>100</height></rect></property><layout class="QVBoxLayout" name="verticalLayout"><item><widget class="QLineEdit" name="lineEdit"/></item><item><widget class="QTextEdit" name="textEdit"/></item></layout></widget></widget><resources/><connections/>
</ui>

python">from PyQt6.QtWidgets import QApplication, QMainWindow, QButtonGroup
from PyQt6.uic import loadUi
from PyQt6.QtCore import Qt class MyWindow(QMainWindow): def on_line_edit_changed(self, text): # 当 QLineEdit 的文本改变时触发 print(f'QLineEdit 的文本已改变: {text}') def on_text_edit_changed(self): # 当 QTextEdit 的文本改变时触发 # 注意这里我们没有直接获取文本,因为 textChanged 信号没有传递文本内容 print('QTextEdit 的文本已改变') def __init__(self, ui_file): super().__init__() # 使用 loadUi 加载 .ui 文件 loadUi(ui_file, self) # 初始化窗口设置(如果需要) self.setWindowTitle('My Window')# 连接到槽函数 self.lineEdit.textChanged.connect(self.on_line_edit_changed)self.textEdit.textChanged.connect(self.on_text_edit_changed)if __name__ == '__main__': import sys app = QApplication(sys.argv) # 假设 untitled.ui 是你的 UI 文件,并且文件在同一目录 window = MyWindow('untitled.ui') window.show() sys.exit(app.exec())