人类听觉概述
人类听觉是指通过耳朵接收声音并将其转化为神经信号,从而使我们能够感知和理解声音信息的能力。听觉是人类五种感觉之一,对我们的日常生活和交流至关重要。
听觉是人类交流和沟通的重要工具。通过听觉,我们能够听到他人的语言、声音和情绪表达,从而理解对方的意图和情感,促进有效的交流和互动。听觉帮助我们感知周围环境中的声音信息,如车辆的鸣笛、鸟儿的鸣叫、风吹树叶的声音等。这有助于我们警觉危险、定位声音来源、以及适应环境变化。听觉使我们能够欣赏音乐、声音艺术和各种声音形式。通过听觉,我们能够感受音乐的美妙旋律、声音的节奏和和谐,享受音乐带来的愉悦和情感体验。
总的来说,人类听觉对我们的生活和交流至关重要,帮助我们感知和理解声音信息,促进有效的沟通、环境感知、音乐欣赏、安全警示和情感表达。听觉是我们多方面感知和体验世界的重要途径之一,为我们的日常生活和社交互动提供重要支持。
语言中枢概述
人类的语言中枢是大脑中负责语言处理和理解的区域,帮助我们产生流畅的语言表达和理解别人说的话,促进有效的语言交流和沟通。语言中枢在语言发展过程中起着关键作用,可以让婴儿学习和掌握语言能力,形成语言与交流的基础。
总的来说,语言中枢是大脑中负责语言处理和理解的重要区域,对我们的语言能力、交流能力和文化传承起着重要作用。研究语言中枢有助于深入了解语言的神经基础,促进语言学和神经科学领域的发展;有助于理解语言障碍的发生机制,如失语症和阅读障碍,为相关疾病的诊断和治疗提供参考;有助于理解语言的解析机制,为自然语言处理中人工神经网络的网络结构提供重要的参考。
听觉传导过程
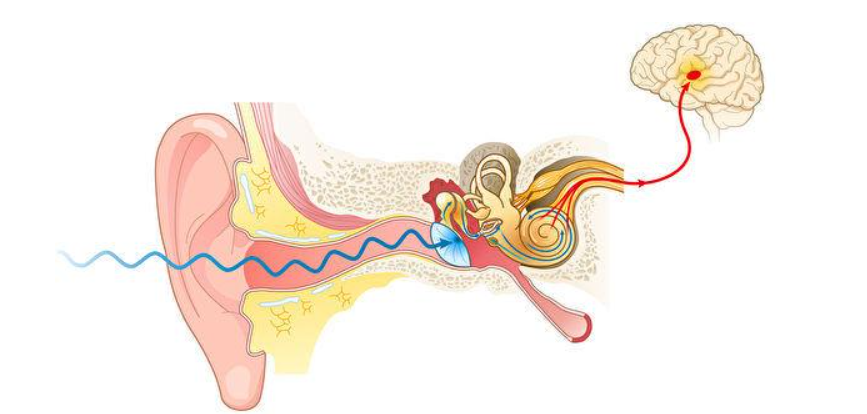
人类听觉传导的过程涉及多个结构和阶段,从耳朵接收声音开始,到大脑皮层对声音信息进行处理和解释。以下是人类听觉传导的主要细节:
-
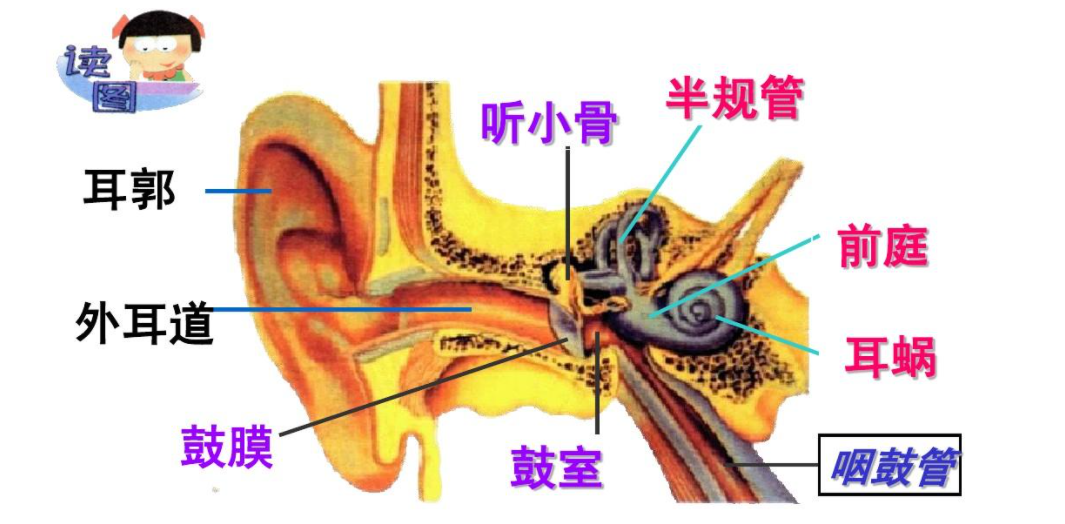
耳朵接收声音:声音首先通过外耳进入耳道,然后到达鼓膜。当声波击打鼓膜时,鼓膜会振动,将声音转化为机械能。
-
中耳传导声音:鼓膜的振动传递到中耳的听小骨(锤骨、砧骨、镫骨),这三块听小骨将声音逐渐放大,并传送到内耳。
-
内耳转化声音:内耳包括耳蜗和前庭。耳蜗中的螺旋器膜上有听细胞,当听细胞受到振动时,将声音转化为神经信号。

-
丘脑处理声音信息:听觉信息到达丘脑,丘脑在声音信息的传递和处理中发挥重要作用,调节声音信息的传递速度和优先级。
-
大脑皮层声音处理:听觉信息最终到达大脑皮层的听觉区域,如温尼克区和布洛卡区。这些区域负责对声音信息进行高级加工和解释,帮助我们理解声音的来源、频率、音调等特征。

通过这一复杂的过程,人类能够感知和理解周围环境中的声音信息,促进有效的听觉交流和沟通,以及对声音的感知和理解。听觉传导的每个阶段都是关键的,为我们提供丰富的听觉体验和交流能力。
听觉中枢概述
听觉中枢是大脑中负责处理和解释听觉信息的区域,包括听觉皮层和其他听觉相关区域。这些区域帮助我们理解和感知声音信息,促进有效的听觉交流和沟通。
听觉中枢主要位于大脑皮层中的颞叶区域,包括温尼克区和布洛卡区。这些区域位于大脑的左侧半球,负责处理和解释听觉信息,帮助我们理解声音的含义、识别语音、感知音乐等。温尼克区主要负责语言的理解和声音识别,而布洛卡区则主要负责语言的产生和控制。
除了颞叶区域,听觉信息还会经过丘脑这一大脑深部结构,丘脑在声音信息的传递和处理中发挥重要作用,调节声音信息的传递速度和优先级。听觉信息最终到达大脑皮层的听觉区域,如温尼克区和布洛卡区,进行高级加工和解释,帮助我们理解声音的来源、频率、音调等特征。
总的来说,听觉中枢位于大脑皮层的颞叶区域,与丘脑等结构共同参与对听觉信息的处理和解释,帮助我们感知和理解声音信息,促进有效的听觉交流和沟通。
语言相关区域
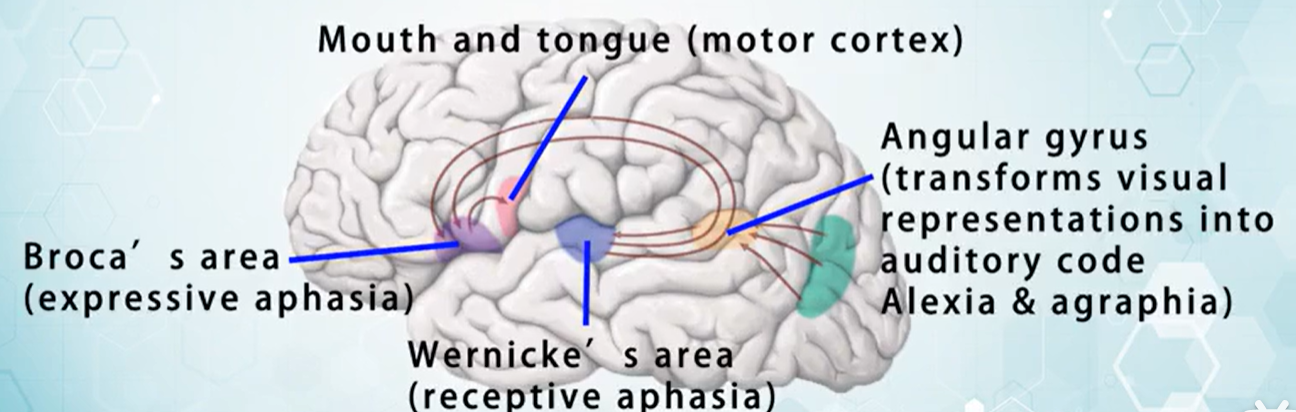
语言相关区域主要包括布洛卡区(Broca’s area)和温尼克区(Wernicke’s area),它们在大脑中负责语言的产生、理解和处理。这两个区域位于左侧大脑半球,分别位于额叶和颞叶,是语言功能的重要解剖学结构。
-
布洛卡区(Broca’s area):布洛卡区位于左侧大脑半球的额叶,主要负责语言的产生和控制。损伤或病变可能导致失语症,使人难以流畅地说话,但理解能力通常保持良好。
-
温尼克区(Wernicke’s area):温尼克区位于左侧大脑半球的颞叶,主要负责语言的理解和解释。损伤或病变可能导致理解能力受损,使人难以理解别人说的话,但说话能力通常保持。
这两个区域之间通过神经纤维相互连接,形成了所谓的布洛卡-温尼克通路(Broca-Wernicke pathway),是语言产生和理解的基础。除了布洛卡区和温尼克区,大脑中还有其他与语言相关的区域,如颞叶的其他部分、额叶的其他区域等,它们共同参与语言的产生、理解和交流。
这些语言相关区域在大脑中发挥着至关重要的作用,帮助我们产生流畅的语言表达、理解别人说的话,促进有效的语言交流和沟通。研究这些区域的功能和相互作用有助于深入了解语言的神经基础,促进语言学和神经科学领域的发展。

(图片参考:中山大学医学院《神经解剖学》,左边为大脑前端,右边为大脑后端)
Angular gyrus:Angular gyrus是大脑皮层中的一个区域,位于颞叶和顶叶之间的脑回,通常位于左侧大脑半球。这个区域在大脑中扮演着多种重要角色,包括语言理解、阅读能力、空间感知和多感官整合等方面。它主要接受来自位于大脑后方的枕叶视觉信息输入(有关语言文字的图像),此处受损可能导致文字阅读障碍。
Mouth and tongue (motor cortex):Mouth and tongue (motor cortex)是指大脑皮层中负责控制口腔和舌头运动的区域,通常位于大脑的运动皮层(motor cortex)中,主要负责控制口腔肌肉的运动,可以负责声音表达语言的过程。此处受损可能导致言语表达困难,包括发音不清晰、说话不流畅、发音错误等症状,影响言语的准确性和流畅性。
看到书上的一大段文字,阅读并理解后简要概述出来,他的过程可能是这样的:
眼睛 --> 丘脑 --> 视觉中枢 --> Angular gyrus --> Wernicke’s area --> Broca’s area --> Mouth and tongue (motor cortex)